jQuery基础总计
框架概述
框架(Framework)是整个或部分系统的可重用设计,表现为一组抽象构件及构件实例间交互的方法。框架是完成某种功能的半成品,框架是将我们日常的繁琐的代码进行抽取,并提供出更加简洁,功能更加强大的语法实现,我们可以对底层的API进行封装,对外提供更加简单的语法来实现最终的功能,从而提高开发效率。
jQuery框架概述
jQuery是一个优秀的JavaScript的轻量级框架之一,兼容css3,和各大浏览器,提供了dom,events,animate,ajax等简易的操作。并且jQuery的插件非常丰富,大多数功能都有相应的插件解决方案jQuery的宗旨是 “write less do more”即“少写多做”。
轻量级就说明框架很小,jQuery插件,就是利用jQuery技术实现的具有特定功能的效果。
jQuery的作用
jQuery最主要的作用是简化js的操作
jQuery下载位置
jQuery的官方下载地址:http://www.jquery.com
jQuery的版本
- 1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
- 2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
- 3.x:不兼容IE678,只支持最新的浏览器。除非特殊要求,一般不会使用3.x版本的,很多老的jQuery插件不支持这个版本。目前该版本是官方主要更新维护的版本
- 开发版本与生产版本,命名为jQuery-x.x.x.js为开发版本,命名为jQuery-x.x.x.min.js为生产版本,开发版本源码格式良好,有代码缩进和代码注释,方便开发人员查看源码,但体积稍大。而生产版本没有代码缩进和注释,且去掉了换行和空行,不方便发人员查看源码,但体积很小
jQuery的引入
在需要使用jQuery的html中使用js的引入方式进行引入,如下:
<script type="text/javascript" src="jquery-x.x.x.js></script>
jQuery对象与js对象之间的转换
jquery本质上虽然也是 js,但如果使用jQuery的属性和方法那么必须保证对象是jQuery对象而不是js对象的方式获得的dom,使用js方式获取的对象是js的dom对象,使用jQuery方式获取的对象是jQuery对象,两者的转换关系如下:
js 的DOM对象转成jQ对象,语法:$(js对象)
jq对象转换成js对象,语法:jq对象[索引]或jq对象.get(索引)
jQuery选择器
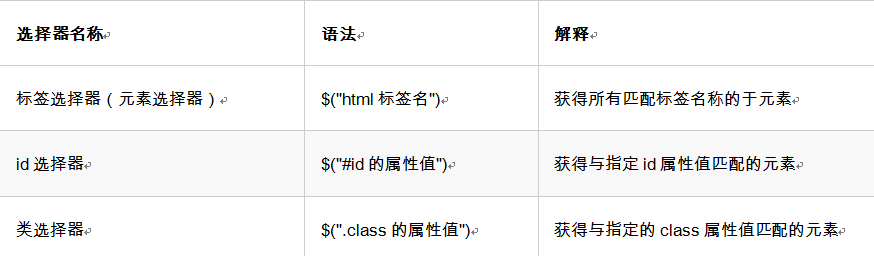
基本选择器

代码示例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>基本选择器</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script language="JavaScript" src="../js/jquery-3.3.1.min.js"></script>
<style type="text/css">
div,span{
width: 180px;
height: 180px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
} div .mini{
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
} div .mini01{
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
} </style> </head> <body> <input type="button" value="保存" class="mini" name="ok" class="mini" />
<input type="button" value="改变 id 为 one 的元素的背景色为 红色" id="b1"/>
<input type="button" value=" 改变元素名为<div>的所有元素的背景色为 红色" id="b2"/>
<input type="button" value=" 改变 class 为 mini 的所有元素的背景色为 红色" id="b3"/>
<input type="button" value=" 改变所有的<span>元素和 id 为 two 的元素的背景色为红色" id="b4"/> <h1>有一种奇迹叫坚持</h1>
<h2>自信源于努力</h2> <div id="one">
id为one
</div> <div id="two" class="mini" >
id为two class是 mini
<div class="mini" >class是 mini</div>
</div> <div class="one" >
class是 one
<div class="mini" >class是 mini</div>
<div class="mini" >class是 mini</div>
</div>
<div class="one" >
class是 one
<div class="mini01" >class是 mini01</div>
<div class="mini" >class是 mini</div>
</div> <div id="mover" >
div 动画
</div> <span class="spanone">class为spanone的span元素</span>
<span class="mini">class为mini的span元素</span> <input type="text" value="zhang" id="username" name="username"> </body> <script type="text/javascript"> // <input type="button" value="改变 id 为 one 的元素的背景色为 红色" id="b1"/>
//js动态注册事件方式:js对象.onclick = function(){};
//jq动态注册事件方式:jq对象.click(function(){});
$("#b1").click(function () {
//改变元素的背景色为 红色
// js方式1:js对象.style.backgroundColor="red";
// js方式2:js对象.style="background-color:red";
// jq方式1:jq对象.css("backgroundColor","red");
// jq方式2:jq对象.css("background-color","red");
$("#one").css("background-color","red");//idea擅长web后端,写前端不是很完美,前端完美的开发工具是HBuilder
});
// <input type="button" value=" 改变元素名为<div>的所有元素的背景色为 红色" id="b2"/>
$("#b2").click(function () {
$("div").css("background-color","red");
});
// <input type="button" value=" 改变 class 为 mini 的所有元素的背景色为 红色" id="b3"/>
$("#b3").click(function () {
$(".mini").css("background-color","red");
});
// <input type="button" value=" 改变所有的<span>元素和 id 为 two 的元素的背景色为红色" id="b4"/>
$("#b4").click(function () {
$("span,#two").css("background-color","red");
});
</script> </html>
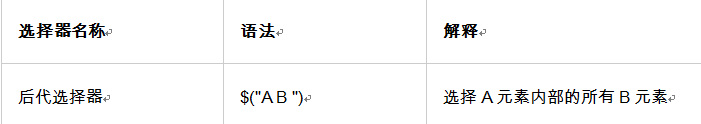
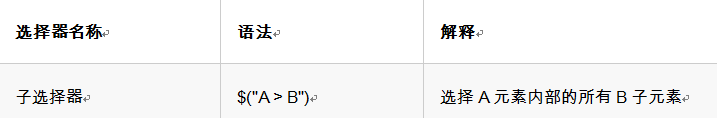
层级选择器


代码示例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>层次选择器</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script language="JavaScript" src="../js/jquery-3.3.1.min.js"></script>
