[CSS] vertical-align
原文地址:
http://www.zhangxinxu.com/wordpress/2010/05/%E6%88%91%E5%AF%B9css-vertical-align%E7%9A%84%E4%B8%80%E4%BA%9B%E7%90%86%E8%A7%A3%E4%B8%8E%E8%AE%A4%E8%AF%86%EF%BC%88%E4%B8%80%EF%BC%89/


1. 首先关于数值,见下面的示例:
.test{vertical-align:-2px;}
我的理解为,元素相对于基线向下偏移两像素,这个常常用来修复单选框/复选框与12像素文字大小不对齐的问题。这个没有什么好说的。
2. 再者关于百分数值,百分值与数值,以我的眼光看去,代表了不同的思想,以及心态。前者代表着灵活,自由与开放,后者有严谨,精确,安稳之意。CSS中支持百分值的属性还不少,例如width/height,line-height,font-size,这里的vertical-align属性也是其一。提到百分值,必然牵扯到相对于那个属性(或值),例如宽度百分比都是相对于父块状元素的宽度值的,font-size的百分值是相对于向外的第一含有font-size属性的层的font-size大小而言的,而这里的vertical-align,有些不拘一格,是相对于此标签继承的line-height值决定的。例如,如下示例代码:
.test{vertical-align:-10%;}
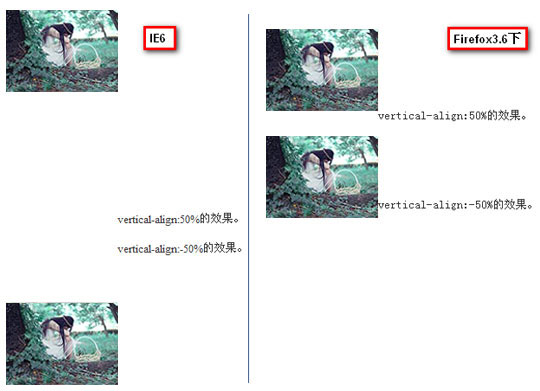
假设这里的.test的标签继承的行高是20px,则这里的vertical-align:-10%所代表的实际值是:-10% * 20 = 2(像素)。不过事情没有这么简单,CSS中的line-height是个非常精深的属性,建议您看看我之前写的这篇文章:css行高line-height的一些深入理解及应用,所以遇到像IE6/IE7这样吃三鹿奶粉长大的浏览器肯定会出点篓子的。什么篓子呢,就是“IE6/IE7浏览器下的vertical-align的百分比值不支持小数line-height。”您可以看看我处理的以小数值line-height继承的vertical-align百分比显示对比图[参展对象:IE6(观众扔鸡蛋)和Firefox3.6(美女送鲜花)]:

如果您现在使用的就是IE6或是IE7或是IE6/7内核的浏览器,同时相对这个bug有所见识,您可以狠狠地点击这里:IE6/7 vertical-align百分值与line-height小数值bug
要是您不想见到让您生气的IE下的糟糕表现,您可以狠狠地点击这里:非小数line-height修复demo。
3. 最后关于其他属性,像是bottom,middle等,我是懒得说什么了,为何?可以看看下面这张兼容性表:
| Internet Explorer | Firefox | Safari | Opera | Chrome | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 5.5 | 6.0 | 7.0 | 8.0 | 1.0 | 1.5 | 2.0 | 3.0 | 3.5 | 1.3 | 2.0 | 3.1 | 4.0 | 9.2 | 9.5 | 10.0 | 2.0 |
| Buggy | Buggy | Buggy | Buggy | Buggy | Buggy | Buggy | Buggy | Buggy | Buggy | Buggy | Buggy | Buggy | Full | Full | Full | Buggy |
这是老外前辈整出的vertical-align兼容性表,虽然我不清楚Opera浏览器一栏的full是个什么意思,但是”buggy”知道,就是臭虫成群,bug成堆的意思,我想,做过简单研究的都会注意到不同浏览器下的差异确实明显。
三、为什么我的vertical-align属性不起作用?
