关于前端jquery的总结
- 简介
jQuery是一个JavaScript库,特性丰富,包含若干对象和很多函数,可以代替传统DOM编程的操作方式和操作风格,通过对DOM API、DOM事件的封装,提供了一套全新的API,这套全新的API更简单更灵活,而且,jQuery考虑并解决了不同浏览器之间的兼容性问题,所以在使用jQuery进行编程的时候,不用顾虑兼容性问题,可以链式编程提高开发速度,有隐式迭代的效果,还有类似css选择器的强大功能。jQuery宗旨是:write less, do more.
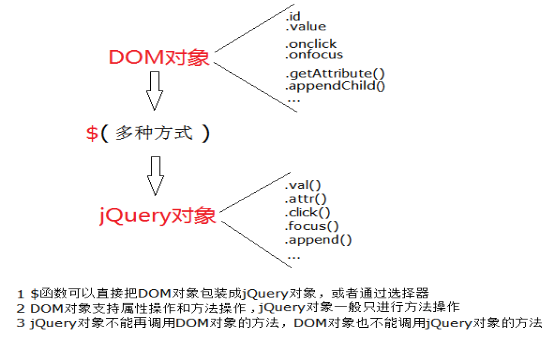
- $对象和Jquery对象
就像DOM的编程入口是document对象一样,jQuery的编程入口是$对象,它是jQuery的核心对象。$对象也是一个函数对象,我们可以使用$()的形式调用它,传递给$()不同的参数可以做不同的事情,$函数异常强大! $函数可以把若干个DOM对象包装进一个对象,这个对象称为jQuery对象,jQuery对象可以看成数组对象,此外还拥有一整套全新的方法


- Jquery选择器
jQuery的编程思路和DOM一样,先获取到要操作的元素,然后操作该元素。为了能准确的获取元素,jQuery站到了CSS的肩膀上——直接复制了CSS选择器语法。jQuery选择器中除了伪类选择器外绝大部分和CSS选择器相同
选择器类型:标签选择器、id选择器、类选择器、属性选择器、伪类选择器、复合选择器
语法:$( selector ) 或者 $( selector , parent )
- 属性选择器
[attr]选择有attr属性的元素
[attr=val] 选择以attr属性值为val的元素
[attr^=val] 选择以attr属性值以val开头的元素
[attr$=val] 选择以attr属性值以val结尾的元素
[attr*=val] 选择以attr属性值中包含val的元
- 伪类选择器
:first 第一个元素
:last 最后一个元素
:even 第偶数个
:odd 第奇数个
:eq(index) 第index个
:gt(index) 第index之后的
:lt(index) 第index之前的
:not( selector ) 对括号里面的选择器取反
:first-child 第一个子元素
:last-child 最后一个子元素
:n-child 第n个子元素
- 复合选择器
selector1空格selector2 在1选中的元素中,使用2筛选其后代元素(2不要使用伪类选择器)
selector1>selector2 在1选中的元素中,使用2筛选其子元素
selector1~selector2 在1选中的元素中,使用2筛选其后续兄弟元素
selector1+selector2 在1选中的元素中,使用2筛选其后续紧邻的兄弟元素
selector1,selector2 各个选择器的并集
selector1(没有空格)selector2 各个选择器的交集(复合后可识别才可以这样使用)
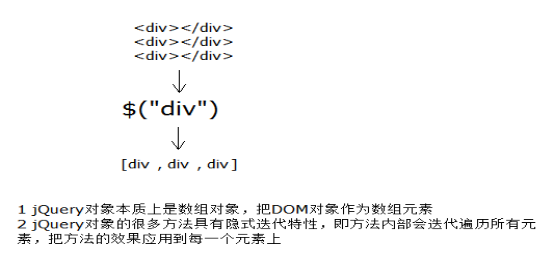
- jQuery特性:隐式迭代
jQuery选择器可能会选中多个DOM元素,jQuery会把选中的多个DOM元素封装成一个jQuery对象,实际上是个JavaScript数组对象。对jQuery对象进行的操作实际上会对数组里面的每个元素都进行(个别操作只对第一个数组元素进行)
如:
$("div").css("backgroundColor", "lightgray"); //这句代码会把每一个div元素的背景色设置为浅灰色
隐式迭代特性配合jQuery选择器,使得使用jQuery进行编程十分简洁和高效。
当我们希望对jQuery对象包含的DOM对象进行不同的操作时,可以使用jQuery对象的each()方法主动遍历内部的每个DOM对象,并进行针对性处理
each用法:
$(selector).each(function(index,element)
{
//index选择器当前的索引位置,element是当前选择的元素
})
- Jquery操作元素属性
attr(attrName) 获取第一个元素的该属性的值