<style type="text/css">
div,span{
width: 180px;
height: 180px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
} div .mini{
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
} div .mini01{
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
} </style> </head> <body> <input type="button" value="保存" class="mini" name="ok" class="mini" />
<input type="button" value=" 改变<body>内所有<div>的背景色为红色" id="b1"/>
<input type="button" value=" 改变<body>内子<div>的背景色为 红色" id="b2"/>
<input type="button" value=" 改变 id 为 one 的下一个<div>的背景色为 红色" id="b3"/>
<input type="button" value=" 改变 id 为 two 的元素后面的所有兄弟<div>的元素的背景色为 红色" id="b4"/>
<input type="button" value=" 改变 id 为 two 的元素所有<div>兄弟元素的背景色为红色" id="b5"/> <h1>有一种奇迹叫坚持</h1>
<h2>自信源于努力</h2> <div id="one">
id为one </div> <div id="two" class="mini" >
id为two class是 mini
<div class="mini" >class是 mini</div>
</div> <div class="one" >
class是 one
<div class="mini" >class是 mini</div>
<div class="mini" >class是 mini</div>
</div>
<div class="one">
class是 one
<div class="mini01" >class是 mini01</div>
<div class="mini" >class是 mini</div>
</div> <div id="mover" >
动画
</div> <span class="spanone"> span
</span> </body> <script type="text/javascript"> // <input type="button" value=" 改变<body>内所有<div>的背景色为红色" id="b1"/>
$("#b1").click(function () {
$("body div").css("background-color","red");
});
// <input type="button" value=" 改变<body>内子<div>的背景色为 红色" id="b2"/>
$("#b2").click(function () {
$("body>div").css("background-color","red");
});
// <input type="button" value=" 改变 id 为 one 的下一个<div>的背景色为 红色" id="b3"/>
$("#b3").click(function () {
$("#one + div").css("background-color","red");
});
// <input type="button" value=" 改变 id 为 two 的元素后面的所有兄弟<div>的元素的背景色为 红色" id="b4"/>
$("#b4").click(function () {
$("#two ~ div").css("background-color","red");
});
// <input type="button" value=" 改变 id 为 two 的元素所有<div>兄弟元素的背景色为红色" id="b5"/>
$("#b5").click(function () {
//$("#two").siblings("div")获取所有兄弟元素过滤出div的
$("#two").siblings("div").css("background-color","red");
});
</script> </html>
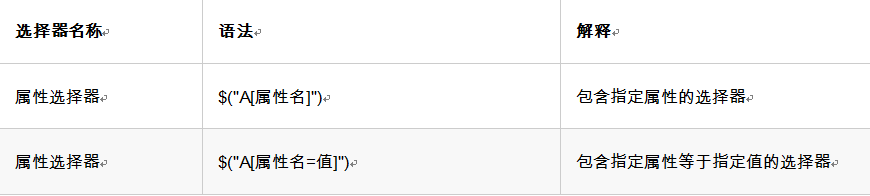
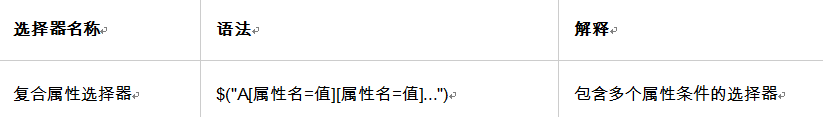
属性选择器


代码示例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>属性过滤选择器</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script language="JavaScript" src="../js/jquery-3.3.1.min.js"></script>
<style type="text/css">
div,span{
width: 180px;
height: 180px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
} div .mini{
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
} div .mini01{
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
} div.visible{
display:none;
}
</style>
</head> <body> <input type="button" value="保存" class="mini" name="ok" class="mini" />
<input type="button" value=" 含有属性title 的div元素背景色为红色" id="b1"/>
<input type="button" value=" 属性title值等于test的div元素背景色为红色" id="b2"/>
<input type="button" value=" 属性title值不等于test的div元素(没有属性title的也将被选中)背景色为红色" id="b3"/>
<input type="button" value=" 属性title值 以te开始 的div元素背景色为红色" id="b4"/>
<input type="button" value=" 属性title值 以est结束 的div元素背景色为红色" id="b5"/>
<input type="button" value="属性title值 含有es的div元素背景色为红色" id="b6"/>
<input type="button" value="选取有属性id的div元素,然后在结果中选取属性title值含有“es”的 div 元素背景色为红色" id="b7"/> <div id="one">
id为one div
</div> <div id="two" class="mini" title="test">
id为two class是 mini div title="test"
<div class="mini" >class是 mini</div>
</div> <div class="visible" >
class是 one
<div class="mini" >class是 mini</div>
<div class="mini" >class是 mini</div>
</div>
<div class="one" title="test02">
class是 one title="test02"
<div class="mini01" >class是 mini01</div>
<div class="mini" style="margin-top:0px;">class是 mini</div>
</div> <div class="visible" >
这是隐藏的
