简单说 通过CSS的滤镜 实现 火焰效果
说明
上次我们了解了一些css滤镜的基础知识,
简单说 CSS滤镜 filter属性
这次我们就来用css的滤镜实现一个 火焰的效果。
解释
要实现上面的火焰效果,我们先来了解一些必要的东西。
上次我们说过两个滤镜,blur 和 contrast。
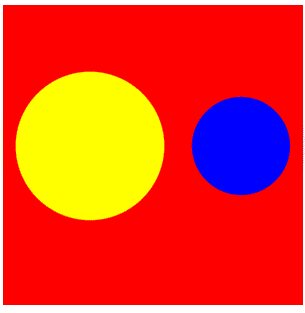
blur 是给图像设置高斯模糊,
contrast 是调整图像的对比度,
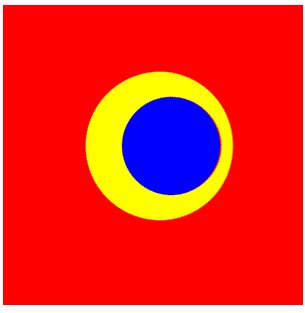
他们一起使用会产生融合的效果。
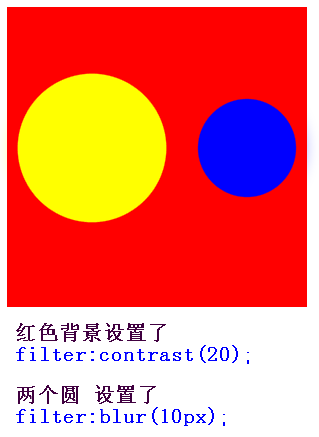
效果图
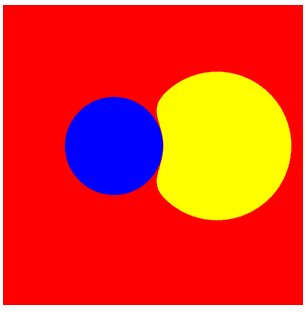
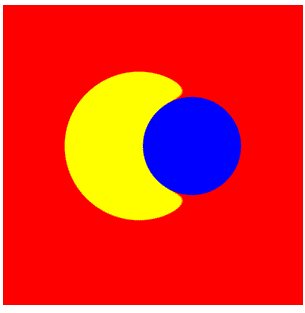
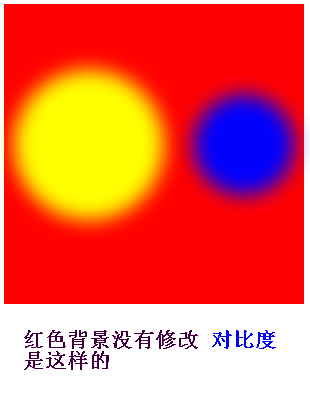
图中 红色背景 设置了 filter:contrast(20); 这点很重要,两个圆设置了 filter:blur(10px); 如果还不清楚,我们对比看看。
好的知道这些,我们开始实现火焰效果吧。
大致需要这 3 步:
1、先用边框画出三角形
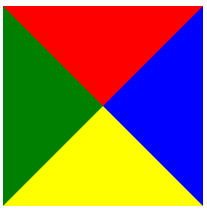
要知道,如果 width是0,height也是0,只用边框的话,边框是三角形的,我们看看 width 和 height 都是0的,但边框宽度是100px的元素的样子
上图,4边的边框颜色是不一样的,我们很清楚的看见了4个三角形,我们现在需要下面这样一个东西,相信大家知道怎么实现了。
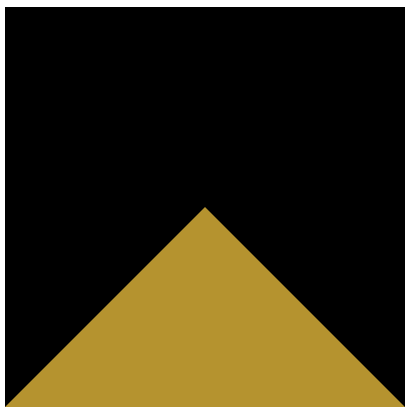
2、调整三角形的大小与颜色,实现类似火焰的样子
这一步很简单,我们只需要在上面已经实现的三角形上加这三行代码
border-radius: 45%;
transform: scaleX(.4);
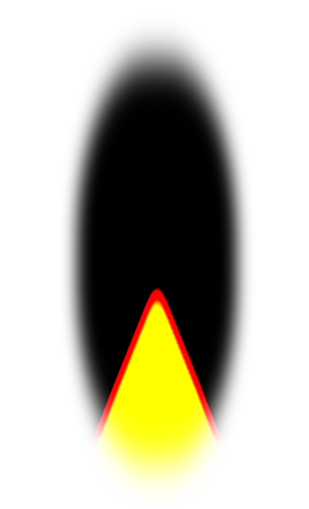
filter: blur(20px) contrast(30);效果图
3、让火焰动起来
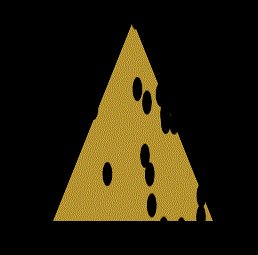
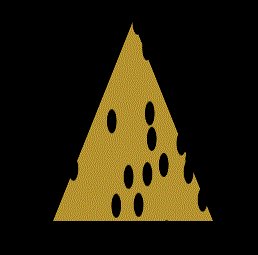
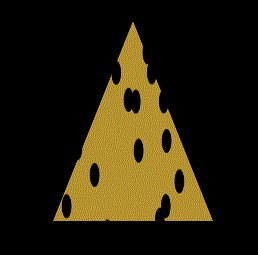
这一步算是比较麻烦的了,不过也很好理解,就是利用上面提到的融合效果,让许多小圆随机的穿过这个三角形就可以了,看看下面这张图,就能理解原理。
好的,理解这些看代码绝对很容易了。
完成代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
body {
background: #000;
}
.container {
position: relative;
width: 300px;
height: 300px;
margin: 0 auto;
background-color: #000;
}
.fire {
position: absolute;
bottom: 0;
left: 50%;
border-radius: 45%;
box-sizing: border-box;
border: 200px solid #000;
border-bottom: 200px solid #b5932f;
transform: translate(-50%, 0) scaleX(.4);
filter: blur(20px) contrast(30);
