Vue的父子组件v-model双向绑定,父组件修改子组件中绑定的v-model属性
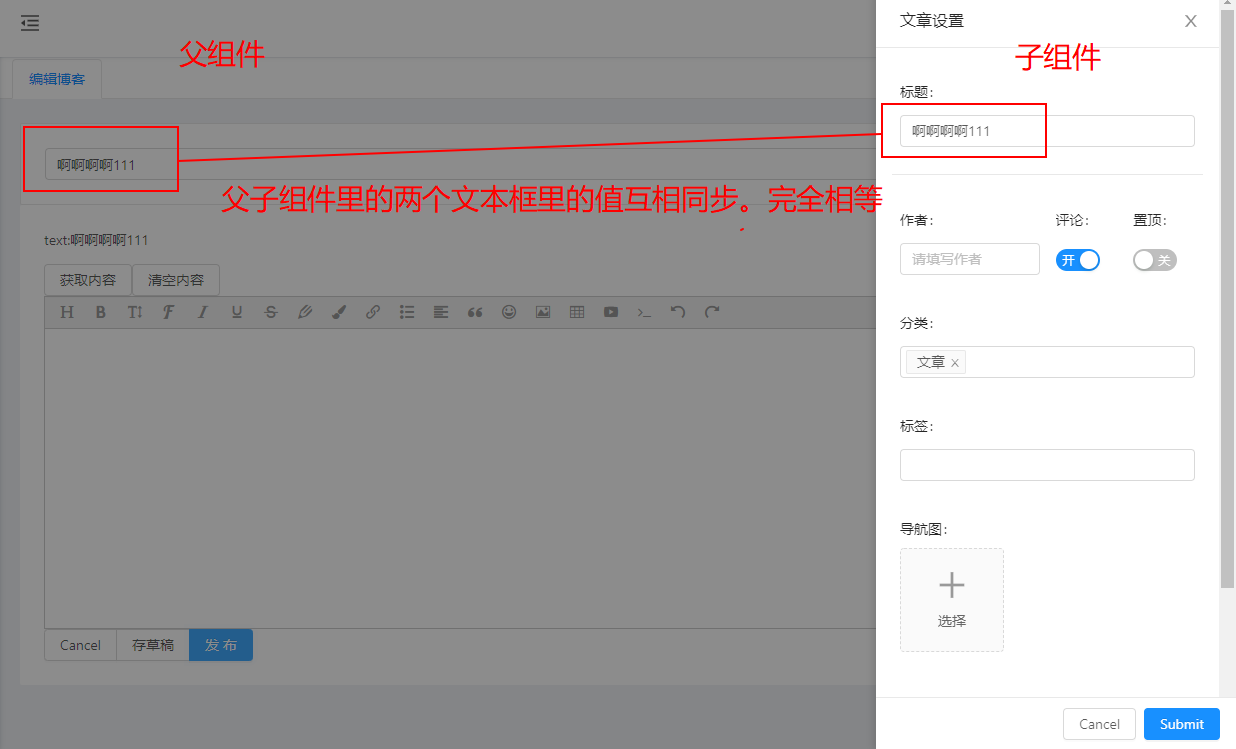
先来看下实现的效果,父组件中有个文本框,在点击下面按钮时弹出抽屉,抽屉里也有个文本框,文本框里的初始值要和父组件的文本框同步,并且修改抽屉里的文本框值时 父组件里的文本框值也要跟着改变

网上有大概三种方法
- 父组件调用子组件传值,子组件通过props接收父组件传来的值,并通过emit发送方法名和值,父组件根据传来的方法名定义方法接收值并进行赋值操作。
- Sync 这个没试过不了解
- v-model 子传父:父组件定义v-model,子组件中当数据更新时,向父组件emit一个input事件,将更新之后的数据传递给父组件(无需在父组件里写方法接收值,V-model自行赋值了)
父传子:1、假如子组件中的input元素没有用v-model绑定,则可以像方法1中一样子组件定义prop接收值,Input元素 :value绑定 prop字段
2、假如子组件绑定了v-model,父组件不能直接修改子组件v-model的值,会出现报错或者没有效果的情况,解决方案是子组件去watch这个model。
我用的第三种方法
由于我子组件是表单,都是由v-model来绑定各个FormItem的值,所以这边采用父子组件都是v-model的形式来双向通信
下面贴代码↓↓↓↓
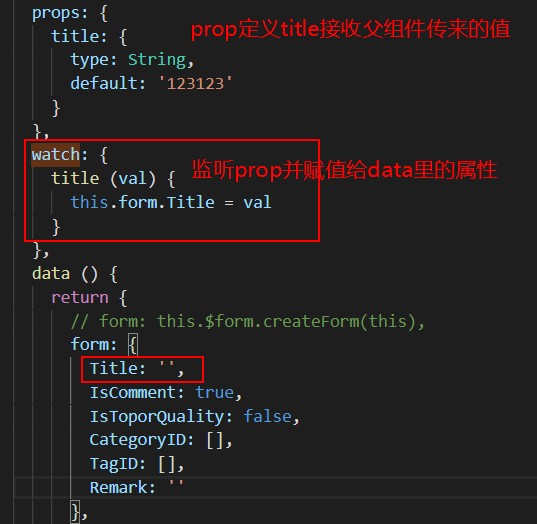
子组件代码:


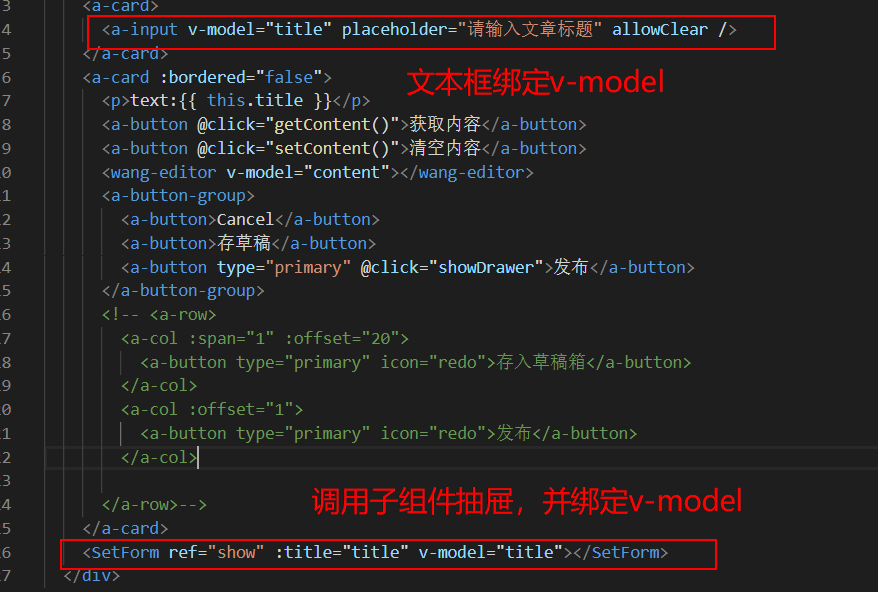
父组件:


由于我子组件是v-model绑定的,如果想实现父组件改变子model,子组件能实时接到,必须得由子组件去watch这个model,否则无法产生效果或者会报错。
博主初学vue踩了很多坑,有疑问或是建议欢迎留言探讨。
参考链接:https://yinghecloud.com/research/109
https://segmentfault.com/q/1010000013863503
Vue的父子组件v-model双向绑定,父组件修改子组件中绑定的v-model属性的更多相关文章
- vue组件中的样式属性:scoped,解决在父组件中无法修改子组件样式问题
Scoped CSS规范是Web组件产生不污染其他组件,也不被其他组件污染的CSS规范. vue组件中的style标签标有scoped属性时表明style里的css样式只适用于当前组件元素,它是通过使 ...
- vue中修改子组件样式
一.问题叙述 项目里需要新添加一个表单页面,里面就只是几个select,这个几个select是原本封装好的组件,有自己原本的样式,而这次的原型图却没有和之前的样式统一起来,需要微调一下,这里就涉及到父 ...
- 使用vue开发输入型组件更好的一种解决方式(子组件向父组件传值,基于2.2.0)
(本人想封装一个带有input输入框的组件) 之前使用vue开发组件的时候,在遇到子组件向父组件传递值时我采用的方法是这样的: 比如子组件是一个输入框,父组件调用时需要获取到子组件输入的值,子组件通过 ...
- vue中父级与子组件生命周期的先后顺序
1.vue的生命周期 2.views/createrCustormer.vue为父级 <template> <expressService /> </ ...
