JavaScript基础笔记1220
JavaScript笔记
1.JavaScript关键词
2.JavaScript标识符
必须以字母,下划线(_)或美元符($)开始。
后续的字符可以是字母、数字、下划线或者美元符
(数字是不允许作为首字符出现的,以便JavaScript可以轻易区分开标识符和数字)。
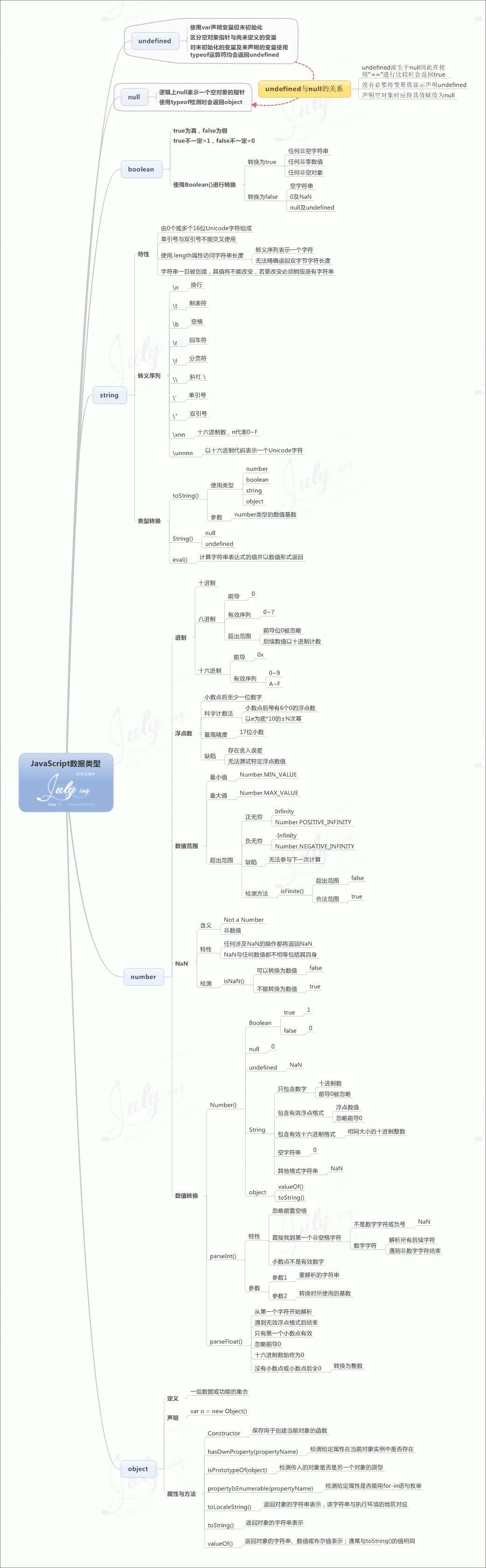
3.JavaScript数据类型
JavaScript有多种数据类型:数字,字符串,数组,对象等等:
4.JavaScript对大小写敏感
5.JavaScript字符集
JavaScript使用UNicode字符集。
Unicode覆盖了所有字符,包含标点等字符。
JavaScript语句
含义:JavaScript语句向浏览器发出的指令。语句的作用是告诉浏览器该做什么。
1.分号
分号用于分隔JavaScript语句。
通常我们在每条可执行的语句结尾添加分号。
使用分号的另一用处是 在一行中编写多条语句。
2.JavaScript代码
JavaScript代码是JavaScript语句的序列。
浏览器按照编写顺序依次执行每条语句。(其实话虽这么说,但是JavaScript的运行机制)
3.JavaScript代码块
代码块的作用是一并地执行语句序列。
4.JavaScript语句标识符
JavaScript语句通常以一个语句标识符为开始,并执行该语句。
语句标识符是保留关键字不能作为变量名使用。
break----->用于跳出循环。
catch----->语句块,在try语句块执行出错时执行catch语句块。
continue---->跳过循环中的一个迭代。
4.空格
作用,JavaScript会忽略多余空格,添加空格是为了提高其可读性。
5.对代码进行拆行
使用反斜杠
JavaScript变量
1.重新声明JavaScript变量
如果重新声明JavaScript变量,该变量的值不会丢失:
作用域:
优先级:1.局部变量高于同名全局变量
2.参数变量高于同名全局变量
3.局部变量高于同名参数变量
特性:忽略块级作用域
2.全局变量是全局对象的属性
作用域链:内层函数可访问外层函数局部变量,外层函数不能访问内层函数局部变量
JavaScript作用域的声明周期:
全局变量 除非被显示删除,否则一直存在
局部变量,自声明起至函数运行完毕或被显示删除
回收机制{标记清除,引用计数}
JavaScript数据类型
JavaScript一共有七中数据类型 :1.字符串(string)2.数字(Number) 3.布尔(Boolean)4.数组(Array)5.对象(Object)6.空(Null)7.未定义(Undefined)
JavaScript拥有动态类型
JavaScript拥有动态类型。这就意味着相同的变量可用做不同的类型:
var x; //x 为undefined
var x = 5; //现在X是数字
var x = "john"; //现在X为字符串
对象有两种寻址方式:
var preson = {firstname:"john",lastname:"Doe",id:5566};
name = person.lastname;
name=preson["lastname"];
Undefined 和 Null
undefined 这个值表示变量不含有值。
可以通过将变量的值设置为null来清空变量。
声明变量类型
当您声明新变量时,可以使用关键词 "new" 来声明其类型:
var carname=new String;
var x= new Number;
var y= new Boolean;
var cars= new Array;
var person= new Object;
JavaScript 变量均为对象。当您声明一个变量时,就创建了一个新的对象。

JavaScript基础笔记1220的更多相关文章
- JavaScript基础笔记二
一.函数返回值1.什么是函数返回值 函数的执行结果2. 可以没有return // 没有return或者return后面为空则会返回undefined3.一个函数应该只返回一种类型的值 二.可变 ...
