JavaScript高级技术总结
正则表达式
正则表达式的作用
正则表达式的作用: 匹配字符串的一种规则,正则表达式的作用主要是用于匹配字符串的
需求: 校验手机号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript"> function checkTel(input){
//得到用户输入的手机号
var content = input.value;
//编写正则表达式去校验手机号
var reg = /^1[34578]\d{9}$/;
var span = document.getElementById("telSpan");
if(reg.test(content)){
//设置span的标签体内容
span.innerHTML = "<font style='color:greenyellow'>正确</font>";
}else{
span.innerHTML = "<font style='color:red'>错误</font>";
}
} </script>
</head>
<body> 手机号:<input type="text"id="tel"onblur="checkTel(this)"/><span id="telSpan"></span>
</body>
</html>
正则表达式的创建方式
方式一
var reg = /正则表达式/[模式];
方式二
var reg = new RegExp("正则表达式", "匹配模式");
var reg = /正则表达式/匹配模式;
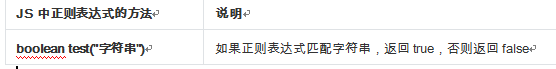
正则表达式语法


正则表达式的语法

BOM编程
BOM概念
BOM:Browser Object Model 浏览器对象模型
BOM编程的作用
JavaScript使用了很多对象描述了浏览器的各部分信息,我们可以通过这些内置对象操作浏览器的行为。

常用的BOM对象

window对象
window对象的概念
window代表了当前浏览器的窗口
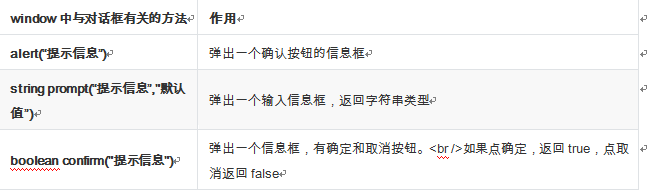
对话框的方法

计时方法


修改标签内容方法

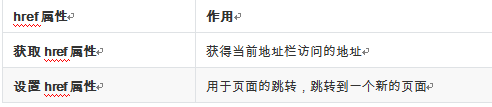
location对象
1.1.1 location对象概念
代表浏览器的地址栏对象
location对象常用的属性
location常用的方法

代码演示
history对象
作用
history 代表了浏览器的历史浏览记录。
常用的方法

DOM编程(重点)
DOM编程概念
Document Object Model 文档对象模型,用于操作网页中html元素
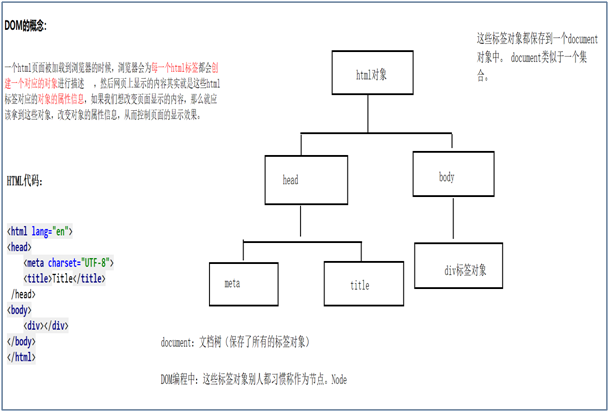
DOM编程的作用
一个html页面被加载到浏览器的时候,浏览器会为每一个html标签都会创建一个对应的对象进行描述 ,然后网页上显示的内容其实就是这些html标签对应的对象的属性信息,如果我们想改变页面显示的内容,那么就应该拿到这些对象,改变对象的属性信息,从而控制页面的显示效果。

