***百度统计图表Echarts的php实现类,支持柱形图、线形图、饼形图
/**
* 百度数据统计图表echart的PHP实现类
*
* 原作者:
* @author: chenliujin <liujin.chen@qq.com>
* @since 2013-12-12
*
* 修改者:
* @author: iamlintao <http://www.iamlintao.com>
* @since: 2014-06-25
* @version:
* @revision:
*
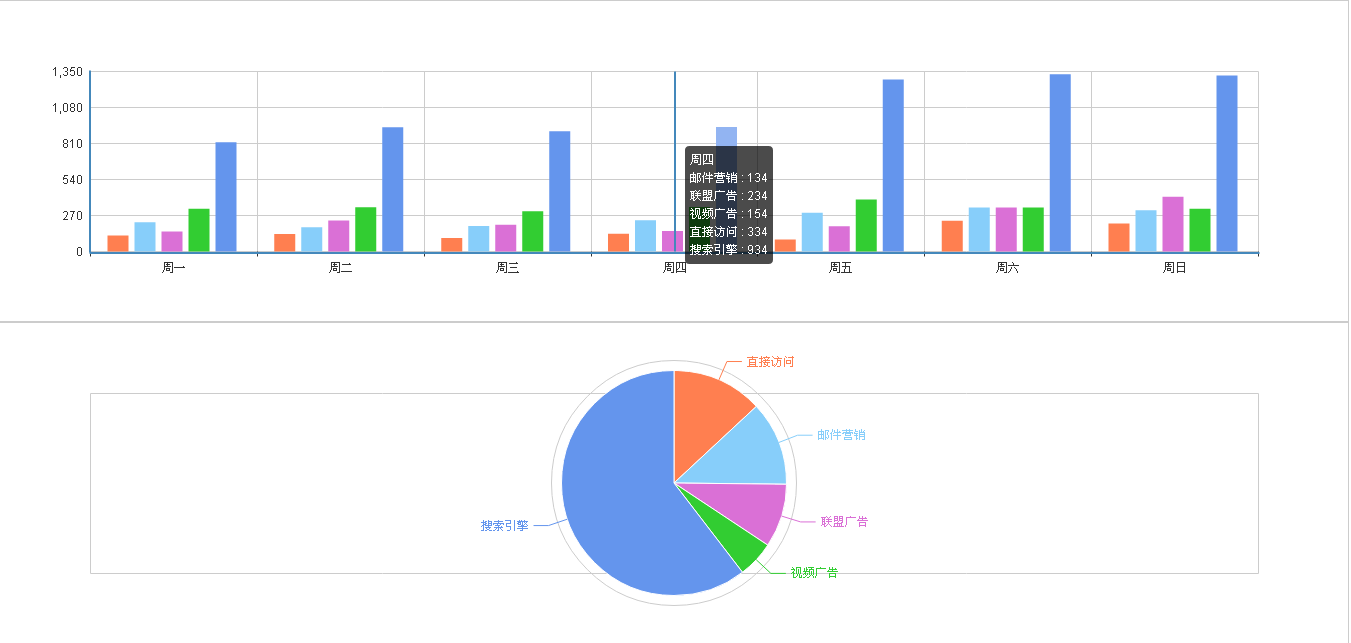
* 修改后支持 柱形图(bar)、线形图(line)、饼形图(pie)
*
* @example:
*
* HTML代码部分:
* <script src="js/esl.js"></script>
* <body>
<!-- 线形图、柱形图显示 -->
<div id="chartArea" style="height:300px;border:1px solid #ccc;padding:10px;"></div>
<!-- 饼形图显示 -->
<div id="pieArea" style="height:300px;border:1px solid #ccc;padding:10px;"></div>
</body> PHP代码部分: // 柱形图、线形图模拟数据
$option = array(
"legend"=>array("邮件营销","联盟广告","视频广告","直接访问","搜索引擎"),
"xaxis"=>array("type"=>"category","boundaryGap"=>"true","data"=>array("周一","周二","周三","周四","周五","周六","周日")),
"series"=>array(
array("name"=>"邮件营销","type"=>"bar","stack"=>"总量","data"=>array("120","132","101","134","90","230","210")),
array("name"=>"联盟广告","type"=>"bar","stack"=>"总量","data"=>array("220","182","191","234","290","330","310")),
array("name"=>"视频广告","type"=>"bar","stack"=>"总量","data"=>array("150","232","201","154","190","330","410")),
array("name"=>"直接访问","type"=>"bar","stack"=>"总量","data"=>array("320","332","301","334","390","330","320")),
array("name"=>"搜索引擎","type"=>"bar","stack"=>"总量","data"=>array("820","932","901","934","1290","1330","1320")),
),
); $ec = new Echarts();
echo $ec->show('chartArea', $option); // 显示在指定的dom节点上 // 饼形图模拟数据
$optionPie = array(
"legend"=>array("邮件营销","联盟广告","视频广告","直接访问","搜索引擎"),
"series"=>array(
array("name"=>"邮件营销","type"=>"pie","stack"=>"总量",
"data"=>array(
array("value"=>"335","name"=>"直接访问"),
array("value"=>"310","name"=>"邮件营销"),
array("value"=>"234","name"=>"联盟广告"),
array("value"=>"135","name"=>"视频广告"),
array("value"=>"1548","name"=>"搜索引擎"),
),
),
),
); $ec = new Echarts();
echo $ec->show('pieArea', $optionPie); // 显示在指定的dom节点上
*/ class Echarts{ public static function show($id, array $data){ $xaxis = "";
$series = ""; if (empty($data)) {
$data = array(
'legend' => array(
'data' => array('-')
),
'xaxis' => array(
'type' => 'category',
'boundaryGap' => 'false',
'data' => array('')
),
'series' => array(
array(
'name' => '-',
'type' => 'line',
