HTML+CSS教程(五)外联样式、组选择器、圆角边框、样式优先级、伪类、盒子模型、元素溢出
一.外联样式
通过link标签引入外部css文件夹中的xxx.css文件到head标签中
例:

二.
1.组选择器
选择器名称1,选择器名称2,选择器名称3,…{属性:属性值;属性;属性值}
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.div1,.div2,.div3,p,h1,h2{
width: 200px;
height: 100px;
}
.div1,.div2,.div3{
background: green;
}
p,h1,h2{
background: red;
}
</style>
</head>
<body>
<div class="div1">div1</div>
<!--组合选择器-->
<!--设置该html文档流中所有的标签 宽高一样,背景颜色不一样-->
<div class="div2">div2</div>
<div class="div3">div3</div>
<p class="p1">p元素</p>
<h1>标题1</h1>
<h2>标题2</h2>
<!--这个div和以上的所有div宽高不一样-->
<div></div>
</body>
</html>
2.伪类/伪元素选择器
a::伪类提高浏览器的兼容性
a:link 设置超链接未被访问时的页面显示
a:visited 设置超链接已被访问过时的页面显示
a:hover 设置鼠标悬停在超链接时的页面显示
a:active 设置点击时的超链接页面显示
注意:它们四个书写的顺序很重要(link和visited必须写到hover之前,active必须位于hover之后.)
3.返回顶部案例:通过name命名,超链接绑定
例:
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
a{
text-decoration: none; //去掉下划线//
font-family: 阿美简体;
font-size: 24px;
color: black;
}
//a::伪类:提高浏览器的兼容性//
a:link{ //设置超链接未被访问时的页面显示//
color: red;
}
a:visited{ //设置超链接已被访问过时的页面显示//
color: green;
}
a:hover{ //设置鼠标悬停在超链接时的页面显示//
color: deeppink;
}
a:active{ //设置点击时的超链接页面显示//
color: gold;
}
input:focus{
background: red;
}
body:hover{
background: grey;
}
div{
width: 200px;
height: 200px;
background: green;
}
div:hover{
width: 100px;
height: 100px;
background: url(img/bg2.jpg);
background-repeat: no-repeat; //去掉图片的重复性//
background-size: 100% 100%;
}
</style>
</head>
<body>
<div></div>
<input type="text" />
<a href="#" name="mya">我的超链接</a>
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<a href="#mya">返回顶部</a>
</body>
4.圆角显示边框
border:none 无边框
//border-top-left-radius:50%;
border-top-right-radius:50%;
border-bottom-left-radius:50%;
border-bottom-right-radius:50%;//
简写://border-radius: 50%;//
边框的阴影:box-shadow: 20px 10px 60px 15px gray;(水平,垂直,模糊程度 ,阴影大小,颜色)
5.css三种样式的优先级
默认:行内>内嵌>外联
css三种样式的权重/改变优先级:!important
6.伪类选择的元素:nth-chid()
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
li{
list-style: none;
float: left;
border: 1px solid aqua;
width: 50px;
height: 50px;
text-align: center;
line-height: 50px;
}
div{
width: 450px;
height: 400px;
margin: 100px auto;
}
li:nth-child(7n){
background: red;
}
li:nth-child(6n){
background: green;
}
</style>
</head>
<body>
<div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
<li>11</li>
<li>12</li>
<li>13</li>
<li>14</li>
<li>15</li>
<li>16</li>
<li>17</li>
<li>18</li>
<li>19</li>
<li>20</li>
<li>21</li>
<li>22</li>
