js 运动函数篇 (一) (匀速运动、缓冲运动、多物体运动、多物体不同值运动、多物体多值运动)层层深入
前言:
本人纯小白一个,有很多地方理解的没有各位大牛那么透彻,如有错误,请各位大牛指出斧正!小弟感激不尽。
本篇文章为您分析一下原生JS写 匀速运动、缓冲运动、多物体运动、多物体不同值运动、多物体多值运动
层层深入,到封装插件
基本功能:
补充:
补充中......
HTML结构【匀速运动】
<div id="div"></div>
<button id="btn">run</button>
CSS样式【匀速运动】
#oDiv {
width: 100px;
height: 100px;
background-color: burlywood;
position: absolute;
left: 0px;
top: 0px;
margin-top: 20px;
}
#btn {
margin-top: 150px;
}
JS行为【匀速运动】
大致原理
1. 使用定时器让某个元素一直运动
var oDiv = document.getElementById('oDiv');
var oBtn = document.getElementById('btn');
oBtn.onclick = function () {
// 默认运动的速度
var iSpeed = 4;
// 开启定时器
setInterval(function () {
// 当前元素的最新的left值 = 当前的left值 + 速度 + 像素
oDiv.style.left = oDiv.offsetLeft + iSpeed + 'px';
}, 30);
}


当你点击按钮时它会多次触发函数
当它多次触发这个函数,它就会多次启动定时器
因此我们需要设置定时器的id并伺机清除定时器
var oDiv = document.getElementById('oDiv');
var oBtn = document.getElementById('btn');
// 定义一个定时器的ID
var timer = null;
oBtn.onclick = function () {
// 每次点击时,清空定时器
clearInterval(timer);
// 默认运动的速度
var iSpeed = 4;
// 开启定时器
timer = setInterval(function () {
// 当前元素的最新的left值 = 当前的left值 + 速度 + 像素
oDiv.style.left = oDiv.offsetLeft + iSpeed + 'px';
}, 30);
}

因此,我们要让它到达某一个距离是可以停止运动
在 HTML结构 中添加一个span元素,并设置它的样式
<!-- HTML结构 -->
<div id="oDiv"></div>
<span></span>
<button id="btn">JS匀速运动</button>
<!-- CSS样式 -->
span {
position: absolute;
left: 400px;
top: 0;
margin-top: 20px;
width: 1px;
height: 100px;
background-color: black;
}

我们需要在定时器里时刻监听他的值
var oDiv = document.getElementById('oDiv');
var oBtn = document.getElementById('btn');
// 定义一个定时器的ID
var timer = null;
oBtn.onclick = function () {
// 每次点击时,清空定时器
clearInterval(timer);
// 默认运动的速度
var iSpeed = 4;
// 开启定时器
timer = setInterval(function () {
// 每隔30毫秒执行这个函数,那么我们在这里判断当前位置是否到达目标点了
if(oDiv.offsetLeft == 400){
// 清空定时器
clearInterval(timer);
}else {
// 当前元素的最新的left值 = 当前的left值 + 速度 + 像素
oDiv.style.left = oDiv.offsetLeft + iSpeed + 'px';
}
}, 30);
}

但是当我们把iSpeed改为7呢?
看如下效果图:

原因也很简单,因为7不是400的倍数
速度不停不停的去加,如果当前的位置距离目标点小于我一次走的距离的话(再加一次就越过去的时候)我就让它停止(清空定时器)
但是停止(清空定时器)之后,不是还差一点点吗?我们就让它等于目标点的距离(视觉上没有差别)
var oDiv = document.getElementById('oDiv');
var oBtn = document.getElementById('btn');
// 定义一个定时器的ID
var timer = null;
oBtn.onclick = function () {
// 每次点击时,清空定时器
clearInterval(timer);
// 默认运动的速度
var iSpeed = 7;
// 开启定时器
timer = setInterval(function () {
// 每隔30毫秒执行这个函数,那么我们在这里判断当前位置是否到达目标点了
// 目标点的距离 - 运动的总距离 < 速度
if(400 - oDiv.offsetLeft < iSpeed){
// 清空定时器
clearInterval(timer);
// 并设置当前的left值
oDiv.style.left = '400px';
}else {
// 当前元素的最新的left值 = 当前的left值 + 速度 + 像素
oDiv.style.left = oDiv.offsetLeft + iSpeed + 'px';
}
}, 30);
}

