总结php删除html标签和标签内的内容的方法
来源:https://www.cnblogs.com/shaoguan/p/7336984.html
经常扒别人网站文章的坑们;
我是指那种批量式采集的压根不看内容的;
少不了都会用到删除html标签的函数;
这里介绍3种不同用途上的方法;
$str='<div><p>这里是p标签</p><img src="" alt="这里是img标签"><a href="">这里是a标签</a><br></div>';
1:删除全部或者保留指定html标签
php自带的函数strip_tags即可满足要求,
使用方法:
strip_tags(string,allow);
string:需要处理的字符串;
allow:需要保留的指定标签,可以写多个;
echo strip_tags($str,'<p><a>'); //输出:<p>这里是p标签</p><a href="">这里是a标签</a>
此函数的优点是简单粗暴;
但是缺点也很明显;
如果有一大堆标签;
而我只是想删除指定的某一个;
那要写很多需要保留的标签;
所以有了第二个方法;
2:删除指定的html标签
使用方法:strip_html_tags($tags,$str);
$tags:需要删除的标签(数组格式)
$str:需要处理的字符串;
function strip_html_tags($tags,$str){
$html=array();
foreach ($tags as $tag) {
$html[]="/(<(?:\/".$tag."|".$tag.")[^>]*>)/i";
}
$data=preg_replace($html, '', $str);
return $data;
}
echo strip_html_tags(array('p','img'),$str);
//输出:<div>这里是p标签<a href="">这里是a标签</a><br></div>;
3:删除标签和标签的内容
使用方法:strip_html_tags($tags,$str);
$tags:需要删除的标签(数组格式)
$str:需要处理的字符串;
function strip_html_tags($tags,$str){
$html=array();
foreach ($tags as $tag) {
$html[]='/<'.$tag.'.*?>[\s|\S]*?<\/'.$tag.'>/';
$html[]='/<'.$tag.'.*?>/';
}
$data=preg_replace($html,'',$str);
return $data;
}
echo strip_html_tags(array('a','img'),$str);
//输出<div><p>这里是p标签</p><br></div>
很多网站文章里面会带上网站名和链接;
比如<a href="http://www.baijunyao.com">白俊遥博客</a>;
这个函数就是专治这种;
别拿这个函数采集本站啊;
不然保证不打死你;
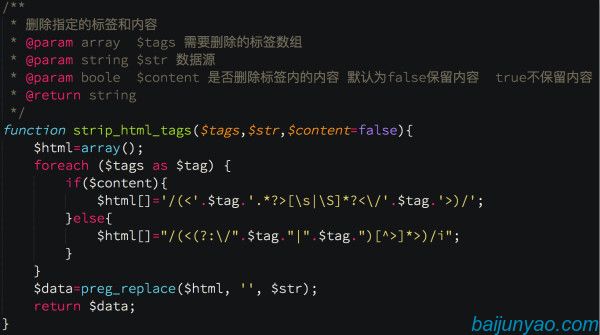
4:终极函数,删除指定标签;删除或者保留标签内的内容;
使用方法:strip_html_tags($tags,$str,$content);
$tags:需要删除的标签(数组格式)
$str:需要处理的字符串;
$ontent:是否删除标签内的内容 0保留内容 1不保留内容
/**
* 删除指定标签
*
* @param array $tags 删除的标签 数组形式
* @param string $str html字符串
* @param bool $content true保留标签的内容text
* @return mixed
*/
function stripHtmlTags($tags, $str, $content = true)
{
$html = [];
// 是否保留标签内的text字符
if($content){
foreach ($tags as $tag) {
$html[] = '/(<' . $tag . '.*?>(.|\n)*?<\/' . $tag . '>)/is';
}
}else{
foreach ($tags as $tag) {
$html[] = "/(<(?:\/" . $tag . "|" . $tag . ")[^>]*>)/is";
}
}
$data = preg_replace($html, '', $str);
return $data;
}
//输出<div><p>这里是p标签</p><img src="" alt="这里是img标签"><br></div>;
前面扯了那么多;
其实最后这个函数才是干货;
一口气搞定各种标签删除的疑难杂症不费劲;
别看下面这张截图了;
无非带点颜色好看;
我主要是拿来凑图当文章封面的;
总结php删除html标签和标签内的内容的方法的更多相关文章
- day45——html常用标签、head内常用标签
day45 MySQL内容回顾 数据库 DBMS mysql -RDBMS 关系型 数据库分类 关系型:mysql\oracle\sqlserver\access 非关系型:redis,mongodb ...