只有一个元素属于inline或是inline-block(table-cell也可以理解为inline-block水平)水平,其身上的vertical-align属性才会起作用。所以,类似下面的代码就不会起作用:
span{vertical-align:middle;}
div{vertical-align:middle;}
虽然vertical-align属性只会在inline-block水平的元素上期作用,但是其影响到的元素涉及到inline属性的元素,这里千万记住,inline水平元素受vertical-align属性而位置改变等不是因为其对vertical-align属性敏感或起作用,而是受制于整个line box的变化而不得不变化的,这个后面会较为深入的分析。
具体请看:http://www.zhangxinxu.com/study/201005/verticle-align-test-demo.html 四、text-top
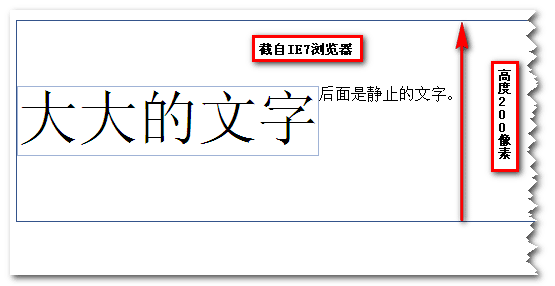
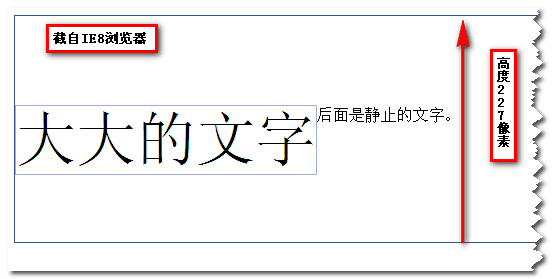
<div style="line-height:200px; border:1px solid #34538b;">
<span style="font-size:60px; border:1px solid #a0b3d6; vertical-align:text-top;">大大的文字</span>后面是静止的文字。
</div>
text-top
aligns the top of the box with the top of the parent element’s font
翻译过来就是:让当前box的顶部与父元素的文字的顶部对齐
所以我们只要恰准了box的顶部以及父元素文字的顶部,就可以知道这类表现是怎么回事,哪种表现更加符合其本身的定义。
1、现代浏览器表现

当前box的顶部:黄色box顶部
父元素的文字的顶部 : 灰色文字的顶部,因为父元素的line-height:200px;所以文字撑开的高度是200px;
2、ie家族表现


当前box的顶部:当前元素文字的顶部即大文字的顶部。
父元素的文字的顶部 : 灰色文字的顶部,
ie下:忽略vertical-align的定义,vertical-align:text-top就是两段文字之间的对齐,span文字的顶部与后面裸文字的顶部对齐
IE8下高度为227像素,这多出来的27像素是60像素的文字下移与后面文字顶部对齐的距离,这与现代浏览器下的父标签撑开表现是有些类似的,IE8浏览器可以说是有改进的,但是在理解父元素的顶部上似乎与现代浏览器有偏差,不知在IE9浏览器下会是怎样的一个表现。一起拭目以待。
[CSS] vertical-align的更多相关文章
- What is Vertical Align?
https://css-tricks.com/what-is-vertical-align/ ************************************************* CSS ...
- 浏览器兼容CSS代码:按钮文字垂直居中(input button text vertical align)
经过测试的浏览器:IE6, IE7, IE8, IE9, Firefox, Chrome, Safiri, Maxthon 按钮的HTML代码: <input id="btn_comm ...
- 前端知识点回顾之重点篇——CSS中vertical align属性
来源:https://www.cnblogs.com/shuiyi/p/5597187.html 行框的概念 红色(line-height)为行框的顶部和底部,绿色(font-size)为字体的高度, ...
- CSS 수직 가운데 정렬 (테이블 없이!) Vertical Centering with CSS
이 방법은 테이블처럼 만들어서 테이블의 vertical-align 속성을 사용할 수 있도록 를 몇 개 세팅한다. (테이블의 vertical-align 속성은 다른 요소들에서는 굉장 ...