我们再扩展一下从右向左也可以正常的运动
让 #oDiv 的 left 值变成 800 看看
相应的速度也要发生变化
var oDiv = document.getElementById('oDiv');
var oBtn = document.getElementById('btn');
// 定义一个定时器的ID
var timer = null;
oBtn.onclick = function () {
// 每次点击时,清空定时器
clearInterval(timer);
// 默认运动的速度 判断移动的速度是正数还是负数 目标值 - 当前值 > 0 它的速度是正值否则为负值
var iSpeed = 400 - oDiv.offsetLeft > 0 ? 7 : -7;
// 开启定时器
timer = setInterval(function () {
// 每隔30毫秒执行这个函数,那么我们在这里判断当前位置是否到达目标点了
// 目标点的距离 - 运动的总距离 < 速度
if (400 - oDiv.offsetLeft < iSpeed) {
// 清空定时器
clearInterval(timer);
// 并设置当前的left值
oDiv.style.left = '400px';
} else {
// 当前元素的最新的left值 = 当前的left值 + 速度 + 像素
oDiv.style.left = oDiv.offsetLeft + iSpeed + 'px';
}
}, 30);
}

关键就在于判断停止时(清空定时器)时的正负号
因此,我们应该在判断停止时(清空定时器)不考虑他们的正负号
var oDiv = document.getElementById('oDiv');
var oBtn = document.getElementById('btn');
// 定义一个定时器的ID
var timer = null;
oBtn.onclick = function () {
// 每次点击时,清空定时器
clearInterval(timer);
// 默认运动的速度 判断移动的速度是正数还是负数 目标值 - 当前值 > 0 它的速度是正值否则为负值
var iSpeed = 400 - oDiv.offsetLeft > 0 ? 7 : -7;
// 开启定时器
timer = setInterval(function () {
// 每隔30毫秒执行这个函数,那么我们在这里判断当前位置是否到达目标点了
// 绝对值 目标点的距离 - 运动的总距离 < 绝对值 速度
if (Math.abs(400 - oDiv.offsetLeft) < Math.abs(iSpeed)) {
// 清空定时器
clearInterval(timer);
// 并设置当前的left值
oDiv.style.left = '400px';
} else {
// 当前元素的最新的left值 = 当前的left值 + 速度 + 像素
oDiv.style.left = oDiv.offsetLeft + iSpeed + 'px';
}
}, 30);
}

下面提供插件版源码
JS匀速运动 (插件版)
/**
* 匀速运动
* @param {*} dom 运动DOM元素
* @param { Number } target 运动到的目标点
* @param { Number } speed 运动的速度
*/
var timer = null;
function startMove(dom, target, speed) {
clearInterval(timer);
// 设置速度 判断目标值 - 当前的left
var iSpeed = target - dom.offsetLeft > 0 ? speed : -speed;
timer = setInterval(function () {
if (Math.abs(target - dom.offsetLeft) < Math.abs(iSpeed)) {
dom.style.left = target + 'px';
clearInterval(timer);
} else {
// dom的最新的left值 = 当前的left + 速度
dom.style.left = dom.offsetLeft + iSpeed + 'px';
}
}, 30);
}
// 这样使用
oBtn.onclick = function () {
startMove(oDiv, 400, 7);
}
HTML结构【缓冲运动】
速度在逐渐减小的运动,物体的速度,距离目标点越近就越小,当到达目标点时,速度为0
<!-- HTML结构 -->
<div id="oDiv"></div>
<span></span>
<button id="btn">JS缓冲运动</button>
CSS样式【缓冲运动】
#oDiv {
width: 100px;
height: 100px;
background-color: burlywood;
position: absolute;
left: 800px;
top: 0px;
margin-top: 20px;
}
#btn {
margin-top: 150px;
}
span {
position: absolute;
left: 400px;
top: 0;
margin-top: 20px;
width: 1px;
height: 100px;
background-color: black;
}
JS行为【缓冲运动】
var oDiv = document.getElementById('oDiv');
var oBtn = document.getElementById('btn');
oBtn.onclick = function () {
startMove(oDiv, 400);
}
// 定义一个定时器的ID
var timer = null;
function startMove(dom, target) {
// 每次点击时,清空定时器
clearInterval(timer);
// 默认运动的速度 我们让它一开始为空值
var iSpeed = null
// 开启定时器
timer = setInterval(function () {
// 第一步: 考虑如何能让这个速度距离目标点越近速度越小呢?
// (当前点距离目标点更近一步,如果不考虑缓冲,直接赋值dom.style.left = dom.offsetLeft + iSpeed + 'px';它就直接完成了) 为了达到缓冲的效果,我们要让它除一个数,这个数随便你定
iSpeed = parseInt(target - dom.offsetLeft) / 7;
// 清空定时器
// 每隔30毫秒执行这个函数,那么我们在这里判断当前位置是否到达目标点了
// 绝对值 目标点的距离 - 运动的总距离 < 绝对值 速度
if (dom.offsetLeft == target) {
clearInterval(timer);
} else {
// 当前元素的最新的left值 = 当前的left值 + 速度 + 像素
dom.style.left = dom.offsetLeft + iSpeed + 'px';
}
}, 30);
}