- JavaScript基础笔记一
一.真假判断 真的:true.非零数字.非空字符串.非空对象 假的:false.数字零.空字符串.空对象.undefined 例: if(0){ alert(1) }else{ alert(2) } ...
- JavaScript基础笔记集合(转)
JavaScript基础笔记集合 JavaScript基础笔记集合 js简介 js是脚本语言.浏览器是逐行的读取代码,而传统编程会在执行前进行编译 js存放的位置 html脚本必须放在&l ...
- JavaScript基础笔记(十)表单脚本
表单脚本 一.表单基础知识 JavaScript中表单对应的是HTMLFormElement类型,该类型继承自HTMLElement类型. 通过document.forms可以获得所有表单元素,通过数 ...
- JavaScript基础笔记(八)DOM扩展
DOM扩展 一.选择符API Selectors API是由W3C发起制定的一个标准,致力于让浏览器原生支持CSS查询. 一)querySelector() 在Document和Element类型实例 ...
- JavaScript基础笔记(一)基本概念
基本概念 一.语法 一)区分大小写 二)标识符 书写规则同Java 三)注释 略 四)严格模式 1.在整个脚本中启用严格模式:在顶部添加 "use strict" 2.指定函数在严 ...
- javascript基础笔记学习
/** * Created by Administrator on 2016/12/26. */ /* var box; alert( typeof box); box是Undefined类型,值是u ...
- Android路径之Javascript基础-笔记
一.Javascript概述(知道) a.一种基于对象和事件驱动的脚本语言 b.作用: 给页面添加动态效果 c.历史: 原名叫做livescript.W3c组织开发的标准叫ECMAscipt. d.特 ...
- JavaScript基础笔记(十四)最佳实践
最佳实践 一)松散耦合 1.解耦HTML/JavaScript: 1)避免html种使用js 2)避免js种创建html 2.解耦CSS/JS 操作类 3.解耦应用逻辑和事件处理 以下是要牢记的应用和 ...
随机推荐
- 常见排序算法总结与分析之交换排序与插入排序-C#实现
前言 每每遇到关于排序算法的问题总是不能很好的解决,对一些概念,思想以及具体实现的认识也是模棱两可.归根结底,还是掌握不够熟练.以前只是看别人写,看了就忘.现在打算自己写,写些自己的东西,做个总结.本 ...
- JSP+Servlet+C3P0+Mysql实现的azhuo商城
项目简介 项目来源于:https://gitee.com/xuyizhuo/shopping 原仓库中缺失jar包及sql文件异常,现将修改过的源码上传到百度网盘上. 链接:https://pan.b ...
- 数据挖掘入门系列教程(八)之使用神经网络(基于pybrain)识别数字手写集MNIST
目录 数据挖掘入门系列教程(八)之使用神经网络(基于pybrain)识别数字手写集MNIST 下载数据集 加载数据集 构建神经网络 反向传播(BP)算法 进行预测 F1验证 总结 参考 数据挖掘入门系 ...
- [vijos]1051送给圣诞夜的极光<BFS>
送给圣诞夜的极光 题目链接:https://www.vijos.org/p/1051 这是一道很水很水的宽搜水题,我主要是觉得自己在搜素这一块有点生疏于是随便找了一题练手,找到这么一道水题,原本以为可 ...
- STL之sstream的用法
STL之sstream的用法 说在前面: 库定义了三种类:istringstream.ostringstream和stringstream,分别用来进行流的输入.输出和输入输出操作.另外,每个类都有一 ...
- PTA数据结构与算法题目集(中文) 7-33
PTA数据结构与算法题目集(中文) 7-33 7-33 地下迷宫探索 (30 分) 地道战是在抗日战争时期,在华北平原上抗日军民利用地道打击日本侵略者的作战方式.地道网是房连房.街连街.村连村的 ...
- Java 判断日期的方法
//str:传入的日期 eg:"2018-07-23" function IsDate(str) { arr = str.split("-"); if(arr. ...
- php--MongoDB的使用
添加 $collection = (new MongoDB\Client)->test->users; // 增加一条 $insertOneResult = $collection-> ...
- Vulnhub DC-6靶机渗透
信息搜集 nmap -sP 192.168.146.0/24 #找靶机ip nmap -sS -Pn -A 192.168.146.143 #扫描靶机信息 22和80端口,老朋友了. 先直接访问htt ...
- 谁给你说的 Ubuntu 不可以输入中文
文章更新于:2020-04-04 按照惯例,需要的文件附上链接放在文首 文件名:sogoupinyin_2.3.1.0112_amd64.deb 文件大小:25.5 MB 下载链接:https://w ...
