vue.js_①
前言:
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
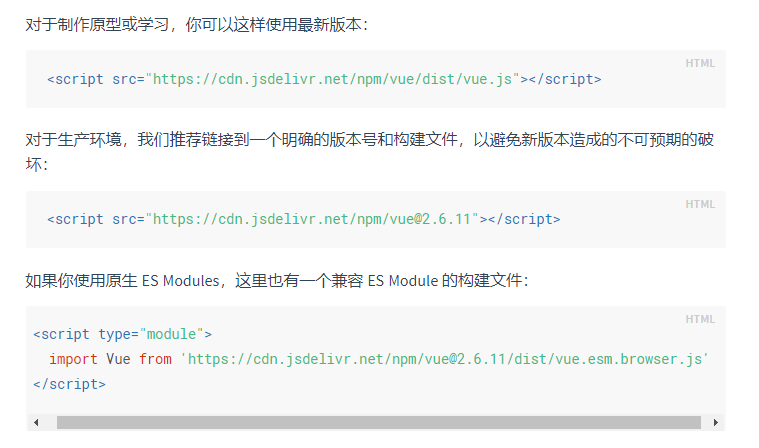
Vue是基于js的一个框架,在安装好vue之后,可以使用<script>进行引入

创建一个vue实例,每个vue应该都是从一个vue的函数创建的一个vue的实例开始的

1.在vue中的helloworld的模板
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
{{ message }} {{name}}
</div> <script type="text/javascript">
var app = new Vue({ //通过new vue的方式可以获得一个新的vue的应用
//通过{{}}的形式进行声明变量message和name
el: '#app', //el是指的是element,通过id选择器的书写方式#app找到id为app的视图
data: { //data是指的是存储的变量数据位置
message: 'Hello Vue!',
name : "Vue"
}
});
</script> </body>
</html>
2.Todolist的实例
<!-- 触发点击事件之后,并未改变dom,改变的是数据,数据变了,页面也变了,即为更改数据层,vue的底层会自动重新渲染 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Todolist</title>
<script src='vue.js'></script>
</head>
<body>
<div id="app">
<input type="text" v-model="inputValue"/> <!-- v-model是一个数据的双向绑定,input的值和data中的inputvalue进行了绑定 -->
<button v-on:click="handleBtnClick">submit</button> <!-- v-on是指在button上绑定一个事件 -->
