gitlab实现webhook触发jenkins 自动,构建,测试,push webhook构子 总结
最新一直在学习 工作 + 学习 去掉 90% 所以blog 一直没更 真是很不好! exsi ceph gitlab jenkins harbor k8s docker-compose apollo springboot dubbo 太多太多 。。。整合
主题:
如何设置GitLab以及Jenkins,实现每次GitLab上有提交事件的时候,都能触发Jenkins执行相应的操作,总结一下 主要分为以下几个步骤:
1、新建GitLab测试用例
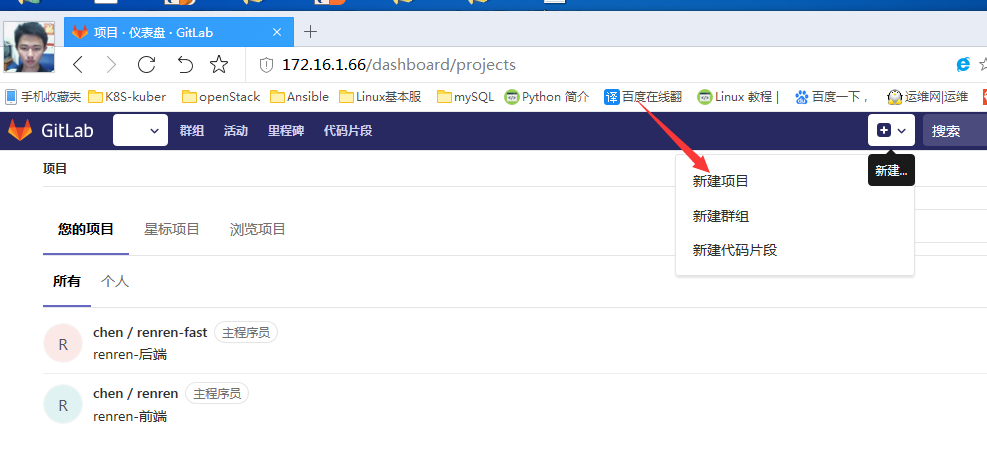
进入个人GitLab账号,在右上角的加号中,选出GitLab 的 New Project,可以新建个人的GitLab工程:

其余都走默认的设置,填写好project的名字,可以创建一个新的project,如图:

2、设置Jenkins
2.1 首先安装 GitLab plugin
在“系统管理”->“插件管理”,查看已安装插件,输入 GitLab, 看看是否已经安装,如果没有,则 查看 可选插件,搜索 GitLab,安装后重启即可。
2.2 新建一个测试工程
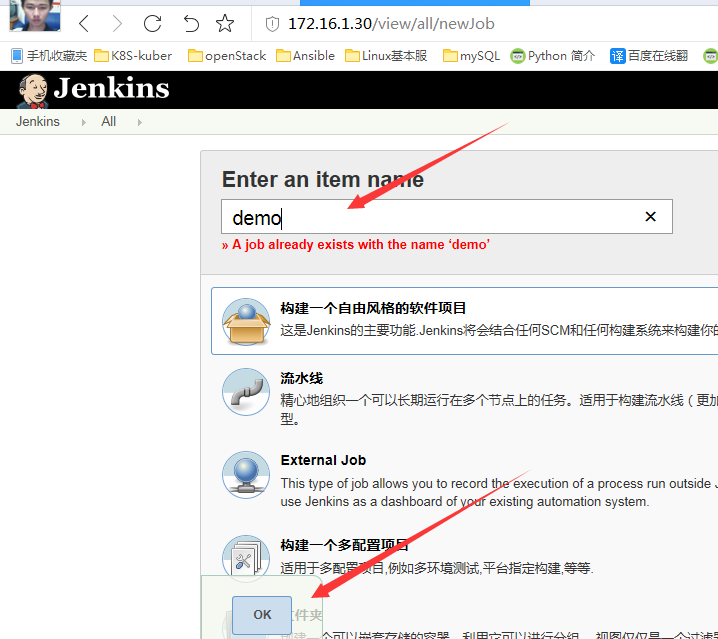
新建一个job,如图:

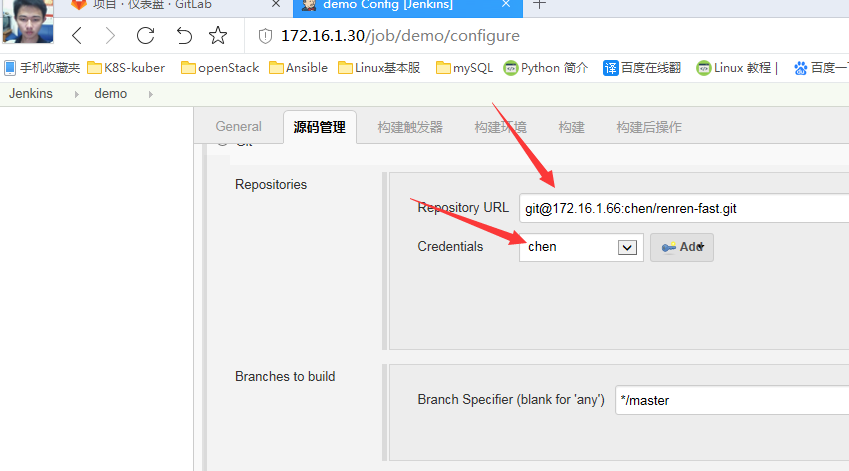
源码管理选择Git, 输入刚刚新建的GitLab的 URL以及个人的API_TOKEN:

目前只有master分支,后续可以根据不同分支对应设置不同的url,监听不同分支的情况。
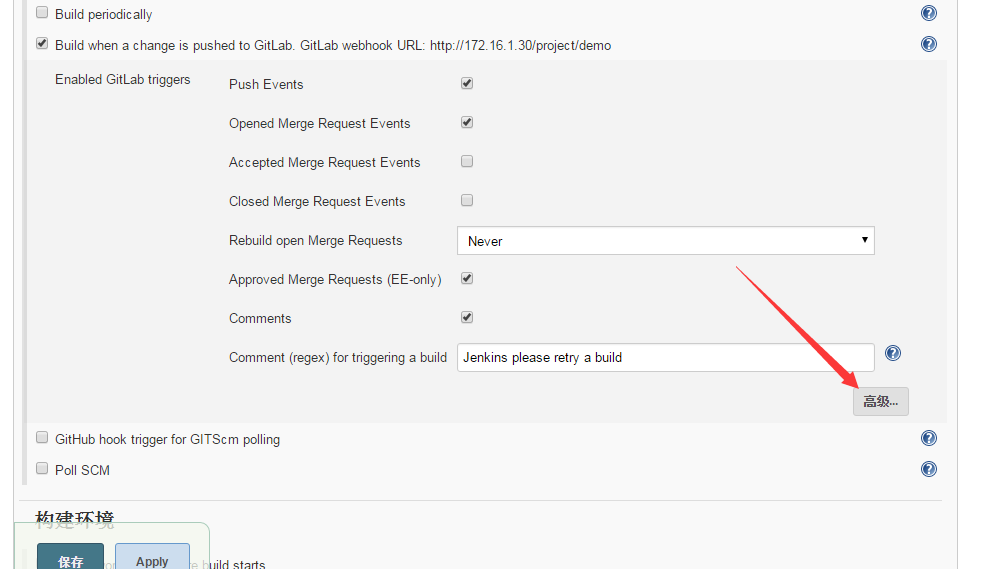
在构建触发器选项中,勾选 Build when a change is pushed to GitLab ,该选项最后的URL就是这个工程的URL路径,注意如果是本机,则会显示localhost, 可以将localhost改为个人的ip。
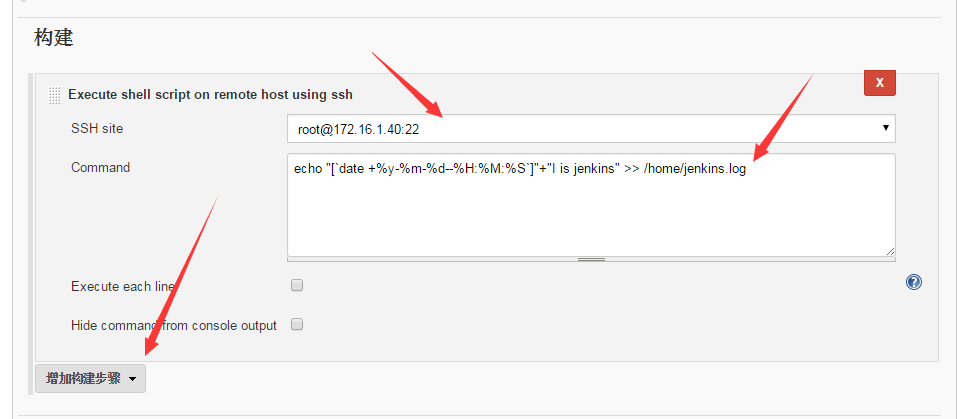
注意这个url, 下一步会用到这个url。可以在工程中设置构建后的操作后登到另一台 centos 执行 执行一句shell脚本:
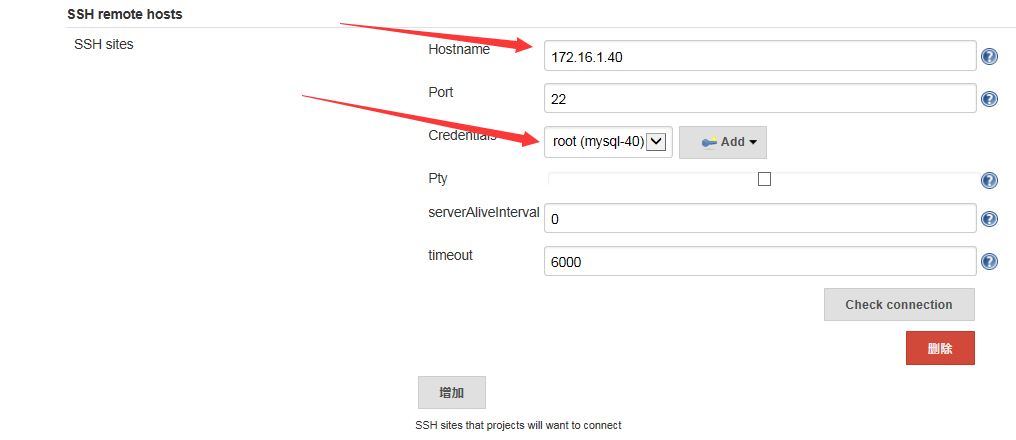
需要先添加密钥 凭据 在添加 host主机
主界面 >> 系统管理 >>> 系统设置 >> SSH remote hosts

