windows Phone 浏览器窗口的尺寸
移动设备的屏幕一般都比PC小很多,移动设备的浏览器会将一个较大的 “虚拟” 窗口映射到移动设备的屏幕上,然后按一定的比例(3:1或2:1)进行缩放。也就是说当我们加载一个普通网页的时候,移动浏览器会先以浏览器标准加载网页,然后再缩小为设备像素的宽度。注意这个缩小是一个全局缩小,也就是页面上的所有元素都会缩小。如下图所示,一个普通的文章页面在移动设备的效果:

下面看一个示例,下面的网页宽度为 1024 像素。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title>Viewport Test</title>
<style type="text/css">
.auto-style1 {
font-size: large;
color:white;
}
</style>
</head> <body>
<div style="position:absolute;top:0px;left:0px;width:1024px;
height:1024px;background-color:gray">
<p style="text-align:right" class="auto-style1">1024px</p>
</div>
<div style="position:absolute;top:0px;left:0px;width:480px;
height:480px;background-color:green">
<p style="text-align:right" class="auto-style1">480px</p>
</div>
<div style="position:absolute;top:0px;left:0px;width:320px;
height:320px;background-color:maroon">
<p style="text-align:right" class="auto-style1">320px</p>
</div>
<div style="position:absolute;top:0px;left:0px;width:240px;
height:240px;background-color:navy">
<p style="text-align:right" class="auto-style1">240px</p>
</div>
</body> </html>
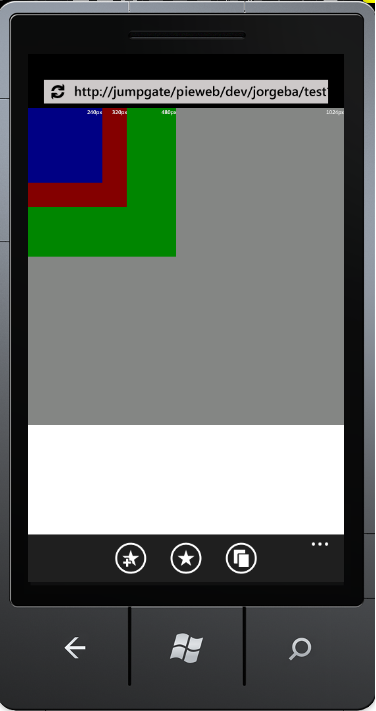
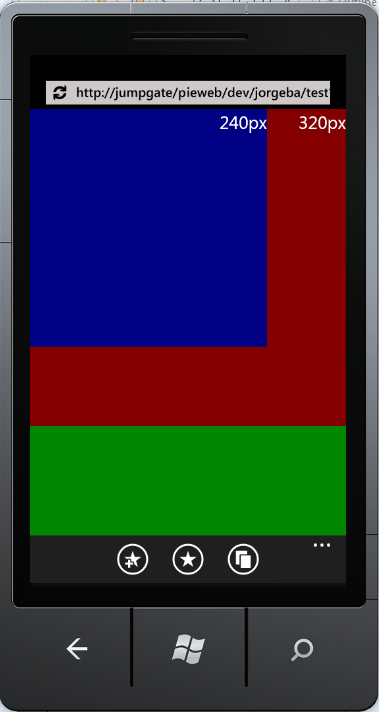
在 Windows Phone 上,显示的效果如下所示:

设置常量的 viewport 宽度
如果你的站点希望使用特定的 viewport 宽度,在网页中为 viewport 设置一个硬编码的值就会得到你期望的行为,不依赖设备或者屏幕的分辨率,浏览器会调整初始的缩放比例将内容显示在虚拟的视口中。
例如,如果我们使用下面的设置
<meta name="viewport" content="width=320" />
在竖屏模式下,显示效果如下。

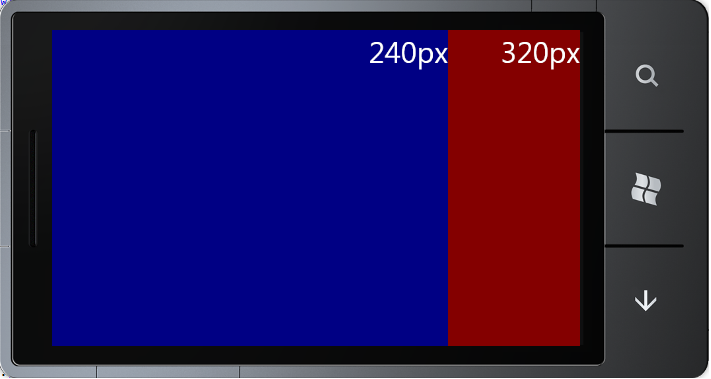
在横屏模式下,显示为。

如果重新设置为
<meta name="viewport" content="width=480" />
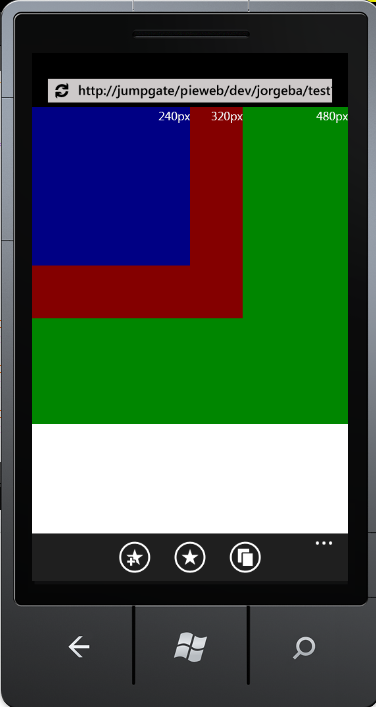
显示效果为