行间样式像素的小数会被忽略
我们要对它进行取整
// 定义一个定时器的ID
var timer = null;
function startMove(dom, target) {
// 每次点击时,清空定时器
clearInterval(timer);
// 默认运动的速度 我们让它一开始为空值
var iSpeed = null
// 开启定时器
timer = setInterval(function () {
// 第一步: 考虑如何能让这个速度距离目标点越近速度越小呢?
// (当前点距离目标点更近一步,如果不考虑缓冲,直接赋值dom.style.left = dom.offsetLeft + iSpeed + 'px';它就直接完成了) 为了达到缓冲的效果,我们要让它除一个数,这个数随便你定
iSpeed = parseInt(target - dom.offsetLeft) / 7;
console.log(iSpeed);
// 第二步: 判断速度的正负值
iSpeed = iSpeed > 0 ? Math.ceil(iSpeed) : Math.floor(iSpeed);
// 清空定时器
// 每隔30毫秒执行这个函数,那么我们在这里判断当前位置是否到达目标点了
// 第三步: 如果当前的距离等于了目标距离
if (dom.offsetLeft == target) {
// 清空定时器 停止运动
clearInterval(timer);
} else {
// 当前元素的最新的left值 = 当前的left值 + 速度 + 像素
dom.style.left = dom.offsetLeft + iSpeed + 'px';
}
}, 30);
}

下面我们利用缓冲运动实现一个小Demo
HTML结构
<div class="wrapper">
<span></span>
</div>
CSS样式
.wrapper {
width: 400px;
height: 80px;
background-color: blue;
position: absolute;
left: -400px;
top: 200px;
cursor: pointer;
}
.wrapper span {
width: 50px;
height: 80px;
background-color: burlywood;
position: absolute;
right: -50px;
top: 0px;
}
JS行为
var oDiv = document.querySelector('.wrapper');
var timer = null;
oDiv.onmouseenter = function () {
startMove(this, 0);
}
oDiv.onmouseleave = function () {
startMove(this, -400);
}
function startMove(dom, target) {
clearInterval(timer);
var iSpeed = null;
timer = setInterval(function () {
iSpeed = (target - dom.offsetLeft) / 7;
iSpeed = iSpeed > 0 ? Math.ceil(iSpeed) : Math.floor(iSpeed);
if (dom.offsetLeft == target) {
dom.style.left = target + 'px';
clearInterval(timer);
} else {
dom.style.left = dom.offsetLeft + iSpeed + 'px';
}
}, 30);
}

