Standard Aras Dialogs
In a another blog post, we covered how to open dialogs within Aras Innovator using custom forms and HTML pages. However, Aras Innovator also supports a number of built-in dialogs that offer common functionality. A previous blog post also covers how to open a date dialog from within a custom Method, but you can also use this same approach to open numerous other dialogs like an Item Search Dialog and a File Selector as well.
You’ve most likely seen a number of these before, and in this blog post, we will cover how to open these dialogs from your own client-side methods.
Standard Aras Dialogs
In addition to opening forms or custom HTML pages as dialogs, Aras Innovator 11.0 also comes with several differentuilt-in dialog types as well.
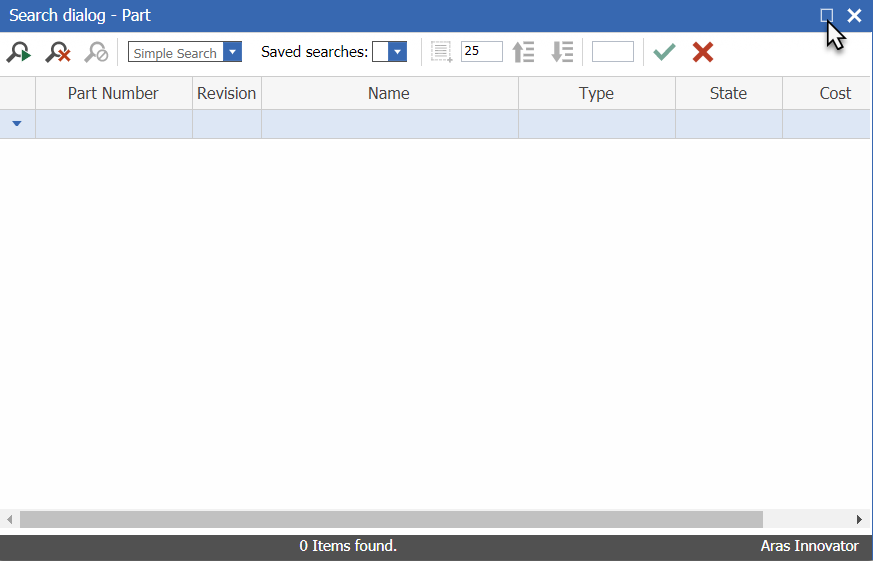
Search Dialogs
One of the most common of these is the SearchDialog which allows a user to search for, select, and return one or more Items. In the example below, I am opening a SearchDialog on the Part ItemType and printing out the item number of any part selected.
| var param = { | |
| aras: top.aras, | |
| type: 'SearchDialog', | |
| dialogWidth: 700, | |
| dialogHeight: 450, | |
| itemtypeName: 'Part' | |
| }; | |
| function callback(res) { | |
| if (res) { | |
| var itemNumber = res.keyed_name; | |
| alert("Part #" + itemNumber + " was selected"); | |
| } | |
| } | |
| var topWnd = top.aras.getMostTopWindowWithAras(); | |
| var wnd = topWnd ? topWnd : window; | |
| wnd.ArasModules.MaximazableDialog.show('iframe', param).promise.then(callback); |
This sample also demonstrates the MaximazableDialog (with that spelling). There is no functional difference between this and a regular dialog except for an additional button in the toolbar that will expand the dialog to the dimensions of the parent window.

Other standard Dialogs
You can see that we can display different dialogs by passing in an argument to the “type” parameter. A full list of “types” and the arguments that can be passed in can be found below. Note that not all arguments may be necessary.
- All (Every dialog type expects these parameters)
- aras – The aras object to give the dialog access to the standard aras functions
- SearchDialog
- itemtypeName – The name of the ItemType to open a search dialog for
- itemtypeID – The ID of the ItemType to open a search dialog for
- handler – A function that handles the return value of the search dialog
- sourceItemTypeName – *See below*
- sourcePropertyName – You can trigger an “onSearchDialog” event of a property by specifying both the name of the parent ItemType and the property name that contains the event
- mutliselect – A boolean indicating if a user can return more than one value
- ImageBrowser
- showOnlyExternalFile – A boolean indicating if a user should be able to select one of the internal Aras icons
- Date
- date – The default date that the date dialog will start on when it is opened
- format – The date format of the string that will be returned
- HTMLEditorDialog
- sHtml – The source HTML that will load in the editor when it is opened
- RevisionsDialog
- itemID – The ID of the item to open the revisions dialog for
- itemTypeName – The name of the ItemType the item is an instance of
- doNotOpenItemOnDblClick – A boolean indicating whether a user should be able to open an item from the revisions dialog
- ManageFileProperty
- onchange – A function to run if the file property is changed
- fileNode – The node of the File Item
- fileId – The ID of the File Item
- editable – A boolean indicating whether the File should be able to be changed
- cleanup – A boolean indicating whether the File can be deleted
- Text
- content – The text to be displayed in the dialog
- isEditMode – A boolean indicating whether the text should be editable
- Color
- oldColor – The color that should be initially selected when the dialog is opened
Aras Alerts
In addition to all of these dialogs, Aras Innovator 11.0 also includes several different single-use dialogs to display messages to the end user.
AlertError
If a user inputs some invalid data or if something serious goes wrong in client-side code, you can easily throw an error using the sample below.
aras.AlertError("Something went very wrong");
AlertWarning
If something less serious goes wrong, you can use instead throw a warning to the user.
aras.AlertWarning("Something went only slightly wrong");
AlertSuccess
Lastly, when you want to inform your users that something has gone right, you can display an unobtrusive success message using the following sample.
aras.AlertSuccess("Something went right!");
Success alerts are very helpful in providing feedback. For example, you can use a success message to indicate that data has been successfully copied to a user’s clipboard.