<ul>
<li v-for="item in list">{{item}}</li> <!-- v-for是vue中的循环 --> </ul>
</div> <script>
var app = new Vue({
el:'#app',
data:{
list: ['first','second'],
inputValue: ''
}, methods:{
handleBtnClick: function() {
this.list.push(this.inputValue)//调用push方法往list里放数据
this.inputValue = ''//input框中有着与inputvalue数据的双向绑定
//alert(this.inputValue) //会自动的去找inputValue中的值
}
} })
</script> </body>
</html>
v-model是一个数据的双向绑定,input的值和data中的inputvalue进行了绑定。
v-on是指在button上绑定一个事件
v-for是vue中的循环,实际上还是item在list中循环。 整个逻辑是:1.点击按钮后,按钮会同时响应绑定的事件“handleBtnClick”
2.事件会调用方法methods内的函数
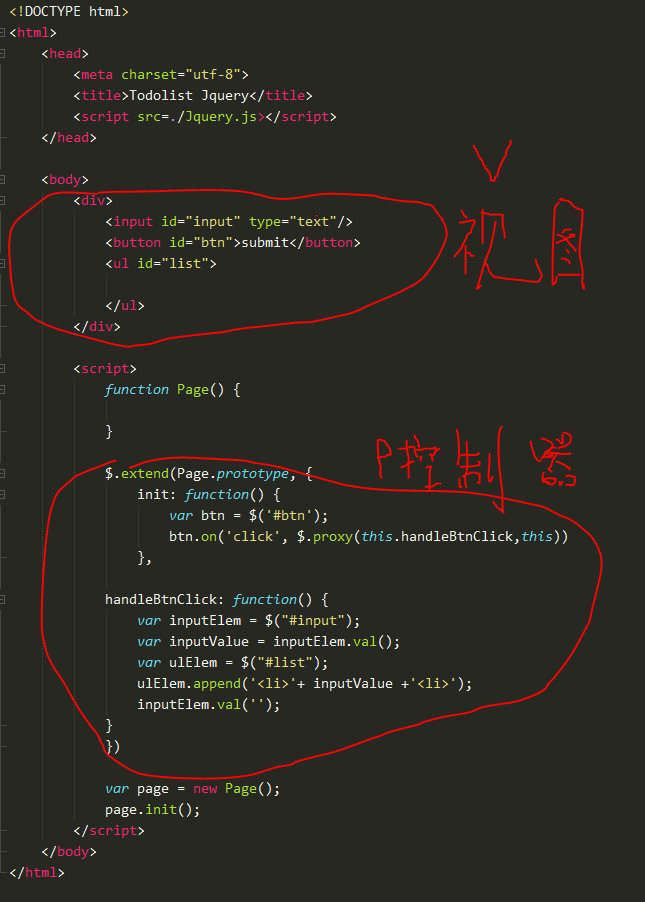
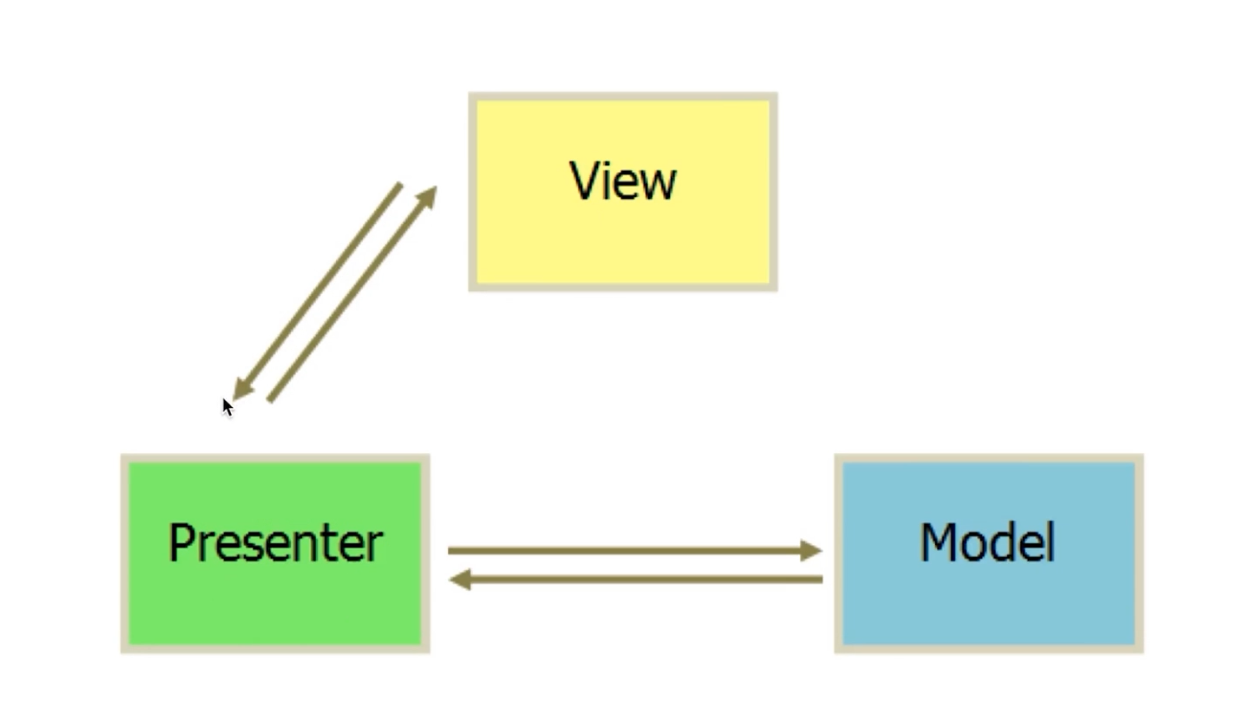
3.向list中执行push方法,把inputvalue中的数据存到list中去,又因input的值和data中的inputvalue进行了绑定,所以输入框中的信息可以存入list中,从而再循环展示出 3.Vue所展示的是mvvm模型,原jQuery使用的是mvp模式 比如,在mvp模式中
视图v中的按钮被点击,触发控制器p处理业务逻辑,p可以调模型层M进行ajax请求
操作的基本为dom


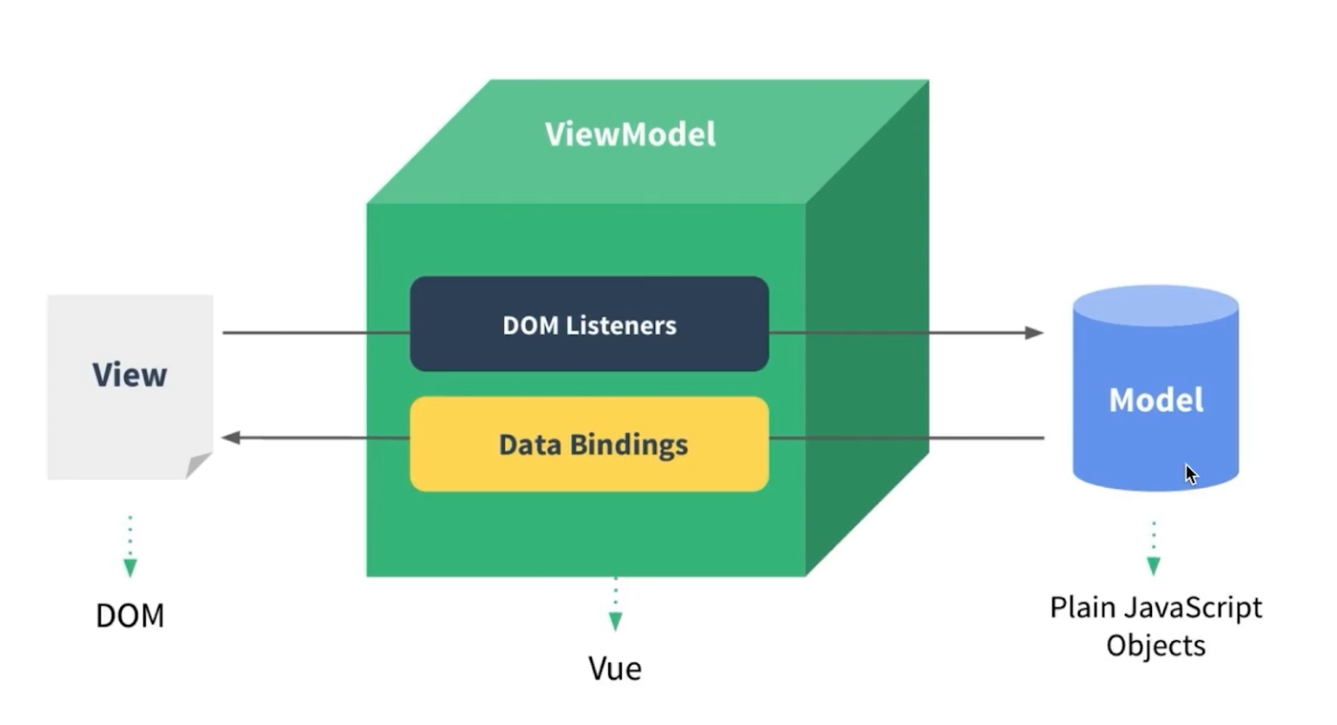
MVVM模型中
model层负责存储数据,view显示数据,vmodel是vue内置的,不需要关注vmodel