下面我们来实现以下透明度的运动方式
HTML结构【缓冲运动-----透明度】
<!-- HTML结构 -->
<div id="oDiv"></div>
<span></span>
<button id="btn">JS缓冲运动</button>
CSS样式【缓冲运动-----透明度】
#oDiv {
width: 100px;
height: 100px;
background-color: burlywood;
position: absolute;
left: 700px;
top: 0px;
margin-top: 20px;
opacity: 1;
}
#btn {
margin-top: 150px;
}
span {
position: absolute;
left: 400px;
top: 0;
margin-top: 20px;
width: 1px;
height: 100px;
background-color: black;
}
JS行为【缓冲运动-----透明度】
我们希望点击他是透明度从1变成0.5的缓冲效果
var oDiv = document.getElementById('oDiv');
var oBtn = document.getElementById('btn');
oBtn.onclick = function () {
startMove(oDiv, 0.5);
}
// 获取计算样式的方法
function getStyle(dom, attr) {
// 做兼容处理
if (window.getComputedStyle) {
// 通用版本 传null是不去获取伪类的样式
return window.getComputedStyle(dom, null)[attr];
} else {
// 老版本的ie
return dom.currentStyle[attr];
}
}
var timer = null;
function startMove(dom, target) {
// 每次点击时,清空定时器
clearInterval(timer);
// 默认运动的速度 我们让它一开始为空值
var iSpeed = null;
// 第一步: 定义一个透明度当前值,默认为空值
var iCur = null;
// 开启定时器
timer = setInterval(function () {
// 第二步: 获取透明度值
iCur = parseFloat(getStyle(dom, 'opacity'));
// 第三步: 速度 = 目标值 - 透明度当前值 / 随机一个数
iSpeed = (target - iCur) / 7;
// 速度判断正负值
iSpeed = iSpeed > 0 ? Math.ceil(iSpeed) : Math.floor(iSpeed);
// 第四步: 如果当前透明度值 = 目标值
if (iCur == target) {
// 清空定时器 停止运动
clearInterval(timer);
} else {
// 第五步: 设置透明度 = 当前透明度 + 速度
dom.style.opacity = iCur + iSpeed;
}
}, 30);
}

此时它的透明度不是0就是1
因此我们需要处理一下他的值
// 第二步: 获取透明度值 扩大100倍
iCur = parseFloat(getStyle(dom, 'opacity')) * 100;
// 设置透明度 = 当前透明度 + 速度 缩小100倍
dom.style.opacity = (iCur + iSpeed) / 100;
oBtn.onclick = function () {
// 调用时也扩大100倍
startMove(oDiv, 50);
}

下面我们进一步开始封装一个未来可以重复使用的运动函数
HTML结构【多物体同一个值运动】
<br/>
<div style="background-color: aqua";>
页面效果如下:
</div>
<br/>