</div> <div class="one"> </div> <div id="mover" >
动画
</div> <input type="text" value="zhang" id="username" name="username">
</body> <script type="text/javascript"> // <input type="button" value=" 含有属性title 的div元素背景色为红色" id="b1"/>
$("#b1").click(function () {
$("div[title]").css("background-color","red");
});
// <input type="button" value=" 属性title值等于test的div元素背景色为红色" id="b2"/>
$("#b2").click(function () {
$("div[title='test']").css("background-color","red");
});
// <input type="button" value=" 属性title值不等于test的div元素(没有属性title的也将被选中)背景色为红色" id="b3"/>
$("#b3").click(function () {
$("div[title!='test']").css("background-color","red");
});
// <input type="button" value=" 属性title值 以te开始 的div元素背景色为红色" id="b4"/>
$("#b4").click(function () {
$("div[title^='te']").css("background-color","red");
});
// <input type="button" value=" 属性title值 以est结束 的div元素背景色为红色" id="b5"/>
$("#b5").click(function () {
$("div[title$='est']").css("background-color","red");
});
// <input type="button" value="属性title值 含有es的div元素背景色为红色" id="b6"/>
$("#b6").click(function () {
$("div[title*='es']").css("background-color","red");
});
// <input type="button" value="选取有属性id的div元素,然后在结果中选取属性title值含有“es”的 div 元素背景色为红色" id="b7"/>
$("#b7").click(function () {
$("div[id][title*='es']").css("background-color","red");
}); </script> </html>
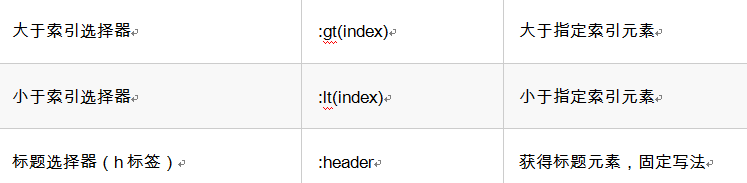
基本过滤选择器


代码示例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>基本过滤选择器</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script language="JavaScript" src="../js/jquery-3.3.1.min.js"></script>
<style type="text/css">
div,span{
width: 180px;
height: 180px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
} div .mini{
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
} div .mini01{
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
</style> </head> <body> <input type="button" value="保存" class="mini" name="ok" class="mini" />
<input type="button" value=" 改变第一个 div 元素的背景色为 红色" id="b1"/>
<input type="button" value=" 改变最后一个 div 元素的背景色为 红色" id="b2"/>
<input type="button" value=" 改变class不为 one 的所有 div 元素的背景色为 红色" id="b3"/>
<input type="button" value=" 改变索引值为偶数的 div 元素的背景色为 红色" id="b4"/>
<input type="button" value=" 改变索引值为奇数的 div 元素的背景色为 红色" id="b5"/>
<input type="button" value=" 改变索引值为大于 3 的 div 元素的背景色为 红色" id="b6"/>
<input type="button" value=" 改变索引值为等于 3 的 div 元素的背景色为 红色" id="b7"/>
<input type="button" value=" 改变索引值为小于 3 的 div 元素的背景色为 红色" id="b8"/>
<input type="button" value=" 改变所有的标题元素的背景色为 红色" id="b9"/>
<input type="button" value=" 改变当前正在执行动画的所有元素的背景色为 红色" id="b10"/> <h1>有一种奇迹叫坚持</h1>
<h2>自信源于努力</h2> <div id="one">
id为one </div> <div id="two" class="mini" >
id为two class是 mini
<div class="mini" >class是 mini</div>
</div> <div class="one" >
class是 one
<div class="mini" >class是 mini</div>
<div class="mini" >class是 mini</div>
</div>
<div class="one" >
class是 one
<div class="mini01" >class是 mini01</div>
<div class="mini" >class是 mini</div>
</div> <div id="mover" >
动画
</div> </body> <script type="text/javascript">
// <input type="button" value=" 改变第一个 div 元素的背景色为 红色" id="b1"/>
$("#b1").click(function () {
$("div:first").css("background-color","red");
});
// <input type="button" value=" 改变最后一个 div 元素的背景色为 红色" id="b2"/>
$("#b2").click(function () {
$("div:last").css("background-color","red");
});
// <input type="button" value=" 改变class不为 one 的所有 div 元素的背景色为 红色" id="b3"/>
$("#b3").click(function () {
$("div:not(.one)").css("background-color","red");
});
// <input type="button" value=" 改变索引值为偶数的 div 元素的背景色为 红色" id="b4"/>
$("#b4").click(function () {
$("div:even").css("background-color","red");
});
// <input type="button" value=" 改变索引值为奇数的 div 元素的背景色为 红色" id="b5"/>
$("#b5").click(function () {
$("div:odd").css("background-color","red");
