python Dom
Dom(Document) 称为:文档对象模型,是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
一、查找元素
1、直接查找
document.getElementById('il') 根据ID获取一个标签
document.getElementsByName('div') 根据name属性获取标签集合document.getElementsByClassName('c1') 根据class属性获取标签集合document.getElementsByTagName('') 根据标签名获取标签集合parentNode // 父节点
childNodes // 所有子节点firstChild // 第一个子节点lastChild // 最后一个子节点nextSibling // 下一个兄弟节点previousSibling // 上一个兄弟节点parentElement // 父节点标签元素children // 所有子标签firstElementChild // 第一个子标签元素lastElementChild // 最后一个子标签元素nextElementtSibling // 下一个兄弟标签元素previousElementSibling // 上一个兄弟标签元素二、操作
innerText 文本 例如:document.getElementById('il').innerText 输出标签中的内容。
outerTextinnerHTML HTML内容innerHTML value 值className // 获取所有类名
classList.remove(cls) // 删除指定类
classList.add(cls) // 添加类
tag=document.getElementById('il')
tag.classname='c1' #输出html结构图
tag.classlist #输出列表
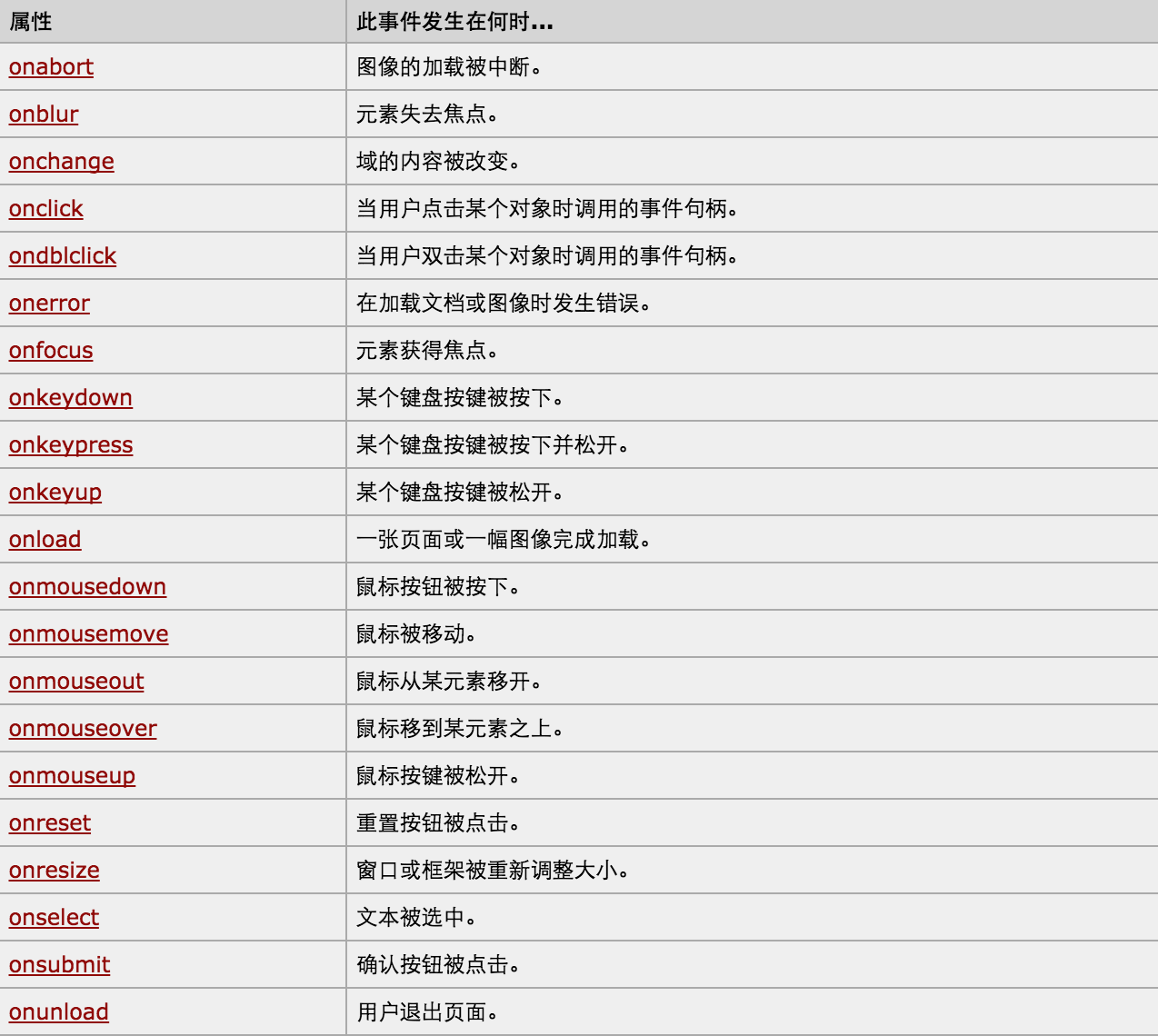
事件操作:
弹窗实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
.hide{
display: none;
}
.c1{
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
background-color: black;
opacity: 0.6;
z-index: 9;
}
.c2{
width: 500px;
height: 400px;
background-color: white;
position: fixed;
left: 50%;
top: 50%;
margin-left: -250px;
margin-top: -200px;
z-index: 10;
}
</style>
</head>
<body style='margin:0;'>
<div>
<input type="button" value="点我" onclick='ShowModel();'></input>
</div>
<!--遮罩开始-->
<div class='c1 hide' id='i1'></div>
<!-- 遮罩结束 --> <div class='c2 hide ' id="i2"> <input type="button" value="取消" onclick='HideModel();'></input> </div> <script >
function ShowModel(){
document.getElementById('i1').classList.remove('hide');
document.getElementById('i2').classList.remove('hide');
}
function HideModel(){
document.getElementById('i1').classList.add('hide');
document.getElementById('i2').classList.add('hide');
} </script>
</body>
</html>
样式操作:
className
classList : classList.add/classList.remove
obj.style.fontSize='11px';
