vue 之 axios Vue路由与element-UI
一. 在组件中使用axios获取数据
1. 安装和配置axios
默认情况下,我们的项目中并没有对axios包的支持,所以我们需要下载安装。
在项目根目录中使用 npm安装包
npm install axios
接着在main.js文件中,导入axios并把axios对象 挂载到vue属性中作为一个子对象,这样我们才能在组件中使用。
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import axios from 'axios' // 从node_modules目录中导包(这样写就行) Vue.config.productionTip = false; Vue.prototype.$axios = axios; // 把对象挂载到Vue中 /* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
template: '<App/>'
});
2.在组件中使用axios获取数据
新建子组件GetWeather.vue文件
前提是将GetWeather注册到App.vue下
<template>
<div id="GetWeather">
<input type="text" v-model="city" placeholder="请输入要查询的城市">
<button @click="get_weather">获取天气</button>
<p>{{weather_info}}</p>
<hr>
<div v-for="k,v in weather_info.data">
<p>{{v}}:{{k}}</p>
</div>
</div>
</template> <script>
export default {
name: "GetWeather",
data() {
return {
city: "",
weather_info: "",
}
},
methods: {
get_weather() {
this.$axios.get("http://wthrcdn.etouch.cn/weather_mini", {
params: {
"city": this.city
}
}).then(response => {
this.weather_info = response.data;
}).catch(error => {
console.log(error.response)
})
}
} }
</script> <style scoped> </style>
GetWeather.vue
效果如下:

本质上来说,我们还是原来的axios,所以也还会受到同源策略的影响。
二.项目搭建vue-router与element-UI
1. 新建一个vue项目
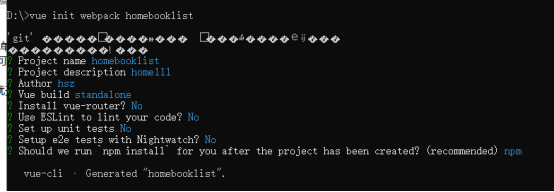
vue init webpack 项目名
根据需要在生成项目时,我们选择对应的选项。

根据上面的提示,我们已经把vue项目构建好了,接下来我们可以在pycharm编辑器中把项目打开并根据上面黄色提示,运行测试服务器。
2. 初始化项目
清除默认的Helloworld.vue组件和App.vue中的默认模板代码和默认样式。

修改后的效果:

接下来查看效果就是一张白纸。

3. 安装路由vue-router
(1)下载路由组件
npm i vue-router -S
执行效果:

(2)配置路由
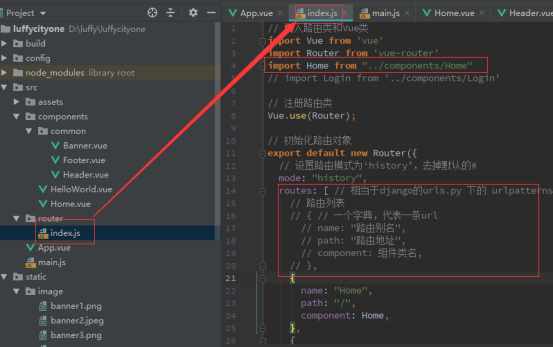
在src目录下创建router路由目录,在router目录下创建index.js路由文件

router/index.js路由文件中,编写初始化路由对象的代码:
// 引入路由类和Vue类
import Vue from 'vue'
import Router from 'vue-router'
import Home from "../components/Home"
// 注册路由类
Vue.use(Router); // 初始化路由对象
export default new Router({
// 设置路由模式为‘history’,去掉默认的#
mode: "history",
routes: [ // 相当于django的urls.py 下的 urlpatterns
// 路由列表
// { // 一个字典,代表一条url
// name: "路由别名",
// path: "路由地址",
// component: 组件类名,
// },
{
name: "Home",
path: "/",
component: Home,
},
{
name: "Home",
path: "/home",
component: Home,
}
]
})
index.js
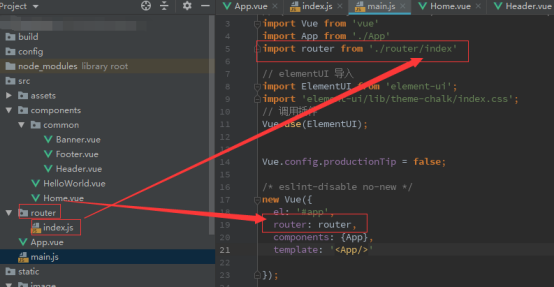
打开main.js文件,把router路由规则对象注册到vue中。