});
// <input type="button" value=" 改变索引值为大于 3 的 div 元素的背景色为 红色" id="b6"/>
$("#b6").click(function () {
$("div:gt(3)").css("background-color","red");
});
// <input type="button" value=" 改变索引值为等于 3 的 div 元素的背景色为 红色" id="b7"/>
$("#b7").click(function () {
$("div:eq(3)").css("background-color","red");
});
// <input type="button" value=" 改变索引值为小于 3 的 div 元素的背景色为 红色" id="b8"/>
$("#b8").click(function () {
$("div:lt(3)").css("background-color","red");
});
// <input type="button" value=" 改变所有的标题元素的背景色为 红色" id="b9"/>
$("#b9").click(function () {
$(":header").css("background-color","red");
});
// <input type="button" value=" 改变当前正在执行动画的所有元素的背景色为 红色" id="b10"/>
$("#b10").click(function () {
//单词方式
//十六进制,#b10=#bb1100
//rgb方式
//$(":animated")匹配正在执行动画的元素
$(":animated").css("background-color","red");
}); /*
* jquery的动画
* jq对象.slideUp([speed][,fn]});设置元素向上滑动收起隐藏
* 参数1,speed,动画执行的速度
* 写法1:单词字符串方式,"slow/normal/fast"
* 写法2:以毫秒数的写法,3000,动画执行3秒
* 参数2:fn=function(){},回调函数。就是动画直接完毕后触发的函数
* jq对象.slideDown([speed][,fn]);设置元素向下展开显示
*
* */
//让动画向上收起隐藏
/*$("#mover").slideUp("slow",function () {
//让动画向下展开显示
$("#mover").slideDown(3000,function () {
alert("动画执行完毕");
})
});*/ //让动画不停的向上收起和向下展开
function showAndHide() {
$("#mover").slideUp(3000,function () {
//让动画向下展开显示
$("#mover").slideDown(3000);
});
}
showAndHide();
setInterval("showAndHide()",6000);//定时器调用js代码方式一
//定时器调用js代码方式二:setInterval(showAndHide,6000);
//定时器调用js代码方式三:setInterval(function(){showAndHide();},6000);(推荐,因为可以给调用函数传递参数) </script> </html>
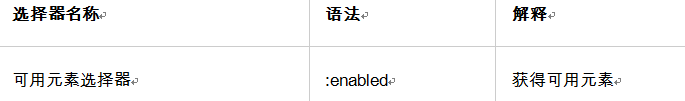
表单属性过滤选择器


代码示例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>表单属性过滤选择器</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script language="JavaScript" src="../js/jquery-3.3.1.min.js"></script>
<style type="text/css">
div,span{
width: 180px;
height: 180px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
} div .mini{
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
} div .mini01{
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
#job{
margin: 20px;
}
#edu{
margin-top:-70px;
} </style> </head> <body> <input type="button" value="保存" class="mini" name="ok" class="mini" />
<input type="button" value=" 利用 jQuery 对象的 val() 方法改变表单内可用<input>元素的值" id="b1"/>
<input type="button" value=" 利用 jQuery 对象的 val() 方法改变表单内不可用<input>元素的值" id="b2"/>
<input type="button" value=" 利用 jQuery 对象的 length 属性获取多选框选中的个数" id="b3"/>
<input type="button" value=" 利用 jQuery 对象的 text() 方法获取下拉框选中的内容" id="b4"/> <br><br> <input type="text" value="不可用值1" disabled="disabled">
<input type="text" value="可用值1" >
<input type="text" value="不可用值2" disabled="disabled">
<input type="text" value="可用值2" > <br><br>
<input type="checkbox" name="items" value="美容" >美容
<input type="checkbox" name="items" value="IT" >IT
<input type="checkbox" name="items" value="金融" >金融
<input type="checkbox" name="items" value="管理" >管理 <br><br> <input type="radio" name="sex" value="男" >男
<input type="radio" name="sex" value="女" >女 <br><br> <select name="job" id="job" multiple="multiple" size=4>
<option>程序员</option>
<option>中级程序员</option>
<option>高级程序员</option>
<option>系统分析师</option>
</select> <select name="edu" id="edu">
<option>本科</option>
<option>博士</option>
<option>硕士</option>
<option>大专</option>
</select> <br/> <div id="two" class="mini" >
id为two class是 mini div
<div class="mini" >class是 mini</div>
</div> <div class="one" >
class是 one
<div class="mini" >class是 mini</div>
<div class="mini" >class是 mini</div>
</div>
<div class="one" >
class是 one
<div class="mini01" >class是 mini01</div>
<div class="mini" >class是 mini</div>
</div> </body> <script type="text/javascript"> // <input type="button" value=" 利用 jQuery 对象的 val() 方法改变表单内可用<input>元素的值" id="b1"/>
$("#b1").click(function () {