obj.style.backgroundColor='red';
obj.style.color='red';
属性操作:
obj.setAttributr('','');
obj.removeAttribute();
创建标签的两中方式:字符串方式和对象方式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<input type='button' onclick='A1();' value='+'/>
<input type='button' onclick='A2();' value='+'/>
<div id='i1'>
<p><input type='text'/></p>
</div>
<script>
function A1(){ var tag='<p><input type="text"/></p>';
document.getElementById('i1').insertAdjacentHTML('beforeEnd',tag);
}
function A2(){ var tag=document.createElement('input');
tag.setAttribute('type','text');
tag.style.fontSize='11px';
tag.style.color='red';
var p=document.createElement('p');
p.appendChild(tag);
document.getElementById('i1').appendChild(p);
}
</script>
</body>
</html>
提交表单
任何标签都可以通过document 提交表单

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head> <body>
<table border='1'; width='300px'>
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td>1</td><td>2</td><td>3</td></tr>
</table>
<script>
var MT=document.getElementsByTagName('tr');
var len=MT.length
for(var i=0;i<len;i++){
MT[i].onmouseover=function(){
this.style.backgroundColor='red';
}
MT[i].onmouseout=function(){
this.style.backgroundColor='';
}
}
</script>
</body>
</html>
绑定事件的两种方式:
a.直接标签绑定 onclick='xx()' onfocus
b.先获取dom对象 然后进行绑定
this,当前触发事件的标签
a. 第一绑定方式
<input type='button' onclick='A1();' value='+'/>
function Clickon(self){
//self 当前点击的标签
}
b.第二种绑定方式
<input id=‘i1’ type='button'>
document.getElementById('i1').onclick=function(){
//this 代指当前点击的标签
}
1.冒泡
2.词法分析
function t1(age){
console.log(age); //function age()
var age=27;
console.log(age);//27
function age(){}
console.log(age);//27
}
t1(3)
分析过程,还没正式执行:
active object ====>AO
1.形式参数
2.局部变量
3.函数声明表达式
1.形式参数
AO.age=undefined
AO.age=3;
2.局部变量
AO.age=undefined
3.函数声明表达式
AO.age=function()
python Dom的更多相关文章
- python DOM解析XML
#conding:utf-8 # -*- coding:utf-8 -*- __author__ = 'hdfs' """ XML 解析 :DOM解析珍整个文档作为一个可 ...
