给bootstrap-sweetalert弹框的按钮绑定事件
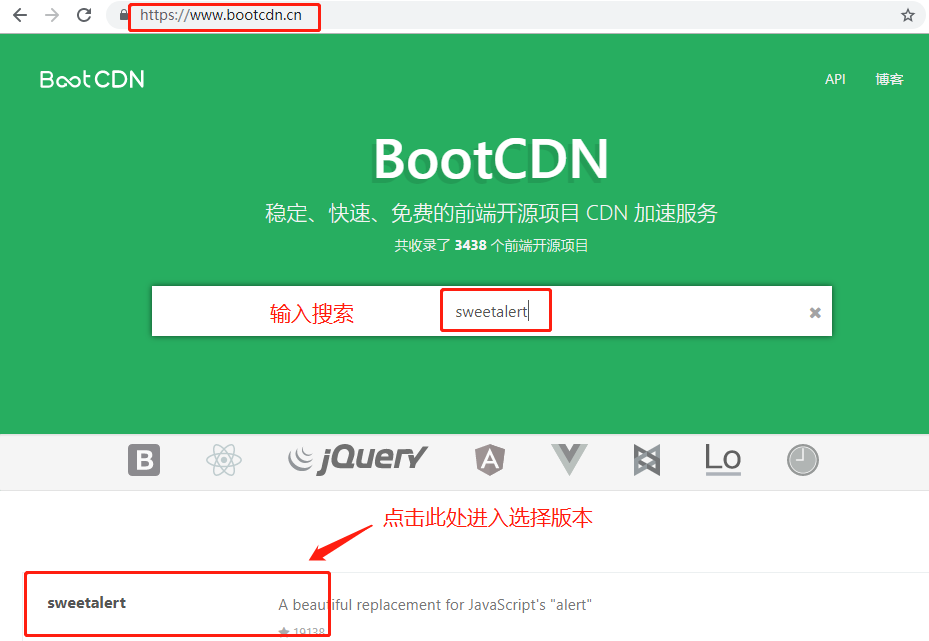
一. sweetalert cdn使用
sweetalert提供了很多的炫酷弹框,有很多的用法。关于本地导入使用sweetalert的方法,在之前的博客里提到过(点击前往),不过我们也可以使用cdn。

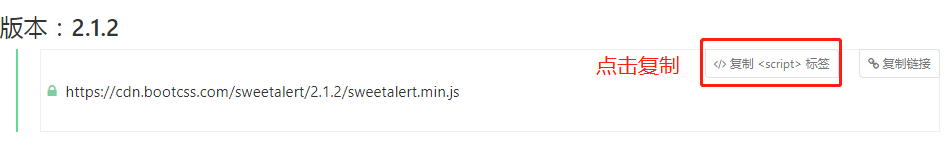
然后复制,黏贴至Html文件head便签中即可:

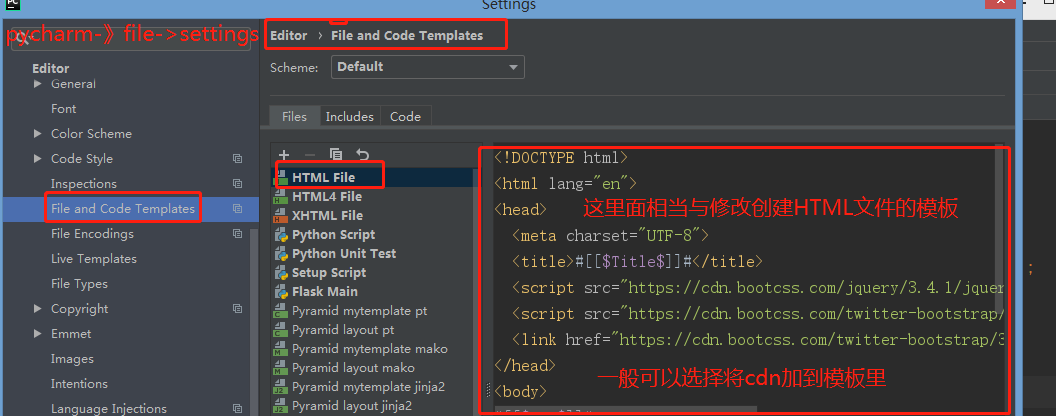
可以修改创建html文件的模板,这样以后不用每次新建都手动导入cdn了:

二. 给sweetalert弹框的按钮绑定事件
今天遇到一个情况,ajax中触发一个sweetalert弹框,随后一个location.href跳转页面,本来以为会等我们点击弹框的ok按钮后才会跳转的,但是结果并不是这样。弹框会在一瞬间就消失,跟没有弹框是一样一样的。
代码如下:
- swal(data['msg'], '点击进行登录', 'success');
- location.href = '/login/';
后来试验了一下,目前知道有两种方法:
第一种(投机取巧):
先把跳转的location.href注释了,然后运行后在检查页面按住ctrl+shift+c,然后点击一个sweetalert的弹框任意位置(不要是OK按钮就行,不然直接没了),然后依次点开往下寻找到OK按钮即可。

