常见字体图标库——font-awesome
1.简介
FontAwesome一种带有网页功能的象形文字语言,并收集在一个集合里。字库中有675个图标,只支持英文搜索,中文地址:http://www.fontawesome.com.cn/
2.使用方法
(1)在主页上下载最新版,压缩文件。
(2)不用修改文件名,将文件解压后,放到项目中
使用 CSS
- 复制
font-awesome目录到你的项目中 - 在
<head>处加载font-awesome.min.css如下。<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css">
使用 Sass or Less
使用 LESS or SASS 来个性化自定义Font Awesome 4.7.0
- 复制
font-awesome/目录到你的项目中。 - 打开你项目中的
font-awesome/less/variables.less或font-awesome/scss/_variables.scss然后编辑@fa-font-path或$fa-font-path变量来指定字体目录。@fa-font-path: "../font";
字体的路径是相对于你CSS目录的。
- 如果你使用一个静态编译器,请重新编译你的 LESS 或 SASS。
当你已经知道 如何开始使用Font Awesome之后, 你就可以用<i>标签包裹起来,用到你网站的任何地方。这里的一些例子也是来自于 Bootstrap文档.
(3)引用图标
你可以通过设置CSS前缀fa和图标的具体名称,来把Font Awesome 图标放在任意位置。Font Awesome 被设计为用于行内元素(我们喜欢用更简短的<i>标签,它的语义更加精准)。
<i class="fa fa-camera-retro"></i> fa-camera-retro
- 例如: 默认图标如果您修改了图标容器的字体大小,图标大小会随之改变。同样也适用于颜色,阴影,阴影等其它任何CSS支持的效果上。
(4)改变图标大小
为了增加图标大小相对于它们的容器, 使用 fa-lg (33% 递增), fa-2x, fa-3x, fa-4x, 或 fa-5x classes.
<i class="fa fa-camera-retro fa-lg"></i> fa-lg<i class="fa fa-camera-retro fa-2x"></i> fa-2x<i class="fa fa-camera-retro fa-3x"></i> fa-3x<i class="fa fa-camera-retro fa-4x"></i> fa-4x<i class="fa fa-camera-retro fa-5x"></i> fa-5x
- 如果你的图标顶部和底部被裁剪掉,请确保你有足够的行高。
(3)具体使用
基础图标

