taro中自定义tabbar实现中间图标凸出效果
遇到的一个需求是在tabbar上有一个凸起的小图标, 但是微信自带的tabbar是没有这个效果的, 无奈,只能使用自定义tabbar,查找了多方文档后发现大多是原生小程序实现, 关于taro文档的少之又少, 所以记录下来,方便下次查看。
该实现方式是借鉴了官方demo以及一位大佬关于原生小程序自定义tabbar的文章
官方demo传送门:自定义tabbar 文章传送门:点击此处
关于taro实现方式,我放在了github上:https://github.com/puerilexy/tabbarDemo
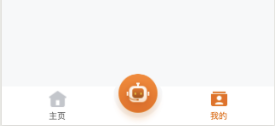
效果展示:(可以看到下面凸出的智能机器人图标)
第一步: 在app.js中的tabbar字段下指定custom: true,即为启用自定义tabbar
config = {
pages: [
'pages/index/index',
'pages/user/user',
'pages/intellect/intellect'
],
window: {
backgroundColor: '#f4f4f4',
backgroundTextStyle: 'light',
navigationBarBackgroundColor: '#fff',
navigationBarTitleText: 'WeChat',
navigationBarTextStyle: 'black'
},
tabBar: {
color: '#666',
selectedColor: '#ed6c00',
backgroundColor: '#fafafa',
borderStyle: 'black',
custom: true,
list: [{
pagePath: 'pages/index/index',
iconPath: 'assets/home.png',
selectedIconPath: 'assets/home-active.png',
text: '主页'
}, {
pagePath: 'pages/user/user',
iconPath: 'assets/user.png',
selectedIconPath: 'assets/user-active.png',
text: '我的'
}]
}
}
第二步:在src目录下新建custom-tab-bar文件夹(注意此文件夹和pages文件目录同级)
├── src
├── custom-tab-bar
├── index.js
├── index.scss
├── pages
├── index
├── user
├── intellect
在custom-tab-bar下的index文件中代码如下:
import Taro, {
Component
} from '@tarojs/taro'
import {
CoverView, CoverImage
} from '@tarojs/components'
import Intellect from '../assets/intellect.png'
import './index.scss'
class customTabBar extends Component {
state = {
selected: 0,
color: '#666',
selectedColor: '#ed6c00',
list: [{
pagePath: '/pages/index/index',
iconPath: '/assets/home.png',
selectedIconPath: '/assets/home-active.png',
text: '主页'
},
{
pagePath: '/pages/user/user',
iconPath: '/assets/user.png',
selectedIconPath: '/assets/user-active.png',
text: '我的'
}
]
}
switchTab = (item) => {
const url = item.pagePath
Taro.switchTab({
url
})
}
jumpIntellect = () => {
Taro.navigateTo({url: '/pages/intellect/intellect'})
}
componentDidMount() {
this.setState({
selected: this.props.ind
})
}
// 自定义 tabBar的页面
render() {
return (
<CoverView className='tab-bar'>
<CoverView className='tab-bar-wrap'>
{
this.state.list.map((item, index) => {
return <CoverView className='tab-bar-wrap-item'
onClick={this.switchTab.bind(this, item)}
data-path={item.pagePath}
key={item.text}
>
<CoverImage className='tab-bar-wrap-item-icon' src={this.state.selected === index ? item.selectedIconPath : item.iconPath} />
<CoverView className='tab-bar-wrap-item-btn'
style={{color: this.state.selected === index ? this.state.selectedColor : this.state.color}}
>{item.text}
</CoverView>
</CoverView>
})
}
</CoverView>
<CoverImage className='intellect-icon' src={Intellect} onClick={this.jumpIntellect} />
</CoverView>
)
}
}
export default customTabBar
注意: 这里是我在华为手机测试中出现自定义的tabbar会跟随页面滚动而滚动, 在我选择了cover-view组件后解决了这一问题
另外如果中间的图标跳转为二级页面,则不需要配置在tabbar字段下。
第三步:分别在index合user文件中获取自定义tabbar组件实例,更新选中态(注意:原生小程序中可直接通过this.getTabBar直接获取,在taro中需要通过this.$scope.getTabBar来获取组件实例)
// index.js
componentDidShow () {
if (typeof this.$scope.getTabBar === 'function' && this.$scope.getTabBar()) {
this.$scope.getTabBar().$component.setState({
selected: 0
})
}
} // user.js
componentDidShow () {
if (typeof this.$scope.getTabBar === 'function' && this.$scope.getTabBar()) {
this.$scope.getTabBar().$component.setState({
selected: 1
})
}
}
到此,在微信小程序中自定义凸出图标的tabbar就完成了。
taro中自定义tabbar实现中间图标凸出效果的更多相关文章
- iOS 自定义Tabbar实现push动画隐藏效果
http://wonderffee.github.io/blog/2013/08/07/hide-custom-tab-bar-with-animation-when-push/ 在之前的一篇文章(链 ...