attr(attrName,value) 设置所有元素的该属性的值
attr(attrName, function(index, value){ }) 设置所有元素的该属性的值,值由函数的返回值决定,index表示元素索引,value表示该属性的原值
atrr()函数无论对HTML元素固有的属性还是我们自定义的属性都有效,但对于类似复选框的checked属性,以及元素的那5个只读属性(offsetXxx),大家要使用jQuery对象的prop()函数来操作,但prop()函数对自定义属性无效。
- jQuery操作元素的CSS样式
操作元素的style属性
css(propName)
css(propName, value)
css(propName, function(index, value){ })
操作元素的class属性
addClass(class)
removeClass(class)
toggleClass(class) 切换class(如果存在就删除,如果不存在就添加)
注意:也可以使用attr()函数来操作style属性以及class属性,但是有风险,千万不要使用 。因为style属性的值可能有多个,但是使用attr的话,你重新赋的值会把之前已有的值全给删掉
- 操作元素的文本内容、子节点、元素值
html() 获取第一个元素的HTML内容(包括子元素和文本内容)
html(string) 设置所有元素的HTML内容(效果等同于DOM对象的innerHTML属性)
val() 获取第一个元素的value属性的值(如果有value属性的话)
val(string) 设置所有元素的value属性的值
- 操作元素节点
$(html) 创建元素节点
append(content) 插入子节点
before(content) 插入兄弟节点
remove() 删除元素自己
children() 获得元素的子元素
parent() 获得元素的父元素
prevall() 获得元素之前的兄弟元素
nextall() 获得元素之后的兄弟元素
siblings() 获得兄弟元素
- Jquery事件处理
文档加载完成事件
$(document).ready(function(){ });或者$(function(){ });
其他常见事件
jQuery提供了一系列如click()、focus()、mouseover()等方法,给元素注册对应的事件处理函数。如$("div").click( function(){ alter('xx') }); 这句代码给所有div元素的点击事件注册了处理函数。特别的,jQuery提供了ready()函数来代替window的load加载事件,ready()可以在文档的DOM结构加载完成后就触发,而不必等到页面的图片等资源也加载完成,并且这些函数都可以多次使用
$(this)的使用
因为jQuery的隐式迭代特性,使用jQuery注册的事件处理函数中的this实际上是DOM对象,因此this可以调用DOM API,也可以使用$(this)调用jQuery API
例子代码:
$(document).ready(function(){
$("div").click(function(){
alert(this);
});
});
- 链式编程
如果打算对一个jQuery对象做一组动作,使用jQuery的链式编程更优雅,为了支持链式编程,大部分jQuery方法的返回值还是此jQuery对象本身。
如:$("div").mouseout().click();
但有些jQuery方法返回的jQuery对象并不是原来的jQuery对象了(称为断链),这时可以使用end()返回断链之前的状态
如:$("#div01").siblings().html("other").end().html("div01");
但对于那些返回值不是jQuery对象的方法,就没办法把链接上了
$("div").html();
关于前端jquery的总结的更多相关文章
- Web前端JQuery入门实战案例
前端jquery入门到实战 为什么要学习Jquery?因为生活. 案例: <!DOCTYPE html> <html lang="zh-CN"> <h ...