- 关于Vertical Align的理解
1:vertical-align 翻译就是垂直-对齐... 2:关于line-height的点 2.1:如果一个标签没有定义height属性,那么其最终表现的高度一定是由line-height起作用. ...
- 对CSS居中的一点总结
在学习前端的过程中,发现元素和文本的水平居中和垂直居中,是经常会出现的问题,在实际工作中也会经常碰到.居中的技巧有很多,但在编写代码的过程中,发现有时候技巧管用,有时候不管用,于是就将每个知道的方案都 ...
- CSS 居中效果完整指南
本文翻译自:<Centering in CSS: A Complete Guide> 使用 CSS 实现效果困难吗?显然不是.实际上有许多方法可以实现居中效果,但在具体情况中,我们往往无法 ...
- 来自平时工作中的css知识的积累---持续补充中
① 现代浏览器中,<img>元素默认情况下底部会有空白,那么这个空白到底是从哪里来的? 解惑: method-one:猛戳 来自知乎的解答 method-two: 延伸阅读 what is ...
- css 居中,中央
在我的技巧里,有4中居中中央的方法: 1.position:absolute; top:50%;left:50%; margin : -x 0 0 -x; 这是绝对定位的方法,通过算法移动,坏处就是必 ...
- CSS.05 -- 规避脱标 定位的盒子居中、CSS标签规范、溢出隐藏、内容移除(网页优化)、CSS精灵图
规避脱标 定位的盒子居中显示 Margin:0 auto : 只能让标准流的盒子居中对齐 当A是B的父系,B可以使用 margin-left:auto: 来获得相当于定位right:0:的效果 M ...
随机推荐
- 单片机C语言开发学习笔记---动态的数码管
在郭天祥的那本书中,有一个通过按键控制数码管的例子,在运行这个例子的时候,我发现当按键按下的时候,第一位数码管会熄掉,这是为什么呢? 后来在网上找到了原因,当我按下按键不松开的时候,接下来要运行的代码 ...
- NET MVC1项目升级到MVC2最简单的方法
NET MVC1项目升级到MVC2最简单的方法 把MVC1项目升级到MVC2,最简单的做法如下: 新建MVC2项目 新建一个MVC2项目,把原来MVC1的项目文件全部拷贝到新建MVC2项目目录里,依照 ...
- size()弃用
size() 方法在 jQuery 版本 1.8 中被废弃. 请使用 length 属性代替.
- Outlook 无法更新全球通讯簿,错误 0×80190194
当 Outlook 客户端尝试更新全球通讯簿,实际上是下载脱机通讯簿(Officeline Address Book,简称 OAB)时,可能会收到 0×80190194 的错误.错误代码 0×8019 ...
- 【leetcode❤python】 374. Guess Number Higher or Lower
#-*- coding: UTF-8 -*-# The guess API is already defined for you.# @param num, your guess# @return - ...
- UVA 1351 十三 String Compression
String Compression Time Limit:3000MS Memory Limit:0KB 64bit IO Format:%lld & %llu Submit ...
- C#中关键字ref修饰类对象或结构体[转]
using System; using System.Collections.Generic; using System.Text; namespace CSharpTest { struct Dog ...
- C#日志写入
/// <summary> /// 写日志,指定日志文件 /// </summary> /// <param name="File"></ ...
- mysql中整数类型后面的数字,是不是指定这个字段的长度?比如int(11),11代表11个字节吗?
原文地址: http://www.cnblogs.com/stringzero/p/5707467.html 原先对mysql不太理解,但也没有报错.但理解的不够深入.这次补上. 原来以为int ...
- javascript encodeURI和encodeURIComponent的比较
总结:encodeURI对除三种字符()之外的字符进行编码 encodeURIComponent对除两种字符之外的字符进行编码,保留字符会被转义 在进行SaaS前端开发的时候,大家经常会用到两个Jav ...