//jq对象.val(值),获取/设置表单元素value属性的
$("input[type='text']:enabled").val("aaaa");
});
// <input type="button" value=" 利用 jQuery 对象的 val() 方法改变表单内不可用<input>元素的值" id="b2"/>
$("#b2").click(function () {
//jq对象.val(值),获取/设置表单元素value属性的
$("input[type='text']:disabled").val("aaaa"); //扩展
//$(":text:disabled").val("aaaa");
});
// <input type="button" value=" 利用 jQuery 对象的 length 属性获取多选框选中的个数" id="b3"/>
$("#b3").click(function () {
//jq对象.length,获取匹配元素的个数
alert($(":checkbox:checked").length);
//普通写法:alert($("input[type='checkbox']:checked").length);
});
// <input type="button" value=" 利用 jQuery 对象的 text() 方法获取下拉框选中的内容" id="b4"/>
$("#b4").click(function () {
//jq对象.text(值),获取/设置标签体文本内容,相当于js对象.innerText
alert($("select option:selected").text());
}); </script> </html>
jQuery的DOM操作
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>基本过滤选择器</title>
<meta http-equiv="content-type"
content="text/html;
charset=UTF-8">
<script language="JavaScript" src="../js/jquery-3.3.1.min.js"></script>
<style type="text/css">
div,span{
width: 180px;
height: 180px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
}
div .mini{
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
div .mini01{
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
</style>
</head>
<body>
<input type="button" value="保存" class="mini" name="ok" class="mini" />
<input type="button" value=" 改变第一个 div 元素的背景色为 红色" id="b1"/>
<input type="button" value=" 改变最后一个 div 元素的背景色为 红色" id="b2"/>
<input type="button" value=" 改变class不为 one 的所有 div 元素的背景色为 红色" id="b3"/>
<input type="button" value=" 改变索引值为偶数的 div 元素的背景色为 红色" id="b4"/>
<input type="button" value=" 改变索引值为奇数的 div 元素的背景色为 红色" id="b5"/>
<input type="button" value=" 改变索引值为大于 3 的 div 元素的背景色为 红色" id="b6"/>
<input type="button" value=" 改变索引值为等于 3 的 div 元素的背景色为 红色" id="b7"/>
<input type="button" value=" 改变索引值为小于 3 的 div 元素的背景色为 红色" id="b8"/>
<input type="button" value=" 改变所有的标题元素的背景色为 红色" id="b9"/>
<input type="button" value=" 改变当前正在执行动画的所有元素的背景色为 红色" id="b10"/>
<h1>有一种奇迹叫坚持</h1>
<h2>自信源于努力</h2>
<div id="one">
id为one
</div>
<div id="two" class="mini" >
id为two class是 mini
<div class="mini" >class是 mini</div>
</div>
<div class="one" >
class是 one
<div class="mini" >class是 mini</div>
<div class="mini" >class是 mini</div>
</div>
<div class="one" >
class是 one
<div class="mini01" >class是 mini01</div>
<div class="mini" >class是 mini</div>
</div>
<div id="mover" >
动画
</div>
</body>
<script type="text/javascript">
// <input
type="button" value=" 改变第一个 div 元素的背景色为 红色"
id="b1"/>
$("#b1").click(function () {
$("div:first").css("background-color","red");
});
// <input type="button"
value=" 改变最后一个 div 元素的背景色为 红色" id="b2"/>
$("#b2").click(function () {
$("div:last").css("background-color","red");
});
// <input type="button"
value=" 改变class不为 one 的所有 div 元素的背景色为 红色"
id="b3"/>
$("#b3").click(function () {
$("div:not(.one)").css("background-color","red");
});
// <input type="button"
value=" 改变索引值为偶数的 div 元素的背景色为 红色" id="b4"/>
$("#b4").click(function () {
$("div:even").css("background-color","red");
});
// <input type="button"
value=" 改变索引值为奇数的 div 元素的背景色为 红色" id="b5"/>
$("#b5").click(function () {
$("div:odd").css("background-color","red");
});
// <input type="button"
value=" 改变索引值为大于 3 的 div 元素的背景色为 红色"
id="b6"/>
$("#b6").click(function () {
$("div:gt(3)").css("background-color","red");
});
// <input type="button"
value=" 改变索引值为等于 3 的 div 元素的背景色为 红色"
id="b7"/>
$("#b7").click(function () {
$("div:eq(3)").css("background-color","red");
});
// <input type="button"
value=" 改变索引值为小于 3 的 div 元素的背景色为 红色"
id="b8"/>
$("#b8").click(function () {
$("div:lt(3)").css("background-color","red");
});
// <input type="button"
value=" 改变所有的标题元素的背景色为 红色"
id="b9"/>
$("#b9").click(function () {
$(":header").css("background-color","red");