## JS行为【多物体同一个值运动】
```js
// 循环绑定点击事件
for (var i = 0; i < oDiv.length; i++) {
// 移入事件
oDiv[i].onmouseenter = function () {
startMove(this, 400)
}
// 移出事件
oDiv[i].onmouseleave = function () {
startMove(this, 100)
}
}
// 获取计算样式的方法
function getStyle(dom, attr) {
// 做兼容处理
if (window.getComputedStyle) {
// 通用版本 传null是不去获取伪类的样式
return window.getComputedStyle(dom, null)[attr];
} else {
// 老版本的ie
return dom.currentStyle[attr];
}
}
var timer = null;
function startMove(dom, target) {
// 每次点击时,清空定时器
clearInterval(timer);
// 默认运动的速度 我们让它一开始为空值
var iSpeed = null;
// 定义一个透明度当前值,默认为空值
var iCur = null;
// 开启定时器
timer = setInterval(function () {
// 第一步: 获取宽度
iCur = parseInt(getStyle(dom, 'width'));
iSpeed = (target - iCur) / 7;
iSpeed = iSpeed > 0 ? Math.ceil(iSpeed) : Math.floor(iSpeed);
if (iCur == target) {
clearInterval(timer);
} else {
// 第二步: 设置宽度
dom.style.width = iCur + iSpeed + 'px';
}
}, 30);
}


我们给每一个定时器给一个自己的id
// 添加dom.timer
clearInterval(dom.timer);
// 添加dom.timer
dom.timer = setInterval(function () {
// 第一步: 获取宽度
iCur = parseInt(getStyle(dom, 'width'));
iSpeed = (target - iCur) / 7;
iSpeed = iSpeed > 0 ? Math.ceil(iSpeed) : Math.floor(iSpeed);
if (iCur == target) {
// 添加dom.timer
clearInterval(dom.timer);
} else {
// 第二步: 设置宽度
dom.style.width = iCur + iSpeed + 'px';
}
}, 30);

下面我们再进行扩张
多物体不同值的运动
HTML结构【多物体不同值运动】
<div></div>
<div></div>
<div></div>
<div></div>
CSS样式【多物体不同值运动】
div {
width: 100px;
height: 100px;
background-color: red;
opacity: 1;
margin-bottom: 100px;
}
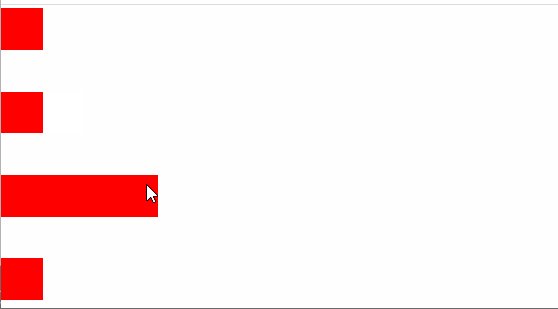
JS行为【多物体不同值运动】
var oDivArray = document.querySelectorAll('div');
// var oDiv = document.getElementById('oDiv');
// var oBtn = document.getElementById('btn');
// oBtn.onclick = function () {
// // 调用时也扩大100倍
// startMove(oDiv, 50);
// }
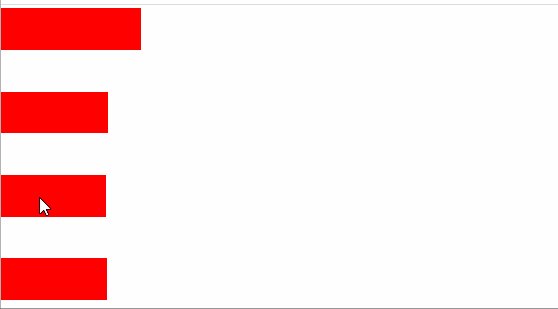
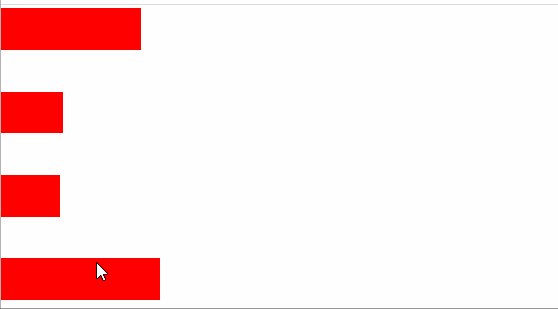
oDivArray[0].onclick = function () {
startMove(this, 'width', 400);
}
oDivArray[1].onclick = function () {
startMove(this, 'height', 400);
}
oDivArray[2].onclick = function () {
startMove(this, 'borderWidth', 40);
}
oDivArray[3].onclick = function () {
startMove(this, 'opacity', 50);
}
// 获取计算样式的方法
function getStyle(dom, attr) {
// 做兼容处理
if (window.getComputedStyle) {
// 通用版本 传null是不去获取伪类的样式
return window.getComputedStyle(dom, null)[attr];
} else {
// 老版本的ie
return dom.currentStyle[attr];
}
}
var timer = null;
/**
* 多物体不同值运动
* @param {*} dom 运动DOM元素
* @param {*} attr 属性
* @param {Number} target 运动到的目标点
*/
function startMove(dom, attr, target) {
// 每次点击时,清空定时器
clearInterval(dom.timer);
// 默认运动的速度 我们让它一开始为空值
var iSpeed = null;
// 定义一个透明度当前值,默认为空值
var iCur = null;
// 开启定时器
dom.timer = setInterval(function () {
// 第一步: 判断如果是opacity
if (attr == 'opacity') {
// 获取 opacity parseFloat浮点 因为 透明度是 0 - 1 可以是0.1 ~ 1
iCur = parseFloat(getStyle(dom, attr)) * 100;
} else {
// 获取 attr 的 parseInt 整数 0 ~ +∞
iCur = parseInt(getStyle(dom, attr))
}
iSpeed = (target - iCur) / 7;
iSpeed = iSpeed > 0 ? Math.ceil(iSpeed) : Math.floor(iSpeed);
if (iCur == target) {
clearInterval(dom.timer);
}
// 第二步: 判断如果是opacity
if (attr == 'opacity') {
dom.style.opacity = (iCur + iSpeed) / 100;
} else {
dom.style[attr] = iCur + iSpeed + 'px';
}
}, 30)
}

下面我们再进行扩张
多物体多值的运动 + 回调机制
HTML结构【多物体多值的运动 + 回调机制】
<div id="topDiv"></div>
<div id="bottomDiv"></div>
CSS样式【多物体多值的运动 + 回调机制】
div {
position: absolute;
left: 0;
width: 100px;
height: 100px;
background-color: red;
opacity: 1;
}
#topDiv {
top: 200px;
}
#buttomDiv {
top: 400px;
}
JS行为【多物体多值的运动 + 回调机制】
// 获取计算样式的方法
function getStyle(dom, attr) {
// 做兼容处理
if (window.getComputedStyle) {
// 通用版本 传null是不去获取伪类的样式
return window.getComputedStyle(dom, null)[attr];
} else {
// 老版本的ie
return dom.currentStyle[attr];
}
}
var timer = null;
/**
* 多物体多值的运动 + 回调机制
* @param {*} dom 运动DOM元素
* @param {*} attrObj 属性对象
* @param {Number} target 运动到的目标点
*/
function startMove(dom, attrObj, callback) {
// 每次点击时,清空定时器
clearInterval(dom.timer);
// 默认运动的速度 我们让它一开始为空值
var iSpeed = null;
// 定义一个透明度当前值,默认为空值
var iCur = null;
// 开启定时器
dom.timer = setInterval(function () {
// 第四步: 定义一个锁,用来判断所有属性是否运动完,默认开启。
var bStop = true;
// 第一步: for in循环每一项
for (var attr in attrObj) {
//判断如果是opacity
if (attr == 'opacity') {
// 获取 opacity parseFloat浮点 因为 透明度是 0 - 1 可以是0.1 ~ 1
iCur = parseFloat(getStyle(dom, attr)) * 100;
} else {
// 获取 attr 的 parseInt 整数 0 ~ +∞
iCur = parseInt(getStyle(dom, attr));
}
// 第二步: 设置属性的速度
iSpeed = (attrObj[attr] - iCur) / 7;
iSpeed = iSpeed > 0 ? Math.ceil(iSpeed) : Math.floor(iSpeed);
// 判断如果是opacity
if (attr == 'opacity') {
dom.style.opacity = (iCur + iSpeed) / 100;
} else {
// 第三步: 设置对应属性的值
dom.style[attr] = iCur + iSpeed + 'px';
}
// 第五步: 判断属性如果有 一项没有运动结束
if (iCur != attrObj[attr]) {
bStop = false;
}
}
// 第六步: 循环结束后判断bStop属性是否为开启状态
if (bStop) {
// 清空定时器 停止运动
clearInterval(dom.timer);
callback();
// 第七步: 调用回调函数
typeof callback == 'function' && callback();
console.log('over');
}
}, 30);
}
// 调用时这样调用
var oTopDiv = document.getElementById('topDiv');
var oBottomDiv = document.getElementById('buttomDiv');
oTopDiv.onclick = function () {
startMove(this, { width: 400, height: 400, left: 200, top: 300, opacity: 50 }, function () {