根据标签的属性找节点方法

代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>根据标签的属性找元素</title>
<script type="text/javascript">
/*
通过属性找节点:
document.getElementById(“id”) 通过id属性到唯一的元素 , 如果页面上有多个同名的id,则得到第1个元素
document.getElementsByTagName (“标签名”) 通过标签名字得到一组标签,返回一个数组 document.getElementsByName(“name”) 通过name属性得到一组标签,返回一个数组
document.getElementsByClassName("类名") 通过类名得到一组标签,返回一个数组
*/
window.onload = function () { //演示了getElementsByTagName方法。
var b2 = document.getElementById("b2");
b2.onclick = function(){
var aNodes = document.getElementsByTagName("a"); //根据标签名找标签对象,返回的是一个数组
for(var index= 0 ; index<aNodes.length ; index++){
var aNode = aNodes[index];
aNode.href = "http://www.itcast.cn";
}
} //演示getElementsByName方法
var b3 = document.getElementById("b3");
b3.onclick = function(){
//根据name找标签节点
var divs = document.getElementsByName("one");
//遍历设置值
for(var index = 0; index<divs.length ; index++){
var div = divs[index];
div.innerHTML = "我是div"+index;
} } //演示getElementsByClassName方法
var b4 = document.getElementById("b4");
b4.onclick = function(){
//根据name找标签节点
var divs = document.getElementsByClassName("two")
//遍历设置值
for(var index = 0; index<divs.length ; index++){
var div = divs[index];
div.innerHTML = "我是div"+index;
} } } </script>
</head>
<body>
<input type="button"value="(通过标签名)给a链接添加地址"id="b2"/>
<input type="button"value="(通过name属性)给div设值"id="b3"/>
<input type="button"value="(通过类名)给div设值"id="b4"/>
<hr/>
<a>123</a><br/>
<a>123</a><br/>
<a>123</a><br/>
<hr/>
<div name="one"></div>
<div name="one"></div>
<div name="one"></div>
<hr/>
<div class="two"></div>
<div class="two"></div>
<div class="two"></div>
</body>
</html>
根据节点的关系找节点
节点的类型

