vue打包成app后,背景图片不显示
问题: 在使用npm run build 打包后, 如果在页面中使用img标签引入,打包后的路径是由index.html开始访问的,真正访问的是Static/img/图片名, 是正确的, 但是写在css 中的background: url("../../assets/***.png") 0 0 no-repeat; 引入的图片,打包的图片却访问不到,因为在css目录下并没有static目录,所以此时要先回退两层到根节点处才可以正常获取图片
解决办法: 打开build/utils.js, 找到generateLoaders方法,
如果里面没有publicPath,添加
publicPath:'../../'
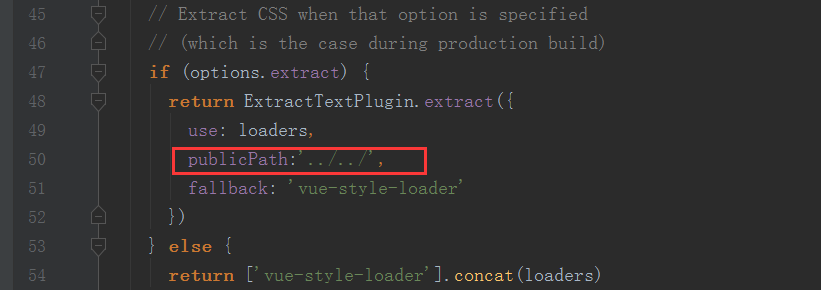
如果有publicPath修改为
publicPath:'../../'

vue打包成app后,背景图片不显示的更多相关文章
- vue打包成app后,点击手机上的物理返回按钮后直接退出app
在浏览器上浏览vue项目时,后退按钮是可以正常返回上一页的,但是打包成app后,点击手机上的屋里返回按钮,就直接退出app回到桌面了, 以下是解决办法: 使用mui进行手机的物理键的监听 1.首先安装 ...
- vuejs项目打包成APP后,首页不显示
- vue项目再HBuilder打包成app后,有ui模块未添加的弹窗
直接在打包后的mainifst.json的文件夹中加入标注部分,我是这样解决了的
- vue+webpack项目打包后背景图片加载不出来问题解决
在做VUE +的WebPack脚手架项目打包完成后,在IIS服务器上运行发现项目中的背景图片加载不出来检查项目代码发现是因为CSS文件中,背景图片引用的路径问题;后来通过修改配置文件,问题终于解决了, ...
- Vue项目打包发布后CSS中的背景图片不显示
相信有很多同学在学习vue的刚开始都遇到过项目打包发布后发现CSS中的背景图片不显示,具体如何解决只需要更改bind的配置即可 修改 build/utils.js 中的 generateLoaders ...
- vue打包后CSS中引用的背景图片不显示问题
vue项目中,在css样式中引用了一张背景图片,开发环境下是可以正常显示,build之后背景图片不显示. 解决方法: 找到build/utils.js文件 修改成为如下所示内容: 添加红框中的内容即 ...
- 使用HBuilderX实现打包vue项目成app
一.准备开发工具 开发工具:HBuilderX 官网地址:http://www.dcloud.io (标准版需要自己安装插件,app开发版已经把app开发常用的插件安装好了,开箱即用,建议使用开发版) ...
- vue打包dist文件时,图片找不到
1.vue打包dist文件时,图片找不到,无法像在本地一样查看 问题描述: 本地代码:<div class="icon"><img :src="'../ ...
- PHP写的手机端网站,可以打包成app吗,怎么打包?
8:13:36 沐歌-重庆 2018/1/19 8:13:36 PHP写的手机端网站,可以打包成app吗,怎么打包 风太大-淮安 2018/1/19 8:14:58 变色龙 沐歌-重庆 一般用什么打包 ...
随机推荐
- UIWindow的那些事
UIView是视图的基类,UIViewController是视图控制器的基类,UIResponder是表示一个可以在屏幕上响应触摸事件的对象: 一.UIWindow是一种特殊的UIView,通常在一个 ...
- POJ_3122 经典二分题
Pie Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 8594 Accepted: 3124 Special Jud ...
- PAT Advanced 1155 Heap Paths (30) [DFS, 深搜回溯,堆]
题目 In computer science, a heap is a specialized tree-based data structure that satisfies the heap pr ...
- java基础——深拷贝和浅拷贝的区别
浅拷贝:对基本数据类型进行值传递,对引用数据类型进行引用传递般的拷贝,此为浅拷贝. 深拷贝:对基本数据类型进行值传递,对引用数据类型船舰一个新的对象,并复制内容,这是深拷贝.
- ACwing算法基础课听课笔记(第一章,基础算法二)(差分)
前缀和以及二维前缀和在这里就不写了. 差分:是前缀和的逆运算 ACWING二维差分矩阵 每一个二维数组上的元素都可以用(x,y)表示,对于某一元素(x0,y0),其前缀和就是以该点作为右下角以整 ...
- UVA - 1629 Cake slicing(切蛋糕)(dp---记忆化搜索)
题意:有一个n行m列(1<=n, m<=20)的网格蛋糕上有一些樱桃.每次可以用一刀沿着网格线把蛋糕切成两块,并且只能够直切不能拐弯.要求最后每一块蛋糕上恰好有一个樱桃,且切割线总长度最小 ...
- DRF框架之DRF的引入
DRF框架是python_web中采用前后端分离开发模式的框架,其处理JSON数据是最快的. 通过DRF框架,我们后端程序员只需要拼接并响应JSON数据即可,并且数据复用性高适用于浏览器端.APP端等 ...
- 吴裕雄--天生自然MySQL学习笔记:MySQL 选择数据库
连接到 MySQL 数据库后,可能有多个可以操作的数据库,所以你需要选择你要操作的数据库. 从命令提示窗口中选择MySQL数据库 在 mysql> 提示窗口中可以很简单的选择特定的数据库.可以使 ...
- 吴裕雄--天生自然 JAVASCRIPT开发学习:测试 jQuery
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 利用python分析泰坦尼克号数据集
1 引言 刚接触python与大数据不久,这个是学长给出的练习题目.知识积累太少,学习用了不少的时间.尽量详细的写,希望对各位的学习有所帮助. 2 背景 2.1 Kaggle 本次数据集来自于Kagg ...
