使用BottomNavigationView+ViewPager+Fragment的底部导航栏
使用BottomNavigationView做底部工具栏,使用ViewPager做页面切换,使用Fragment完成每个页面的逻辑。
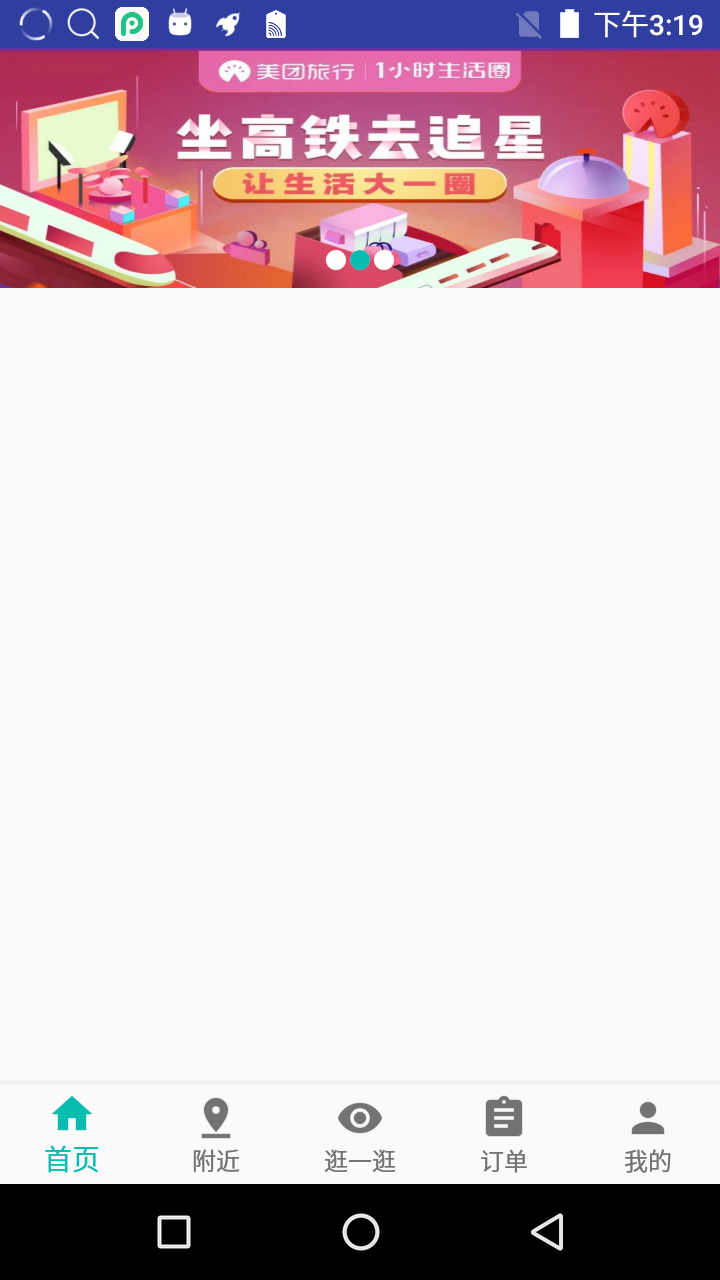
效果图如下:
- 首先是activity_main.xml代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.zhangda.meituan.activity.MainActivity">
<android.support.design.widget.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:background="?android:attr/windowBackground"
app:menu="@menu/navigation" />
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/navigation"/>
</RelativeLayout>
navigation.xml代码
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/navigation_home"
android:icon="@drawable/ic_home_24dp"
android:title="@string/title_home"/>
<item
android:id="@+id/navigation_near"
android:icon="@drawable/ic_near_24dp"
android:title="@string/title_near"/>
<item
android:id="@+id/navigation_go"
android:icon="@drawable/ic_go_24dp"
android:title="@string/title_go"/>
<item
android:id="@+id/navigation_order"
android:icon="@drawable/ic_order_24dp"
android:title="@string/title_order"/>
<item
android:id="@+id/navigation_mine"
android:icon="@drawable/ic_mine_24dp"
android:title="@string/title_mine"/>
</menu>
- MainActivity代码
private ViewPager viewPager;
private MenuItem menuItem;
private BottomNavigationView bottomNavigationView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = (ViewPager) findViewById(R.id.viewPager);
bottomNavigationView = (BottomNavigationView) findViewById(R.id.navigation);
BottomNavigationViewHelper.disableShiftMode(bottomNavigationView);
bottomNavigationView.setOnNavigationItemSelectedListener(mOnNavigationItemSelectedListener);
viewPager.addOnPageChangeListener(mViewPagerOnPageChangeListener);
//禁止ViewPager滑动
viewPager.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
return true;
}
});
setupViewPager(viewPager);
}
private ViewPager.OnPageChangeListener mViewPagerOnPageChangeListener
= new ViewPager.OnPageChangeListener(){
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
if (menuItem != null) {
menuItem.setChecked(false);
} else {
bottomNavigationView.getMenu().getItem(0).setChecked(false);
}
menuItem = bottomNavigationView.getMenu().getItem(position);
menuItem.setChecked(true);
}
@Override
public void onPageScrollStateChanged(int state) {
}
};
private BottomNavigationView.OnNavigationItemSelectedListener mOnNavigationItemSelectedListener
= new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.navigation_home:
viewPager.setCurrentItem(0);
break;
case R.id.navigation_near:
viewPager.setCurrentItem(1);
break;
case R.id.navigation_go:
viewPager.setCurrentItem(2);
break;
case R.id.navigation_order:
viewPager.setCurrentItem(3);
break;
case R.id.navigation_mine:
viewPager.setCurrentItem(4);
break;
}
return false;
}
};
private void setupViewPager(ViewPager viewPager) {
ViewPagerAdapter adapter = new ViewPagerAdapter(getSupportFragmentManager());
adapter.addFragment(FragmentHome.newInstance());
adapter.addFragment(FragmentNear.newInstance());
adapter.addFragment(FragmentGo.newInstance());
adapter.addFragment(FragmentOrder.newInstance());
adapter.addFragment(FragmentMine.newInstance());
viewPager.setAdapter(adapter);
}
- ViewPagerAdapter代码
public class ViewPagerAdapter extends FragmentPagerAdapter {
private final List<Fragment> mFragmentList = new ArrayList<>();
public ViewPagerAdapter(FragmentManager manager) {
super(manager);
}
@Override
public Fragment getItem(int position) {
return mFragmentList.get(position);
}
@Override
public int getCount() {
return mFragmentList.size();
}
public void addFragment(Fragment fragment) {
mFragmentList.add(fragment);
}
}
fragment代码就不再赘述了,几个tab页面,对应几个fragment,对应几个布局,各自写逻辑即可。
- 需要特殊说明的是,BottomNavigationView组件当超过三个tab元素时,显示不太美好,这块需要特殊处理一下,其中在MainActivity中需要加入这句代码:
BottomNavigationViewHelper.disableShiftMode(bottomNavigationView);
BottomNavigationViewHelper代码如下:
public class BottomNavigationViewHelper {
@SuppressLint("RestrictedApi")
public static void disableShiftMode(BottomNavigationView navigationView) {
BottomNavigationMenuView menuView = (BottomNavigationMenuView) navigationView.getChildAt(0);
Field shiftingMode = null;
try {
shiftingMode = menuView.getClass().getDeclaredField("mShiftingMode");
shiftingMode.setAccessible(true);
shiftingMode.setBoolean(menuView, false);
shiftingMode.setAccessible(false);
for (int i = 0; i < menuView.getChildCount(); i++) {
BottomNavigationItemView itemView = (BottomNavigationItemView) menuView.getChildAt(i);
itemView.setShiftingMode(false);
itemView.setChecked(itemView.getItemData().isChecked());
}
} catch (NoSuchFieldException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
}
}
}
如果想要改变底部工具栏的选中颜色,改变color.xml中colorPrimary的值即可。
- 另外,本次我使用vector图标,也就是矢量图标,底部工具栏的图表会随着手机分辨率自动调整,增加了分辨率的适应性。图片可以使用android studio自带的,也可以带入svg图片,下面举例一个:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0">
<path
android:fillColor="#FFF"
android:strokeColor="#E8E8E8"
android:strokeWidth="0.2"
android:pathData="M10,20v-6h4v6h5v-8h3L12,3 2,12h3v8z"/>
</vector>
转载于:https://my.oschina.net/u/1011854/blog/1575116
使用BottomNavigationView+ViewPager+Fragment的底部导航栏的更多相关文章
- [置顶]
xamarin android Fragment实现底部导航栏
前段时间写了篇关于Fragment的文章,介绍了基础的概念,用静态和动态的方式加载Fragment Xamarin Android Fragment的两种加载方式.下面的这个例子介绍xamarin ...
- TextView+Fragment实现底部导航栏
前言:项目第二版刚上线没多久,产品又对需求进行了大改动,以前用的是左滑菜单,现在又要换成底部导航栏,于是今天又苦逼加班了.花了几个小时实现了一个底部导航栏的demo,然后总结一下.写一篇博客.供自己以 ...