返加主界面 >>> 点击: demo(project) >> 配置

3. 设置GitLab的webhook
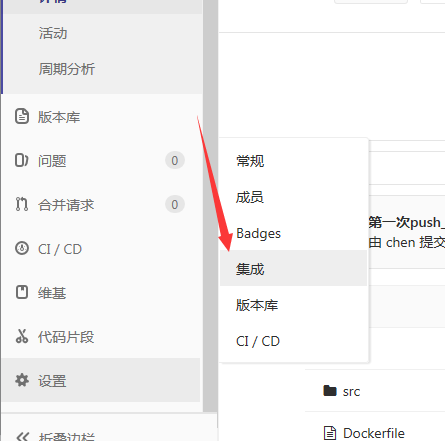
GitLab版本在不断变换,该版本的GitLab,如图可以找到WebHook的设置入口:

填入的url就是刚刚测试, 勾选push Event,这样就是每次有push操作的时候,就会触发webhook,执行填入的url中的操作:

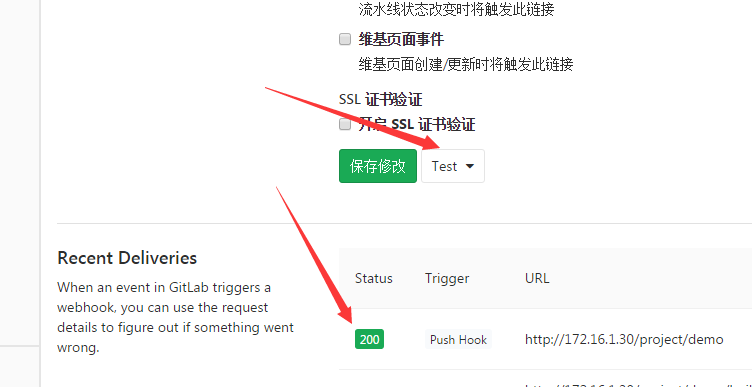
点击保存,然后点击Test,可以测试是否可以执行,一般会报这些错误:
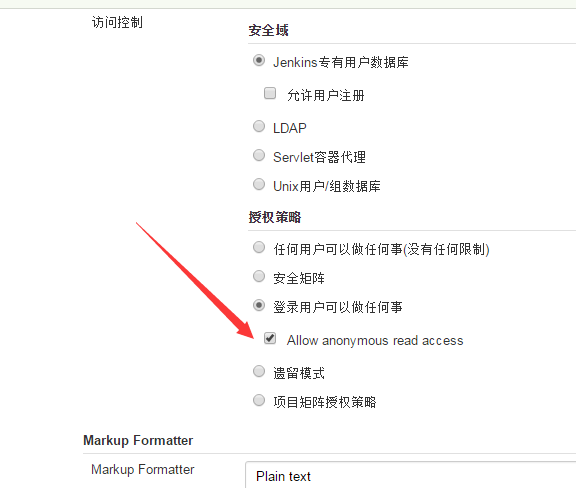
3.1 anonymous build