- 1、前端--HTML简介、head内常见标签、body内常见标签(特殊符号、div、span、a、img、列表、表格table、表单form)、标签两大属性
今日内容 HTML简介 HTML是构造网页的骨架>>>:几乎所有的网站都是由HTML构建而成 HTML:超文本标记语言 # 不是一门编程语言 没有任何的逻辑 只有固定的标记功能 &q ...
- dedecms删除没有文章的标签
要批量的删除织梦TAG标签,那我们就只能在数据库里做修改了. 登录数据库,在数据库里执行以下SQL语句: delete FROM dede_tagindex where typeid not in ( ...
- 正则表达式删除指定的HTML 标签
1.抓取某网页的数据后(比如描述),如果照原样显示的话,可能会因为它里面包含没有闭合的HTML标签而打乱了格式,也可能它里面用了比较让人 "费解" 的HTML标签,把预订的格式搅乱 ...
- css块级标签,行内标签,行内块标签的转换(2)
css块级标签,行内标签,行内块标签的转换 版权声明 本文原创作者:雨点的名字 作者博客地址:https://home.cnblogs.com/u/qdhxhz/ 在基础1中,我详细讲 ...
- HTML开发之(块级标签,行内标签,行内块标签)
显示模式的特性: 主要分为两大类: 块级元素:独占一行,对宽高的属性值生效:如果不给宽度,块级元素就默认为浏览器的宽度,即就是100%宽: 行内元素:可以多个标签存在一行,对宽高属性值不生效,完全靠内 ...
- C#正则_取出标签内的内容(非贪婪)
using System.Text.RegularExpressions; /// <summary> /// 执行正则提取出值 /// </summar ...
- asp.net正则表达式删除指定的HTML标签的代码
抓取某网页的数据后(比如描述),如果照原样显示的话,可能会因为它里面包含没有闭合的HTML标签而打乱了格式,也可能它里面用了比较让人 费解 的HTML标签,把预订的格式搅乱. 如果全盘删除里面的 HT ...
- CSS标签内多余内容隐藏
CSS: <style> .mazey{width:100px;} .nowrap{overflow:hidden;text-overflow:ellipsis;white-space:n ...
随机推荐
- 浅谈服务架构“五脏六腑”之Spring Cloud
本文将从 Spring Cloud 出发,分两小节讲述微服务框架的「五脏六腑」: 第一小节「服务架构」旨在说明的包括两点,一服务架构是什么及其必要性:二是服务架构的基本组成.为什么第一节写服务架构而不 ...
- 双连通分量 Road Construction POJ - 3352
@[双连通分量] 题意: 有一个 n 个点 m 条边的无向图,问至少添加几条边,能让该图任意缺少一条边后还能相互连通. 双连通分量定义: 在无向连通图中,如果删除该图的任何一个结点都不能改变该图的连通 ...
- JavaScript/JQuery对图片放大或缩小失效
将图片的父元素的宽度和高度也设置后,问题解决.Got it!
- memcached-tool 工具
perl memcached-tool server_ip:port stats 输出说明: pid memcache服务器的进程ID uptime 服务器已经运行的秒数 time 服务器当前的uni ...
- JAVA WEB随笔
servlet生命周期: 1.构造器(单利)2.init(单例)3.service(多例,每次请求都会执行)4.销毁方法destroyservlet解析客户端请求流程:1.web客户端向servlet ...
- 深浅clone
原型模式 用原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象 原型模式是基于深复制和浅复制的,在Java里面有2种复制: 浅复制将一个对象复制之后,生成一个新的对象,新对象的所有成员变量( ...
- 在vue+elementUI项目中使用分页功能
HTML: <div class="mRttt"> <!-- 分页 --> <el-pagination ...
- VUE CLI3.0安装及配置
# 安装 npm install -g @vue/cli # 查看已安装版本vue --version 或者 vue -V # 卸载 npm uninstall @vue/cli -g # 新建项目 ...
- Linux命令后面加 & 的作用
在命令的后面加一个 & 的作用是,将这个任务放到后台执行.看下面的例子. 输入gedit回车,可以看到,打开了Linux的文本编辑器,但是命令窗口执行不了其他命令了,只有退出文本编辑器才能继续 ...
- PAT 链表倒序的算法优化
之前的答案错误问题已经解决了,现在还有运行超时的问题,先贴上之前的代码 1 #include <iostream> 2 #include <string.h> 3 using ...
