Vue.js 条件渲染 v-if、v-show、v-else
v-if
v-if 完全根据表达式的值在DOM中生成或移除一个元素。如果v-if表达式赋值为false,那么对应的元素就会从DOM中移除;否则,对应元素的一个克隆将被重新插入DOM中。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="example">
<p v-if="greeting">Hello</p>
</div>
<script src="js/vue.js"></script>
<script>
var vm2 = new Vue({
el:'#example',
data:{
greeting:true //或false
}
})
</script>
</body>
</html>
|
greeting取值为true,效果截图:

greeting取值为false,效果截图:

template v-if
因为v-if是一个指令,需要将它添加到一个元素上。但是如果想切换多个元素,则可以把<template>元素当作包装元素,并在其上使用v-if,最终的渲染结果不会包含它。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="example">
<template v-if="ok">
<h1>Title</h1>
<p>Paragraph1</p>
<p>Paragraph2</p>
</template>
</div>
<script src="js/vue.js"></script>
<script>
var vm3 = new Vue({
el:'#example',
data:{
ok:true
}
})
</script>
</body>
</html>
|

在切换v-if模块时,Vue.js有一个局部编译/卸载过程,因为v-if中的模板可能包括数据绑定或子组件。v-if是真实的条件渲染,因为它会确保条件块在切换时合适地销毁与重建条件块内的事件监听器和子组件。
v-if是惰性的--如果初始渲染时条件为假,则什么也不做,在条件第一次变为真时才开始局部编译(编译会被缓存起来)。
相比之下,v-show简单得多----元素始终被编译并保留,只是简单地基于CSS切换。
v-show
v-show 根据表达式的值来显示或隐藏HTML元素。当v-show赋值为false时,元素将被隐藏。查看DOM时,会发现元素上多了一个内联样式style="display:none"。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div id="example">
<p v-show="greeting">Hello</p>
</div>
<script src="js/vue.js"></script>
<script>
var vm2 = new Vue({
el:'#example',
data:{
greeting:false //true
}
})
</script>
|
greeting取值为false,效果截图:

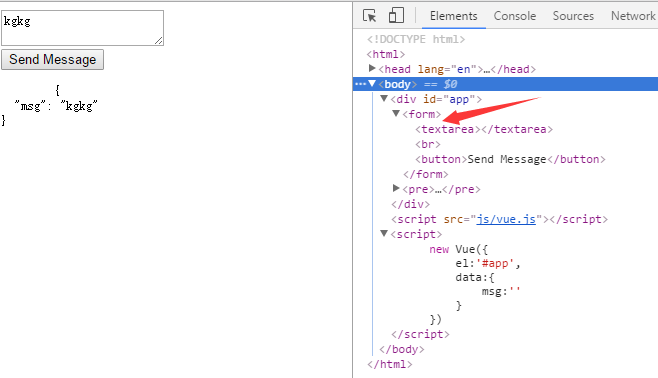
greeting取值为true,效果截图:

注意:v-show不支持<template>语法
现在做一个小的demo,要求是如果文本框里面的内容为空是提示用户输入内容,有内容输入时,刚才的提示内容消失并出现一个提交的按钮
|
1
2
3
4
5
6
7
8
9
10
|
<div id="app">
<form>
<div class="error" v-show="!msg">The text area can not be empty</div>
<textarea v-model="msg"></textarea><br/>
<button v-show="msg">Send Message</button>
</form>
<pre>
{{$data|json}}
</pre>
</div>
|
|
1
2
3
4
5
6
|
new Vue({
el:'#app',
data:{
msg:''
}
}) |


在上面的例子中,声明一个空的字符串msg,当不存在msg的时候,提示内容的div里面v-show为true;存在msg的时候,button里面v-show为true
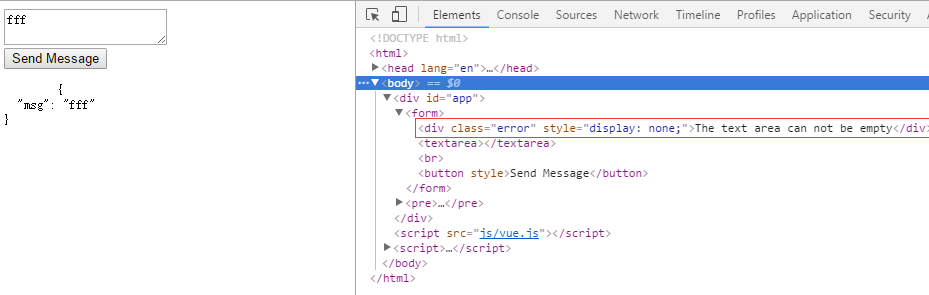
通常,我们用jquery实现的时候都是去判断输入框内容是否为空,这里一样可以用条件判断 v-if 的方式去实现,但是与v-show有区别
|
1
2
3
4
5
6
7
8
9
10
|
<div id="app">
<form>
<div class="error" v-if="!msg">The text area can not be empty</div>
<textarea v-model="msg"></textarea><br/>
<button v-show="msg">Send Message</button>
</form>
<pre>
{{$data|json}}
</pre>
</div>
|