- Android学习笔记- Fragment实例 底部导航栏的实现
1.要实现的效果图以及工程目录结构: 先看看效果图吧: 接着看看我们的工程的目录结构: 2.实现流程: Step 1:写下底部选项的一些资源文件 我们从图上可以看到,我们底部的每一项点击的时候都有不同 ...
- Android之RadioGroup+ViewPager制作的底部导航栏
在日常开发中我们常常会用到类似微信或者QQ的底部导航.实现这样的效果有多种,今天就为大家介绍一种实现简单,可控性好的底部导航的实现方法. 首先创建activity_main.xml布局文件,里面主要由 ...
- 使用fragment添加底部导航栏
切记:fragment一定要放在framlayout中,不然不会被替换完全(就是切换之后原来的fagment可能还会存在) main.xml <LinearLayout xmlns:androi ...
- Android底部导航栏创建——ViewPager + RadioGroup
原创文章,引用请注明出处:http://www.cnblogs.com/baipengzhan/p/6270201.html Android底部导航栏有多种实现方式,本文详解其中的ViewPager ...
- Android_ViewPager+Fragment实现页面滑动和底部导航栏
1.Xml中底部导航栏由一个RadioGroup组成,其上是ViewPager. <?xml version="1.0" encoding="utf-8" ...
- 二、Fragment+RadioButton实现底部导航栏
在App中经常看到这样的tab底部导航栏 那么这种效果是如何实现,实现的方式有很多种,最常见的就是使用Fragment+RadioButton去实现.下面我们来写一个例子 首先我们先在activi ...
- AndroidStudio制作底部导航栏以及用Fragment实现切换功能
前言 大家好,给大家带来AndroidStudio制作底部导航栏以及用Fragment实现切换功能的概述,希望你们喜欢 学习目标 AndroidStudio制作底部导航栏以及用Fragment实现切换 ...
随机推荐
- STS——BootDash的报错及解决
首先先吐槽下自己,昨晚查了两小时bug,原因在于模板引擎thymeleaf编写时, 调用th:src属性时,其中的@{}表达式,花括号忘记括回来了. 这里给我的教训就是,写代码细致一点,检查的时候优 ...
- 【php】文件系统
一. 了解文件: a) 我们在Windows当中已知众多种文件类型:png.jpeg.jpg.gif.mp3.mp4.avi.rmvb.txt.doc.exl.ppt.php.exe b) 无论我们w ...
- python爬取疫情数据详解
首先逐步分析每行代码的意思: 这是要引入的东西: from os import path import requests from bs4 import BeautifulSoup import js ...
- 课程登记窗口java
设计窗口,实现课程的登记,并且将相应的数据写入文件之中.保证的是课程名称不可以重复,对于任课老师必须是在已经设定好的五位老师之中.并且上课地点也是在预先设定的范围内.窗口可以持续进行保存,数据将在判断 ...
- Android 添加键值并上报从驱动到上层
转载:https://blog.csdn.net/weixin_43854010/article/details/94390803 Android 添加键值并上报从驱动到上层 平台 :RK3288 O ...
- Vue生成分享海报(含二维码)
本文已同步到专业技术网站 www.sufaith.com, 该网站专注于前后端开发技术与经验分享, 包含Web开发.Nodejs.Python.Linux.IT资讯等板块. 功能需求: 海报有1张背景 ...
- Python 1基础语法一(注释、行与缩进、多行语句、空行和代码组)
一.注释Python中单行注释以 # 开头,实例如下: # 第一个注释 print ("Hello, Python!") # 第二个注释 输出结果为: ============== ...
- [编译] 7、在Linux下搭建安卓APP的开发烧写环境(makefile版-gradle版)—— 在Linux上用命令行+VIM开发安卓APP
April 18, 2020 6:54 AM - BEAUTIFULZZZZ 目录 0 前言 1 gradle 安装配置 1.1 卸载系统默认装的gradle 1.2 下载对应版本的二进制文件 1.3 ...
- Java正则表达式基础知识及实例说明
众所周知,在程序开发中,难免会遇到需要匹配.查找.替换.判断字符串的情况发生,而这些情况有时又比较复杂,如果用纯编码方式解决,往往会浪费程序员的时间及精力.因此,学习及使用正则表达式,便成了解决这一矛 ...
- 第一节:python基础
2020-03-29 python基础: 多种python版本,直接编码让c解释的是cpython,pypy是最快的python 编码:ascll码只能表示256种无法表示中文,utf8个根据字符长短 ...