节点通用的属性
凡是节点都会具备以下两个属性

节点与节点之间的关系

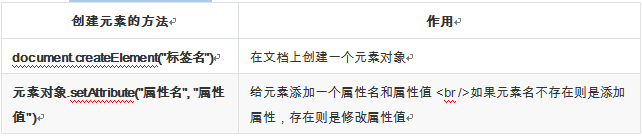
增删改节点


通过js代码修改css样式
修改css的方式
方式一:通过style属性操作
元素.style.样式名 = "样式值";
方式二: 通过className操作
元素.className = "类名";
JavaScript高级技术总结的更多相关文章
- 《JavaScript高级程序设计(第3版)》阅读总结记录第一章之JavaScript简介
前言: 为什么会想到把<JavaScript 高级程序设计(第 3 版)>总结记录呢,之前写过一篇博客,研究的轮播效果,后来又去看了<JavaScript 高级程序设计(第3版)&g ...
- 【javascript学习——《javascript高级程序设计》笔记】DOM操作
DOM(文档对象模型)是针对HTML和XML文档的一个API(应用程序编程接口).DOM描绘了一个层次节点树,允许开发人员添加.移除和修改. 1.节点层次 <html> <head& ...
- 阅读摘录《javascript 高级程序设计》01
前言: 因为工作需要,所以开始主攻前台JS方面的技术.在以前的工作中,使用过这门脚本语言.但是都是比较凌乱的,用到什么学什么,只是为了实现业务,而去使用. 不会考虑到代码优化,封装对象等.今次特意借了 ...
- 《JavaScript高级程序设计》学习笔记(5)——面向对象编程
欢迎关注本人的微信公众号"前端小填填",专注前端技术的基础和项目开发的学习. 本节内容对应<JavaScript高级程序设计>的第六章内容. 1.面向对象(Object ...
- 《JavaScript高级程序设计》学习笔记(4)——引用类型
欢迎关注本人的微信公众号"前端小填填",专注前端技术的基础和项目开发的学习. 本节内容对应<JavaScript高级程序设计>的第五章内容. 在ECMAScript中, ...
- 《JavaScript高级程序设计》学习笔记(3)——变量、作用域和内存问题
欢迎关注本人的微信公众号"前端小填填",专注前端技术的基础和项目开发的学习. 本节内容对应<JavaScript高级程序设计>的第四章内容. 1.函数:通过函数可以封装 ...
- 1 《JavaScript高级程序设计》学习笔记(1)
欢迎关注本人的微信公众号"前端小填填",专注前端技术的基础和项目开发的学习. 首先,我将从<JavaScript高级程序设计>这本JavaScript学习者必看的经典教 ...
- javascript高级程序设计阅读笔记(一)
javascript高级程序设计阅读笔记(一) 工作之余开发些web应用作为兴趣,在交互方面需要掌握javascript和css.HTML5等技术,因此读书笔记是必要的. javascript简介 J ...
- JavaScript高级---装饰者模式设计
一.设计模式 javascript里面给我们提供了很多种设计模式: 工厂.桥.组合.门面.适配器.装饰者.享元.代理.观察者.命令.责任链 在前面我们实现了工厂模式和桥模式 工厂模式 : 核心:为了生 ...
随机推荐
- 【集群实战】共享存储实时备份(解决nfs共享存储的单点问题)
1. nfs存储的单点问题 如果nfs服务器宕机了,则所有的nfs客户机都会受到影响.一旦宕机,会丢失部分用户的数据.为了解决单点问题,需要实现共享存储的实时备份,即:将nfs服务端共享目录下的数据实 ...
- Linux硬盘分区知识
前言 硬盘使用前,一般要分区,格式化(创建文件系统)<== 存放数据 类比,房子使用前,一般要隔断,装修,买家具,再住人. 分区 一块硬盘: 主分区.扩展分区.逻辑分区 主分区+扩展分区的数量& ...
- 【React踩坑记五】React项目中引入并使用react-ace代码编辑插件(自定义列表提示)
最近有一个引入sql编辑器插件的需求,要求代码高亮显示,代码智能提示,以及支持自定义代码提示列表等功能.中途在自定义代码提示列表中由于没有相关demo,所以踩了一些坑,遂将其整理如下,以便日后查看. ...
- shell脚本(多线程批量创建用户)
shell脚本中的多线程 很多场景中会用到多线程,例如备份数据库,有100个库,正常备份效率极其低下.有了多线程原本可能需要10个小时备份,现在分10个线程同时去干,只要一个小时就解决了.今天就介绍下 ...
- Eclipse Mac OS 安装 Subversion插件subclipse 缺失JavaHL解决方案
安装 SVN 插件 subclipse 时可能遇到问题 subclipse 安装完成后,当我们选择使用 的时候还是会提示:javaHL not available, SVN接口选择 client:选择 ...
- webpack打包多入口配置
在它的entry入口设置多文件入口即可,例: entry: { core: './src/core.js', design: './src/design.js' }, 单一出口输出: output: ...
- JS省城级联
2019独角兽企业重金招聘Python工程师标准>>> 这里是HTML内容 <label class="control-label col-md-2 col-sm-3 ...
- 【K8S】基于单Master节点安装K8S集群
写在前面 最近在研究K8S,今天就输出部分研究成果吧,后续也会持续更新. 集群规划 IP 主机名 节点 操作系统版本 192.168.175.101 binghe101 Master CentOS 8 ...
- C++编程入门题目--No.5
题目: 输入三个整数x,y,z,请把这三个数由小到大输出. 程序分析: 我们想办法把最小的数放到x上,先将x与y进行比较,如果x>y则将x与y的值进行交换, 然后再用x与z进行比较,如果x> ...
- 单源最短路径:Dijkstra算法(堆优化)
前言:趁着对Dijkstra还有点印象,赶快写一篇笔记. 注意:本文章面向已有Dijkstra算法基础的童鞋. 简介 单源最短路径,在我的理解里就是求从一个源点(起点)到其它点的最短路径的长度. 当然 ...