M层的数据的变化时候,vm层会自动映射到V层上,
好处:只需要关注m层的开发就好了,不用关注v,和vm;即面向数据的开发,mvp多为dom的操作,jQuery的操作为mvp
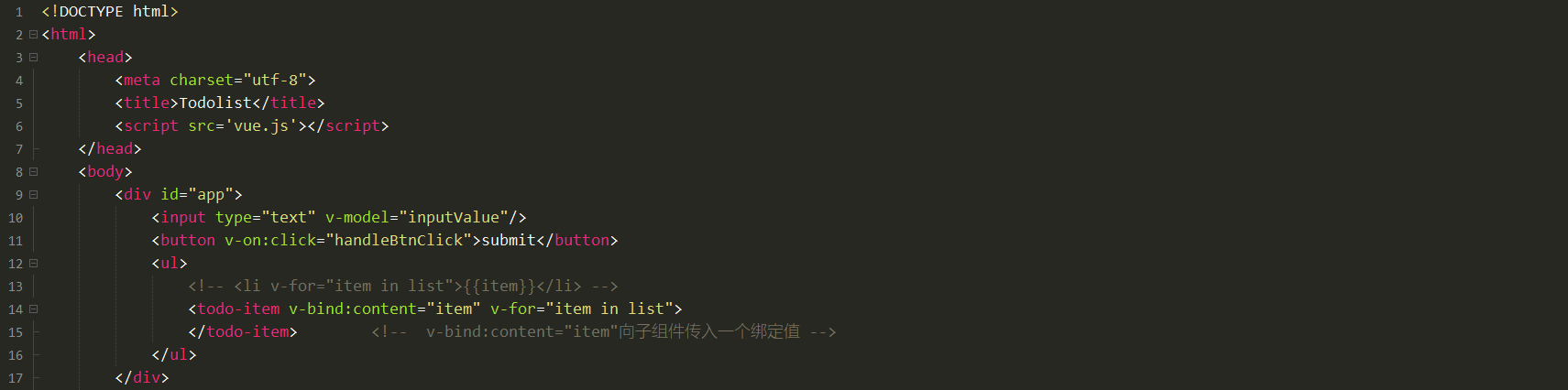
4.前端组件化
前端通常需要模块化处理,这样才会提高代码效率
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Todolist</title>
<script src='vue.js'></script>
</head>
<body>
<div id="app">
<input type="text" v-model="inputValue"/>
<button v-on:click="handleBtnClick">submit</button>
<ul>
<!-- <li v-for="item in list">{{item}}</li> -->
<todo-item v-bind:content="item" v-for="item in list">
</todo-item> <!-- v-bind:content="item"向子组件传入一个绑定值 -->
</ul>
</div> <script> //下面是全局组件的使用,通过list决定循环多少个item,把每个list的项内容,通过v-bind的语法借助content变量传给了todo-item子组件,props接收到了content,模板里有content,即会渲染出来
/*
Vue.component("TodoItem",{ //Vue.component为设定一个全局的组件,TodoItem,如果组件名为TodoItem则视图层可以写为<todo-item>
props: ['content'],
template: "<li>{{content}}</li>" //template是设定一个模板,要使用差值表达式的方式写入content, "<li>" + this.content + "</li>"无效写法
})
*/ //下面是局部的组件,相当于把<li>标签中的所有逻辑都封装到这一个组件TodoItem中
