前端js上传文件 到后端接收文件
下面是前端js代码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB18030">
<title>File upload</title>
</head>
<body>
<!-- // action="fileupload"对应web.xml中<servlet-mapping>中<url-pattern>的设置. -->
<form name="myform" action="fileupload" method="post"
enctype="multipart/form-data">
File:<br>
<input type="file" name="myfile"><br>
<br>
<input type="submit" name="submit" value="Commit">
</form>
</body>
</html>
下面是后端的java代码:
package com.zj.sample; import java.io.File;
import java.io.IOException;
import java.util.Iterator;
import java.util.List; import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload; /**
* Servlet implementation class Upload
*/
@WebServlet("/Upload")
public class Upload extends HttpServlet {
private static final long serialVersionUID = 1L;
private String uploadPath = "D:\\temp"; // 上传文件的目录
private String tempPath = "d:\\temp\\buffer\\"; // 临时文件目录
File tempPathFile;
/**
* @see HttpServlet#HttpServlet()
*/
public Upload() {
super();
// TODO Auto-generated constructor stub
} /**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
} /**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
@SuppressWarnings("unchecked")
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException {
try {
// Create a factory for disk-based file items
DiskFileItemFactory factory = new DiskFileItemFactory(); // Set factory constraints
factory.setSizeThreshold(4096); // 设置缓冲区大小,这里是4kb
factory.setRepository(tempPathFile);// 设置缓冲区目录 // Create a new file upload handler
ServletFileUpload upload = new ServletFileUpload(factory); // Set overall request size constraint
upload.setSizeMax(4194304); // 设置最大文件尺寸,这里是4MB List<FileItem> items = upload.parseRequest(request);// 得到所有的文件
Iterator<FileItem> i = items.iterator();
while (i.hasNext()) {
FileItem fi = (FileItem) i.next();
String fileName = fi.getName();
if (fileName != null) {
File fullFile = new File(fi.getName());
File savedFile = new File(uploadPath, fullFile.getName());
fi.write(savedFile);
}
}
System.out.print("upload succeed");
} catch (Exception e) {
// 可以跳转出错页面
e.printStackTrace();
}
}
public void init() throws ServletException {
File uploadFile = new File(uploadPath);
if (!uploadFile.exists()) {
uploadFile.mkdirs();
}
File tempPathFile = new File(tempPath);
if (!tempPathFile.exists()) {
tempPathFile.mkdirs();
}
}
}
web.xml 的配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>tom2</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>Upload</servlet-name>
<servlet-class>com.zj.sample.Upload</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Upload</servlet-name>
<url-pattern>/home/fileupload</url-pattern>
</servlet-mapping>
</web-app>
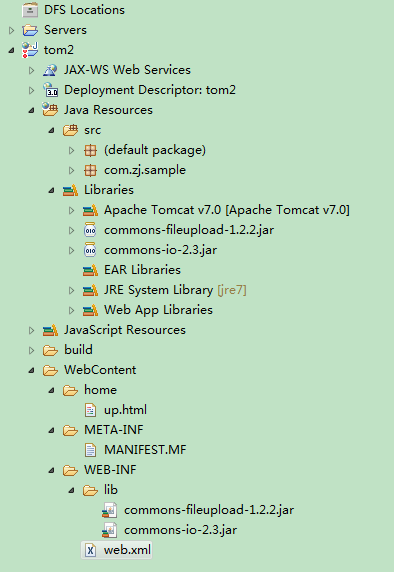
文件结构:

前端js上传文件 到后端接收文件的更多相关文章
- 七牛云实现前端js上传实现办法
1.七牛云上传前台页面 1.1 安装相关包 npm install --save jquery@1.12.1 # 安装jquery 1.2 index.html 引入qiniu.min.js < ...
- 前端js上传文件后端C#接收文件
本文粗略的讲下前端文件上传和后端文件接收的原理 前端代码 html <form onsubmit="uploadFile(event)"> <input type ...
