WEB 安全 - xss 初探
零、参考资料
一、概念
跨站脚本攻击Cross-site scripting (XSS)是一种安全漏洞,攻击者可以利用这种漏洞在网站上注入恶意的客户端代码。当被攻击者登陆网站时就会自动运行这些恶意代码,从而,攻击者可以突破网站的访问权限,冒充受害者。(转自 MDN)。
在以下2种情况下,容易发生XSS攻击:1)数据从一个不可靠的链接进入到一个web应用程序。2)没有过滤掉恶意代码的动态内容被发送给web用户。
恶意内容一般包括 JavaScript,但是,有时候也会包括HTML,FLASH。XSS攻击的形式千差万别,但是,它们的共同点为:将一些隐私数据像cookie、session发送给攻击者,将受害者重定向到一个由攻击者控制的网站,在受害者的机器上进行一些恶意操作。
二、攻击
xss 的攻击分为 3 种:反射型、持久性、DOM 型。
1.反射型
反射型的攻击一般出现在 URL 中。这是一种非持久性的攻击,通常将 xss 代码添加至请求 URL 中,作为参数提交到服务器,服务器解析并响应。响应结果中如果包含 xss 代码,则在浏览器中可能会被解析出来并执行。所以这种类型的 xss 攻击分为三个阶段: url 中植入 xss 代码,然后服务器端解析,最后浏览器解析并执行 xss 代码。
举个例子:
http://localhost:8080/helloController/search?name=<script>alert("hey!")</script>
http://localhost:8080/helloController/search?name=<img src='w.123' onerror='alert("hey!")'>
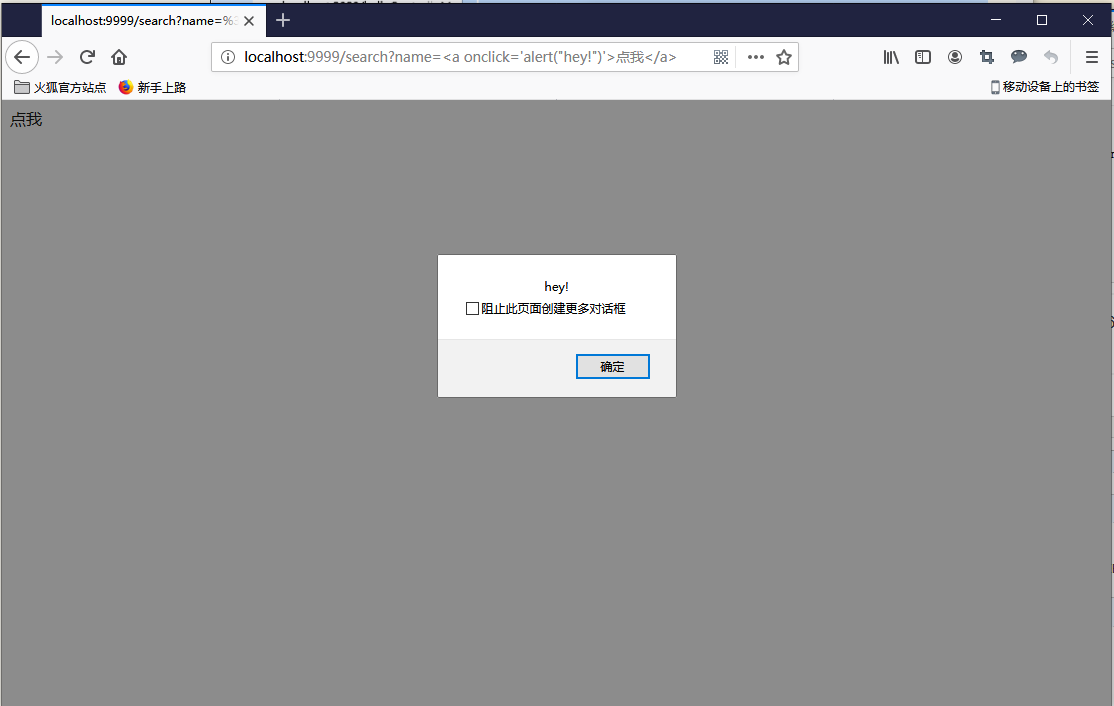
http://localhost:8080/helloController/search?name=<a onclick='alert("hey!")'>点我</a>
使用 node.js 搭建的一个简单服务器:
var http = require('http');
var url = require('url');
var server = http.createServer((req, res) => {
res.writeHead(200, {
// 注意 Content-type 的值,
// text/plain 中代码会被包含在 <pre></pre>块中而达不到攻击效果
"Content-type":"text/html; charset=utf-8"