随着内容输入,class为error的div整个消失了,而使用v-show的时候,只是把display属性设置为none

一般来说,v-if有更高的切换消耗,而v-show有更高的初始渲染消耗。因此,如果需要频繁地切换,则使用v-show较好;如果在运行时条件不大可能改变,则使用v-if较好。
v-else 顾名思义,v-else就是Javascript中else的意思,它必须跟着v-if或v-show,充当else功能
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<div id="example">
<p v-if="ok">我是对的</p>
<p v-else="ok">我是错的</p>
</div><script src="js/vue.js"></script>
<script> var vm3 = new Vue({
el:'#example',
data:{
ok:false
}
})
</script> |

将v-show用在组件上时,因为指令的优先级v-else会出现问题,所以不要这样做
<custom-component v-show="condition"></custom-component>
我们可以用另一个v-show替换v-else
<custom-component v-show="condition"></custom-component>
<p v-show="condition">这可能也是一个组件</p>
Vue.js 条件渲染 v-if、v-show、v-else的更多相关文章
- vue.js条件渲染 v-if else-if v-for
v-if: 在字符串模板中,如 Handlebars ,我们得像这样写一个条件块: {{#if ok}} <!-- Handlebars 模板 --> <h1>Yes</ ...
- 第六十三篇:Vue的条件渲染与列表渲染
好家伙, 1.条件渲染v-if 1.1.v-if基本使用 <body> <div id="app"> <p v-if="flag" ...
- Vue v-if条件渲染
1.简单的v-if指令,代码如下 <!DOCTYPE html> <html> <head lang="en"> <meta charse ...
- VUE:条件渲染和列表渲染
条件渲染 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <titl ...
- vue笔记-条件渲染
条件渲染 1:指令v-if单独使用和结合v-else //单独使用 <h1 v-if="ok">Yes</h1> //组合使用 <h1 v-if=&q ...
- vue的条件渲染和列表渲染介绍
一.条件渲染 1.v-if语句 <div v-if="seen">hahahah</div> <!-- v-if插入或者删除元素的指令 --> ...
- 前端框架之Vue(5)-条件渲染
v-if 在字符串模板中,比如 Django Template语法中,我们得像这样写一个条件块: <!-- Handlebars 模板 --> {%if 1%} <h1>Yes ...
- vue基础——条件渲染
一.v-if 1.1.v-if,v-else 在字符串模板中,比如Handlebars,我们得像这样写一个条件块: HTML <!-- Handlebars 模板 --> {{#if ok ...
- vue基础---条件渲染
(1)v-if条件渲染 v-if 指令用于条件性地渲染一块内容.这块内容只会在指令的表达式返回 truthy 值的时候被渲染. 可以用 v-else 添加一个“else 块”: ①表达式 <di ...
随机推荐
- 配置samba和NFS共享服务
配置samba和NFS共享服务 1案例1:配置SMB文件夹共享 1.1问题 本例要求在虚拟机server0上发布两个共享文件夹,具体要求如下: 此服务器 ...
- Jmeter 压力测试笔记(2)--问题定位
事情已经出了,是该想办法解决的时候了. 经过运维和DBA定位: 数据库读写分离中,读库延时超过了30秒,导致所有请求都压在主库.另外所有数据库都连接数都被占满,但活跃请求数量缺不多. 数据库16K的连 ...
- php--phpstorm使用正则匹配批量替换
1.首先勾选正则规则 如图勾选右侧的Match Case和Regex 2.编写正则规则:无须添加//左右分解符,直接写正则表达式,注意应该转义的部分,需要原封不动替换的部分加上括号 3.编写替换规则: ...
- 31.2 try finally使用
package day31_exception; import java.io.FileWriter; import java.io.IOException; import java.lang.Exc ...
- JMF 下载安装与测试 测试成功
本来就是想在自己写的java里面加入实习的摄像头监控,然后个各种百度了一下,就用JMF来弄了,不过这个东西貌似比较旧,网上的资料虽然说有,但是也不是太多,并且遇到的一下问题也不能解决,总之经过了一天的 ...
- 【three.js第七课】鼠标点击事件和键盘按键事件的使用
当我们使用鼠标操作three.js渲染出的对象时,不仅仅只是仅限用鼠标对场景的放大.缩小.旋转而已,还有鼠标左键.右键的点击以及键盘各种按键等等的事件.我们需要捕获这些事件,并在这些事件的方法里进行相 ...
- Video tagging systems based on DNNs
Need: With the ever-growth large-scale video in the mobile phone, so what will everyone get from the ...
- mysql搭建亿级cmd5数据库,毫秒级查询 完全过程
前言: 最近也在玩数据库,感觉普通机子搞数据库,还是差了点,全文查找,慢的要查一分钟更久. 但是搞cmd5库很不错,亿级数据库,毫秒级. qq 944520563好吧,下面开始,首先你得需要一个mys ...
- [php]微信测试号调取acces_token,自定义菜单以及被动响应消息
<?php /**自己写的 */ $wechatObj = new wechatCallbackapiTest(); $wechatObj->valid(); $wechatObj-> ...
- jdbc-手写Java方法连接数据库
一.关键四元素 ① com.mysql.jdbc.Driver mysql数据库连接jar包. 获取途径: 链接:https://pan.baidu.com/s/1SFcjuu ...