- Flutter AppBar 自定义顶部导航按钮 图标、颜色 以及 TabBar 定义顶部 Tab 切换
Flutter AppBar 自定义顶部按钮图 标.颜色 属性 描述 leading 在标题前面显示的一个控件,在首页通常显示应用 的 logo;在其他界面通常显示为返回按钮 title 标题,通常显 ...
- AppBar 自定义顶部导航按钮 图标、颜色 以及 TabBar 定义顶部 Tab 切换
一.Flutter AppBar 自定义顶部按钮图标.颜色 leading 在标题前面显示的一个控件,在首页通常显示应用的 logo:在其他界面通常显示为返回按钮 title 标题,通常显示为当 ...
- IOS中如何自定义web应用的图标
在iPhone/iPad等苹果移动设备上,可以把网站”添加至主屏幕”,添加时的图标可以在HTML中自定义设置图片. 可以使用apple-touch-icon和apple-touch-icon-prec ...
- [iOS微博项目 - 1.6] - 自定义TabBar
A.自定义TabBar 1.需求 控制TabBar内的item的文本颜色(普通状态.被选中状态要和图标一致).背景(普通状态.被选中状态均为透明) 重新设置TabBar内的item位置,为下一步在Ta ...
- iOS框架搭建(MVC,自定义TabBar)--微博搭建为例
项目搭建 1.新建一个微博的项目,去掉屏幕旋转 2.设置屏幕方向-->只有竖向 3.使用代码构建UI,不使用storyboard 4.配置图标AppIcon和LaunchImage 将微博资料的 ...
- 自定义tabBar
★★★★自定义tabBar★★★★★★★ Demo下载地址:https://github.com/marlonxlj/tabBarCustom.git 前言: 有的时候需求要对tabBar进行自定义的 ...
- IOS第二天-新浪微博 - 添加搜索框,弹出下拉菜单 ,代理的使用 ,HWTabBar.h(自定义TabBar)
********HWDiscoverViewController.m(发现) - (void)viewDidLoad { [super viewDidLoad]; // 创建搜索框对象 HWSearc ...
- iOS开发之功能模块--关于自定义TabBar条
只上项目中用到的代码: 1.实现重写TabBar的TabBarItem,然后在中间额外加一个按钮. #import <UIKit/UIKit.h> @interface BikeTabBa ...
随机推荐
- C++:面向对象的相关概念
对象: 一般意义上的对象:是现实世界中一个实际存在的事物 面向对象方法中的对象:是系统中用来描述客观事物的一个实体 抽象与分类: 分类所依据的原则:抽象 抽象出同一类对象的共同属性和行为,形成类 类与 ...
- 名称空间using namespace std
写再最前面:摘录于柳神的笔记 虽然C++是一门面向对象语言,但是对于刷算法这件事而言,我们并不需要掌握它⾯向对象的部分-只 需要掌握刷算法的时候需要用到的部分(基本输⼊输出.STL标准模板库. str ...
- Redis 事务在 SpringBoot 中的应用 (io.lettuce.core.RedisCommandExecutionException: ERR EXEC without MULTI)
我们在 SpringBoot 中使用 Redis 时,会引入如下的 redis starter <dependency> <groupId>org.springframewor ...
- 微信授权登陆接入第三方App(步骤总结)Android。
这几天开发要用到微信授权的功能,所以就研究了一下.可是微信开放平台接入指南里有几个地方写的不清不楚.在此总结一下,以便需要的人. 很多微信公众平台的应用如果移植到app上的话就需要微信授权登陆了. 目 ...
- Django 执行 manage 命令方式
本人使用的Pycharm作为开发工具,可以在顶部菜单栏的Tools->Run manage.py Task直接打开manager 命令控制台 打开后在底部会有命令窗口: 或者,也可以在Pytho ...
- JavaScript一个简单的图片切换布局
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Flask - 上下文管理(核心)
参考 http://flask.pocoo.org/docs/1.0/advanced_foreword/#thread-locals-in-flask https://zhuanlan.zhihu. ...
- C#中SqlDataAdapter的使用小结---转载
C#中SqlDataAdapter的使用小结 转载 叁木-Neil 最后发布于2018-06-07 21:29:39 阅读数 8275 收藏 展开 SqlDataAdapter对象 一.特点介绍1.表 ...
- mysql5.6源码安装(转)
mysql5.6源码安装 转自 jabbok博客园 https://www.cnblogs.com/jabbok/p/9418344.html 1 编译安装 1 2 3 4 5 6 groupadd ...
- 如何安装第三方模块#Python
从书上看到用pip install XXX 就可以直接安装模块.下面就是具体操作 1.添加环境变量D:\Python\Scripts\pip.exe 2.打开cmd切换到python安装目录 3.pi ...