ajax实现无刷新上传附件并且显示进度条的实例
首先:得把php.ini中的post_max_size和upload_max_filesize改成200M或更大(进度条好看效果,默认是2M)
html和js代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
window.onload=function(){
var fm=document.getElementsByTagName('form')[0];
fm.onsubmit=function(evt){//表单事件
var fd=new FormData(fm);//接受表单数据
var xhr=new XMLHttpRequest();
xhr.upload.onprogress=function(evt){//onprogress事件每0.1秒感应一次
//console.log(evt);
var loaded=evt.loaded;//已经上传的附件大小
var total=evt.total;//附件的总大小
var per=Math.floor((loaded/total)*100)+'%';
document.getElementById('son').style.width=per;
document.getElementById('son').innerHTML=per;
}
xhr.onreadystatechange=function(){//ajax返回状态
if (xhr.readyState==4) {
alert(xhr.responseText);
}
}
xhr.open('post','upload.php');//发送ajax方式和路径
xhr.send(fd);//发生表单数据
evt.preventDefault();//阻止浏览器跳转
}
}
</script>
<style>
#pat{
width:400px;
height:5px;
border:1px solid blue;
}
#son{
width:0;
height:100%;
background-color:yellow;
}
</style>
</head>
<body>
<form action="upload.php" >
用户名:<input type="text" name='username'><br>
<input type="file" name='file'><br>
<input type="submit" value='提交'>
<br><br>
<div id='pat'><div id='son'></div></div>
</body>
</html>
php代码:
<?php
if ($_FILES['file']['error']>0) {
exit('上传异常');
}
$path='./upload/';
$name=mt_rand('000','999').$_FILES['file']['name'];//在名字前加上三位随机数,这样能多次上传同一文件
$truename=$path.$name;
$truename=iconv('UTF-8','gb2312',$truename);//转码,使得能够上传中文名称附件
if (move_uploaded_file($_FILES['file']['tmp_name'],$truename)) {//$_FILES['file']['tmp_name']为临时存放目录
echo 'upload success';
}else{
echo 'upload error';
}
?>
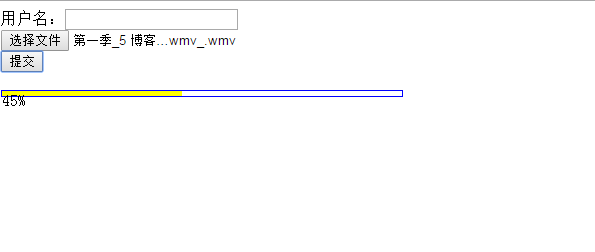
效果图:

ajax实现无刷新上传附件并且显示进度条的实例的更多相关文章
- jquery ajax php 无刷新上传文件 带 遮罩 进度条 效果的哟
在很多项目中都会叫用户上传东西这些的,自从接触了jquery 和ajax之后就不管做什么,首先都会想到这个,我这个人呢?是比较重视客户体验的,这次我这边负责的是后台板块,然后就有一块是要求用户上传照片 ...
- spring mvc + xmlHttpRequest2.0 实现无刷新上传文件,带进度条和剩余时间
1.springmvc支持文件上传,需要在spring-mvc.xml配置文件中加上下面的一段话: <!-- 支持上传文件 --> <bean id="multipartR ...
- PHP+Ajax+plupload无刷新上传头像代码
很简单的一款PHP+Ajax+plupload无刷新上传头像代码,兼容性很好,可以直接拿来用.你可以自定义各种类型的文件.本实例中只能上传"jpg", "png" ...
- jQuery+php+ajax实现无刷新上传文件功能
jQuery+php+ajax实现无刷新上传文件功能,还带有上传进度条动画效果,支持图片.视频等大文件上传. js代码 <script type='text/javascript' src='j ...
- JS原生上传大文件显示进度条-php上传文件
JS原生上传大文件显示进度条-php上传文件 在php.ini修改需要的大小: upload_max_filesize = 8M post_max_size = 10M memory_li ...
- jQuery AJAX 网页无刷新上传示例
新年礼,提供简单.易套用的 jQuery AJAX 上传示例及代码下载.后台对文件的上传及检查,以 C#/.NET Handler 处理 (可视需要改写成 Java 或 PHP). 有时做一个网站项目 ...
- ajax+FormData+javascript 实现无刷新上传附件
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- ajax 上传文件,显示进度条,进度条100%,进度条隐藏,出现卡顿就隐藏进度条,显示正在加载,再显示上传完成
<form id="uploadForm" method="post" enctype="multipart/form-data"&g ...
- 项目一、ajax上传数据(显示进度条)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- DedeCMS模板文件不存在,无法解析文档! 问题定位方法
生成静态的时候,经常会遇到“模板文件不存在,无法解析文 档!”的问题.很多朋友试过论坛里很多方法,都是针对某些人可以解决,某些人的问题依旧,为什么呢?其实问题很可能确实是多种多样的,表现结果却是一样, ...
- linux下访问中文目录文件
文件路径包含中文时,可输入部分文件名,然后按Tab键. 当路径包含中文括号时,用斜杠,如: \(….\) . 也可用 ls -li ,先查看inum(inode编号),然后再根据编号进行访问,用查找命 ...
- js声明
var a = 2; //我们习惯把这条语句当做一条声明 但是js引擎把它当做两条声明. var a; //在编译时执行 同时var a;存在提升 a = 2;//在运行是执行 赋值lhs不会提升 ...
- [转]iOS学习之UINavigationController详解与使用(二)页面切换和segmentedController
转载地址:http://blog.csdn.net/totogo2010/article/details/7682433 iOS学习之UINavigationController详解与使用(一)添加U ...
- H - Solve this interesting problem 分类: 比赛 2015-07-29 21:06 15人阅读 评论(0) 收藏
Have you learned something about segment tree? If not, don't worry, I will explain it for you. Segm ...
- selenium实例
代码: # -*- coding:utf- -*- from selenium import webdriver driver = webdriver.PhantomJS() driver.get(' ...
- Python3发送post请求,自动记住cookie
转载自:http://www.cnblogs.com/meitian/p/4607737.html 在做登录的post请求时,需要记住cookie,否则不能访问登录后的页面. 下面是登录的代码: #c ...
- centos 6.5源码编译安装subversion 1.8.10
一.简介 CentOS 6.5的yum源可以安装的SVN客户端版本太低了,1.6.11,所以需要升级到1.8.10,而官网有没有找到1.8.10的安装包,只能选择源码编译安装. 二.安装步骤 参考官网 ...
- Intent官方教程(5)在manifest中给组件添加<Intent-filter>
Receiving an Implicit Intent To advertise which implicit intents your app can receive, declare one o ...
- TortoiseGit安装与配置
TortoiseGit 简称 tgit, 中文名海龟Git. 海龟Git只支持神器 Windows 系统, 有一个前辈海龟SVN, TortoiseSVN和TortoiseGit都是非常优秀的开源的版 ...