Aras Prompts
Aras Innovator 11.0 also comes with two different kinds of dialogs to get simple information from users. These functions are very similar to the built-in JavaScript prompt and confirm functions. However, using the Aras prompt and confirm will ensure that the dialogs look similar across all browsers.
prompt
You can pass in both a message or question you want answered from the user as well as a default value to the textbox of the prompt.
aras.prompt("Are you excited to try out all of these cool new dialogs?", "Yes!");
confirm
There are times when you want users to confirm that they really want to go through with an action. For example, you could have a button on a form that deletes an item. In these cases, you can use the built-in confirm function.
aras.confirm("Are you sure you want to delete this item?");
Confirms will display a window with your message as well as an OK and cancel button. If a user clicks OK the function will return true, otherwise it will return false.
In Conclusion
The built-in Aras dialogs offer a simple way to accomplish common tasks. Additionally, they can ensure that any custom functionality you create keeps a consistent look with the rest of Aras Innovator.
Leave a comment if you learned something or if you have any questions about dialogs that this blog post didn’t cover!
Standard Aras Dialogs的更多相关文章
- Xamarin.Forms 开发资源集合(复制)
复制:https://www.cnblogs.com/mschen/p/10199997.html 收集整理了下 Xamarin.Forms 的学习参考资料,分享给大家,稍后会不断补充: UI样式 S ...
- Xamarin.Forms 开发资源集合
收集整理了下 Xamarin.Forms 的学习参考资料,分享给大家,稍后会不断补充: UI样式 Snppts: Xamarin Forms UI Snippets. Prebuilt Templat ...
- Devexpress VCL Build v2013 vol 14.1.3 发布
我修,我修,修修修. New Major Features in 14.1 What's New in VCL Products 14.1 Breaking Changes To learn abou ...
- 整理 Xamarin.Forms - Plugins
Open Source Components for Xamarin Xamarin官方整理的一些开源组件,有需要可以先到这里找 GitHub: xamarin/XamarinComponents: ...
- SharePoint 2010 Pop-Up Dialogs
转:http://kyleschaeffer.com/sharepoint/sharepoint-2010-pop-up-dialogs/ SharePoint 2010 makes it incre ...
- Aras Innovator如何配置SMTP中转Office365
参考文档:http://www.ebdadvisors.com/blog/2015/7/31/configure-an-smtp-server-in-windows-iis-for-aras-inno ...
- 理解 .NET Platform Standard
相关博文:ASP.NET 5 Target framework dnx451 and dnxcore50 .NET Platform Standard:https://github.com/dotne ...
- Standard C 语言标准函数库介绍
全面巩固所知所学,往精通方向迈进! Standard C 语言标准函数库速查 (Cheat Sheet) from:http://ganquan.info/standard-c/function/ C ...
- Python语言中对于json数据的编解码——Usage of json a Python standard library
一.概述 1.1 关于JSON数据格式 JSON (JavaScript Object Notation), specified by RFC 7159 (which obsoletes RFC 46 ...
随机推荐
- 前端学习笔记系列一:15vscode汉化、快速复制行、网页背景图有效设置、 dl~dt~dd标签使用
ctrl+shift+p,调出configure display language,选择en或zh,若没有则选择安装使用其它语言,则直接呼出扩展程序搜索界面,选择,然后安装,重启即可. shift+a ...
- Spring任务调度实战之Quartz Cron Trigger
在Quartz中除了使用最简单的Simple Trigger以外,也可以使用类似Linux上Cron作业的CronTrigger的方式来运行Job,下面是一个小例子: 1. 首先是一个任务类,这个类没 ...
- poj 3617 Best Cow Line 贪心模拟
Best Cow Line Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 42701 Accepted: 10911 D ...
- SpringData JPA使用JPQL的方式查询和使用SQL语句查询
使用Spring Data JPA提供的查询方法已经可以解决大部分的应用场景,但是对于某些业务来说,我们还需要灵活的构造查询条件, 这时就可以使用@Query注解,结合JPQL的语句方式完成查询 持久 ...
- PHP7 源码整体框架
一.PHP7语言执行原理 常用的高级语言有很多种,根据运行的方式不同,大体分为两种:编译型语言和解释型语言. 编译是指在应用源程序执行之前,就将程序源代码“翻译”成汇编语言,然后进一步根据软硬件环境编 ...
- 分享一款免费的工控组态软件(PCHMI)
PCHMI严格的讲它并不是一款组态软件,也不是一款SCADA软件,而是一个基于.NET构架的DLL文件,开发者可以使用微软的Visual Studio将PCHMI.DLL加载到工具箱里面进行二次开发. ...
- An attempt was made to call the method com.google.gson.GsonBuilder.setLenient()Lcom/google/gson/GsonBuilder; but it does not exist. Its class, com.google.gson.GsonBuilder, is available from the foll
SLF4J: Class path contains multiple SLF4J bindings. SLF4J: Found binding in [jar:file:/G:/sharp/repo ...
- 洛谷 P2375 [NOI2014]动物园
题目传送门 解题思路: 其实对于一个sum[i],其值就等于sum[next[i]] + sum[next[next[i]]] + ... + 1,然后我们可以记忆化,然后题目里又有一个限制,就是前后 ...
- ubuntu 新建用户后 不能使用TAB键、上下键,命令行不显示当前路径的解决
因默认ubuntu创建的普通帐号,默认shell为/bin/sh,而这不支持tab等键的,所以将「指定用户」帐号的shell改为/bin/bash就可以了. 1.查看当前的shell:# echo $ ...
- R语言 方差稳定化变换与线性变换 《回归分析与线性统计模型》page96
> rm(list = ls()) > A=read.csv("data96.csv") > A Y N 1 11 0.0950 2 7 0.1920 3 7 0 ...