});
// <input type="button"
value=" 改变当前正在执行动画的所有元素的背景色为 红色"
id="b10"/>
$("#b10").click(function () {
//单词方式
//十六进制,#b10=#bb1100
//rgb方式
//$(":animated")匹配正在执行动画的元素
$(":animated").css("background-color","red");
});
/*
* jquery的动画
* jq对象.slideUp([speed][,fn]});设置元素向上滑动收起隐藏
* 参数1,speed,动画执行的速度
* 写法1:单词字符串方式,"slow/normal/fast"
* 写法2:以毫秒数的写法,3000,动画执行3秒
* 参数2:fn=function(){},回调函数。就是动画直接完毕后触发的函数
* jq对象.slideDown([speed][,fn]);设置元素向下展开显示
*
* */
//让动画向上收起隐藏
/*$("#mover").slideUp("slow",function
() {
//让动画向下展开显示
$("#mover").slideDown(3000,function () {
alert("动画执行完毕");
})
});*/
//让动画不停的向上收起和向下展开
function showAndHide() {
$("#mover").slideUp(3000,function () {
//让动画向下展开显示
$("#mover").slideDown(3000);
});
}
showAndHide();
setInterval("showAndHide()",6000);//定时器调用js代码方式一
//定时器调用js代码方式二:setInterval(showAndHide,6000);
//定时器调用js代码方式三:setInterval(function(){showAndHide();},6000);(推荐,因为可以给调用函数传递参数)
</script>
</html>
jQuery的DOM操作
jQuery对DOM树中的文本和值进行操作

代码示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
/*
* val([value]) 获得/设置元素value属性相应的值
text([value]) 获得/设置元素的文本内容
html([value]) 获得/设置元素的标签体所有内容
* */ $(function () {
//获取mydiv标签体所有内容
//alert($("#mydiv").html()); //获取mydiv标签体文本内容
//alert($("#mydiv").text()); //设置myinput表单元素的值为javaee87
$("#myinput").val("javaee87");
}); </script>
</head>
<body>
<input id="myinput" type="text" name="username" value="张三" /><br />
<div id="mydiv"><p><a href="#">标题标签</a></p></div>
</body>
</html>
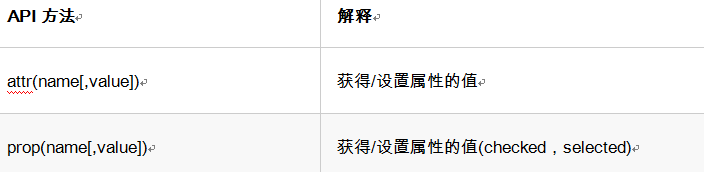
jQuery对DOM树中的属性进行操作

代码示例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>获取属性</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script>
<style type="text/css">
div,span{
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
} div.mini{
width: 30px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
} div.visible{
display:none;
}
</style> </head> <body> <ul>
<li id="bj" name="beijing" xxx="yyy">北京</li>
<li id="tj" name="tianjin">天津</li>
</ul>
<input type="checkbox" id="hobby"/> </body> <script type="text/javascript"> /*
* jq操作标签属性语法
* attr(name[,value]) 获得/设置属性的值
* removeAttr(name) 删除指定的属性
prop(name[,value]) 获得/设置属性的值(checked,selected),这个是操作属性值为boolean类型的 注意:
一般获取或设置属性都是用attr,但是如果想获取boolean类型的属性值使用prop,prop主要负责操作selected或checked属性。
* */ //获取北京节点的name属性值
//alert($("#bj").attr("name"));
//设置北京节点的name属性的值为dabeijing
//$("#bj").attr("name","dabeijing");
//新增北京节点的description属性 属性值是didu
//$("#bj").attr("description","didu");
//删除北京节点的name属性并检验name属性是否存在
//$("#bj").removeAttr("name");
//获得hobby的的选中状态
//alert($("#hobby").attr("checked"));//弹出的结果是undefined
//想获取多选框选中状态为boolean值,true代表选中,false代表没选中,此时使用prop获取boolean类型值
//alert($("#hobby").prop("checked"));
//通过prop设置复选框选中
$("#hobby").prop("checked",true); </script> </html>
attr与prop的注意问题
- attr与prop是以1.6为界限,prop属性操作1.6版本才有
- checked 和 selected 使用prop获取
- 其他使用attr获取获取不到换成prop
jQuery对class进行操作

代码示例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>样式操作</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script>
<style type="text/css">
.one{
width: 200px;
height: 140px;
margin: 20px;
background: red;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
} div,span{
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
} div .mini{
width: 40px;
height: 40px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
div .mini01{
width: 40px;
height: 40px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
} /*待用的样式*/
.second{
width: 300px;
height: 340px;
margin: 20px;
background: yellow;
border: pink 3px dotted;
float:left;
font-size: 22px;
font-family:Roman;
} </style> </head> <body> <input type="button" value="保存" class="mini" name="ok" class="mini" />
<input type="button" value="给id为one设置属性class的值为second" id="b1"/>
<input type="button" value=" addClass" id="b2"/>