- vue父组件中修改子组件样式
1. 使用全局样式 <style> /* 全局样式 */ </style> <style scoped> /* 本地样式 */ </style> 2. ...
- 关于Vue父组件把异步获取的数据传给子组件的问题
由于父组件中的数据是异步获取的,而子组件在一开始便会渲染,所以会造成子组件渲染完成后,数据还未获取到的情况 这里有一个简单的解决方案:在子组件渲染前,判断父组件数据是否获取完成,数据获取完成后再渲染子 ...
- WPF 在事件中绑定命令(不可以在模版中绑定命令)
其实这也不属于MVVMLight系列中的东东了,没兴趣的朋友可以跳过这篇文章,本文主要介绍如何在WPF中实现将命令绑定到事件中. 上一篇中我们介绍了MVVMLight中的命令的用法,那么仅仅知道命令是 ...
- React 克隆组件 -- React.cloneElement(可以用来修改子组件属性值,复制子组件,添加子组件)
项目要求实现按钮级权限,简单来说就是需要通过后台数据绑定来控制前端页面哪些操作按钮需要渲染,哪些操作按钮不需要渲染, 大体的方案是: 在原有的按钮标签外再套一层按钮权限控制标签,然后每个具体的按钮对照 ...
- vue学习(6)-路由(导入包;创建子组件;创建路由对象)传参,子路由,多个组件
后端路由:对于普通的网站,所有的超链接都是URL地址,所有的URL地址都对应服务器上对应的资源 前端路由:对于单页面应用程序来说,主要通过URL中的hash(#号)来实现不同页面之间的切换(不会刷新页 ...
随机推荐
- Ubuntu16.04下安装nvidia-docker2
若docker-ce.nvidia.CUDA等都安装完成之后,开启docker服务时,能够正常运行,并有预测结果,那表示服务开启没问题:若都安装成功之后,用docker命令开启服务时,一直报错,可能表 ...
- 峰哥说技术:06-手撸Spring Boot自定义启动器,解密Spring Boot自动化配置原理
Spring Boot深度课程系列 峰哥说技术—2020庚子年重磅推出.战胜病毒.我们在行动 06 峰哥说技术:手撸Spring Boot自定义启动器,解密Spring Boot自动化配置原理 Sp ...
- Android开发走过的坑(持续更新)
1 华为 nova真机 打印不出Log 参考资料:http://www.apkbus.com/thread-585228-1-1.html 解决:针对权限问题,我们当然也可以解决的,华为手机在你的拨号 ...
- 如何让antd的Modal组件的确认和取消不显示(或自定义按钮)(转载)
使用Modal中的footer属性,如下: <Modal title="更改成员" visible={visible} confirmLoading={confirmLoad ...
- Java-用集合存储对象(新手)
//导入的包.import java.util.ArrayList;//用集合存储对象,遍历集合,取所有元素. 用get方法.//创建的一个类.public class zylx4 { //公共静态的 ...
- 最长公共前缀(py)
编写一个函数来查找字符串数组中的最长公共前缀. 如果不存在公共前缀,返回空字符串 "". 示例 1: 输入: ["flower","flow" ...
- 《前端之路》- TypeScript (三) ES5 中实现继承、类以及原理
目录 一.先讲讲 ES5 中构造函数(类)静态方法和多态 1-1 JS 中原型以及原型链 例子一 1-2 JS 中原型以及原型链中,我们常见的 constructor.prototype.**prot ...
- angular http 节流
有时候点列表但是由于查询问题,后端返回数据的速度很慢,导致回来的顺序错乱,后端解决不了,前端来 在jq年代 像标志位 防抖 节流等 在angular里使用了rxjs //错误示范 getIntelli ...
- python多重继承的属性和方法调用顺序问题和对迭代器的初步理解
推荐阅读:https://www.cnblogs.com/bigb/p/11650707.html 计算机学习的一个好办法就是自己将代码跑一遍,了解代码的运作顺序和原理(主要弄懂 函数作用,传入参数, ...
- 解决Requires: libc.so.6(GLIBC_2.14)(64bit)错误解决方法
glibc简介: glibc是GNU发布的libc库,即c运行库.glibc是linux系统中最底层的api,几乎其它任何运行库都会依赖于glibc.glibc除了封装linux操作系统所提供的系统服 ...