- python dom操作
1.DOM介绍 (1)什么是DOM DOM:文档对象模型.DOM 为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构.目的其实就是为了能让js操作html元素而制定的一个规范. DOM就是由节 ...
- python: DOM 小实例
一.全选 全部取消 反选 全选:选择指定的所有项目. 全部取消: 取消所有选定的项目. 反选: 选择未选定的,之前已选定的则取消. <!DOCTYPE html> <html la ...
- xml.dom——文档对象模型API
文档对象模型,或者“DOM”,是一个跨语言API的World Wide Web Consortium(W3C)来访问和修改XML文档.DOM的实现提供了一个XML文档树结构,或允许客户机代码从头开始建 ...
- UI——DOM
原文链接:Introduction to the DOM Introduction The Document Object Model, usually referred to as the DOM, ...
- python2.7入门---XML解析
首先我们先来考虑,什么是XML?XML 指可扩展标记语言(eXtensible Markup Language).XML 被设计用来传输和存储数据.XML是一套定义语义标记的规则,这些标记将文 ...
- Python之Web前端Dom, jQuery
Python之Web前端: Dom jQuery ###Dom 一. 什么是Dom? 文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口.它 ...
- Python开发【前端】:DOM
DOM(文档对象模型(Document Object Model)) 文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口.在网页 ...
- Python自动化 【第十五篇】:CSS、JavaScript 和 Dom介绍
本节内容 CSS javascript dom CSS position标签 fixed: 固定在页面的某个位置 relative + absolute: 相对定位 opacity:0.5 设置透明度 ...
随机推荐
- inception对应参数
- MyBatis从入门到精通(第5章):5.4 Example 介绍
jdk1.8.MyBatis3.4.6.MySQL数据库5.6.45.Eclipse Version: 2019-12 M2 (4.14.0) MyBatis从入门到精通(第5章):MyBatis代码 ...
- 年近30的Java程序员为了达到月入三万的目标,都做了哪些准备?
1.我觉得像我这般年纪的(29岁),有相对扎实技术功底的(就不自谦了),对赚钱有着强烈欲望的程序员,应该定一个切实的小目标——五年内月入三万! 之所以要定这个目标,最主要的原因是老婆的批评刺痛了我—— ...
- 关系数据库和NOSQL比较
关系数据库 NOSQL 功能: NOSQL 功能简单 基本只支持主键查询,有的NOSQL支持非主键查询(不过非主键查询时,其性能也很慢),很少有N ...
- MySQL笔记(一)
MySQL是目前最流行的关系型数据库管理系统之一,它是由MySQL AB公司开发.发布并支持.MySQL是一个跨平台的开源关系型数据库管理系统,被广泛地应用在internet上的中小型网站开发中.相比 ...
- 903A. Hungry Student Problem#饥饿的学生(暴力&双层枚举)
题目出处:http://codeforces.com/problemset/problem/903/A 题目大意就是:一个数能否用正整数个另外两个数合成 #include<iostream> ...
- 6.Redis集群
redis-cluster[集群]架构图 redis-cluster投票:容错 搭建Ruby环境 集群的搭建过程 连接集群 查看集群的命令 1.1 redis-cluster[集群]架构图 架构细节: ...
- 为什么wget只下载某些网站的index.html? wget --random-wait -r -p -e robots=off -U mozilla http://www.example.com wget 下载整个网站,或者特定目录
wget -c -r -np -k -L -p http://blog.hesheyou.me -c, –continue 接着下载没下载完的文件 -r, –recursive 递归下载 -np, – ...
- day17-反射
#反射最常用的两个方法:hasattr getattr # 1. 反射对象属性,反射对象方法: class Goods: def __init__(self,name): self.name = na ...
- Java常用基本类库总结2
1.File类的重要方法(Java中文件.文件夹都用File类表示) 构造函数: public File(String pathname);//根据指定的路径创建File对象. public File ...