'itemStyle' => "{normal: {areaStyle: {type: 'default'}}}",
'data' => array()
),
)
);
} foreach ($data as $key => $value) {
switch ($key) {
case 'legend':
foreach ($value as $k => $v) {
switch ($k) {
case 'data':
$legend = $k . ':' . json_encode($v, JSON_UNESCAPED_UNICODE);
break;
}
}
break; case 'xaxis':
foreach ($value as $k => $v) {
switch ($k) {
case 'type':
$xaxis[] = $k . ":'" . $v . "'";
break;
case 'boundaryGap':
$xaxis[] = $k . ':' . $v;
break;
case 'data':
$xaxis[] = $k . ':' . json_encode($v, JSON_UNESCAPED_UNICODE);
break;
}
}
$xaxis = '{' . implode(', ', $xaxis) . '}';
break; case 'series':
foreach ($value as $list) {
$tmp = array();
foreach ($list as $k => $v) {
switch ($k) {
case 'name':
case 'type':
$tmp[] = $k . ":'" . $v . "'";
break;
case 'itemStyle':
$tmp[] = $k . ':' . $v;
break;
case 'data':
$tmp[] = $k . ':' . json_encode($v, JSON_UNESCAPED_UNICODE);
}
}
$series[] = '{' . implode(', ', $tmp) . '}';
}
$series = implode(', ', $series);
break;
}
} $script = <<<eof
<script type="text/javascript">
// Step:3 conifg ECharts's path, link to echarts.js from current page.
// Step:3 为模块加载器配置echarts的路径,从当前页面链接到echarts.js,定义所需图表路径 // 把所需图表指向单文件
require.config({
paths:{
echarts:'./js/echarts',
'echarts/chart/bar' : './js/echarts',
'echarts/chart/line': './js/echarts',
'echarts/chart/pie': './js/echarts'
}
}); // Step:4 require echarts and use it in the callback.
// Step:4 动态加载echarts然后在回调函数中开始使用,注意保持按需加载结构定义图表路径 // 按需加载所需图表
require(
[
'echarts',
'echarts/chart/bar',
'echarts/chart/line',
'echarts/chart/pie'
],
function(ec) {
var myChart = ec.init(document.getElementById('$id'));
var option = {
title : {
text: '',
subtext: ''
},
tooltip : {
trigger: 'axis'
},
legend: {
$legend
},
toolbox: {
show : true,
feature : {
mark : true,
dataView : {readOnly: false},
magicType:['line', 'bar'],
restore : true
}
},
calculable : true,
xAxis : [$xaxis],
yAxis : [{type : 'value'}],
series : [$series]
}; myChart.setOption(option);
}
);
</script>
eof; echo $script;
}
}

原文地址: 26点的博客(http://www.iamlintao.com/?p=3149)
***百度统计图表Echarts的php实现类,支持柱形图、线形图、饼形图的更多相关文章
- C#+JQuery+.Ashx+百度Echarts实现全国省市地图和饼状图动态数据图形报表的统计
在目前的一个项目中,需要用到报表表现数据,这些数据有多个维度,需要同时表现出来,同时可能会有大量数据呈现的需求,经过几轮挑选,最终选择了百度的echarts作为报表基础类库.echarts功能强大,界 ...
