把99%的程序员烤得外焦里嫩的JavaScript面试题
var a = 10;
{
a = 99;
function a() {
} a = 30;
}
console.log(a);
var a = 10;
{
function hello() {
a = 99;
function a() {
} a = 30;
}
hello();
}
console.log(a);
{
var a = 1;
var b = 2;
console.log(a + b);
}
function add()
{
var a = 1;
var b = 2;
console.log(a + b);
}
add();
{
var a = 1;
var b = 2;
function sub() {
return a - b
}
}
console.log(a + b); // 输出3
console.log(sub()); // 输出-1
var a = 14;
function b() { }
{
var a = 1; var b = 2;
function sub() {
return a - b
}
} console.log(a + b); // 输出3
console.log(sub()) // 输出-1
let a = 14;
class b{}
{
var a = 1; var b = 2;
function sub() {
return a - b
}
} console.log(a + b);
console.log(sub())


function myfun()
{
var a = 1;
var b = 2;
}
console.log(a + b);

var a = 100
{
a = 10;
function a() { }
a = 20; }
console.log(a); // 输出10
var a = 100
{
function hello() {
a = 10;
function a() { } a = 20;
}
hello(); }
console.log(a); // 输出100
function hello() {
}
hello()
hello()
// hello函数是在使用之后定义的
function hello() {
}
hello()
function hello() {
}
hello()
function hello() {
console.log('hello')
}
var h = new hello(); // 抛出异常
class hello { }

class hello {
}
var h = new hello(); // 正常创建类的实例
var p1 = 10
{
p1 = 40;
class p1{}
p1 = 50;
}

var a = 99;
function a() {
}
console.log(a)
{
var a = 99;
function a() {
}
console.log(a)
}
{
a = 99;
function a() {
}
console.log(a)
}
function hello()
{
var a = 99;
function a() {
}
console.log(a)
}
hello();

var a = 99;
function a() {
}
console.log(a)
function hello()
{
var a = 99;
function a() {
}
console.log(a)
}
hello();
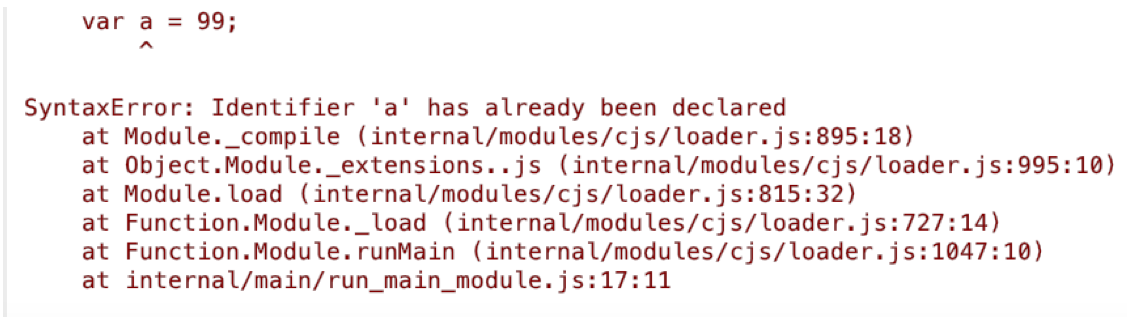
{
var a = 99; // 抛出异常
function a() {
}
console.log(a)
}
{
a = 99; // 正常执行
function a() {
}
console.log(a)
}

var a = 10; // 不处理
{
a = 99; // 不处理
function a() { // 提升作用域到顶层作用域
} a = 30; // 不处理
}
console.log(a); // 不处理
// 在第2遍扫描时,其实已经发现在第1遍扫描中存在一个顶层的函数a(作用域被提升的),所以这个变量a其实是覆盖了第1遍扫描时的a函数
// 所以说,不是函数a覆盖了变量a,而是变量a覆盖了函数a。也就是说,当执行到这时,函数a已经被干掉了,以后再也没函数a什么事了
var a = 10;
{
a = 99; // 提升作用域,将a的值设为99,在这时还没有局部函数a呢!
// 在第2遍扫描时仍然处理,由于第1遍扫描,只扫描函数,所以是没有顶级变量a的,因此,会将函数a提升到顶级作用域
// 而第2遍扫描,由于存在顶级变量a,所以这个函数a会作为局部函数处理,这是执行级代码块的规则
function a() {
} a = 30; // 实际上替换的是局部函数a
}
console.log(a); // 第2遍执行这条语句,输出99
var a = 10; // 不处理
{
function hello() { // 提升到顶级作用域
a = 99; // 不处理
function a() { // 添加到hello函数作用域的符号表中
}
a = 30; // 不处理
}
hello(); // 不处理
}
console.log(a); // 不处理
var a = 10; // 定义顶层变量a
{
function hello() { // 提升到顶级作用域
a = 99; // 如果是非执行级代码块,会优先考虑局部同名符号,如局部函数a,因此,这里实际上覆盖的是函数a,而不是全局变量10
function a() { // 在非执行级代码块中,只在第1遍扫描中处理内嵌函数,第2遍扫描不处理,所以这是函数a已经被a=99覆盖了
}
a = 30; // 覆盖a = 99 在hello函数内部,a的最终值是30
}
hello(); // 执行
}
console.log(a); // 输出10
好了,现在大家清楚为什么最开始给出的两段代码,一个修改了全局变量a,一个没修改全局变量a的原因了吧。就是可执行级代码块和非可执行级代码块在处理作用域提升问题上的差异造成的。其实这么多编程语言,只有JavaScript有这些问题,这也是js太灵活导致的,这就是要自由而付出的代价:让某些程序的执行结果难以琢磨!