- 前端js上传文件插件
1. plupload文件上传 2.ajaxfileupload文件上传
- 框架基础:ajax设计方案(三)--- 集成ajax上传技术 大文件/超大文件前端切割上传,后端进行重组
马上要过年了,哎,回家的心情也特别的激烈.有钱没钱,回家过年,家永远是舔舐伤口最好的地方.新的一年继续加油努力. 上次做了前端的ajax的上传文件技术,支持单文件,多文件上传,并对文件的格式和大小进行 ...
- 前端通信:ajax设计方案(四)--- 集成ajax上传技术 大文件/超大文件前端切割上传,后端进行重组
马上要过年了,哎,回家的心情也特别的激烈.有钱没钱,回家过年,家永远是舔舐伤口最好的地方.新的一年继续加油努力. 上次做了前端的ajax的上传文件技术,支持单文件,多文件上传,并对文件的格式和大小进行 ...
- SWFUpload多图上传、C#后端跨域传文件带参数
前几天工作中用到了SWFUpload上传图片,涉及到跨域,因为前端无法实现跨域,所以只能把文件传到后端进行跨域请求,整理分享下. 效果图 前端 html部分 <!DOCTYPE html> ...
- js上传超大文件解决方案
需求: 支持大文件批量上传(20G)和下载,同时需要保证上传期间用户电脑不出现卡死等体验: 内网百兆网络上传速度为12MB/S 服务器内存占用低 支持文件夹上传,文件夹中的文件数量达到1万个以上,且包 ...
- JS上传大文件的解决方案
最近遇见一个需要上传百兆大文件的需求,调研了七牛和腾讯云的切片分段上传功能,因此在此整理前端大文件上传相关功能的实现. 在某些业务中,大文件上传是一个比较重要的交互场景,如上传入库比较大的Excel表 ...
- js上传整个文件夹
文件夹上传:从前端到后端 文件上传是 Web 开发肯定会碰到的问题,而文件夹上传则更加难缠.网上关于文件夹上传的资料多集中在前端,缺少对于后端的关注,然后讲某个后端框架文件上传的文章又不会涉及文件夹. ...
随机推荐
- 12-1 上午mysql 基本语句
create table test( code varchar(20) primary key, name varchar(20)); 关键字primary key 主键非空 not nullfore ...
- 2016年11-29 mysql数据库
php搭建环境:WAMP APPSERVERLAM架构:linux系统,apache服务器管理软件,mysql数据库,php语言 php apache.net iisjava tomcat mysql ...
- Jquery 中toggle的用法举例
toggle用法是使得两个以上的方法交替出现. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ...
- 第二个Sprint冲刺第三天
讨论地点:宿舍 讨论成员:邵家文.李新.朱浩龙.陈俊金 燃尽图: 待解决的问题: 需要将主界面重新布局,下面的是原始主界面: 想实现一个统计的功能,今天就完成了一个基本的布局: 开发感悟:爱在何方
- 云数据库 Bmob
/**************************************************************************************** * 云数据库 Bmo ...
- Think Python - Chapter 11 - Dictionaries
Dictionaries A dictionary is like a list, but more general. In a list, the indices have to be intege ...
- 使用StringBuilder更高效的处理字符串
前言 本文介绍一个java中处理字符串的技巧 - 使用StringBuilder提高字符串处理效率. StringBuilder 当程序要频繁的进行字符串拼接的时候,直接使用String效率会比较低. ...
- Python4周 入职培训的过程
这是我在过去几家公司招聘到工程师,Python入职培训的过程.时间分为4周,全部自学,仅提供大纲.适用于Web方向:1.Week1:读完<简明Python教程>,适应Python开发环境2 ...
- android 点击edittext弹出软键盘,否则不弹
只需要加android:windowSoftInputMode="stateHidden|stateAlwaysHidden"就可以 如:<activity android: ...
- 记事本写JAVA程序
编写程序源码: 1.新建记事本程序,修改文件名称为HelloWorld.java 打开编辑以下内容,保存. public class HelloWorld { public static void m ...