}
/* 小圆的样式 */
.dot {
position: absolute;
bottom: -110px;
left: 0;
width: 24px;
height: 24px;
background: #000;
border-radius: 50%;
}
@keyframes move {
100% {
transform: translateY(-350px);
}
}
</style>
</head>
<body>
<div class="container">
<div class="fire">
</div>
</div>
<script>
//创建一个元素,放所有的小圆
var circleBox = document.createElement('div');
//获取随机数 from 参数表示从哪个数开始 to参数表示到哪个数结束 from<= num <= to
function randomNum(from, to) {
from = Number(from);
to = Number(to);
var Range = to - from;
var num = from + Math.round(Math.random() * Range); //四舍五入
return num;
};
for (var i = 0; i < 40; i++) {
//创建小圆
var circle = document.createElement('div');
// 下面的4个变量 代表小圆随机位置 和 随机持续时间和延迟
var bottom = randomNum(-300, -250);
var left = randomNum(-200, 200);
var duration = randomNum(10, 30) / 10;
var delay = randomNum(0, 50) / 10;
//给生成的每个小圆 加上动画和位置属性
circle.style.cssText += `animation:move ${duration}s linear ${delay}s infinite;bottom:${bottom}px;left:${left}px;`;
circle.className += " dot";
//把每个小圆 都加入这个div
circleBox.appendChild(circle);
};
var fire = document.querySelector(".fire");
//把有40个随机小圆的 div 加入DOM树
fire.appendChild(circleBox);
</script>
</body>
</html>总结
这次,说的火焰效果就结束了,css的滤镜当然还能实现其他更有趣的效果,那就等大家自己去探索了。
简单说 通过CSS的滤镜 实现 火焰效果的更多相关文章
- PostCSS一种更优雅、更简单的书写CSS方式
Sass团队创建了Compass大大提升CSSer的工作效率,你无需考虑各种浏览器前缀兼,只需要按官方文档的书写方式去写,会得到加上浏览器前缀的代码,如下: .row { @include displ ...
- 纯手工打造漂亮的垂直时间轴,使用最简单的HTML+CSS+JQUERY完成100个版本更新记录的华丽转身!
前言 FineUI控件库发展至今已经有 5 个年头,目前论坛注册的QQ会员 5000 多人,捐赠用户 500 多人(捐赠用户转化率达到10%以上,在国内开源领域相信这是一个梦幻数字!也足以证明Fine ...
- [置顶] 纯手工打造漂亮的垂直时间轴,使用最简单的HTML+CSS+JQUERY完成100个版本更新记录的华丽转身!