不支持匿名build, 这是回到jenkins中,在 系统管理 -> 全局安全管理中, 勾选 匿名用户具有可读权限 如图:

然后点击应用和保存, 回到GitLab,继续测试. 如果继续抱该错,则进入刚刚构建的工程,点击 构建触发器中选中的Build When a change is pushed右下角的高级选项,有一个Secret token,点击 Generate,会生成一个安全代码:
 \
\

复制到webhook中的url下面:

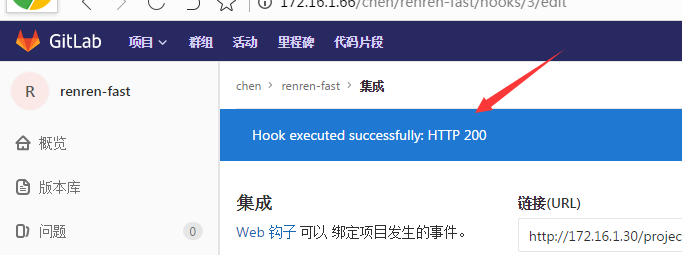
然后保存,再测试,就可以通过,这时候会触发jenkins执行一次操作:


看看控制台输出:

3.2 valid crumb
如果报该错,则在安全设置中,不勾选 CSRF, 如图:

测试通过,后续可以在此基础上拓展, 监听不同GitLab,同一个GitLab的不同分支的push操作,来分别触发jenkins端执行对应的操作。
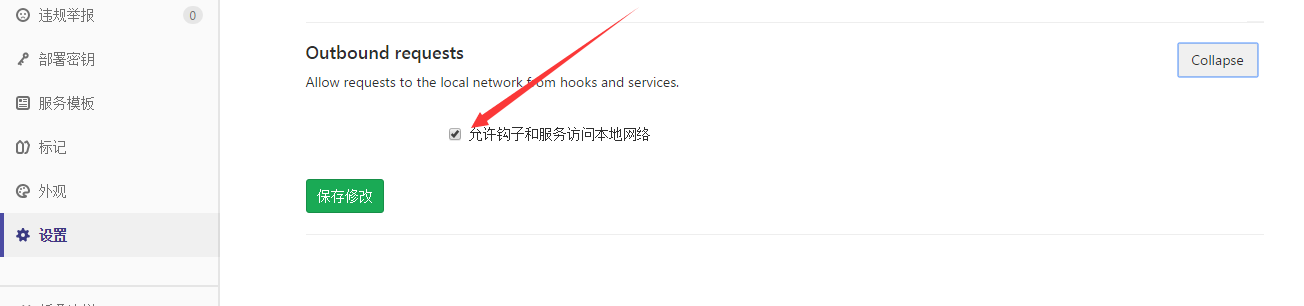
4. gitlab 用管理用户(root)登陆 修改如下: 允许gitlab 本地局域网访问


