支付宝小程序云开发(Serverless)
支付宝小程序云开发(Serverless)
博客说明
文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢!
一、在支付宝账号里面开通小程序云服务
这是地址https://www.aliyun.com/product/miniappdev

创建的话首先需要授权

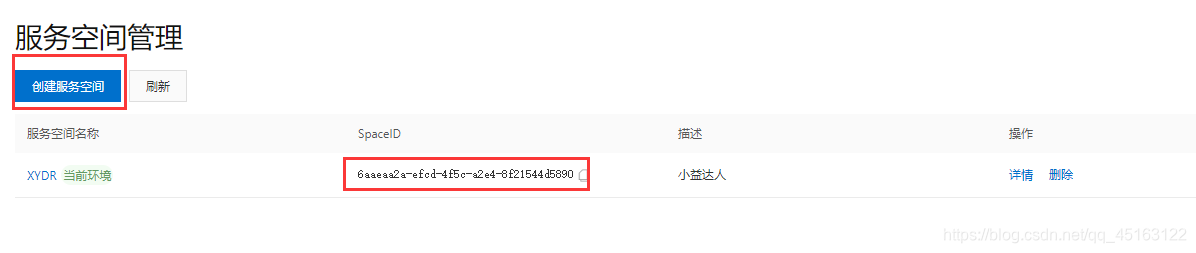
二、创建小程云服务空间
在前面认证好了之后,进入到我们的小程序云的服务管理平台,点击创建服务空间

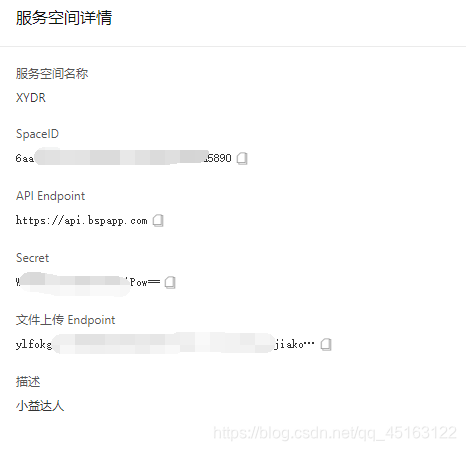
点击详情

以上的几个是我们重要的一些参数
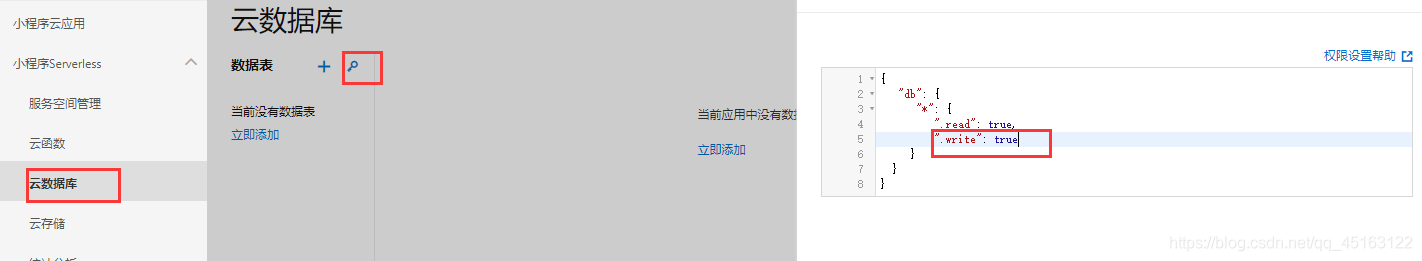
修改数据库权限

按照上面图片的方式配置好数据库的权限
三、创建支付宝小程序
如何创建支付宝小程序,在我前面的博客里面有https://blog.csdn.net/qq_45163122/article/details/104148446
配置服务器域名白名单
单击服务器域名白名单区域的添加,然后输入步骤一创建的服务空间的文件上传endpoint,endpoint这个在我们之前是获取过的。

在我们的小程序管理平台,在我们的小程序里面配置好,注意几个平台不要搞混淆了

四、添加支付宝小程序
在小程序云配置里面,打开设置,选择添加密钥

然后将对应的参数填写好

五、调试小程序
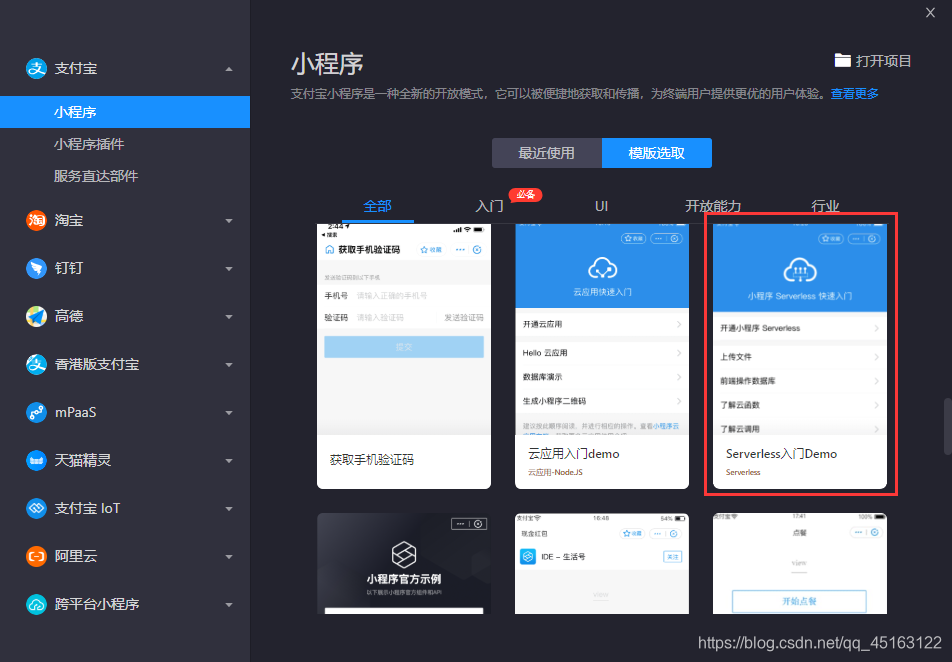
打开支付宝开发者工具,选择模板添加

打开之后可能需要登录,和认证,这个按照步骤走一遍,回到小程序里面刷新,注意需要在本机上安装node.js,用来安装依赖和扩展
可以点击以下图标看到关联额状态

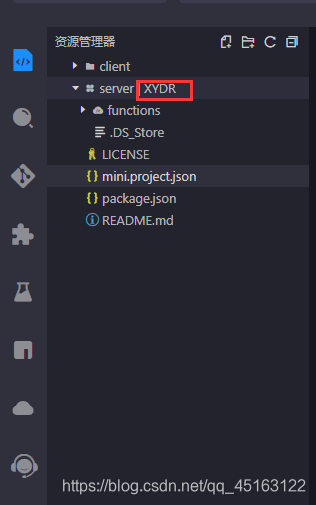
打开文件目录,在server后面没有出现未关联说明已经部署成功

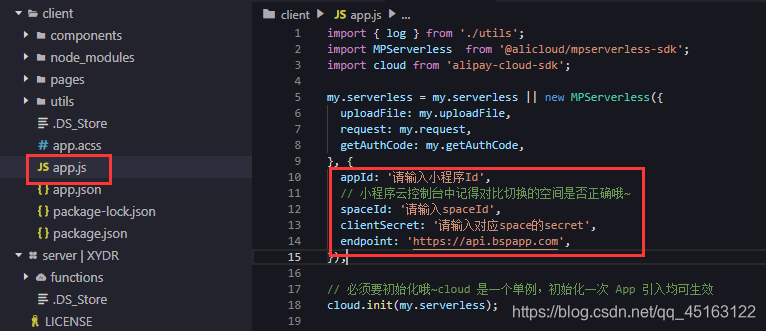
最后一步,配置app.js,首先在里面配置好我们之前获取的一些参数

这样就搭建好了开发支付宝云小程序的环境啦
感谢
vue-infinite-scroll
万能的互联网
以及勤劳的自己
支付宝小程序云开发(Serverless)的更多相关文章
- 支付宝小程序云开发serverless----获取用户的user_id
支付宝小程序云开发serverless----获取用户的user_id 博客说明 文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢! 开通云调 ...
- 微信小程序云开发如何上手
简要介绍 微信小程序云开发,是基于 Serverless 的一站式后端云服务,涵盖函数.数据库.存储.CDN等服务,免后端运维.基于云开发可以免鉴权调用微信所有开放能力. 前提准备 微信开发者工具 创 ...
- 用小程序·云开发两天搭建mini论坛丨实战
笔者最近涉猎了小程序相关的知识,于是利用周末时间开发了一款类似于同事的小程序,深度体验了小程序云开发模式提供的云函数.数据库.存储三大能力.关于云开发,可参考文档:小程序·云开发. 个人感觉云开发带来 ...
- 小程序·云开发的HTTP API调用丨实战
小程序云开发之httpApi调用. 小程序云开发之httpApi调用(返回"47001处理") 技术栈 采用 nodejs + express 搭建web服务器,采用 axios ...
- 微信小程序云开发-从0打造云音乐全栈小程序
第1章 首门小程序“云开发”课程,你值得学习本章主要介绍什么是小程序云开发以及学习云开发的重要性,并介绍项目的整体架构,真机演示项目功能,详细介绍整体课程安排.课程适用人群以及需要掌握的前置知识.通过 ...
- 前端微信小程序云开发基础讲解
什么是云开发 云开发与传统模式的对比 云开发能力介绍云开发对小程序开发的变革 云开发是微信团队联合腾讯云提供的原生serverless云服务,致力于帮助更多的开发者快速实现小程序业务的开发,快速迭代. ...
- 【微信小程序云开发】从陌生到熟悉
前言 微信小程序在9月10号正式上线了云开发的功能,弱化后端和运维概念,以前开发一个小程序需要申请一个小程序,准备一个https的域名,开发需要一个前端一个服务端,有了云开发只有申请一个小程序,一个前 ...
- 微信小程序云开发更换云开发环境
小程序云开发环境初始化默认是第一个环境,但是我们可以指定环境id //app.js App({ onLaunch: function () { if (!wx.cloud) { console.err ...
- 技本功丨收藏!斜杠青年与你共探微信小程序云开发(下篇)
2019年2月26日,人们为了一个杯子疯了一天. 星巴克猫爪杯,一场已经与猫无关了的“圣杯战争“.网上的倒卖价格,已炒至近千元! 求而不得,舍而不能,得而不惜.这是人最大的悲哀... 所以,请珍惜以下 ...
随机推荐
- L12 Transformer
Transformer 在之前的章节中,我们已经介绍了主流的神经网络架构如卷积神经网络(CNNs)和循环神经网络(RNNs).让我们进行一些回顾: CNNs 易于并行化,却不适合捕捉变长序列内的依赖关 ...
- V - Largest Rectangle in a Histogram HDU - 1506
两种思路: 1 单调栈:维护一个单调非递减栈,当栈为空或者当前元素大于等于栈顶元素时就入栈,当前元素小于栈顶元素时就出栈,出栈的同时计算当前值,当前值所包含的区间范围为从当前栈顶元素到当前元素i的距离 ...
- Go gRPC进阶-proto数据验证(九)
前言 上篇介绍了go-grpc-middleware的grpc_zap.grpc_auth和grpc_recovery使用,本篇将介绍grpc_validator,它可以对gRPC数据的输入和输出进行 ...
- django-admin和manage.py用法
官网文档地址:django-admin和manage.py 金句: 所有的天赋,都来自于你对你喜欢的某种事物的模仿与学习,否则你就不会有这种天赋. 开篇话: 我们在Django开发过程中,命令行执行最 ...
- MVC-路由扩展-限制浏览器
根据路由原理,MVC每次都会走获取路由上下文数据. 自定义Route 调用,以及完善其他代码 运行结果,当在谷浏览器执行时:
- pytorch实现手动线性回归
import torch import matplotlib.pyplot as plt learning_rate = 0.1 #准备数据 #y = 3x +0.8 x = torch.randn( ...
- Websec level 30
前言 昨天在易霖博搞的网络安全与执法竞赛看到的一道web题,实际上就是用两个原题凑起来的.. 不过后面的一关没见过这里简单记录一下 第一关 打开是个登录界面,和BJDCTF的简单注入一模一样,连密码都 ...
- [WPF] 考古Expression Web:微软当年最漂亮的WPF软件
1. 什么是Expression Web Expression Studio是微软在2007年推出的一套针对设计师的套件,其中包含专业的设计工具和新技术,可以弹性且自由地将设计方案转为实际--无论设计 ...
- 基于 HTML5 WebGL 的污水处理厂泵站自控系统
前言 一道残阳铺水中,半江瑟瑟半江红.随着城市建设的迅速发展,每年都有大量新建管网水管通水运行.城市中有大量的排水设备,形成相应的城市排水系统,排水系统由检查井.排水泵站.污水处理厂.雨水口.排放口等 ...
- 从零开始装CentOS以及配置Redis,前端都可以!!!
##### 从零开始装CentOS以及配置Redis 1.新建虚拟机 --- 