CSS学习:overflow:hidden解决溢出,坍塌,清除浮动
overflow:hidden是overflow属性的一个神奇用法,它可以帮助我们隐藏溢出的元素,清除浮动和解除坍塌。
CSS样式:
- .container{
- background-color: black;
- }
- .div1{
- background-color: aqua;
- width: 100px;
- height: 100px;
- }
- .div2{
- background-color: red;
- width: 100px;
- height: 100px;
- }
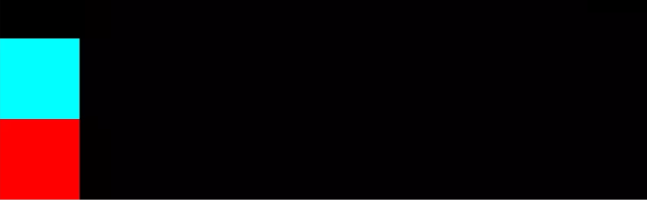
html内容:
- <div class="container">
- <div class="div1"></div>
- <div class="div2"></div>
- </div>
A.父级固定高度,使用overflow:hidden隐藏溢出
当父div拥有固定的高度时,比如height:500px,我们使用overflow:hidden来隐藏溢出。
溢出定义:
当使用div+css布局时,会出现很多的div嵌套——父div内嵌套一个或多个的子div,默认情况下,父div的高度是auto——它可以被子div任意的撑大。
然而父div也可以有固定的高度(或宽度),比如height:500px,那么如果子div的高度超过了这个值,在默认情况下,子div会超出父div的束缚,这就是溢出。
B.父级高height:auto时,使用overflow:hidden清除浮动
当父元素的高height:auto时,我们使用overflow:hidden清除浮动.
- .container{ background-color: black; overflow:hidden;}
总结:
(方案一和方案二)一个使用了都浮动的战略,一个使用了清除浮动的战略使父div宽容的接受了子div,两者的区别在于都浮动需要额外设定父div的宽度,因为浮动起来的div失去了div独占一行的特性,而清除浮动的父div仍然霸道。
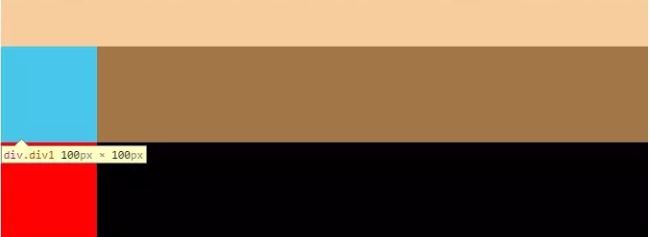
C.解除坍塌

但实际上是这样的(这是开发人员工具下的效果):

解决父子DIV中顶部margin cllapse的问题,需要给父div设置:
(1)添加边框,当然可以设置边框为透明;
(2)为父DIV添加padding,或者至少添加padding-top;
此外,还可以通过为父div添加overflow:hidden解决这个问题:
- .container{
- background-color: black;
- overflow: hidden;
- }
经验:
overflow:hidden的用法在溢出和清除浮动上主要针对父div是否有固定的高度加以区分。它还额外肩负了解除坍塌的重任。
CSS学习:overflow:hidden解决溢出,坍塌,清除浮动的更多相关文章
- CSS那些事儿-阅读随笔3(清除浮动)
浮动主要是由浮动(float)属性导致的页面错位现象,清除浮动不仅能解决页面错位的现象,还可以解决子元素浮动导致父元素背景无法自适应子元素高度的问题.在CSS样式中,主要利用clear属性中的both ...
- 对CSS了解-overflow:hidden
overflow:hidden 列出我在项目中,运用到此属性的例子: (1)暴力清除浮动 <style type="text/css"> .wrap {;backgro ...
- 转:css中overflow:hidden 不起作用了吗?
css中overflow:hidden 不起作用了吗? 有同学遇到这样的问题,现象是给元素设置了overflow:hidden,但超出容器的部分并没有被隐藏,难道是设置的hidden失效了吗?其实看似 ...
- css中overflow:hidden的属性 可能会导致js下拉菜单无法显示
css中overflow:hidden属性导致ExtJS中无法显示下拉滚动条 overflow属性: visible 默认.内容不会被修剪,会呈现在元素之外. hidden 内容会被修剪,但是浏览器不 ...
- CSS 的overflow:hidden (清除浮动)
verflow:hidden这个CSS样式是大家常用到的CSS样式,但是大多数人对这个样式的理解仅仅局限于隐藏溢出,而对于清除浮动这个含义不是很 了解.一提到清除浮动,我们就会想到另外一个CSS样式: ...
- CSS 的overflow:hidden 属性详细解释
overflow:hidden这个CSS样式是大家常用到的CSS样式,但是大多数人对这个样式的理解仅仅局限于隐藏溢出, 而对于清除浮动这个含义不是很了解.一提到清除浮动,我们就会想到另外一个CSS样式 ...
- 关于css中overflow:hidden的使用
overflow:hidden有两个用处经常用到: 1.通过设定自身的高度,加上overflow:hidden可以隐藏超过容器本身的内容: 但是,小编在以往的使用中,发现了一个问题,只要父级容 ...
- CSS中overflow:hidden
CSS中,overfllow:hidden的作用是隐藏溢出 比如:<div style="width:300px;overflow:hidden" id=1><d ...
- css 中 overflow: hidden清楚浮动的真正原因
1. 先上一段代码清楚浮动的代码, 外层ul设置overflow为hidden, 内层li设置float为left左浮动 <!DOCTYPE html> <html> < ...
随机推荐
- removebg抠图小工具
由于比较简单,直接上代码(removebg接口官网),更多小工具获取 (1)官网API,需注册获取X-Api-Key:removebg_官网api.py import requests respons ...
- python3.x 基础四:生成器与迭代器
1.预先存值到内存,调用之前已经占用了内存,不管用与不用,都占用内存 >>> a=[1,2,3,4,5] >>> type(a) <class 'list'& ...
- Linux的svn服务器搭建
最近把Linux上的一些服务器学习了一遍 我这里更新一下笔记——SVN服务器 我从其他博主上学习了一下——转载https://www.cnblogs.com/mymelon/p/5483215.htm ...
- bzoj 1072状压DP
1072: [SCOI2007]排列perm Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 2293 Solved: 1448[Submit][St ...
- Python之日志处理(logging模块二实战)
实战篇 import logging import logging.handlers LOG_PATH = r'./' def logConfig_1(): ''' 配置 log 输出到文件 : fi ...
- java中的redis常用操作
https://blog.csdn.net/lixiaoxiong55/article/details/81592800 超详细版 常规操作 public class TestReidsComm ...
- linux连个文件都删除不了,什么鬼!
前言 最近不是redis 6.0 出了吗,官网介绍最新稳定版本是 6.0.3 .于是,我就准备在自己的破小服务器上安装一下.于是,出现了后续的糟心事 (linux 下的文件正常删除不了). 下载了最新 ...
- javascript 循环中调用异步的同步需求
// 关于Promise:可以直接使用promise Promise.resolve(123).then(v => { console.log(v) }) // 循环中调用异步 let arr ...
- MySQL递归查询
MySQL8.0已经支持CTE递归查询,举例说明 CREATE TABLE EMP (EMPNO integer NOT NULL, ENAME ), JOB ), MGR integer, HIRE ...
- (五)Ajax修改购物车单品数量
需要gson-2.2.4.jar BookServlet.java package com.aff.bookstore.servlet; import java.io.IOException; imp ...