var TodoItem = {
props: ['content'],
template: "<li>{{content}}</li>"
} var app = new Vue({
el:'#app',
components: {
TodoItem: TodoItem //这是使用局部组件时候,需要在Vue实例中注册组件名,并且在vue实例中名字也为TodoItem
},
data:{
list: ['first','second'],
inputValue: ''
}, methods:{
handleBtnClick: function() {
this.list.push(this.inputValue)
this.inputValue = '' }
} })
</script> </body>
</html>


id 为app的div元素的内容实际上是最外层vue实例父组件的模板,创建了子组件叫todoitem,在父组件中通过标签形式使用了子组件,通过该例子,能用父组件向子组件传值,通过v-bind 中的content变量把父组件的值传给子组件
组件分为:局部组件和全局组件
全局组件的设立方式直接新建一个组件
Vue.component("组件名字")
局部组件的创立和全局组件一样,只是需要在vue实例中对其进行注册
5.组件中的传值
组件中的传值在4中有着父组件给子组件传值的实例
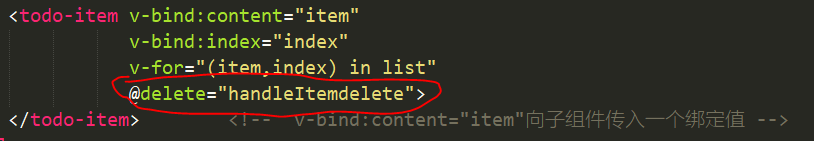
父组件向子组件传值通过V-bind传递;
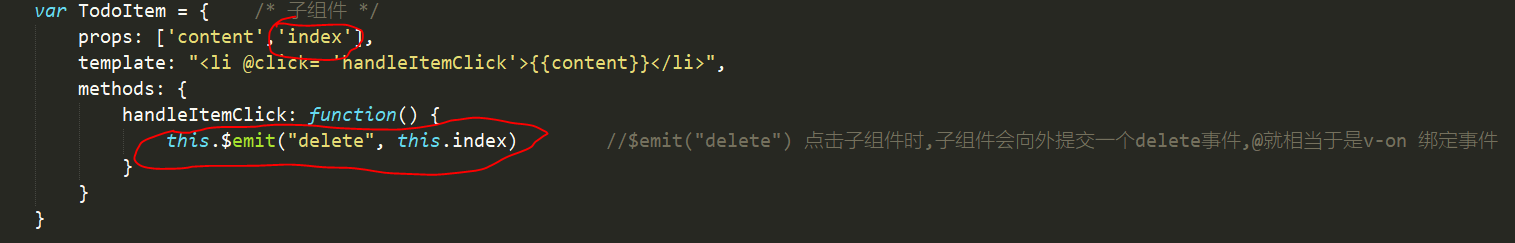
子组件通过$emit方式,事件触发向上一层出发事件,且父组件在监听该事件
子组件传值的例子
父组件监听该事件

子组件向上触发事件

js中的splice 删除数组中的某一项
vue.js_①的更多相关文章
- Vue.js_构造器及其实例化概念
Vue构造器 1.Vue.js是一个构造函数,编程中称之为构造器 2.每一个new Vue() 都是一个Vue构造函数的实例,这个过程叫做实例化 3.构造函数需要将其实例化后才会启用 var vm = ...