把99%的程序员烤得外焦里嫩的JavaScript面试题的更多相关文章
- 前端程序员经常忽视的一个 JavaScript 面试题
题目 function Foo() { getName = function () { alert (1); }; return this; } Foo.getName = function () { ...
- 前端程序员经常忽视的一个JavaScript面试题
在网上找到一个有关JavaScript的面试题,特整理如下: function Foo() { getName = function () { alert (1); }; return this; } ...
- 【原文】前端程序员必须知道的高性能Javascript知识
原文:前端程序员必须知道的高性能Javascript知识 想必大家都知道,JavaScrip是全栈开发语言,浏览器,手机,服务器端都可以看到JS的身影. 本文会分享一些高效的JavaScript的最佳 ...
- 好程序员技术分享html5和JavaScript的区别
好程序员技术分享html5和JavaScript的区别,HTML5广义上讲是前端开发学科的代名词,包含HTML5.CSS3及JavaScript三个重要的部分,是运行在浏览器上应用的统称.如PC端网站 ...
- 程序员找工作必备 PHP 基础面试题
1.优化 MYSQL 数据库的方法 (1) 选取最适用的字段属性,尽可能减少定义字段长度,尽量把字段设置 NOT NULL, 例如’省份,性别’, 最好设置为 ENUM (2) 使用连接(JOIN)来 ...
- 99%的程序员都在用Lombok,原理竟然这么简单?我也手撸了一个!|建议收藏!!!
罗曼罗兰说过:世界上只有一种英雄主义,就是看清生活的真相之后依然热爱生活. 对于 Lombok 我相信大部分人都不陌生,但对于它的实现原理以及缺点却鲜为人知,而本文将会从 Lombok 的原理出发,手 ...
- 聊聊一直困扰前端程序员的浏览器兼容-【JavaScript】
上篇已经写过浏览器的兼容发展历史以及主流浏览器,主要的css兼容我知道的已全部写到,这篇这篇专攻javascript的兼容. 1.getYear()方法 var year = new Date().g ...
- 计算机世界的道(C/ASM)生一(OS),一生二(API),二生万象(MFC/COM)——学包装技术的程序员将来会损失比较大,因为不了解本质,一旦包装过时就会被淘汰
道生一,一生二,二生万象.OO的思想就是抽象,万象归宗,化繁为简.99%的程序员使用OO,或者所谓的类库的目的就是好用,不必了解内部实现就可以直接达到所期望的结果.这时一种生产力的进步,一种流水线式半 ...
- 正则表达式——Java程序员懂你
正则表达式 关键字:正则表达式,Pattern,Matcher,字符串方法,split,replace 前文书立下了一个flag,这里要把它完成,就是正则表达式,它是一个工具,是很早就存在于标准Uni ...
随机推荐
- 初识Cobalt Strike
简介 Cobalt Strike 一款以metasploit为基础的GUI的框架式渗透工具,集成了端口转发.服务扫描,自动化溢出,多模式端口监听,win exe木马生成,win dll木马生成,jav ...
- 转:Cookies 和 Session的区别
转自:http://blog.csdn.net/axin66ok/article/details/6175522 1.cookie 是一种发送到客户浏览器的文本串句柄,并保存在客户机硬盘上,可以用来在 ...
- Ansible Facts 变量详解
Ansible Facts 变量详解与使用案例 主机规划 添加用户账号 说明: 1. 运维人员使用的登录账号: 2. 所有的业务都放在 /app/ 下「yun用户的家目录」,避免业务数据乱放: 3. ...
- js输入框练习
这个就是一个输入框的小练习(也是第一次写这个东西) <!DOCTYPE html> <html lang="en"> <head> <me ...
- 新建Django项目示例--图书管理系统
知识点: Django 1. 安装 1. Django版本 1.11.xx 2. 安装方式 1. 命令行 --> Python环境(双版本,pip的使用) 2. PyCharm安装 2. 创建D ...
- Spring Boot JPA中使用@Entity和@Table
文章目录 默认实现 使用@Table自定义表格名字 在JPQL Queries中重写表格名字 Spring Boot JPA中使用@Entity和@Table 本文中我们会讲解如何在Spring Bo ...
- Libra教程之:Libra protocol的逻辑数据模型
文章目录 Libra protocol简介 逻辑数据模型 账本状态 交易 账本历史 Libra protocol简介 Libra区块链本质上是一个加密数据库,这个数据库是通过Libra protoco ...
- CSAPP Chapter 8:Exception Control Flow
prcesssor在运行时,假设program counter的值为a0, a1, ... , an-1,每个ak表示相对应的instruction的地址.从ak到ak+1的变化被称为control ...
- 回顾2016年最火热的IT技术 科技发展让人惊叹!
编者按: 科技的发展速度总是让人们惊诧,仅从2016年来看,不仅有新涌现出来的技术和概念,还有很多甚至十年前出现的技术在今年呈现爆发性扩张.在这篇文章中,笔者将2016年最火热的IT技术尽收囊中,与各 ...
- Ubuntu下访问Windows中Postgresql
因为项目的原因,需要将Ubuntu中的一些信息记录到Windows中的Postgresql数据库中,查看网上信息,最后成功了,特地记录以下,需要以下步骤: (1)在Windows中Postgresql ...