动态视口宽度
你可以通过将值设置为 device-width,让 IE 浏览器来选择实际的视口宽度。这个值告诉浏览器,网页可以适应多种分辨率,这就使得在方向发生变化的时候,浏览器可以立即改变内容的布局。
在 Windows Phone 7 浏览器内部,在竖向布局的时候,视口宽度为 320px, 横向布局的时候,宽度为 480px。
我们可以将设置修改为
<meta name="viewport" content="width=device-width" />
现在,竖向的时候,我们的网页效果成为如下效果

在旋转屏幕之后,尺寸会如我们期望的发生变化。

苹果的开发者站点有一篇详细的说明:https://developer.apple.com/library/safari/documentation/AppleApplications/Reference/SafariWebContent/UsingtheViewport/UsingtheViewport.html
Mozilla 也有一篇说明:https://developer.mozilla.org/en-US/docs/Mozilla/Mobile/Viewport_meta_tag
windows Phone 浏览器窗口的尺寸的更多相关文章
- Javascript和JQuery获取浏览器窗口各种尺寸
原生JS 窗口尺寸: console.log('window.innerWidth = ' + window.innerWidth + '---window.innerHeight = ' + win ...
- Javascript进阶篇——(DOM—节点---获取浏览器窗口可视区域大小+获取网页尺寸)—笔记整理
浏览器窗口可视区域大小获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法:一.对于IE9+.Chrome.Firefox.Opera 以及 Safari: • window.innerH ...
- js获取浏览器窗口可视区域大小
获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法: 一.对于IE9+.Chrome.Firefox.Opera 以及 Safari: • window.innerHeight - 浏 ...
- JavaScript--DOM浏览器窗口可视区域大小
浏览器窗口可视区域大小 获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法: 一.对于IE9+.Chrome.Firefox.Opera 以及 Safari: • window.inn ...
- 原生JS获取各种高度宽度、浏览器窗口滚动条的位置、元素的几何尺寸名
1)关于 pageX, clienX,offsetX,layerX pageX:鼠标在页面上的位置,从页面左上角开始,即是以页面为参考点,不随滑动条移动而变化 clientX:鼠标在页面上可视区域的位 ...
- Windows窗口的尺寸和位置
介绍 窗口的大小和位置表示为一个矩形边界,该矩形的坐标是相对于屏幕或父窗口而言的.顶级窗口的坐标是相对于屏幕的左上角而言的,子窗口的坐标则是相对于父窗口的左上角而言.应用程序创建窗口时(CreateW ...
- jquery和js检测浏览器窗口尺寸和分辨率
jquery和js检测浏览器窗口尺寸和分辨率,转载自网络,记录备忘 <script type="text/javascript">$(document).ready(f ...
- 浏览器窗口尺寸相关的 API 整理图
整理浏览器中和屏幕尺寸相关的 API: 其中和文档相关的属性,例如 innerWidth.innerHeight.event.x.event.y 的单位为 CSS 像素,如果页面存在缩放,则需乘上缩放 ...
- JQuery_处理元素和浏览器的窗口的尺寸
一.jQuery width() 和 height() 方法 width() 方法设置或返回元素的宽度(不包括内边距.边框或外边距). height() 方法设置或返回元素的高度(不包括内边距.边框或 ...
随机推荐
- 【Redis】配置redis主从复制
阅读目录 redis-3.2.1.master tar zxvf redis-3.2.1.tar.gz mv redis-3.2.1 redis-3.2.1.slave-1 tar zxvf redi ...
- 去掉IntelliJ IDEA的拼写检查
Settings→Editor→Inspections→Spelling 去掉Spelling下的Typo复选框即可 来自为知笔记(Wiz)
- C#应用程序单进程检测
以下程序经过VS2010测试通过: /// <summary> /// 应用程序的主入口点. /// </summary> [STAThread] static void Ma ...
- iphone dev 入门实例3:Delete a Row from UITableView
How To Delete a Row from UITableView I hope you have a better understanding about Model-View-Control ...
- postgresql plpythonu例子
以下代码仅作为参考之用 select md5, crc32, record->'UserModerAnalysis'->'base_info'->'file_malware' as ...
- c fopen文件读写
fopen <cstdio> FILE * fopen ( const char * filename, const char * mode ); Open file Opens the ...
- 使用jackson进行json数据格式转换
private static final JsonFactory factory = new JsonFactory(); StringWriter jsonOut = new StringWrite ...
- Apache2 CGI demo
1. 修改 httpd.conf 配置 <IfModule alias_module> ScriptAlias /cgi-bin/ "/usr/local/apache2/cg ...
- 你应该知道的jQuery技巧
帮助提高你jQuery应用的简单小技巧. 回到顶部按钮 图片预加载 判断图片是否加载完 自动修补破损图像 Hover切换class类 禁用输入 停止正在加载的链接 toggle fade/slide ...
- Android之访问下载文件
1.SD卡操作类 FileUtils.java package com.example.mars_1500_download; import java.io.File; import java.io. ...
