CSS3之弹性布局
flexbox是CSS3提出的页面布局模块。flexbox可以把列表横向或者纵向排列,并且填满可以延伸到的空间。稍微复杂的布局可以通过嵌套flex container来实现。
利用flexbox可以方便的创建弹性布局,这使得在移动设备上,可以让元素在容器内扩展和收缩,更容易的实现常见布局,如三列布局。
弹性容器和弹性块
一个flex container中包含了left content right三个弹性块。
可以设置display为flex让块变为弹性块。
可以设置flex-flow来确定弹性块的布局方向,设置为row,横向布局,设置为cloumn,纵向布局:
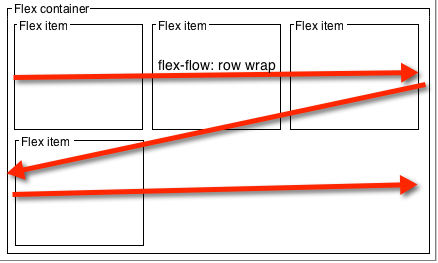
弹性块可以多行或单行排列。可以设置wrap让其多行排列,如图:
横向布局需要指定各块的宽度,可以为固定宽度,如300px,也可设置为比例宽度,如flex:1,含义是占除指定了width之外的剩余空间的N分之一的宽度,N是总份数。
其高度是弹性容器的高度。
如图:
纵向高度是类似的情况。
一个综合例子:
<!DOCTYPE html>
<html>
<head>
<style>
.container{
background:#a1a1a1;
display:flex;
flex-flow:row;
height:500px;
}
.main {
width: 60%; }
.left {
flex: 1;
background:pink;
}
.right {
flex: 2;
background:pink;
}
</style>
</head>
<body> <div class="container">
<nav class="nav left">…</nav> <section class="main">
Winter comes after autumn.It snows heavily here....
</section> <nav class="nav right">…</nav> </div>
</body>
</html>
效果:
浏览器支持:为了更广泛的支持浏览器,需要考虑添加支持老语法版本的flexbox.上述例子在FF23.0.1运行OK。
参考英文文档:http://helephant.com/2013/03/23/css3-flexbox-layout/
CSS3之弹性布局的更多相关文章
- css3 FlexBox 弹性布局
Flex 弹性布局 这个是css3中新添加的内容,现在已经支持所有的浏览器,利用Flex布局,可以简便.完整.响应式地实现各种页面布局. 注意:在设置 flex 后,子元素的flaot ,clear, ...
- CSS3 flexbox弹性布局实例
常用例子 1.居中对齐 <!DOCTYPE html> <head> <meta charset="utf-8"> <style type ...
- CSS3与页面布局学习笔记(四)——页面布局大全(负边距、双飞翼、多栏、弹性、流式、瀑布流、响应式布局)
一.负边距与浮动布局 1.1.负边距 所谓的负边距就是margin取负值的情况,如margin:-100px,margin:-100%.当一个元素与另一个元素margin取负值时将拉近距离.常见的功能 ...
- CSS3支持box-flex弹性布局
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title> ...
- 两点补充——CSS3新属性以及弹性布局
CSS3 新属性 一.[ CSS3新增属性前缀 ] 1.-webkit-:chrome/safari 2.-moz-:火狐 3.-mo-:IE 4.-o-: Opera 欧朋 二 .[CSS 长度单位 ...
- CSS3动画属性和flex弹性布局各个属性
[CSS3动画的使用] 1.声明一个关键帧(动画): @keynames name{ from{} to{} } 每个阶段的写法: ①可以直接使用from-to的写法 ②可以设置0%-100%的写法, ...
- 【repost】CSS3弹性布局
本文导读:在CSS 3中,CSS Flexible Box模块为一个非常重要的模块,该模块用于以非常灵活的方式实现页面布局处理.使用CSS Flexible Box模块中定义的弹性盒布局技术,可以根据 ...
- CSS3:布局display属性的flex(弹性布局)
CSS3:布局display属性的flex(弹性布局) 一.简介 Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性.设为Flex布局以后, ...
- CSS3中的Flexbox弹性布局(一)
CSS3引入了一种新的布局模式——Flexbox布局,即伸缩布局盒模型(Flexible Box),用来提供一个更加有效的方式制定.调整和分布一个容器里项目布局,即使它们的大小是未知或者动态的,这里简 ...
随机推荐
- (C/C++) Callback Function 回调(diao)函数
原文: http://www.codeguru.com/cpp/cpp/cpp_mfc/callbacks/article.php/c10557/Callback-Functions-Tutorial ...
- JavaScript中文字符验证的函数/正则
/** * 中文字符验证 * @param {} str * @return {Boolean} */ function checkChinese(str) { var re = /[^\u4e00- ...
- FlashBuilder(FB/eclipse) 打开多个无效
FB也即Eclipse. 想要打开多个FB,只需要新建多个FB的快捷方式,然后在路径上面加上参数 -data "具体路径" 再打开即可. 如: "C:\Program F ...
- Filter 过滤器
1. config in web.xml 2. @Component 3. @WebFilter (filterName="LoginFilter", url-patterns= ...
- sqlite数据库执行full outer join
sqlite数据库执行full outer join时提示:RIGHT and FULL OUTER JOINs are not currently supported. sqlite数据库不支持(+ ...
- cf666 C. Codeword 组合数学 离线分块思想
time limit per test 6 seconds memory limit per test 256 megabytes input standard i ...
- winform属性
WinForm为客户端程序必须在.NET Framework框架上运行 一.常用属性: 布局: AutoScroll:当控件内容超出可见区域是否显示滚动条: Autosize:当控件内容有超出时是否自 ...
- 在一个窗口中显示多个视频,并在每个子窗口左上角显示系统时间,函数cvShowManyImages是改写的
#include <cv.h> #include <highgui.h> #include <stdio.h> #include <stdarg.h> ...
- redis批量删除
./redis-cli -p 6379 -a password keys "*_icp" | xargs redis-cli -p 6379-a password del 删除所有 ...
- ios6和ios7禁止屏幕旋转
ios6和ios7禁止屏幕旋转 - (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOr ...