web设计经验<一> 提升移动设备响应式设计的8个建议
今天看到一些关于web设计的一些建议和设计经验,拿出来分享分享。
第一篇: 提升移动设备响应式设计的8个建议
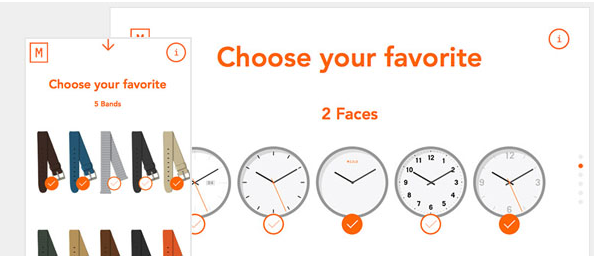
一、直观性和易用性
在使用移动设备时,对于杂乱、复杂或者不直观的设计造成的混乱不佳的用户体验一般用户是没什么耐心的,这对于双方来说都不是好事。设计师和开发人员一定要牢记,在移动web环境中,动力是一个很关键的因素,漫长的响应时间加上杂乱的界面再加上不给力的移动设备(虽然最新的移动设备一般都很给力,但是如果在同时运行着10个游戏外加开着聊天软件另外网速也不好的情况下呢)就无法保证达到“一般性”的web体验,因此直观性具有很重要的作用。
直观不代表空白、丑或者乱,其是指不论简约还是高级的设计都必须简单明确易用,一眼就知道能干什么。每项交互都必须有明确的目的,必须开门见山,所有没用或者不太重要的操作都不应该出现在正常的响应式环境中。
二、常规体验与响应式体验对比

在对移动设备进行编程时,一定要意识到常规浏览体验与移动端浏览体验之间的区别。针对移动设备的网站应该是大型网站的缩略汇总,不应包含不重要或者“二等”的操作,以免让你的网站的主要用途被湮没。优秀的移动体验不应当让你觉得和平时访问的网站一样,其应该采用经过针对性优化的图形。其应当侧重于用户的想法:用户为什么要在移动设备上是用你的网站、其最终的目的是什么等等。这样才能让你循序渐进的以合乎逻辑的顺序构思出一系列不同使用场景。
考虑到移动用户在使用你网站时的特殊需求,你需要为他们提供高效的数据输入和图形浏览方式。
三、分享并应用数据

在A/B测试服务被推向大众时,每个网站都曾有机会在没有直接交互的情况下通过了解用户行为打开完善网站的大门。现在,我们需要把这同一套原则再应用到更注重移动端的web上来。在这方面,Google Analytics Mobile Reports等很多工具都能带来帮助。通过分析GA提供的数据可以对网站的可用性进行测试和深入了解。GA提供的数据不仅限于访客访问网站所使用的设备资料,起还可以告诉你受众所使用设备的屏幕分辨率和常用浏览器等等。Google Analytics这一好用而且免费的功能可以帮助你更好地了解常规的用户及其行为。
获得更多数据可以让你更轻松地打造出流畅的体验,因为你的目标不是泛泛的、未知的受众,而是特定的受众。更多数据能够让你更有针对性,从而更轻松地满足终端用户的全部需求。
四、考虑特定情况
拥有数据资料在大多数情况下都能给你带来很大帮助,能够让你在满足受众需求时更加有的放矢,以便为移动用户打造出近乎完美的体验。寻找目标用户的方法多种多样,但是在寻找某个特定的受众群体时,我们就不能太过泛泛,因为每个小群体都有自己独特的需求和要求。
五、电子商务

响应式电子商务网站可能算是最受关注、建设最费力的种类了,因为这类网站的体验会直接影响店铺的收入和成功与否。无疑,移动端电子商务对于所有店铺或零售商来说都是不容错过的机会,据统计,2013年移动用户在这一方面的消费高达140亿美元。
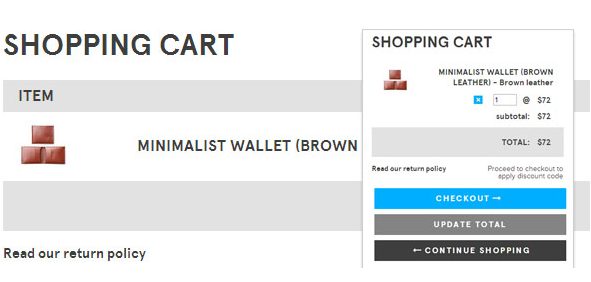
考虑到移动端购物的人与普通的网络买家不同,对于电子商务响应式web设计,有几项针对性的技巧。下面是几个需要你考虑的事项:
1)鉴于移动电子商务的性质,冲动购物是其所独有的特性。相比传统的台式电脑,在小屏幕上引发冲动购物的可能性更高。
2)随性购物对于移动端来说就不再随性了。一个流畅易用的平台能够让用户轻松点击几下就能看到商品,也就是说用户不会在不同的店铺里随意逛来逛去。这样就有很大可能提高销售量。在一个只有5英寸的小屏幕上,没有空间也没有时间让用户比较货品和价格。
3)用户的决策是你赖以生存的关键。你可以开展各种营销计划、玩心理学技巧来促使买家买你的商品,但不要忘了,不管你做什么,根本目的就是促成用户的决策。分析、决定、实施,但一切的一切都不能忘了用户体验和用户行为。
五、响应式模式

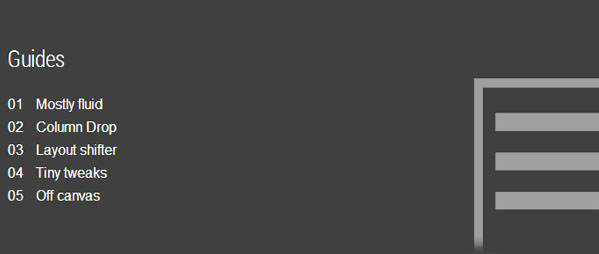
考虑到响应式设计的特性,这一类网站通常都以网格系统为基础构建,或者以汇总内容为模式构建。因为需求的不同,不同的网站之间区别很大,但大多数情况下网站的设计模式可以分类为下面几种:大部分内容流动显示、纵列显示、布局可筛选、微缩和屏幕外显示。这些是主要的布局设计分类,但你的设计中也可以对部分模块进行微调。
考虑到移动设备对表单、图形、视频和类似的媒体文件或格式的处理有所不同,你应当针对具体情况具体分析。这里有几个工具资源可以帮助你轻松应对这一过程。
六、工具
Apptimize (移动端 A/B 测试)

Apptimize可提供强大的分析工具作为完整移动端A/B测试的最佳解决方案,其可对iOS和安卓平台进行测试,其中还提供一个免费的演示计划可供使用。
七、响应式架构模型
下面是几个可用于为网站架构在不同屏幕尺寸下创建模型的在线工具。这些模型虽然方便,但不要过于依赖它们,因为其无法提供精确的设备响应情况。
Responsinator

八、响应式设计测试
Responsive Test

响应式网站搭建工具:
这些工具与上面的略有不同,因为网站搭建工具的用途是将Photoshop设计转变为完整的可工作响应式web模板。你可以使用下列产品通过媒体查询断点和精确CSS布局快速开始响应式设计并打造高保真度的原型。
原文:http://www.rankingex.com/nd.jsp?id=891&_np=541_891
web设计经验<一> 提升移动设备响应式设计的8个建议的更多相关文章
- @media screen 针对不同移动设备——响应式设计
概念: device-pixel-ratio:定义输入设备屏幕的可视宽度与可见高度比率. device-width:输入设备屏幕的可视宽度. orientation :屏幕横竖屏定向.landscap ...
- 企业级的响应式设计(Responsive design at enterprise level)译
导言 响应式设计是现在人们谈论的热点,但如何部署,特别是在有多种设备的大型项目中如何组织响应式设计,响应式设计和可伸缩性(Scalable)有什么区别?这都是需要解决的难题. 优化用户经验——Opti ...
- 前端响应式设计中@media等的相关运用
现在做前端响应式网站特别,响应式成为现在前端设计一个热点,它成为热点的最主要的原因就是,移动端设备屏幕的种类多样,那么如何设置响应式屏幕. /*打印样式*/ @mediaprint{color:red ...
- [转]响应式WEB设计学习(2)—视频能够做成响应式吗
原文地址:http://www.jb51.net/web/70361.html 上集回顾: 昨天讲了页面如何根据不同的设备尺寸做出响应.主要是利用了@media命令以及尺寸百分比化这两招. 上集补充: ...
- 响应式设计:理解设备像素,CSS像素和屏幕分辨率
概述 屏幕分辨率.设备像素和CSS像素这些术语,在非常多语境下,是可互换的,但也因此easy在有差异的地方引起混淆,实际上它们是不同的概念. 屏幕分辨率和设备像素是物理概念,而CSS像素是WEB编程的 ...
- Windows 10 响应式设计和设备友好的开发
使用Effective pixels有效像素设计UI 什么是缩放像素和Effective有效像素: 当你的应用程序运行在Windows的设备,系统用一个算法控制的规范,字体,和其他UI元素显示在屏幕上 ...
- Grid – 入门必备!简单易懂的响应式设计指南
如今,人们使用各种各样的移动设备访问网页,设计师们需要去适配不同的屏幕,让用户在都能有最佳的浏览体验.Grid 是一个简单的响应式设计指南,按照这些简单的步骤,你的就能够掌握基础的响应网页设计技巧. ...
- HTML5实践 -- 使用CSS3 Media Queries实现响应式设计
CSS3 Media用法介绍:http://www.w3cplus.com/content/css3-media-queries 转载请注明原创地址:http://www.cnblogs.com/so ...
- Bootstrap 响应式设计
本教程讲解如何在网页布局中应用响应式设计.在课程中,您将学到响应式 Web 设计.随着移动设备的普及,如何让用户通过移动设备浏览您的网站获得良好的视觉效果,已经是一个不可避免的问题了.响应式 Web ...
随机推荐
- shell十三问:关于${0##*/} 和${0%/*}
转自shell十三问: http://bbs.chinaunix.net/thread-218853-1-1.html …… 假設我們定義了一個變量為:file=/dir1/dir2/dir3/my ...
- Asp.net Vnext ModelBinding
Model Binding 本文已经同步到<Asp.net Vnext 系列教程 >中] Model binding(绑定)简单来说就是通过遍历ValueProvider(值提供者)获取的 ...
- python: html
1. 三把利剑(html css js) css(颜色 位置) js (动) 2. 标签的分类:块级标签和行内标签 块级标签(div h p) 行内标签(span) 3. 标签存在的意义:为了方便操作 ...
- Android之Handler用法总结(1)
方法一:(java习惯,在android平台开发时这样是不行的,因为它违背了单线程模型) 刚刚开始接触android线程编程的时候,习惯好像java一样,试图用下面的代码解决问题 new Thread ...
- 简单的分页sql
select top 5 * from books where id not in(select top (5*(5-1)) id from Books order by id) order by i ...
- 2016年11月17日 星期四 --出埃及记 Exodus 20:8
2016年11月17日 星期四 --出埃及记 Exodus 20:8 "Remember the Sabbath day by keeping it holy.当记念安息日,守为圣日.
- poj3349
http://poj.org/problem?id=3349 每个雪花都有六个分支,用六个整数代表,这六个整数是从任意一个分支开始,朝顺时针或逆时针方向遍历得到的.输入多个雪花,判断是否有形状一致的雪 ...
- (5)Redis几个认识误区
前几天微博发生了一起大的系统故障,很多技术的朋友都比较关心,其中的原因不会超出James Hamilton在On Designing and Deploying Internet-Scale Serv ...
- AJAX和jQuery Ajax总结
AJAX全称为“Asynchronous JavaScript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用,改善用户体验,实现无刷新效果的技术. 使用AJAX的优 ...
- SaveXml的方法汇总
/// <summary> /// 保存XML文件 /// </summary> /// <returns></returns> public bool ...