随后发现就该Button有confirm类,所以用类选择器confirm找到该标签,随后绑定事件,这样是可以实现我们的需求的。
- swal(data['msg'], '点击进行登录', 'success');
- $('button, .confirm').click(function () {
- location.href = '/login/'
- })
第二种,通过文本内容找到标签:
button:contains("OK")意思就是文本有‘OK’字符串的button按钮,该方法也可以实现我们的需求。
- swal(data['msg'], '点击进行登录', 'success');
- $('button:contains("OK")').click(function () {
- location.href = '/login/'
- })
- // 这里的text表示具体的文本字符串, :contains是jQuery1.1.4新增的选择器
- jQuery( ":contains(text)" )
给bootstrap-sweetalert弹框的按钮绑定事件的更多相关文章
- Angular中sweetalert弹框的使用详解
最近太忙了,项目中使用的弹框老板嫌太丑,让我们优化一下,我在网上找了一下,找到了sweetalert弹框,算是比较好看的弹框了.所以我就想办法将sweetalert用到项目中,在项目中引入sweeta ...
- JOptionPane如何自定义按钮绑定事件
JOptionPane如何自定义按钮绑定事件 2018年01月29日 19:27:10 阅读数:475 摘自:https://blog.csdn.net/m0_37355951/article/det ...
- sweetalert 弹框简单使用
sweetalert网站 简单使用教程 拷贝文件 放到项目中 使用 页面效果 修改代码应用到事件中 成功删除演示(后台数据也会删除) 作 者:郭楷丰 出 处:https://www.cnblogs.c ...
- SweetAlert 弹框之后点击OK执行方法
swal( '审核通过!', '', 'success' ).then(function () { Return(); })
- 常用代码之三:jQuery为按钮绑定事件的代码
如题,比如有一个按钮:<input type='button' class='btn-text' id ='addHtml' value='新增' /> 为它添加onclick事件的代码: ...
- jquery给按钮绑定事件
JQuery: $(function(){ $("#btn1").bind("click",function(){ $("#div1").s ...
- wxpython程序基本功能源码整理,包括基本文字,输入框,字体设置,按钮绑定事件触发
#coding=utf-8 import wx class MyApp(wx.App): def __init__(self): wx.App.__init__(self) def OnInit(se ...
- JavaScript实现自定义alert弹框
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAh0AAAFkCAYAAACEpYlzAAAfj0lEQVR4nO3dC5BddZ0n8F93pxOQCO
- selenium常用api之切换:table切换、alert弹框切换、iframe框架切换
10.查看浏览器打开了多少个table和当前页面在哪个table 测试:打开了浏览器后,打开了一个新的标签页之后,显示此时有2个table,浏览器中当前页面展示的是第2个页面,但是代码打印显示的仍然是 ...
随机推荐
- Docker快速安装kafka
Docker快速安装kafka | 沈健的技术博客 盒子 盒子 博客 分类 标签 友链 搜索 文章目录 同样基于docker-compose安装,Docker快速部署nginx中有讲到,不在重述 1. ...
- ERROR 1176 (42000): Key 'XXX' doesn't exist in table 'XXX'报错处理
MySQL5.7对sql语句强制使用索引查询时报错如下: 解决:这里的id字段是表的主键,查看别人的经验贴得知是语法错误,参考链接https://stackoverflow.com/questions ...
- kali pinyin
重装了kali,原来一直用的ibus pinyin重装之后再apt-get install的时候总是找不到包,换了各种源都不行,纠结N久果断换别的输入法了. apt-get install fcitx ...
- SpringBoot之SpringApplication
简介 可以用于从java主方法中引导和启动Spring应用程序的类,在默认情况下,通过以下步骤来启动应用: 创建一个ApplicationContext实例 注册CommandLineProperty ...
- 网络地址转换NAT与端口地址转换PAT
网络地址转换NAT与端口地址转换PAT 一.网络地址转换 NAT (Network Address Translation) 1.1.网络地址转换简介 需要在专用网(内网)连接到因特网的路由器上安装 ...
- Spring事务Transactional和动态代理(一)-JDK代理实现
系列文章索引: Spring事务Transactional和动态代理(一)-JDK代理实现 Spring事务Transactional和动态代理(二)-cglib动态代理 Spring事务Transa ...
- BLAKE及BLAKE2算法详解
1 简介 哈希算法 (Hash Algorithm) 是将任意长度的数据映射为固定长度数据的算法,也称为消息摘要.一般情况下,哈希算法有两个特点: 原始数据的细微变化(比如一个位翻转)会导致结果产生巨 ...
- 一起了解 .Net Foundation 项目 No.15
.Net 基金会中包含有很多优秀的项目,今天就和笔者一起了解一下其中的一些优秀作品吧. 中文介绍 中文介绍内容翻译自英文介绍,主要采用意译.如与原文存在出入,请以原文为准. NUnit Test Fr ...
- .Net Core 为 x86 和 x64 程序集编写 AnyCPU 包装
前言 这几天研究了一下 vJoy 这个虚拟游戏手柄驱动,感觉挺好玩的.但是使用时发现一个问题,C# SDK 中的程序集被分为 x86 和 x64 两个版本,如果直接在 AnyCPU 平台编译运行就有隐 ...
- 前端AES加密解密
最开始使用的aes-js的npm包,后来发现npm上面那个包只能加密16个长度的字节,非16个长度的字符串就会报错,后来使用的是crypto-js, AES总共有四种加密方式,我们使用的CBC方式: ...