- Web前端JQuery面试题(三)
Web前端JQuery面试题(三) 1.怎么阻止冒泡过程? stopPropagation(); // 阻止冒泡过程 2.ready()方法和onload()方法的区别? onload()方法要等页面 ...
- Web前端JQuery面试题(二)
Web前端JQuery面试题(二) 1.请写出jquery的语法? <script type="text/javascript"> $(document).ready( ...
- Web前端JQuery面试题(一)
Web前端JQuery面试题(一) 一:选择器 基本选择器 什么是#id,element,.class,*,selector1, selector2, selectorN? 答: 根据给定的id匹配一 ...
- 关于前端 jQuery 面试的知识点
参考一个博主整理的一些前端 jQuery 的一些面试题 参考博客:https://www.cnblogs.com/dashucoding/p/11140325.html 参考博客:https://ww ...
- Python之Web前端jQuery扩展
Python之Web前端: 一. jQuery表单验证 二. jQuery扩展 三. 滚动菜单 一. jQuery表单验证: 任何可以交互的站点都有输入表单,只要有可能,就应该对用户输入的数据进行验证 ...
- web前端-----jQuery
web前端之jQuery篇 一 jQuery是什么? [1] jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多 javascript高手加入其team. [2] j ...
- 8.31前端 jQuery
2018-8-31 19:52:09 周末吧这几天课看完 结束前端!然后进行Django!!! 越努力,越幸运! day56 2018-03-16 1. 内容回顾 1. 样式操作 1. 操作class ...
- 前端-jQuery的ajax方法
https://www.cnblogs.com/majj/p/9134922.html 0.什么是ajax AJAX = 异步的javascript和XML(Asynchronous Javascri ...
- Web前端JQuery基础
JQuery知识汇总 一.关于Jquery简介 jQuery是一个快速.简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaS ...
随机推荐
- apache2+django+virtualenv 服务器部署实战
目录 基本配置 配置python环境 安装 python.pip 安装 virtualenv 配置python虚拟环境 配置 apache2 安装 apache2 安装 mod-wsgi 服务 部署d ...
- UVA 11235 RMQ算法
上次的湘潭赛的C题,用线段树敲了下还是WA,不知道为何,我已经注意了处理相同数据,然后他们当时用的RMQ. 所以学了下RMQ,感觉算法思想是一样的,RMQ用了DP或者是递推,由单个数到2^k往上推,虽 ...
- SASS - @extend(继承)指令
SASS – 简介 SASS – 环境搭建 SASS – 使用Sass程序 SASS – 语法 SASS – 变量 SASS- 局部文件(Partial) SASS – 混合(Mixin) SASS ...
- VUE注册全局组件和局部组件
全局组件 第一步:在components文件夹下建立一个子文件Users.vue <template> <div class="users"> {{msg} ...
- XML--XML概览
参考 https://www.cnblogs.com/fangjian0423/p/xml-namespace.html http://www.w3school.com.cn/x.asp xmlns ...
- NRF24L01多对一、多通道通讯关键代码
要想24L01多通道通讯成功,务必先单通道调试成功,并且懂得这块芯片通讯的一些基本知识. 一.基本的通讯条件 1.接收端的接收地址(RX_ADDR_Px)等于发射端的发射送地址(TX_ADDR) ...
- nodejs(14)express获取url中的参数
问号传参获取参数 获取 http://127.0.0.1:3001/user?id=10&name=zs 中的查询参数: 直接使用 req.query 获取参数即可: 注意:URL 地址栏中通 ...
- 出现UnboundLocalError: local variable 'a' referenced before assignment异常的情况与解决方法
出现UnboundLocalError: local variable ‘a’ referenced before assignment异常的情况与解决方法字面意思:局部变量赋值前被引用原因:局部变量 ...
- Python—在Django中使用Celery
一.Django中的请求 Django Web中从一个http请求发起,到获得响应返回html页面的流程大致如下: http请求发起 经过中间件 http handling(request解析) ur ...
- HTML 的 元素分析
一一元素分类 常用的块状元素有: <div>.<p>.<h1>...<h6>.<ol>.<ul>.<dl>.< ...