<input type="button" value="removeClass" id="b3"/>
<input type="button" value=" 切换样式" id="b4"/>
<input type="button" value=" 通过css()获得id为one背景颜色" id="b5"/>
<input type="button" value=" 通过css()设置id为one背景颜色为绿色" id="b6"/> <h1>有一种奇迹叫坚持</h1>
<h2>自信源于努力</h2> <div id="one">
id为one
</div> <div id="two" class="mini" >
id为two class是 mini
<div class="mini" >class是 mini</div>
</div> <div class="one" >
class是 one
<div class="mini" >class是 mini</div>
<div class="mini" >class是 mini</div>
</div> <div class="one" >
class是 one
<div class="mini01" >class是 mini01</div>
<div class="mini" >class是 mini</div>
</div> <div id="mover" >
动画
</div> <span class="spanone"> span
</span> </body> <script type="text/javascript"> /*
* 操作样式
* css(name[,value]) 获取/设置指定的CSS样式
addClass(value) addClass(类样式名) 给指定的对象添加新的类样式,指定类样式名字即可
removeClass(value) removeClass(类样式名) 删除指定的类样式
toggleClass(value) toggleClass(类样式名) 切换样式,如果没有类样式,则添加,如果有类样式,则删除 * */ // <input type="button" value="给id为one设置属性class的值为second" id="b1"/>
$("#b1").click(function () {
$("#one").attr("class","second");//通过属性设置样式
});
// <input type="button" value=" addClass" id="b2"/>
$("#b2").click(function () {
$("#one").addClass("second");
});
// <input type="button" value="removeClass" id="b3"/>
$("#b3").click(function () {
$("#one").removeClass("second");
});
// <input type="button" value=" 切换样式" id="b4"/>
$("#b4").click(function () {
$("#one").toggleClass("second");
});
// <input type="button" value=" 通过css()获得id为one背景颜色" id="b5"/>
$("#b5").click(function () {
alert($("#one").css("background-color"));
});
// <input type="button" value=" 通过css()设置id为one背景颜色为绿色" id="b6"/>
$("#b6").click(function () {
$("#one").css("background-color","green");//css方法实质上是在元素里面操作style属性样式
}); </script> </html>
jQuery创建插入对象

代码示例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>内部插入脚本</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script language="JavaScript" src="../js/jquery-3.3.1.min.js"></script>
<style type="text/css">
div,span{
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
} div .mini{
width: 30px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
} div.visible{
display:none;
}
</style>
</head> <body>
<ul id="city">
<li id="bj" name="beijing">北京</li>
<li id="tj" name="tianjin">天津</li>
<li id="cq" name="chongqing">重庆</li>
</ul> <ul id="love">
<li id="fk" name="fankong">反恐</li>
<li id="xj" name="xingji">星际</li>
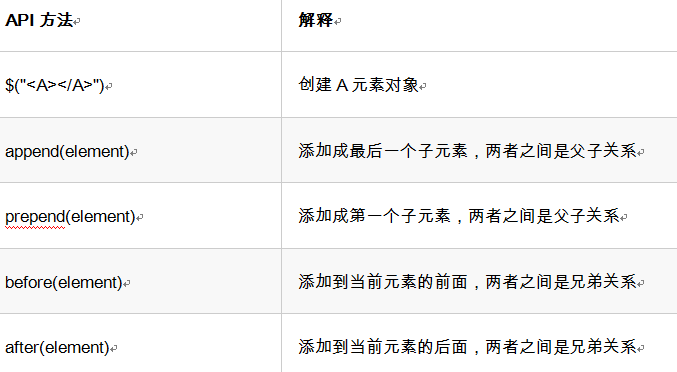
</ul> <div id="foo1">Hello1</div> </body> <script type="text/javascript"> /*
* jq对象操作标签元素增、改api
* $("<A></A>") 创建A元素对象
父节点.append(子节点) 添加成最后一个子元素,两者之间是父子关系
父节点.prepend(子节点) 添加成第一个子元素,两者之间是父子关系
节点.before(上一个兄弟节点) 添加到当前元素的前面,两者之间是兄弟关系
节点.after(下一个兄弟节点) 添加到当前元素的后面,两者之间是兄弟关系
*
* */ /**将反恐放置到city的后面*/
//$("#city").append($("#fk")); /**将反恐放置到city的最前面*/
//$("#city").prepend($("#fk")); /**将反恐放置到天津的前面*/
//$("#tj").before($("#fk")) /**将反恐放置到天津的后面*/
//$("#tj").after($("#fk")) /**创建上海放置到city的后面*/
$("#city").append($("<li id='sh' name=\"shanghai\">上海</li>")); </script> </html>
jQuery删除对象


代码示例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>删除节点</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script>
<style type="text/css">
div,span{
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
} div.mini{
width: 30px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
} div.visible{
display:none;
}
</style> </head> <body>
<ul id="city">
<li id="bj" name="beijing">北京</li>
<li id="tj" name="tianjin">天津</li>
<li id="cq" name="chongqing">重庆</li>
</ul>
<p class="hello">Hello</p> how are <p>you?</p>
</body> <script type="text/javascript">
/* jq对象.remove() 删除当前自己,自杀式
jq对象.empty() 清空指当前元素的所有子元素*/ //删除<li id="bj" name="beijing">北京</li>
//$("#bj").remove(); //删除所有的子节点 清空元素中的所有后代节点(不包含属性节点).