- Android开发调试日志工具类[支持保存到SD卡]
直接上代码: package com.example.callstatus; import java.io.File; import java.io.FileWriter; import java.i ...
- 将百度的ECharts整合到阿里的Weex中。
由于公司的业务,之前PC版产品中,大量的使用了百度的ECharts库.所以现在要做移动端,在大概熟悉了Weex基本语法和搭建环境后,就着手研究如何将这两个好东西糅合起来. 首先,按照Weex官方教程, ...
- 大数据时代的图表可视化利器——highcharts,D3和百度的echarts
大数据时代的图表可视化利器——highcharts,D3和百度的echarts https://blog.csdn.net/minidrupal/article/details/42153941 ...
- 支持异步写入的日志类,支持Framework2.0
因为工作需要需要在XP上运行一个C#编写的Winform插件,我就用Framework2.0,因为存在接口交互所以想保留交易过程的入参出参. 考虑到插件本身实施的因素,就没有使用Log4.NLog等成 ...
- vue+echarts实现可拖动节点的折现图(支持拖动方向和上下限的设置)
本篇文档主要是利用echarts实现可拖动节点的折现图,在echarts中找到了一个demo,传送门:https://echarts.baidu.com/examples/editor.html?c= ...
- 百度的echarts报表数据直接显示
最近在使用百度的echarts开发,在使用过程中,遇到点需求,就是希望显示的数据直接在图标上显示,而不是鼠标滑动以后才显示,于是百度搜了下相关的文章正好找到了,然后使用了这个方法是可以用的,所以这里记 ...
- 微信小程序分享支持自定义封面图
微信小程序又发布更新了,刚好昨天支付宝也发布小程序,不能让它抢了风头的节奏.微信小程序主要更新如下:“小程序分享支持自定义封面图,公众号及小程序客服可发送小程序卡片.同时,我们还开放了获取发票抬头,指 ...
- react-native 安卓支持 gif动态图
需要在android/app/build.gradle文件中添加模块 //这一行没有的话得加上才行 compile "com.facebook.fresco:fresco:1.5.0&quo ...
随机推荐
- chkconfig 命令详解
chkconfig命令主要用来更新(启动或停止)和查询系统服务的运行级信息.谨记chkconfig不是立即自动禁止或激活一个服务,它只是简单的改变了符号连接. 使用语法: chkconfig [--a ...
- Spark 3000门徒第一课随笔
昨晚听了王家林老师的Spark 3000门徒系列课程的第一课,把scala基础过了一遍,对ArrayBuffer有了新的认识: Array本身创建后不可修改ArrayBuffer可修改import s ...
- Java实现Socket之WhoisClient
Java实现Socket之WhoisClient 代码内容 从常用的whois服务器的43号端口得到对应域名的所有注册信息并显示出来 代码实现 /* WhoisClient.java */ impor ...
- [SSH服务]——SSH详解、常用的远程连接工具
在总结ssh原理前,我先做了一个ssh过程的实验 首先我搭建了这样一个实验环境: (1) SSH Server:10.0.10.198 (2) SSH Client:10.0.10.158 在Serv ...
- HTML5就是现在:深入了解Polyfills
http://blog.csdn.net/wang16510/article/details/8960312 https://github.com/Modernizr/Modernizr/wiki/H ...
- 使用git客户端获取shiro
1.进入下载的目标文件夹右键( Git Bash Here )
- ionic+cordova+angularJs
ionic+cordova+angularJs 这里详细介绍下如何用ionic+cordova+angularjs搭建自己的移动端app,包括环境搭建,框架使用等,具体项目已放置在github上,可下 ...
- Python中数据的保存和读取
在科学计算的过程中,往往需要保存一些数据,也经常需要把保存的这些数据加载到程序中,在 Matlab 中我们可以用 save 和 lood 函数很方便的实现.类似的在 Python 中,我们可以用 nu ...
- 查询sql耗时(运行时间)
SET STATISTICS TIME ON SELECT * FROM dbo.UserBase SET STATISTICS TIME OFF
- Crtmp 源码分析
Crtmp Server接收rtmp音视频流,并实现音视频并发,可以作为直播后台的服务.整套代码量并不大,算是轻量级的服务. 花了些时间研究源码,现将研究的结果,记录下来,方便以后查阅. 先不从架构上 ...
