2018-05-04 圣杯布局 and 双飞翼布局,display:flex
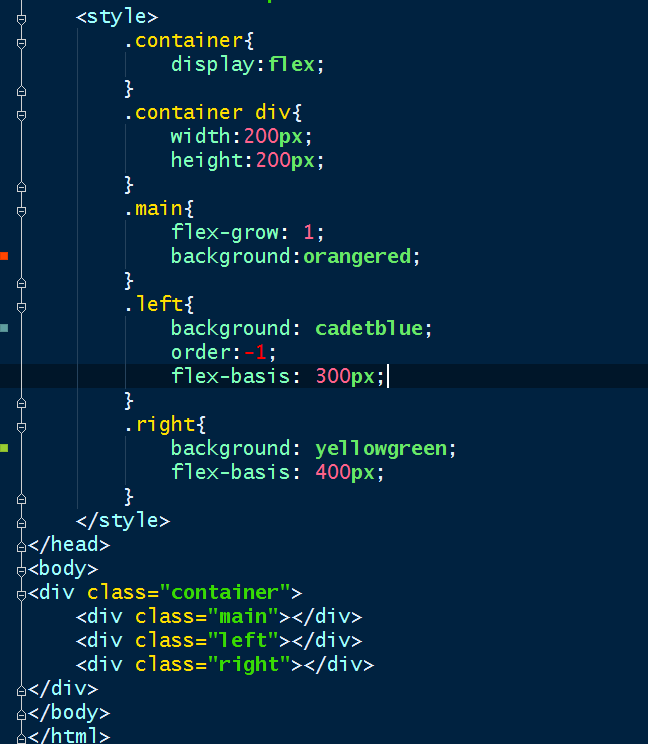
看到一个神奇的布局,啥都不说了 直接贴代码

要让main在中间,left在左边,可以通过Flex容器下的项目的属性“order”属性来设置:对于order属性:定义项目的排列顺序,越小越靠前,默认为0。
.通过项目属性flex-grow设置main的放大比例,将空余的空间用main来填充,使三个项目不满一整行;默认为0,也就是对剩余空间不做处理。
通过项目属性flex-basis 设置left和right的固定宽度
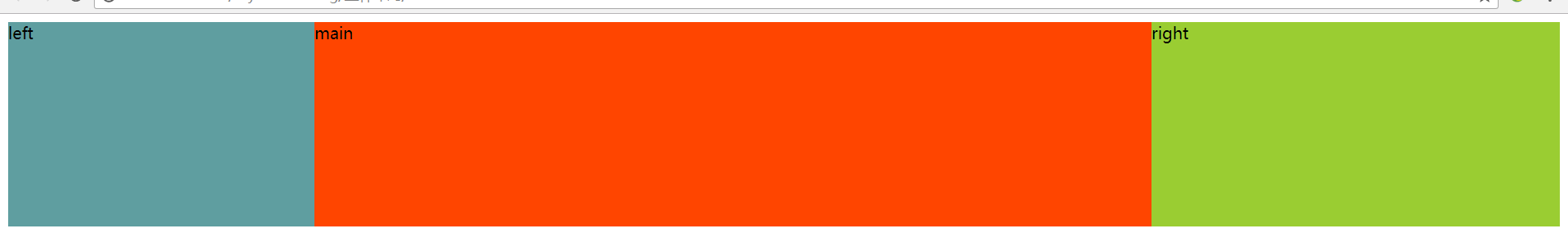
这样就实现了我们的目标,是不是很简单?这就是flex布局的魅力。。。

2018-05-04 圣杯布局 and 双飞翼布局,display:flex的更多相关文章
- CSS布局经典—圣杯布局与双飞翼布局
在我之前的博客网页整体布局完全剖析-剖完你不进来看一下么?中总结单列.两列.三列固宽与变宽布局,我还以为已经囊括了所有经典的网页布局方法了呢,当然除了CSS3的弹性盒模型没有涉及到,现在看来确实是自己 ...
- CSS经典布局-圣杯布局、双飞翼布局
圣杯布局的来历是2006年发在a list part上的这篇文章:In Search of the Holy Grail · An A List Apart Article圣杯是西方表达“渴求之物&q ...
- 中间自适应,左右定宽的两种经典布局 ---- 圣杯布局 VS 双飞翼布局
一.引子 最近学了些js框架,小有充实感,又深知如此节奏的前提需得基础扎实,于是回头想将原生CSS和Javascript回顾总结一番,先从CSS起,能集中它的就在基础的布局上,便查阅了相关资料,将布局 ...