前言 FineUI控件库发展至今已经有 5 个年头,目前论坛注册的QQ会员 5000 多人,捐赠用户 500 多人(捐赠用户转化率达到10%以上,在国内开源领域相信这是一个梦幻数字!也足以证明Fine ...
- 简单实用的CSS网页布局中文排版技巧
由于汉字的特殊性,在css网页布局中,中文排版有别于英文排版.排版是一个麻烦的问题,小编认为,作为一个优秀的网页设计师和网页制作人员,掌握一些简单的中文排版技巧是不可或缺的,所以今天特意总结了几个简单 ...
- 探究 CSS 混合模式\滤镜导致 CSS 3D 失效问题
今天在写一个小的 CSS Demo,一个关于 3d 球的旋转动画,关于 CSS 3D,少不了会使用下面这几个属性: { transform-style: preserve-3d; perspectiv ...
- 20190614笔记(颜色透明度,css,filter,滤镜,计算属性,json和formData转换)
今天忙里偷闲,把最近做的笔记做一下整理. 1.json和formData互相转换 适用场景:对接后台接口.后台接口写的因人而异,不同的人有不同的风格.比如,文件上传,原本就是formData格式,有人 ...
- 简单说 用CSS做一个魔方旋转的效果
说明 魔方大家应该是不会陌生的,这次我们来一起用CSS实现一个魔方旋转的特效,先来看看效果图! 解释 我们要做这样的效果,重点在于怎么把6张图片,摆放成魔方的样子,而把它们摆放成魔方的样子,重点在于用 ...
- 简单说 通过CSS实现 文字渐变色 的两种方式
说明 这次的重点就在于两个属性, background 属性 mask 属性 这两个属性分别是两种实现方式的关键. 解释 方式一 效果图 代码 <!DOCTYPE html> <ht ...
- 一个简单实用的css loading图标
摘要 在web开发中,为了提高用户体验,在加载数据的时候都会给一个loading的提示. Html <!DOCTYPE html> <html xmlns="http:// ...
随机推荐
- RDD(四)——transformation_key_value类型
这里所有算子均只适用于pairRDD.pairRDD的数据类型是(k,v)形式的键值对: PartitionBy(Partitioner) 对pairRDD进行分区操作,如果原有的partioner和 ...
- CCS|ANSI|中华人民共和国标准化法|国标|ISO|IEC|Ieeexplore|
国家的标准的有效期,标龄是5年.强制性标准是是指为保障人体的健康.人身.财产安全的标准和法律.行政法规定强制执行的标准,如药品标准.食品卫生标准. CCS:分类法简写图 国际标准,比如美国国家标准AN ...
- nginx.conf文件详解
https://www.jb51.net/article/103968.htm https://www.cnblogs.com/zhang-shijie/p/5428640.html https:// ...
- String截取字符串的指定字节长度
/** TODO:截取字符串的指定字节长度 * @Author wenjing * @Date 11:02 2019/5/15 * @Param [str, bengin, end] * @retur ...
- [LC] 108. Convert Sorted Array to Binary Search Tree
Given an array where elements are sorted in ascending order, convert it to a height balanced BST. Fo ...
- 方差分析||MSA/MSE|
应用统计学-方差分析 数值型数据使用线性回归来研究因素对因变量的影响.类别型数据使用方差分析来研究因素对因变量的影响.方差分析是使用方差比MSA/MSE来检验均值是否全相等,即相等是H0假设,而不全相 ...
- python学习笔记(9)函数(一)
定义一个函数 你可以定义一个由自己想要功能的函数,以下是简单的规则: 函数代码块以 def 关键词开头,后接函数标识符名称和圆括号 (). 任何传入参数和自变量必须放在圆括号中间,圆括号之间可以用于定 ...
- @echo off 批处理
一个批处理文件 @echo off ipconfig /all @pause -------------------------------- @echo off 是什么意思 就是说关闭回显@echo ...
- 一次面试留下的实际应用问题。关于HttpModule,IIS集成模式。
资料来自<IIS7开发与管理完全手册> 周五面试时有点紧张,没能静下心思考,当时隐约想到这个解决方案,但因面试环境和心态确未能明确的表述. 回家的地铁上已经找到解决办法. 要点:1基于IH ...
- python djangjo 文件上传
视图: request.GET 获取数据 request.POST 提交数据 request.FILES 获取文件用 checkbox 等多选的内容 request.POST.getlist ...