代码:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router/index' // elementUI 导入
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
// 调用插件
Vue.use(ElementUI); Vue.config.productionTip = false; /* eslint-disable no-new */
new Vue({
el: '#app',
router: router,
components: {App},
template: '<App/>' });
main.js
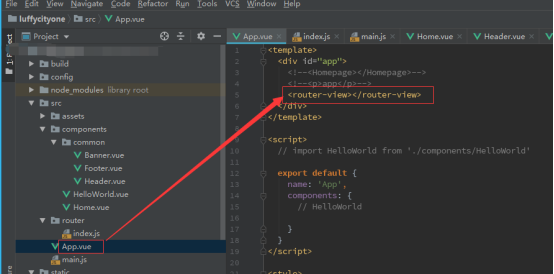
(3)在视图中显示路由对应的内容
在App.vue组件中,添加显示路由对应的内容。

代码:
<template>
<div id="app">
<router-view />
</div>
</template> <script> export default {
name: 'App',
components: { }
}
</script> <style> </style>
注意:如果在vue创建项目的时候,设置安装vue-router,则项目会自动帮我们生成上面的router目录和index.js里面的代码,以及自动到main.js里面注册路由对象。
4.引入ElementUI
对于前端页面布局,我们可以使用一些开源的UI框架来配合开发,Vue开发前端项目中,比较常用的就是ElementUI了。
ElementUI是饿了么团队开发的一个UI组件框架,这个框架提前帮我们提供了很多已经写好的通用模块,我们可以在Vue项目中引入来使用,这个框架的使用类似于我们前面学习的bootstrap框架,也就是说,我们完全可以把官方文档中的组件代码拿来就用,有定制性的内容,可以直接通过样式进行覆盖修改就可以了。
中文官网:http://element-cn.eleme.io/#/zh-CN
文档快速入门:http://element-cn.eleme.io/#/zh-CN/component/quickstart
(1)快速安装ElementUI
在项目的根目录下执行下面的命令。
npm i element-ui -S
上面的代码等同于:npm install element-ui --save
执行命令效果:

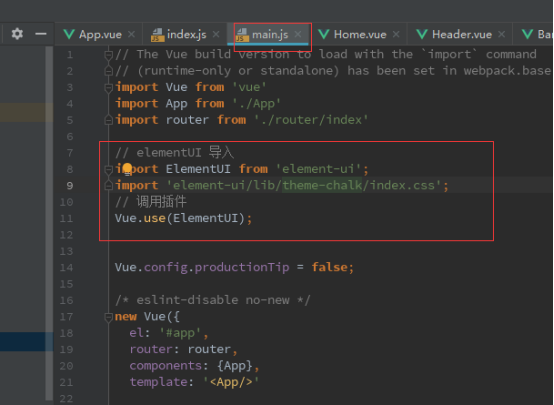
(2) 配置ElementUI到项目中
在main.js中导入ElementUI,并调用。代码:
// elementUI 导入
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
// 调用插件
Vue.use(ElementUI);
mian.js
效果:

这样就成功引入了ElementUI。
vue 之 axios Vue路由与element-UI的更多相关文章
- vue实现多语言国际化(vue-i18n),结合element ui、vue-router、echarts以及joint等。
老板说我们的项目要和国际接轨,于是乎,加上了多语言(vue-i18n).项目用到的UI框架是element ui ,后续echarts.joint等全都得加上多语言. 一.言归正传,i18n在vue项 ...
- element ui table(表格)点击一行展开
element ui是一个非常不错的vue的UI框架,element对table进行了封装,简化了vue对表格的渲染. element ui表格中有一个功能是展开行,在2.0版本官网例子中,只可以点击 ...
- vue+element ui项目总结点(一)select、Cascader级联选择器、encodeURI、decodeURI转码解码、mockjs用法、路由懒加载三种方式
不多说上代码: <template> <div class="hello"> <h1>{{ msg }}</h1> <p> ...
- Vue框架Element UI教程-axios请求数据
Element UI手册:https://cloud.tencent.com/developer/doc/1270 中文文档:http://element-cn.eleme.io/#/zh-CN gi ...
- vue+element UI + axios封装文件上传及进度条组件
1.前言 之前在做项目的时候,需要实现一个文件上传组件并且需要有文件上传进度条,现将之前的实现过程简单记录一下,希望可以帮助到有需要的人. 项目用的是Vue框架,UI库使用的是element UI,前 ...
- FastAPI实践项目:SayHello(FastAPI + vue.js + axios + element ui)
目录 简介 翻版 VS 本尊 后端服务 源码 接下来 简介 这次带来的是FastAPI + vue.js + axios + element ui (一个html文件里使用的) 实现的<Flas ...
- 分享一个自搭的框架,使用Spring boot+Vue+Element UI
废弃,新的:https://www.cnblogs.com/hackyo/p/10453243.html 特点:前后端分离,可遵循restful 框架:后端使用Spring boot,整合了aop.a ...
- Vue + Element UI 实现权限管理系统(搭建开发环境)
技术基础 开发之前,请先熟悉下面的4个文档 vue.js2.0中文, 优秀的JS框架 vue-router, vue.js 配套路由 vuex,vue.js 应用状态管理库 Element,饿了么提供 ...
- Vue + Element UI 实现权限管理系统 前端篇(一):搭建开发环境
技术基础 开发之前,请先熟悉下面的4个文档 vue.js2.0中文, 优秀的JS框架 vue-router, vue.js 配套路由 vuex,vue.js 应用状态管理库 Element,饿了么提供 ...
随机推荐
- NUMPY的学习之路(2)——索引,合并,分割,赋值
一.索引 1.1numpy数组的转置 A=np.arange(3,15).reshape(3,4) print(A) print(A[2][0]) print(A[2,1]) print(A[2,:] ...
- matplotlib添加坐标轴实现性格测试可视化
一张图展示最终效果 皮一下很开心,标签名肯定不是用户想要的,所以在这里尝试了定制化功能 功能&方法: 定制化标签名/标签数量(4个/5个).实现方法:在第一个界面点击cancel按钮,进入修改 ...
- Ansible - 配置文件
概述 再水一发 ref Ansible Configuration Settings 1. 查看 概述 查看 配置文件 的默认位置 命令 > ansible --version 结果 confi ...
- vim配置之——ctags与TagList的配置以及NERDTree && doxygentoolkit的安装
参考(2)vim插件:显示树形目录插件NERDTree安装 和 使用 本文档主要对Linux下vim的ctags,TagList,NerdTree与doxgentoolkit进行相关的配置. 以下部分 ...
- UVA 12124 Assemble(二分答案)
题目链接:https://vjudge.net/problem/UVA-12124 垃圾vjudge毁我青春!! 首先这道题是解决“最小值最大”的问题,所以要二分答案. 在这里我们二分$quality ...
- 精简版logging
# coding=utf-8 import logging import time import os import logging.handlers import re def logger(sch ...
- Java的Path、Paths和Files
前言 因为这几天被java.nio的这几个接口和工具类卡到了,就顺便地查了一波文档以及使用方法,这篇其实更像是API的复制粘贴,只不过我在注释里多写了一些output和注意事项,看不惯API的可以选择 ...
- Dockerfile文档编写
图片显示问题,附上有道云笔记中链接:http://note.youdao.com/noteshare?id=fba6d2f53fd6447ba32c3b7accfeb89b&sub=B36B5 ...
- vue 实现简单的富文本编辑
安装:npm install vue-quill-editor --save 安装Vue-Quill-Editor需要依赖: npm install quill --save 在入口文件main.js ...
- Python(五) 迭代器(Iterable/Iterator/iter())
原文的链接:http://www.liaoxuefeng.com/wiki/0014316089557264a6b348958f449949df42a6d3a2e542c000/00143178254 ...