- CSS_圣杯布局和双飞翼布局
参考: 圣杯布局的来历是2006年发在a list part上的这篇文章: http://alistapart.com/article/holygrail 双飞翼布局介绍-始于淘宝UED: http: ...
- css布局笔记(三)圣杯布局,双飞翼布局
圣杯布局和双飞翼布局都是三列布局,两边定宽,中间自适应布局,中间栏要在放在文档流前面以优先渲染. 圣杯布局如下 <!-- 圣杯布局 --> <!DOCTYPE html> &l ...
- CSS布局之圣杯布局和双飞翼布局
其实圣杯布局和双飞翼布局实现的都是三栏布局,两边的盒子宽度固定,中间盒子自适应,也就是我们常说的固比固布局.它们实现的效果都是一样的,差别在于其实现的思想. 一.圣杯布局 html代码中,将重要的内容 ...
- CSS | 圣杯布局、双飞翼布局 | 自适应三栏布局
圣杯布局和双飞翼布局是前端工程师需要日常掌握的重要布局方式.两者的功能相同,都是为了实现一个两侧宽度固定,中间宽度自适应的三栏布局 虽然两者的实现方法略有差异,不过都遵循了以下要点: 1.两侧宽度固定 ...
- CSS圣杯布局、双飞翼布局详解
三栏布局中,经典中的经典应该就是圣杯布局.双飞翼布局没跑了.双飞翼布局和圣杯布局其实是一样的,只不过在写法上有些不同,其布局都是左右固定宽度,中间宽度自适应. 先熟悉一下圣杯布局.双飞翼布局中的特点: ...
- CSS经典布局——圣杯布局与双飞翼布局
一.圣杯布局和双飞翼布局的目的 实现三栏布局,中间一栏最先加载和渲染 两侧内容固定,中间内容随着宽度自适应 一般用于PC网 二.圣杯布局的实现 技术要点: 设置最小宽度min-width 使用floa ...
- css两栏布局、圣杯布局、双飞翼布局
最近几个月一直用vue在写手机端的项目,主要写业务逻辑,在js方面投入的时间和精力也比较多.这两天写页面明显感觉css布局方面的知识有不足,所以复习一下布局方法. 两栏布局 1.浮动 .box1 .l ...
随机推荐
- 算法之匹配:KMP
public static int getIndexOf(String str1, String str2) { if (str1 == null || str2 == null || str1.le ...
- css样式表----------样式属性(背景与前景、边界和边框、列表与方块、格式与布局)
一.背景与前景 (1).背景 line-height: 1.5 !important;">90; /*背景色(以样式表为主,样式表优先.)*/ background-image:url ...
- MySQL5.7.x安装教程(tar.gz)
博主本人平和谦逊,热爱学习,读者阅读过程中发现错误的地方,请帮忙指出,感激不尽 二.MySQL安装(tar.gz) 1.系统环境设置 1.1清空系统mysql 安装mysql之前需要将系统自带的my ...
- 非参数检验|Sign test|Wilcoxon signed rank test|Wilcoxon rank sum test|Bootstrapping
非参数检验条件没有参数,因此就没有分布,利用数据等级之间的差距,依次赋值之后再用参数方法测试.将连续型变量转化为离散型变量,即顺序变量.与参数检验相比,正态分布较弱(p值有可能不显著,浪费信息,比如最 ...
- Java Class Loader Retrospect
- 防止跨站攻击——CSRFToken
怎么防止跨站攻击: 表单:在 Form 表单中添加一个隐藏的的字段,值是 csrf_token. 非表单:在ajax获取数据时,添加headers:{ 'X-CSRFToken':getCookie( ...
- IDEA 中tomcat上面有个x 而且找不到配置tomcat的选项
在使用idea时候,准备启动服务器,tomcat突然上面有个xx 解决方式 在 File-settings-plugins 搜索tomcat 如果插件后面有 就重新取消之后再勾选,然后点应用就可以解决 ...
- 吴裕雄--天生自然python学习笔记:Python3 正则表达式
Python 自1.5版本起增加了re 模块,它提供 Perl 风格的正则表达式模式. re 模块使 Python 语言拥有全部的正则表达式功能. compile 函数根据一个模式字符串和可选的标志参 ...
- CF_Edu.#51_Div.2_1051F_The Shortest Statement
F. The Shortest Statement time limit per test:4 seconds memory limit per test:256 megabytes input:st ...
- SimpleTrigger的使用
SimpleTrigger的作用 在一个指定时间段内执行一次作业任务或是在指定的时间间隔内多次执行作业任务 使用实例1:距离当前时间4s钟后执行,且执行一次 package com.test.quar ...