改变大小

设置固定宽度使图标对齐

列表中的图标

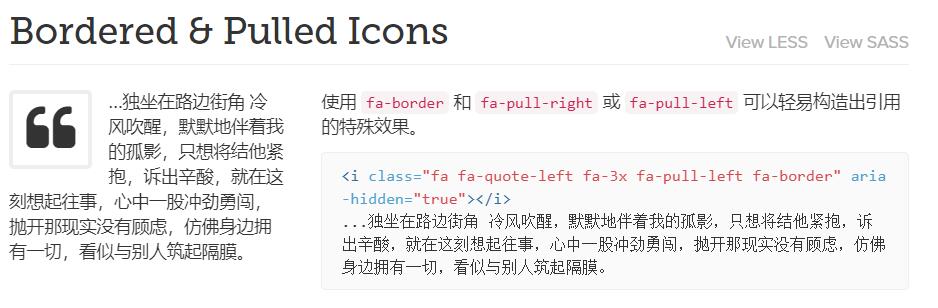
引用的效果

图标8个方位的旋转

任意旋转

图标组合

兼容Bootstrap组件

常见字体图标库——font-awesome的更多相关文章
- 在nuxt中引入Font Awesome字体图标库
介绍 在element-ui框架中提供了一些图标样式,但是种类比较少,所以在这里提供一套更完善的字体图标库Font Awesome(官方文档),下面就开始介绍如何在一个nuxt项目中使用这套字体库. ...
- jQuery插件fontIconPicker配合FontAwesome字体图标库的使用
同样先上效果图: 怎么样,是不是很好看,jquery fontIconPicker这个插件做的很不错,支持分类,搜索,还有分页功能,可以自定义分页,具体的使用方法我就不一介绍了,我只说一下如何使用fo ...
- css3 - 字体图标库使用方法
一些字体图标库的网站 https://icomoon.io/app/#/selecthttp://www.iconfont.cn/http://www.bootcss.com/ http://www. ...
- AngularCli项目中添加字体图标(Font)详解
本文主要讲如何在AngularCli生成的项目中使用字体图标. 一 SVG图标准备 将需要转换为字体图标的图片转换为SVG格式. 这个让项目视觉设计师搞定即可. 二 SVG图标转Font 可以通过Ic ...
- vue引入iconfont阿里字体图标库以及报错解决
下载阿里的字体图标库文件,放在\src\assets\font文件夹下面. 安装style-loader,css-loader和file-loader (或url-loader) ,记得--save ...
- 字体图标库 iconfont、iconmoon 的维护管理与使用探索
字体图标库的使用 这是之前留下的博客,由于一堆博客没写完,本周周末做了个补充,可能内容上会有点不太斜街,请见谅... 本文大部分内容是自己结合过往经验探索总结的字体图标维护方式 iconfont-阿里 ...
- uni-app在线引入阿里字体图标库
第一步 在app.vue中引入阿里字体图标库 第二步 在任意页面使用就可以了 <view class="item" v-for="(value,index) in ...
- 字体图标Icon Font
字体图标Icon Font 前段时间研究怎样做字体图标,在网上查找诸多资料,诸多尝试,找到一套可以自己制作自己独立控制的制作流程,公司按照这套流程形成一套自己公司图标,本人目前所在公司已经在使用没有发 ...
- 字体图标库 IcoMoon IconFont Font Awesome的使用
在项目开发的过程中,我们会经常用到一些图标.但是我们在使用这些图标时,往往会遇到失真的情况,而且图片数量很多的话,页面加载就越慢.所以,我们可以使用字体图标的方式来显示图标,字体图标任意放大缩小不会失 ...
随机推荐
- 多线程之间通讯JDK1.5-Lock
synchronized:代码开始上锁,代码结束时释放锁:内置锁.自动化的.效率低.扩展性不高(不够灵活): JDK1.5并发包Lock锁 --保证线程安全问题,属于手动挡,手动开始上锁,手动释放锁, ...
- jdk1.6以后 对synchronized锁做了哪些优化
1.适应自旋锁 自旋锁:为了减少线程状态改变带来的消耗 不停地执行当前线程 2.锁消除: 不可能存在共享数据竞争的锁进行消除 3.锁粗化: 将连续的加锁 精简到只加一次锁 4.轻量级锁: 无竞争条件下 ...
- Mybatis核心类生命周期和管理
Mybatis核心类生命周期和管理 原文链接:https://blog.csdn.net/qq1134550437/article/details/51960480 1.SqlSessionFacto ...
- 阿里云服务器centos下安装配置svn服务器
阿里云服务器centos下安装配置svn服务器 1.安装svn服务器端yum install subversion 从镜像下载安装svn服务器端中间会提示是否ok,输入y,确认安装成功提 ...
- LeetCode——221. 最大正方形
在一个由 0 和 1 组成的二维矩阵内,找到只包含 1 的最大正方形,并返回其面积. 示例: 输入: 1 0 1 0 0 1 0 1 1 1 1 1 1 1 1 1 0 0 1 0 输出: 4 暴力法 ...
- Python说文解字_半成品再加工
1. 其实在编写代码的时候,根据需求和程序员的喜好,对现有类中的属性和方法进行二次加工,原先所给与的属性和方法贴合自己想要的需求.这就是我们常说的“重写”和二次封装. 2. 比如我们对现有的库list ...
- Linux 笔记(自用)
一,常用工具 1. 常用浏览器 w3m links lynx 都可以用 apt-get install *** 安装,访问方式都是 w3m/links/lynx www.baidu.com 的形式 2 ...
- 试验指标|试验单位|均方|随机模型|固定模型|字母标记法|LSR|q检验|LSD|重复值|弥补缺失数据|可加性|平方根转换|对数转换|反正弦转化
第五章 方差分析 试验指标是什么? 就是统计的测量值,eg:身高体重 试验单位( experimental unit )是什么? 实验载体,比如一只小白鼠 均方是什么? 就是方差 随机模型的τ有何特点 ...
- fastDFS 文件系统搭建
1.单机版 https://www.cnblogs.com/chiangchou/p/fastdfs.html#_label3_0 2.集群版
- JVM(三)内存结构图
JVM内存结构图:
