bootstrap栅格系统的使用
bootstrap栅格系统的使用
bootstrap栅格系统的使用,主要分为四种方式
1.列组合 col-md-*
2.列偏移 col-md-offset-*
3.列嵌套 大列组合包含着小组合
4.列排序 col-md-pull-* ,col-md-push-*
使用栅格系统时我们要先理解什么是栅格系统

bootstrap把一行(row)分为12列,我们一般,每列不是固定的宽度,而是按百分比来设置。总共分为上图四种屏幕,我们以中等屏幕(也就是浏览器宽度大于992px宽度时)为例, col-md-1 宽度相当于 8.333%,以此类推,col-md-12就是100%的宽度(但是我们不是说,一定要一行要占满12列的)。
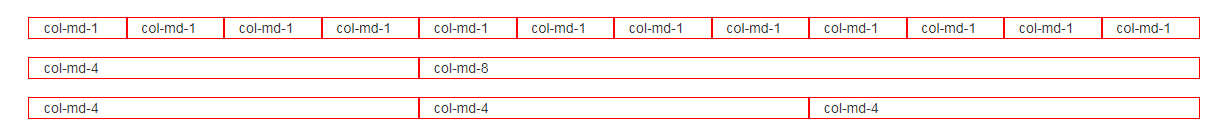
1.列组合 col-md-* 也是我们最常用的方法,在写列和行时,必须在 class="container" 的div里,其中 class="row",代表一行。下图一共有三行,其中第一行中每个div都是 class="col-md-1" 一共有12个,加起来列数为12,符合我们12列要求,他们宽度都是(1/12)8.333%。第二行第一个div占4列,第二个占8列,加起来正好12列,符合我们12列要求,第一个宽度占4/12第二个div占8/12。第三行的三个div都是占4列,宽度都为4/12。具体看效果图
<div class="container">
<div class="row"> <div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
</div>
<br/>
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-8">col-md-8</div>
</div>
<br/>
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
</div>
</div>

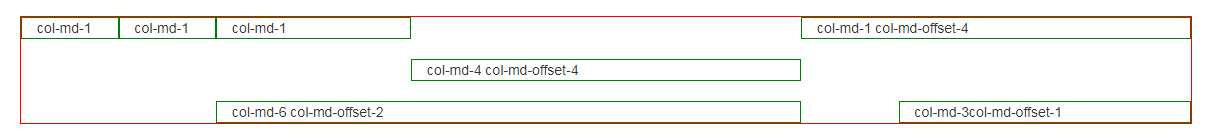
2.列偏移 col-md-offset-* 就是利用1/12的margin-left(相当于margin-left: 8.333%)而已,有多少个offset,就有多少个margin-left。下列例子的第一行,一共4个div,其中最后的div col-md-4 col-md-offset-4(相当于margin-left: 33.333%),位移了4列,本身占了4列,最后也是刚好一行占满了12列。第二行,只有一个div 位移了4列,本身占了4列,只占用了8列,刚才说过了,一行不一定要占满12列。第三行第一个div位移了2列,本身占了6列,第二个div位移了1列,本身占了2列,刚好占满12列。具体对应看效果图
<div class="container">
<div class="row">
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-2">col-md-1</div>
<div class="col-md-4 col-md-offset-4">col-md-1 col-md-offset-4</div>
</div>
<br/> <div class="row">
<div class="col-md-4 col-md-offset-4">col-md-4 col-md-offset-4</div>
</div>
<br/> <div class="row">
<div class="col-md-6 col-md-offset-2">col-md-6 col-md-offset-2</div>
<div class="col-md-3 col-md-offset-1">col-md-3col-md-offset-1</div>
</div> </div>

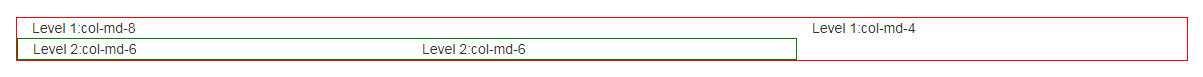
3.列嵌套 大列组合包含着小组合 其中大列占8/12(里面又含有2个相同小列,分别占8/12列 的6/12),另一个大列占4/12。这种大的div包含着小div是比较好理解的。
<div class="container">
<div class="row">
<div class="col-md-8">
Level 1:col-md-8
<div class="row">
<div class="col-md-6">Level 2:col-md-6</div>
<div class="col-md-6">Level 2:col-md-6</div>
</div>
</div> <div class="col-md-4">Level 1:col-md-4</div>
</div>
</div>

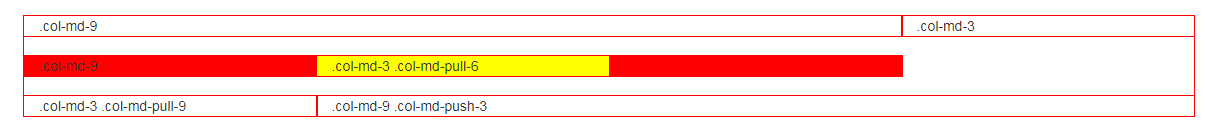
4.列排序 col-md-pull-* ,col-md-push-* col-md-pull 向左偏移 col-md-push 向右偏移。第一行是正常列数左右文档流2个div分别占9/12和3/12。第二行的第一个div占9/12,第二个div占3/12,但是加了 col-md-pull-6 此时div不在原来的位置了,div向左位移了6列,相当于定位到红色div上方。第三行,第一个div col-md-push-3 向右位移了3列,第二个div向左位移了9列,刚好位置进行了调换。
向右
<div class="container">
<div class="row">
<div class="col-md-9 ">.col-md-9</div>
<div class="col-md-3 ">.col-md-3</div>
</div>
<br/>
<div class="row">
<div class="col-md-9" style="background: red;">.col-md-9</div>
<div class="col-md-3 col-md-pull-6" style="background: yellow;">.col-md-3 .col-md-pull-6</div>
</div>
<br/>
<div class="row">
<div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div>
<div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div>
</div>
</div>

以上就是对bootstrap栅格系统的使用的一系列方法,最好就是自己写一下,修改一下参数,看一下效果,这样才会理解的更深刻。记得调用bootstarp.css文件就是了,复制一下我的代码看一下效果。
bootstrap栅格系统的使用的更多相关文章
- Bootstrap栅格系统详解,响应式布局
Bootstrap栅格系统详解 栅格系统介绍 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列. 栅格系统用于通 ...
- Bootstrap 栅格系统(转载)
源地址:http://www.cnblogs.com/linjiqin/p/3559800.html Bootstrap 栅格系统 目录1.简介2.栅格选项3.列偏移4.嵌套列5.列排序 1.简介Bo ...
- Bootstrap栅格系统(布局)
栅格系统(布局) Bootstrap内置了一套响应式.移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列. 我在这里是把Bootstrap中的栅格系 ...
- 初学bootstrap ---栅格系统
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 巧用 BootStrap --- 栅格系统(布局)轻松搞定网页响应式布局!
摘要:Bootstrap 为我们提供了一套响应式.移动设备优先的流式栅格系统,合理的使用栅格系统将会使得网站页面布局变得更加简单,在设置了媒体查询之后,响应式网站也无需再单独写了.接下来我以Boots ...
- 入门——Bootstrap栅格系统
作为刚接触到Bootstrap框架的新手一枚,刚开始对Bootstrap中的栅格系统一脸懵逼,后来经过反复的上网查找资料以及自己一直在练习,总算对栅格系统了解个差不多,所以我将我所了解的当成是日记写下 ...
- Bootstrap栅格系统基本使用
1.什么是栅格系统: 在Bootstrap中,它提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列.栅格系统用于通过一系列的行(row ...
- Bootstrap 栅格系统初识
以下理论内容copy自bootstrap中文网(一个不错的bootstrap学习网站). 栅格系统 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport) ...
- 第二百三十五节,Bootstrap栅格系统
Bootstrap栅格系统 学习要点: 1.移动设备优先 2.布局容器 3.栅格系统 本节课我们主要学习一下 Bootstrap 的栅格系统,提供了一套响应式.移动设备优先的流 式栅格系统. 一.移动 ...
- Bootstrap 栅格系统 理解与总结
Bootstrap 栅格系统 学习总结 Bootstrap框架是如今最流行的前端框架之一,Bootstrap功能强大,简单易学,很符合实际应用场景. 只是Bootstrap的内容较多,新手往往不能很快 ...
随机推荐
- 树状数组模板--Color the ball
Color the ball HDU - 1556 N个气球排成一排,从左到右依次编号为1,2,3....N.每次给定2个整数a b(a <= b),lele便为骑上他的“小飞鸽"牌电 ...
- tf.nn.relu 激活函数
tf.nn.relu(features, name = None) 计算校正线性:max(features, 0) 参数: features:一个Tensor.必须是下列类型之一:float32,fl ...
- Linux/UNIX 下 “command not found” 原因分析及解决
在使用 Linux/UNIX 时,会经常遇到 "command not found" 的错误,就如提示的信息,Linux /UNIX 没有找到该命令.原因无外乎你命令拼写错误或 L ...
- work of 1/4/2016
part 组员 今日工作 工作耗时/h 明日计划 工作耗时/h UI 冯晓云 修改UI增强显示鲁棒 6 完成UI页面切换部分 ...
- Key Set HDU - 5363
这个题目套公式 2^(n-1)-1,再来个快速幂基本上就可以AC了 写这个题目的: 公式容易推到错: 容易写成 2^n-1/2...这样写出来结果也不错 但是一直哇 AC: #include< ...
- 14. 最长公共前缀----LeetCode
编写一个函数来查找字符串数组中的最长公共前缀. 如果不存在公共前缀,返回空字符串 "". 示例 1: 输入: ["flower","flow" ...
- Java数组模拟环形队列
2.环形队列 (上一篇队列:https://www.cnblogs.com/yxm2020/p/12676323.html) 百度百科 1.假溢出 系统作为队列用的存储区还没有满,但队列却发生了溢 ...
- testlink数据表分析
创建一个项目test node_types: 节点类型,这是一个固定的表 rights: 权限表,用户的操作权限 role_rights: 角色和权限关系表 roles: 角色表 testprojec ...
- 关于如何在Linux上使用Nugix反向代理部署net core3.1项目
本文意在教大家如何在Linux上部署net core web项目,本人通过实践已经成功可以通过外网访问我部署在阿里云服务器上的站点. 一:需要用到的东西如下: 1:一个基于net core框架下的we ...
- 算法笔记刷题2(codeup 1928)
又磕了一晚上,多点测试真的很烦 ,完全不知道错哪里,后来发现是我变量名命名不规范导致自己晕了填错了,其实思路还是对的 我觉得书上的做法也还行,但我不太喜欢用二维数组,所以拿以前写的算天数的程序改装了一 ...
