每天一点点之 taro 框架 - 生命周期 & state
注意:从vue过来的小朋友要注意,taro直接赋值时不会更新组件的,同react一致更新数据必须调用setState方法,例如:this.setState({name:'张三'})
1.render函数
- return中的标签可以是但标签,也可以是多标签
2.index.js文件内容介绍
- import Taro, { Component } from '@tarojs/taro'
- import { View, Text } from '@tarojs/components'
- import './index.scss'
- export default class Index extends Component {
- config = {
- navigationBarTitleText: '首页'
- }
- componentWillMount () {
- console.log('componentWillMount,第一次渲染之前执行,只执行一次')
- }
- componentDidMount () {
- console.log('componentDidMount,第一次渲染之后执行,只执行一次')
- }
- componentWillUnmount () {
- console.log('componentWillUnmount,卸载时执行')
- }
- componentWillUpdate () {
- console.log('componentWillUpdate,state数据将要更新')
- }
- componentDidUpdate () {
- console.log('componentDidUpdate,state数据更新过后')
- }
- shouldComponentUpdate (nextProps,nextState) {
- // 检查此次setState是否要进行render调用,返回true调用,false不调用
- // 一般用来多次的setState调用时,提升render性能
- // 判断状态
- if(nextState.state.text == '李四')
- return true;
- }
- componentWillReceiveProps(nextProps){
- // 会在父组件传递给子组件的参数发生改变时触发
- }
- // componentDidShow与componentDidHide在reactjs不存在,是taro为了兼容小程序实现的
- componentDidShow () {
- console.log('componentDidShow,显示时触发')
- }
- componentDidHide () {
- console.log('componentDidHide,隐藏时触发')
- }
- state = {
- name:'Helloworld'
- }
- getName () {
- return 111;
- }
- render () {
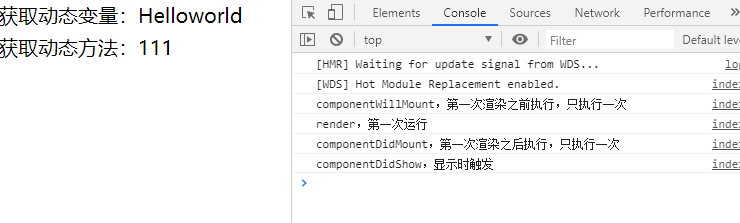
- console.log('render,第一次运行')
- return (
- <View className='index'>
- <View>获取动态变量:{this.state.name}</View>
- <View>获取动态方法:{this.getName()}</View>
- </View>
- )
- }
- }
3.tarojs的生命周期
tarojs有六个生命周期

4.setState更新异步问题
setState方法有两个参数, 第一个时对象,第二个时回调函数
- componentDidMount () {
- console.log('componentDidMount,第一次渲染之后执行,只执行一次')
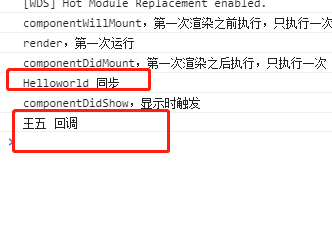
- this.setState({name:'王五'},()=>{
- console.log(this.state.name,'回调')
- })
- console.log(this.state.name,'同步')
- }
由运行结果可以看出,setState方法是异步的

每天一点点之 taro 框架 - 生命周期 & state的更多相关文章
- 每天一点点之 taro 框架开发 - taro路由及传参
1.路由 taro的路由是自带的,不需要我们额外配置,只需要我们在app.js下config中配置pages即可 class App extends Component { config = { pa ...
- 3) drf 框架生命周期 请求模块 渲染模块 解析模块 自定义异常模块 响应模块(以及二次封装)
一.DRF框架 1.安装 pip3 install djangorestframework 2.drf框架规矩的封装风格 按功能封装,drf下按不同功能不同文件,使用不同功能导入不同文件 from r ...
- Libgdx 开发指南(1.1) 应用框架——生命周期
生命周期 Libgdx应用有一个定义好的生命周期,控制着整个应用的状态,例如creation, pausing, resuming, disposing ApplicationListener 开发者 ...
- 每天一点点之 taro 框架开发 - 事件处理与样式表
1.方法调用 state = { name:'张三' } test(){ this.state.name } <button onClick={ this.test.bind(this) } / ...
- 每天一点点之 taro 框架开发 - taro调用组件传值
1.调用组件 组件文件 import Taro, { Component } from '@tarojs/taro' import { View } from '@tarojs/components' ...
- 每天一点点之 taro 框架开发 - taro静态资源引入
1.说明: taro中客园自由的引用静态资源,不需要安装任何的loader 引用样式文件 通过ES6的import引入 2.引用js文件 import { functionName } from '. ...
- Laravel 入口文件解读及生命周期
这里只贴index.php的代码, 深入了解的请访问 https://laravel-china.org/articles/10421/depth-mining-of-laravel-life- ...
- React State&生命周期
State&生命周期 State&生命周期 到目前为止我们只学习了一种方法来更新UI. 我们调用ReactDOM.render()来改变输出: function tick(){ con ...
- 【技术博客】Flutter—使用网络请求的页面搭建流程、State生命周期、一些组件的应用
Flutter-使用网络请求的页面搭建流程.State生命周期.一些组件的应用 使用网络请求的页面搭建流程 在开发APP时,我们常常会遇到如下场景:进入一个页面后,要先进行网络调用,然后使用调用返 ...
随机推荐
- ASM ClassReader failed to parse class file
ASM ClassReader failed to parse class file - probably due to a new Java class file version that isn' ...
- 图解IDEA中配置Maven并创建Maven的Web工程
打开IDEA,File->Settings,如下图所示: 2.在Settings中按照如下进行配置,如下图所示:
- MyEclipse 8.5整合Git,并在Github上发布项目
我们在闲暇时间想加入些团队做点属于自己有意义的东西,那Github就是为你准备的.但是用惯SVN的我们就得学习学习了. 工具/原料 myeclipse8.5 github 方法/步骤 1 下载Ecli ...
- sqlite帮助类
帮助类 using System; using System.Collections.Generic; using System.Data; using System.Data.SQLite; usi ...
- Python Sklearn.metrics 简介及应用示例
Python Sklearn.metrics 简介及应用示例 利用Python进行各种机器学习算法的实现时,经常会用到sklearn(scikit-learn)这个模块/库. 无论利用机器学习算法进行 ...
- Vue-cli3与springboot项目整合打包
一.需求 使用前后端分离编写了个小程序,前端使用的是vue-cli3创建的项目,后端使用的是springboot创建的项目,部署的时候一起打包部署,本文对一些细节部分进行了说明. 二 ...
- 【QSBOJ】字符串编辑
题目链接:https://bbs.csdn.net/topics/390289884?page=1 AC代码: #include<bits/stdc++.h> using namespac ...
- SciPy k均值聚类
章节 SciPy 介绍 SciPy 安装 SciPy 基础功能 SciPy 特殊函数 SciPy k均值聚类 SciPy 常量 SciPy fftpack(傅里叶变换) SciPy 积分 SciPy ...
- swoole之建立 tcp server
一.swoole的安装 参照官网:https://wiki.swoole.com/wiki/page/6.html 二.代码部分 服务端: <?php $host = "127.0.0 ...
- ubuntu18.04下neo4j的安装
参考CSDN博客 安装jdk8方式与博客中有不同,按照博客中方法没有成功 以下方法配置环境变量成功 进入配置文件 [root@cuierdan java]# vim /etc/profile在文件的后 ...