});
var params = url.parse(req.url, true).query;
if (params.name) res.write(`<div>${params.name}</div>`);
res.end();
});
server.listen(9999);
使用 chromium 引擎的浏览器(chrome, 360 急速模式)均作过特殊处理,会进行拦截,firefox、ie 则没有拦截,故建议在 firefox 下测试。
结果如下:

2.存储型
存储型XSS,也叫持久型XSS,主要是将XSS代码发送到服务器(不管是数据库、内存还是文件系统等。),然后在下次请求页面的时候就不用带上XSS代码了。最典型的就是留言板XSS。用户提交了一条包含XSS代码的留言到数据库。当目标用户查询留言时,那些留言的内容会从服务器解析之后加载出来。浏览器发现有XSS代码,就当做正常的HTML和JS解析执行。XSS攻击就发生了。
常用来获取用户信息,如:
张三发了一篇帖子,李四进行回复:但内容却是一段js脚本,这篇帖子被他人浏览的时候就会中招,例子中的只是一个alert(),但脚本可以写的比较复杂一点盗用用户cookie等等操作。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<table border="1" width="80%">
<tr>
<td>张三</td>
<td>1楼</td>
</tr>
<tr>
<td colspan="2">xss 攻击三</td>
</tr>
<tr>
<td>李四</td>
<td>2楼</td>
</tr>
<tr>
<td colspan="2">try it again<script>alert('持久化 xss')</script></td>
</tr> </table>
</body>
</html>

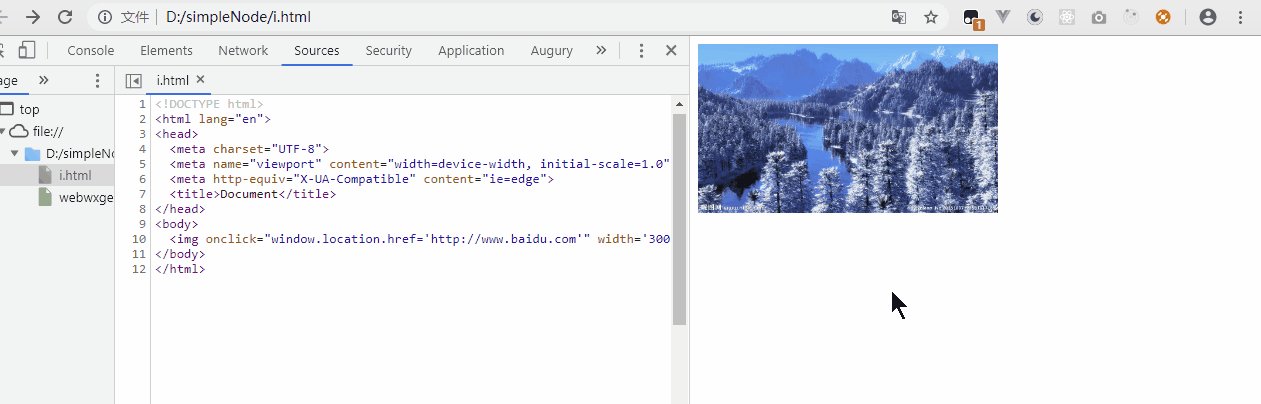
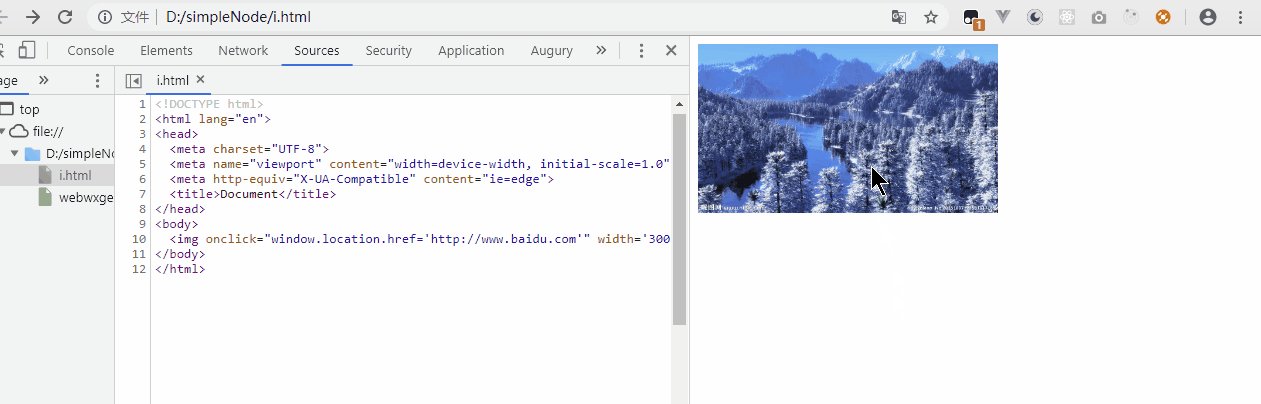
另外,除了这种hacker还有个很惯用的伎俩,例如存储型XSS生成一些诱人的图片,文字(你懂的!),然后用户去点击的时候就可以执行某些坏事,窃取信息或者诱导到钓鱼网站,如:
< img onclick="window.location.href='http://www.baidu.com'" width='300' src='img/webwxgetmsgimg.jpg'/>

也可以通过在<head></head>中植入重定向的scriptl来劫持流量实现恶意跳转,如:
<script>window.location.href="http://www.baidu.com";</script>
三、防范
- 入参字符过滤:
在源头控制,把输入的一些不合法的东西都过滤掉,从而保证安全性。如移除用户提交的的DOM属性如onerror,移除用户上传的Style节点,<iframe>, <script>,<a>节点等; - 出参进行编码:
后期补救了:像一些常见的符号,如<>在输出的时候要对其进行转换编码,这样做浏览器是不会对该标签进行解释执行的,同时也不影响显示效果。例如:对<>做编码如:"<"用:"<",">"用:">"来代替; - 入参长度限制:
通过以上的案例我们不难发现xss攻击要能达成往往需要较长的字符串,因此对于一些可以预期的输入可以通过限制长度强制截断来进行防御。 - 设置cookie httponly为true
四、其他
1.不过怎么讲呢,千里之堤,只要有一个蚁穴,整个堤坝就不安全。安全攻防双方的博弈永远不会停止,因此诞生了信息安全这一个领域,并不断发展。或者说任何事物自诞生之初就有其本身的缺陷,于是就出现了矛盾双方的不断转化。
2. Web For Pentester - 一个 web 脚本漏洞的演练平台,介绍及安装见:web for pentester介绍与安装。
WEB 安全 - xss 初探的更多相关文章
- Web安全XSS
Web安全XSS 简单的反射型XSS钓鱼演示 </form> <script> function hack(){ XSSImage=new Image; XSSImage.sr ...
- web安全-xss攻击
web安全问题 xss攻击 1.html标签 html内容的转义 escapeHtml str = str.replace(/&/g,'&'); str = str.replac ...
- web 安全 & web 攻防: XSS(跨站脚本攻击)和 CSRF(跨站请求伪造)
web 安全 & web 攻防: XSS(跨站脚本攻击)和 CSRF(跨站请求伪造) XSS(跨站脚本攻击)和CSRF(跨站请求伪造) Cross-site Scripting (XSS) h ...
- XSS初探
1 什么是XSS跨站脚本 跨站脚本是一种经常出现在Web应用程序中的计算机安全漏洞,是由于Web应用程序对用户输入过滤不足而产生的.攻击者利用网站漏洞把恶意的脚本代码注入到网页之中,当其他用户浏览这些 ...