$("#city").empty();
//测试(id='city')并没有被删除 </script> </html>
jQuery基础总计的更多相关文章
- jQuery基础课程
环境搭建 搭建一个jQuery的开发环境非常方便,可以通过下列几个步骤进行. 下载jQuery文件库 在jQuery的官方网站(http://jquery.com)中,下载最新版本的jQuery文件库 ...
- JQuery基础总结上
最近在慕课网学习JQuery基础课程,发现只是跟随网站的课程学习而不去自己总结扩展的话,很难达到真正学会理解的地步. 于是先在网站上草草过了一遍课程,然后借着今天的这个时间边记录边重新整理学习一下. ...
- jQuery基础之选择器
摘自:http://www.cnblogs.com/webmoon/p/3169360.html jQuery基础之选择器 选择器是jQuery的根基,在jQuery中,对事件处理.遍历DOM和Aja ...
- jquery基础知识汇总
jquery基础知识汇总 一.简介 定义 jQuery创始人是美国John Resig,是优秀的Javascript框架: jQuery是一个轻量级.快速简洁的javaScript库.源码戳这 jQu ...
- 【jQuery基础学习】09 jQuery与前端(这章很水)
这章主要是将如何将jQuery应用到网站中,或者说其实就是一些前端知识,对于我这种后端程序来说其实还是蛮有用的. 关于网站结构 文件结构 前端文件分三个文件夹放 images文件夹用来存放将要用到的图 ...
- 【jQuery基础学习】00 序
作为一个从来没有认真学过jQuery的菜来讲,我所学的都是jQuery基础. 算是让自己从0开始系统学一遍吧.学习书籍为:<锋利的jQuery>. 虽然是个序,表示一下我是个菜,但还是来几 ...
- 8、网页制作Dreamweaver(jQuery基础:安装、语法)
在<网页制作Dreamweaver(悬浮动态分层导航)>中,运用到了jQuery的技术,轻松实现了菜单的下拉.显示.隐藏的效果,不必再用样式表一点点地修改,省去了很多麻烦,那么jQuery ...
- jquery 基础汇总---导图篇
最近在慕课网学习了一些jquery的基础知识,为了方便记忆,整理出来的导图 jQuery基础总共分为4个部分,分别是样式篇.事件篇.动画篇.DOM篇. 样式篇,主要介绍jQuery的基础语法,选择器以 ...
- jquery基础教程读书总结
最近静下心来看书才深刻的体会到:看书真的很重要,只有看书才能让你有心思静下心来思考. 重温<jquery基础教程> 一.事件 主要掌握常见的事件以及理解jquery的事件处理机制. 需要注 ...
随机推荐
- Codeforces Round #618 (Div. 2)-B. Assigning to Classes
Reminder: the median of the array [a1,a2,-,a2k+1] of odd number of elements is defined as follows: l ...
- 数学--数论---P4718 Pollard-Rho算法 大数分解
P4718 [模板]Pollard-Rho算法 题目描述 MillerRabin算法是一种高效的质数判断方法.虽然是一种不确定的质数判断法,但是在选择多种底数的情况下,正确率是可以接受的.Pollar ...
- Codeforce 1255 Round #601 (Div. 2)D. Feeding Chicken (模拟)
Long is a huge fan of CFC (Codeforces Fried Chicken). But the price of CFC is increasing, so he deci ...
- 11.秋招复习简单整理之什么是ICMP协议,ICMP协议的功能是什么?
ICMP即 InternetControlMessageProtocol,是网络控制报文协议.它是TCP/IP协议族的一个子协议,用于在IP主机.路由器之间传递控制消息.控制消息指网络通不通.主机是否 ...
- css的属性选择器
语法说明: 属性选择器需要将对应属性放入到 方括号中 [ ] ,其中包含属性名,标识符(* $ ~ ^ |) 使用说明: [attribute] 例如 [target] 表示 选择带有 targe ...
- Java方法重写
重写override 为什么要重写方法呢? 1:当父类中的方法无法满足子类需求时候,重写方法 2:当子类需要有特有的功能时候,重写方法. Java方法重载:在同一类中,出现多个方法名相同的方法,但是参 ...
- B. Phoenix and Beauty(贪心构造)
\(给定序列长n的数组和k.完美数组的定义是数组中每一个连续k项的子段和为定值\) \(现在要求插入一些数使得数组满足条件,输出你构造的新数列.\) \(\color{Red}{----------- ...
- C - A Plug for UNIX POJ - 1087 网络流
You are in charge of setting up the press room for the inaugural meeting of the United Nations Inter ...
- pyhanlp安装成功,import导入失败,出现:importerror: cannot import name 'jvmnotfoundexception'
1.问题描述: pyhanlp成功安装,并且可以正常使用,但是这段时间再去用的时候,发现出问题了,一运行就出现,下面的问题: importerror: cannot import name 'jvmn ...
- layui 关闭弹出层方法
layer.closeAll();//疯狂模式,关闭所有层 layer.closeAll('dialog'); //关闭信息框 layer.closeAll('page');//关闭所有页面层 lay ...