gitlab实现webhook触发jenkins 自动,构建,测试,push webhook构子 总结的更多相关文章
- 通过gitlab的webhook触发Jenkins自动构建设置
1.Jenkins job中勾选Build when a change is pushed to GitLab 2.Gitlab project 页面setting选择Integrations,配置w ...
- Gitlab源码库里代码提交后,如何触发jenkins自动构建?
版本库里代码提交后,如何触发jenkins自动构建?这是一个面试题,感觉自己回答的并不好,因为并没有用过这个功能,之前公司实际项目用的是svn版本管理,一般都用立刻构建,和定时任务构建(不管代码是否有 ...
- 实战:向GitHub提交代码时触发Jenkins自动构建
当我们提交代码到GitHub后,可以在Jenkins上执行构建,但是每次都要动手去执行略显麻烦,今天我们就来实战Jenkins的自动构建功能,每次提交代码到GitHub后,Jenkins会进行自动构建 ...
- 六、配置github的pull request触发jenkins自动构建
之前的配置,都是向master分支push操作触发jenkins进行构建,但是在一般的正常工作中,不会允许程序员直接向主分支推送代码:正常都是fork一个本地的分支,在本地分支调试完后,向主干分支提交 ...
- 配置github的pull request触发jenkins自动构建
参照: https://www.cnblogs.com/zanjiahaoge666/p/6402738.html 之前的配置,都是向master分支push操作触发jenkins进行构建,但是在一般 ...
- SVN怎么触发Jenkins自动构建
通常,有几种方式可以在SVN仓库发生改变时触发Jenkins进行构建.第一种是,Jenkins主动轮询SVN仓库:第二种是,在SVN客户端(如TortoiseSVN)创建客户端hooks来触发构建:第 ...
- Gitlab使用Webhook实现Push代码后的jenkins自动构建
本文出自https://www.cnblogs.com/kevingrace/p/6479813.html 怕以后找不到,所以先写到自己博客中 Gitlab利用Webhook实现Push代码后的jen ...
- 如何创建一个项目,让gitlab自动触发jenkins进行构建
前进是:你已经配置好jenkins+gitlab自动化布置了,这里只是常规构建新的项目时,需要做的配置,记录下来,以免忘了又着急 参考这篇博客: https://www.jianshu.com/p/e ...
- 使用Docker+Jenkins自动构建部署
环境 Windows 10 Docker Version 18.06.1-ce-win73 (19507) 运行jenkins 运行jenkins 容器 docker run -d --name ln ...
随机推荐
- I/O-<File区别>
FileInputStream FileOutputStream ObjectInputStream ObjectOutputStream 传的是对象 需要新建一 ...
- SAM(后缀自动机)总结
“写sam是肯定会去写的,这样才学的了字符串,后缀数组又不会用 >ω<, sam套上数据结构的感觉就像回家一样! 里面又能剖分又能线段树合并,调试又好调,我爱死这种写法了 !qwq” SA ...
- redhat7.6 crontab 服务,周期性任务
系统默认安装开启 systemctl status crond.service 查看周期性任务(最多每隔1分钟做周期性任务) crontab -l 系统自身的周期性任务 配置周期性任务 cront ...
- 字符流---Day32
时隔多久,我又回来写博客了,最近忙于两个课设,五周,搞得头发都不知道掉了多少根了,还没成为程序员就开始掉了,等我成为一名程序员的时候岂不是要秃头了,IT界的人会不会帮我当成大佬了,哈哈哈哈,希望我以后 ...
- sql server删除重复的数据保留一条
DELETE FROM [TCX_1710_SHZJ].[dbo].[PR_BindingTray] WHERE 1=1 AND SNum in (SELECT * FROM ( (SELECT SN ...
- PTA的Python练习题(八)
从 第3章-15 统计一行文本的单词个数 继续 1. s = input() count=0 for c in s: if c==' ': count=count+1 if c=='.': break ...
- Python学习第十五课——类的基本思想(实例化对象,类对象)
类的基本思想 类:把一类事物的相同的特征和动作整合到一起就是类类是一个抽象的概念 对象:就是基于类而创建的一个具体的事物(具体存在的)也是特征和动作整合到一块 对象写法 # 对象写法 def scho ...
- postInvalidate 解决View.GONE,没有刷新的问题
问题描述:布局: <ScrollView id="scroll"> <LinearLayout id="container"> < ...
- 转--Spring MVC : Java模板引擎 Thymeleaf (三)
原文:http://www.csdn.com/html/topnews201408/49/1349.htm 下面以构造一个表单开始,讲解 Thymeleaf的用法.为了演示方便,还是以经典的注册为例. ...
- JS - 处理浏览器兼容之 event
function test(e){ var event = e || windows.event // IE : windows.event ,非IE : e }