- Web安全--XSS现代WAF规则探测及绕过技术
XSS现代WAF规则探测及绕过技术初始测试 1.使用无害的payload,类似<b>,<i>,<u>观察响应,判断应用程序是否被HTML编码,是否标签被过滤,是否过 ...
- MVC WEB安全——XSS攻击防御
XSS(跨站脚本攻击) 描述: 原理:攻击者往Web页面里插入恶意代码,当用户浏览该页之时,嵌入其中Web里面的代码会被执行,从而达到攻击用户的特殊目的. 类别: 1)被动注入(Passive Inj ...
- 小白日记49:kali渗透测试之Web渗透-XSS(三)-存储型XSS、DOM型XSS、神器BEFF
存储型XSS与DOM型XSS [XSS原理] 存储型XSS 1.可长期存储于服务器端 2.每次用户访问都会被执行js脚本,攻击者只需侦听指定端口 #攻击利用方法大体等于反射型xss利用 ##多出现在留 ...
- 小白日记47:kali渗透测试之Web渗透-XSS(一)
XSS [推荐书籍:XSS跨站脚本攻击剖析与防御] xss表示Cross Site Scripting(跨站脚本攻击),它与SQL注入攻击类似,SQL注入攻击中以SQL语句作为用户输入,从而达到查询/ ...
- web安全-XSS攻击及防御
XSS攻击的原理 xss表示Cross Site Scripting(跨站脚本攻击),它与SQL注入攻击类似,SQL注入攻击中以SQL语句作为用户输入,从而达到查询/修改/删除数据的目的,而在xss攻 ...
随机推荐
- Linux 杀掉所有Java进程
ps -ef | grep java | grep -v grep | awk '{print $2}' | xargs kill -9 管道符"|"用来隔开两个命令,管道符左 ...
- c#学习笔记01——引用&类
数据类型 值类型 bool 布尔值 True 或 False False byte 8 位无符号整数 0 到 255 0 char 16 位 Unicode 字符 U +0000 到 U +ffff ...
- 个人训练记录(UPD 9.16)
本文章记录一些较难的题,摘自自己的blog中的其他文章.也有些单独成章有点浪费的题也写在里面了. 2019.7.15-2019.7.21 1182F(2900) 题意:求在区间 \([a,b]\) 中 ...
- SpringBoot 2.2.2集成ElasticSearch 7.5.1
前言:现在公司有一个项目要用到检索功能,检索上面现在最常用的是Solr/ES,最后经过对比选择了ElasticSearch开源组件包,因为这个是公司的一个产品项目,技术版本当然要用最新的啦,最后完全确 ...
- 二、Shell脚本高级编程实战第二部
一.什么是变量? 变量就是一个固定的字符串替代更多更复杂的内容,当然内容里面可能还有变量.路径.字符串等等内容,最大的特点就是方便,更好开展工作 1.变量有环境变量(全局变量)和局部变量 环境变量就是 ...
- C和C++的区别,有你不知道的
c和c++可以说现在都是比较流行的,但是两者到底有什么联系和区别吗,这是学习c和c++最需要注意的,不要把两者搞混了,我们先开始就来看一下c和c++有什么联系,这两者可以这样说:C++是C的超集,兼容 ...
- Java依据集合元素的属性,集合相减
两种方法:1.集合相减可以使用阿帕奇的一个ListUtils.subtract(list1,list2)方法,这种方法实现必须重写集合中对象的属性的hashCode和equals方法,集合相减判断的会 ...
- Linux 进程信号量
#include<stdlib.h> #include<stdio.h> #include<sys/types.h> #include<sys/ipc.h&g ...
- k8s miniKube 入门
k8s miniKube 入门 miniKube 是单机版kubernetes, 可以配置运行在同一台主机上的服务和pod,并使用docker作为虚拟化工具 下载:直接下载可执行文件,复制到path ...
- HttpClient怎么获取cookie
// 旧版 HttpClient httpClient = new DefaultHttpClient(); // execute get/post/put or whatever httpClien ...