startMove(oBottomDiv, { width: 400, height: 400, left: 200, top: 300, opacity: 50 }, function () {
alert('over');
})
})
}

结语
整完!!!
js 运动函数篇 (一) (匀速运动、缓冲运动、多物体运动、多物体不同值运动、多物体多值运动)层层深入的更多相关文章
- js 运动函数篇(二) (加速度运动、弹性运动、重力场运动(多方向+碰撞检测+重力加速度+能量损失运动)拖拽运动)层层深入
前言: 本人纯小白一个,有很多地方理解的没有各位大牛那么透彻,如有错误,请各位大牛指出斧正!小弟感激不尽. 本篇文章为您分析一下原生JS写加速度运动.弹性运动.重力场运 ...
- JS里面的两种运动函数
最新学了一个新的运动函数,与最初学习的有所不同,第一个运动是根据运动速度完成运动 ,第二个则是根据运动的时间来完成运动,而且把之前的函数都进行了一些兼容处理,在这里列出了看一下: 第一种animate ...
- 原生JS封装时间运动函数
/*讲时间运动之前先给大家复习一下运动函数 通常大家都会写运动框架,一个定时器(Timer),一个步长(step 就是每次运动的距离),一个当前位置(current)一个目标位置(target),然后 ...
- 运动函数封装(js)
// 运动函数 function starMove(obj,json,fnEnd){ clearInterval(obj.timer); obj.timer = setInterval(functi ...
- JS错误记录 - 右侧悬浮框 - 缓冲运动
本次练习错误总结: 1. 正确: startMove( document.documentElement.clientHeight - oDiv.offsetHeight + scrollTop); ...
- Javascript之封装运动函数
@ 目录 阶段一.仅适用单位带px属性的匀速运动 阶段二.可适用单位不带px属性(如opacity)的匀速运动 阶段三.适用于多元素单一属性的匀速运动 阶段四.适用于多元素单一属性的匀速或缓冲运动 阶 ...
- 原生JavaScript运动功能系列(一):运动功能剖析与匀速运动实现
在我们日常生活中运动就是必不可少的部分,走路.跑步.打篮球等.在网页交互设计上运动也是必不可少的部分,创建的网站交互设计运动模块有轮播图,下拉菜单,还有各种炫酷的游戏效果都跟运动密切相关.所以很重要, ...
- JavaScript--封装好的运动函数+旋转木马例子
封装好的运动函数: 1.能控制目标元素的多种属性 2.能自动获取元素的样式表: 3.获取样式函数兼容 4.能对于元素的多属性进行动画(缓动动画)修改 5.能区分透明度等没单位的属性和px属性的变化 a ...
- JS对象继承篇
JS对象继承篇 ECMAScript只支持实现继承,而且其实现继承主要是依靠原型链来实现的 原型链 其基本思路是利用原型让一个引用类型继承另一个引用类型的属性和方法 function Person() ...
随机推荐
- G 树的难题
时间限制 : 10000 MS 空间限制 : 165536 KB 评测说明 : 1s,128m 问题描述 给出一个无根树.树有N个点,边有权值.每个点都有颜色,是黑色.白色.灰色这三种颜色之一,称 ...
- LinuxNFS网络文件系统
LinuxNFS网络文件系统 首先需要准备四台机器,分别为以下服务器 NAS-Server-0 IP:192.168.254.10 Web-Server-1 IP:192.168.254.11 Web ...
- 微服务架构盛行的时代,你需要了解点 Spring Boot
随着互联网的高速发展,庞大的用户群体和快速的需求变化已经成为了传统架构的痛点. 在这种情况下,如何从系统架构的角度出发,构建出灵活.易扩展的系统来快速响应需求的变化,同时,随着用户量的增加,如何保证系 ...
- python:简单爬取自己的一篇博客文章
1.爬取文章地址:https://www.cnblogs.com/Mr-choa/p/12495157.html 爬取文章的标题.具体内容,保存到文章名.txt 代码如下: # 导入requests模 ...
- ajax前端传递对象给后端
前端操作如下即可:
- Oracle 数据库创建导入
Oracle 数据库创建导入 由 Alma 创建, 最后一次修改 2018-06-04 14:37:50 在本章教程中,将教大家如何在Oracle 中创建导入数据库. 注意:本教程中的有些命令您可能并 ...
- cephfs分布式系统
cephfs分布式系统 CephFS:分布式文件系统 l 什么是CephFS: 分 ...
- mysql--使用left join条件查询时加where条件的问题
场景:为一个活动添加指导文件,每一个活动会对应多种指导文件类型,进入每一个活动的设置指导文件页面后所呈现的指导文件类型相同,查询时,使用指导文件类型表LEFT JOIN指导文件表,要求指导文件类型全部 ...
- Python Requests-学习笔记(4)-定制请求头和POST
定制请求头 如果你想为请求添加HTTP头部,只要简单地传递一个 dict 给 headers 参数就可以了. import jsonurl = 'https://api.github.com/some ...
- 【Selenium05篇】python+selenium实现Web自动化:读取ini配置文件,元素封装,代码封装,异常处理,兼容多浏览器执行
一.前言 最近问我自动化的人确实有点多,个人突发奇想:想从0开始讲解python+selenium实现Web自动化测试,请关注博客持续更新! 这是python+selenium实现Web自动化第五篇博 ...