<li>23</li>
<li>24</li>
<li>25</li>
<li>26</li>
<li>27</li>
<li>28</li>
<li>29</li>
<li>30</li>
<li>31</li>
<li>32</li>
<li>33</li>
<li>34</li>
<li>35</li>
</ul>
</div>
</body>
</html>
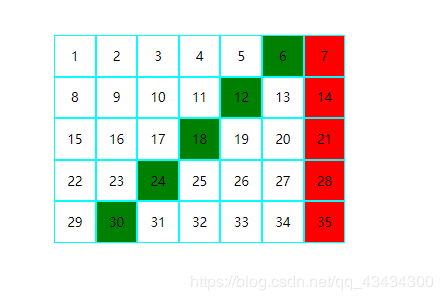
效果:

7.盒子模型
(1)重要的组成元素:
content(内容),padding(内边距),border(边框),margin(外边距)
(2)margin
margin:100px auto;(100px 表示的是上下的外边距 auto表示的左右水平居中)
margin:10px,20px,30px,40px;(上,右,下,左,)
margin;10px,20px,30px;(0px 表示上 20px表示左/右 30px表示下)
margin: 10px 20px;(10px表示上下 20px表示左右)
margin: 30px;(30px表示上右下左 都为这值)
(3)让元素中的内容与元素边框之间的距离增大,可以设置元素的内边距
padding: 10px 20px 30px 40px;(上10px,右20px,下30px,左40px)
padding: 10px 20px 30px;(上 , 左/右 , 下)
8.margin-top塌陷问题
产生:一个元素中含有一个子元素,给子元素添加margin-top时,会发现将设置的值添加给父元素,导致子元素设置margin-top失效
解决方法:
(1)给父元素加overflow:hidden;
(2)给父元素加border边框
(3) 伪元素
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.div1{ width: 400px;
height: 200px;
background: red;
//会改变大小//
//padding: 30px;//
//第一种解决margin-top塌陷问题的方式//
//overflow: hidden;// //第二种方法解决margin-top塌陷问题*/
//border: 10px solid black;//
}
//最常见的一个问题(bug): margin-top塌陷问题//
//margin-top: 100px;//
.div2{margin-top: 100px;
margin-left: 30px;
}
//第三种方法//
.div1:before{
content: "";
display: table;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2">我爱学习学习使我快乐</div>
</div>
</body>
</html>
9.元素溢出
产生:元素溢出指一个元素中含有其他元素,而其他元素超出了这个元素(父元素),我们把这种情况称之为元素溢出.
解决方法:
overflow:hidden;超出父元素的部分隐藏(剪切)不在可见
overflow: scroll;设置此属性,内容会被裁剪, 但是会添加滚动条,以便显示被裁剪的内容
overflow:visible;默认值,不会修剪,会呈现在元素框外
overflow-y:scroll;垂直滚动条
overflow-x:scroll;水平滚动条
overflow:auto;如果剪切了才显示滚动条
10.布局中常见的三种标签
(1)块元素/标签:块元素会占据文档流的一行显示,即便设置了宽高也会占据一行显示.
(2)内联标签/元素:内联元素的大小是跟随元素内容的改变而改变,设置了宽高,也不会改变元素的大小,同时不会占据文档流的一行,从左往右编写执行
(3)内联块标签/元素:不占据一行,且能设置宽高.
display属性:
可以将内联元素转换成内联块元素/块元素,同时也可以将内联块元素转换成内联元素/块元素,还可以将块元素转换成内联元素/内联块元素
display属性值:
none:元素影藏不显示
inline: 转换成内联元素
block:转换成块元素,并显示元素
inline-block: 转换成内联块元素
HTML+CSS教程(五)外联样式、组选择器、圆角边框、样式优先级、伪类、盒子模型、元素溢出的更多相关文章
- 利用CSS hover伪类改变其他元素的总结
:hover 伪类经常用于页面的一些鼠标交互.链接点击变化,增强页面的用户体验,但是可以用来改变其他元素样式,可以在不使用JS 的情况下,达到想要的页面效果. 1.hover改变自身的效果: 鼠标悬浮 ...
- CSS中的背景、雪碧图、超链接的伪类样式
一.背景 1.背景颜色 background-color: red; 2.背景图片 background-image: url("../../img/l1.png"); 3.图片填 ...
- CSS学习笔记-03- 过渡模块之前奏篇 a标签的伪类选择器
CSS3 2D转换CSS3 3D转换CSS3 过渡CSS3 动画 CSS3 的四大金刚. 想要实现酷炫的视觉效果,上面4个是必须要掌握的.学习之前,先复习一下 视觉盛宴的前菜 :a标签的伪类选择器 铛 ...
- 前端(六)—— 伪类选择器:a标签的伪类、内容伪类、索引伪类、取反伪类
a标签的伪类.内容伪类.索引伪类.取反伪类 一.a标签的四大伪类 :link:未访问状态 :hover:悬浮状态 :active:活跃状态 :visited:已访问状态 四大伪类也可用于其他标签 &l ...