- Vue.js_础学习之DOM操作
demo说明: 1.{{message}} --“Mustache” 语法(双大括号) 2.v-bind:属性名 ...
- Vue.js_判断与循环
一.判断,条件语句 1.一元表达式判断 {{ ok ? 'show' : 'hide' }} 2.if判断 v-if='ok' <ol id="ifGrammar"> ...
- Vue.js_数据绑定
一.文本 data {{data}} <div id="div1">{{message}}</div> <script> var div1 = ...
- 使用Vue CLI 3将基于element-ui二次封装的组件发布到npm
前言:之前在网上找的好多都是基于vue-cli 2.x的,而使用vue-cli 3的文章比较少,Vue CLI 3 中文文档,所以我在自己尝试的时候把几篇文章结合了一下,调出来了我想要的模式,也就是V ...
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
随机推荐
- nodejs npm安装教程
一.使用之前,我们先来掌握3个东西是用来干什么的. npm: Nodejs下的包管理器. webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资 ...
- 生成树计数模板 spoj 104 (不用逆元的模板)
/* 这种题,没理解,只是记一记如何做而已: 生成树的计数--Matrix-Tree定理 题目:SPOJ104(Highways) 题目大意: *一个有n座城市的组成国家,城市1至n编号,其中一些城市 ...
- bbs系统的相关知识点
1.注册功能 1.注册功能往往都会由很多校验性的需求 所以这里我们用到了forms组件 项目中可能有多个地方需要用到不同的forms组件 为了解耦合 但是创建一个py文件 专门用来存放项目用到的所有的 ...
- DFC-3C和DFC-3B的区别和注意事项
1.Product numbers:WS-F6K-DFC(=)WS-F6K-DFC3A(=)WS-F6K-DFC3B(=)WS-F6K-DFC3BXL(=)WS-F6K-DFC3C(=)WS-F6K- ...
- 每天进步一点点------Sobel算子(1)
void MySobel(IplImage* gray, IplImage* gradient) { /* Sobel template a00 a01 a02 a10 a11 a12 a20 a21 ...
- pwnable.kr-bof-Writeup
MarkdownPad Document *:first-child { margin-top: 0 !important; } body>*:last-child { margin-botto ...
- 题解 CF546B Soldier and Badges
CF546B Soldier and Badges 简单的贪心qwq 排个序,如果当前数与之前的数相重,已经用过,则加到一个之前没有用过的数 #include<cstdio> #inclu ...
- NTP服务安装及时间同步
1.安装ntp服务命令 yum install -y ntp 2.常用NTP服务器地址: ntp1.aliyun.com ntp2.aliyun.com ntp3.aliyun.com ntp4.al ...
- python的爬虫小入门
爬虫的相关操作 1.爬文本内容 # coding=gbk import requests ##声明相关库 import re response=requests.get('http://duanziw ...
- Python学习(四)—— 列表和元组的类中方法
列表 list:用中括号括起来,用“,”分割每个元素,列表中的元素可以是 数字.字符串.列表.布尔值......所有东西,可以说就是一个“集合” li = [1,3,5,'alex','age',[' ...