- CSS3选择器(三)之伪类选择器
伪类选择器对于大家来说最熟悉的莫过于:link,:focus,:hover之类的了,因为这些在平时中是常用到的伪类选择器,那么先和大家一起简单总 结一下CSS中常用的伪类选择器的使用方法,最后把重心放 ...
- H5与CS3权威下.19 选择器(2)结构性伪类选择器
1.CSS中的伪类选择器及伪元素 (1)与自定义的class类选择器不同,伪类选择器是CSS中已经定义好的选择器. eg:a:link{color:#ff0000;} (2)伪元素的使用方法: 选择器 ...
- css标签样式 边框 盒子模型 定位 溢出 z-index 透明度
目录 一.CSS设置标签样式 1. 给标签设置长和宽 2.字体的颜色(3种表示方法) 3.文本样式 4. 语义 5. 背景样式 6. 边框 6.1 边框变圆 7.display 标签转换 二.盒子模型 ...
- 【笔记】css hover 伪类控制其他元素
最近在模仿一个网站的项目 当中有一个效果需要利用到hover效果因为不太想写jq脚本所以百度了一下css hover的运用发现原来hover也可以控制其他元素的变化的 但是这有一个要求 就是添加hov ...
- css宽度+字体+颜色+边框+文本+光标+伪类选择器
常用属性: width:宽 height:高 min-width:最小宽度 :可以设置如果宽度变小了,有个滑动效果(常常在我们布局的过程中需要去设置) min-height;最小高度 max-widt ...
- CSS盒子模型元素实际宽度的计算
一旦为页面设置了恰当的 DTD,大多数浏览器都会按照上面的图示来呈现内容.然而 IE 5 和 6 的呈现却是不正确的.根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 ...
随机推荐
- TensorFlow 神经机器教程-TensorFlow Neural Machine Translation Tutorial
seq2seq 模型在广泛的任务比如机器翻译,语音识别,文本总结中取得了巨大的成功.这个教程给读者 seq2seq 模型一个完整的理解,并且展示如何从原型建立一个有竞争力的 seq2seq 模型.我们 ...
- 一文综述python读写csv xml json文件各种骚操作
Python优越的灵活性和易用性使其成为最受欢迎的编程语言之一,尤其是对数据科学家而言.这在很大程度上是因为使用Python处理大型数据集是很简单的一件事情. 如今,每家科技公司都在制定数据战略. ...
- linux-aapt文件调用问题
使用管理后台上传移动app安装包到服务器,出现异常问题,解决方案如下: 本地环境说明: 系统:linux(centos 64位) 远程工具:xshell 数据库:oracle 中间件:weblogic ...
- js 的 new 干了什么
- python基础知识 目录 简介
1.1编程语言介绍与分类 什么是编程语言? 本质:与人类语言一样.沟通 电流+一堆硬件 高电压1 低电压0 高电压1 低电压0 高电压1 低电压0 8 晶体管 010101010101 play so ...
- NKOJ3765 k个最小和
问题描述 有k个整数数组,各包含k个元素,从每个数组中选取一个元素加起来,可以得到k^k个和,求这些和中最小的k个值. 输入格式 第一行,一个整数k(k<=500)接下来k行,每行k个正整数(& ...
- Spring的jdbcTemplate操作
Spring的jdbcTemplate操作 dao层,使用jdbcTemplate Spring对不同的持久化层技术的支持,都进行了封装 JDBC Hibernate5.0 MyBatis JPA 相 ...
- 10年阿里自动化测试架构师帮您收集的:git常用命令大全以及git原理图【泣血推荐,建议收藏】
一.Git分布式版本控制简介 Git 是一个很强大的分布式版本控制系统.它不但适用于管理大型开源软件的源代码,管理私人的文档和源代码也有很多优势.本来想着只把最有用.最常用的 Git 命令记下来, ...
- 如何将 .NetFramework WebApi 按业务拆分成多个模块
在 .NetFramework 中使用 WebApi ,在不讨论 微服务 的模式下,大部分都是以层来拆分库的 : 基础设施 数据存储层 服务层 WeApi 层 一些其它的功能库 项目结构可能会像下面这 ...
- Vue学习(2)---v-指令和组件
Vue中的指令 Vue中以带有前缀V-的属性被称为指令(带有v表示他们是Vue提供的特殊attribute) 一个v-bind的例子 <div id="app" v-bind ...
