如何让Docker镜像飞起来
前言
Docker用起来非常爽,尤其是用于DevOps实践时。但是,当你在国内或者本地拉取镜像时,经常会碰到各种“便秘”——要么镜像拉取缓慢,要么时断时连,要么连接超时!

当我们的镜像又比较大时(比如某人在代码里面丢了个魔兽争霸的包),这简直是一个噩梦!那么如何解决这个问题?接下来我们就主要从以下几个方面来解决这个问题:
- 使用镜像加速器
- 换源
- 自己做镜像推送到国内仓库
- 自己搭建就近镜像仓库
- 最后的绝招(保密)

镜像加速器
玩网游卡都可以祭出加速器,镜像拉取通用有相关的加速器。国内的云厂商基本上都提供了镜像加速器:
Docker Hub 镜像加速器列表
| 镜像加速器 | 镜像加速器地址 | 专属加速器 | 其它加速 |
|---|---|---|---|
| Docker 中国官方镜像 | https://registry.docker-cn.com |
Docker Hub | |
| DaoCloud 镜像站 | http://f1361db2.m.daocloud.io |
可登录,系统分配 | Docker Hub |
| Azure 中国镜像 | https://dockerhub.azk8s.cn |
Docker Hub、GCR、Quay | |
| 科大镜像站 | https://docker.mirrors.ustc.edu.cn |
Docker Hub、GCR、Quay | |
| 阿里云 | https://.mirror.aliyuncs.com |
需登录,系统分配 | Docker Hub |
| 七牛云 | https://reg-mirror.qiniu.com |
Docker Hub、GCR、Quay | |
| 网易云 | https://hub-mirror.c.163.com |
Docker Hub | |
| 腾讯云 | https://mirror.ccs.tencentyun.com |
Docker Hub |
如何使用镜像加速器呢?
Docker Hub 镜像加速器配置
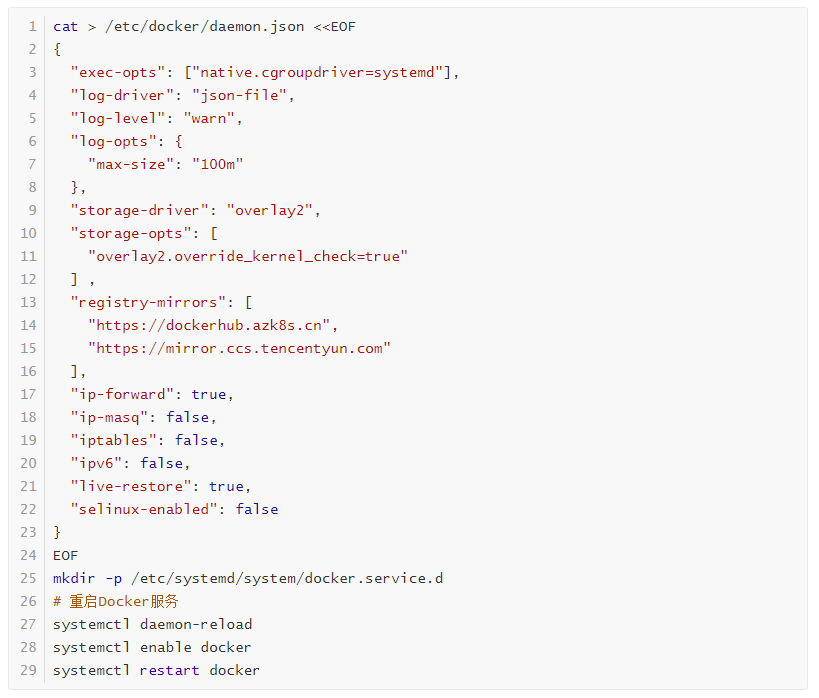
Linux系统可以执行以下Shell:

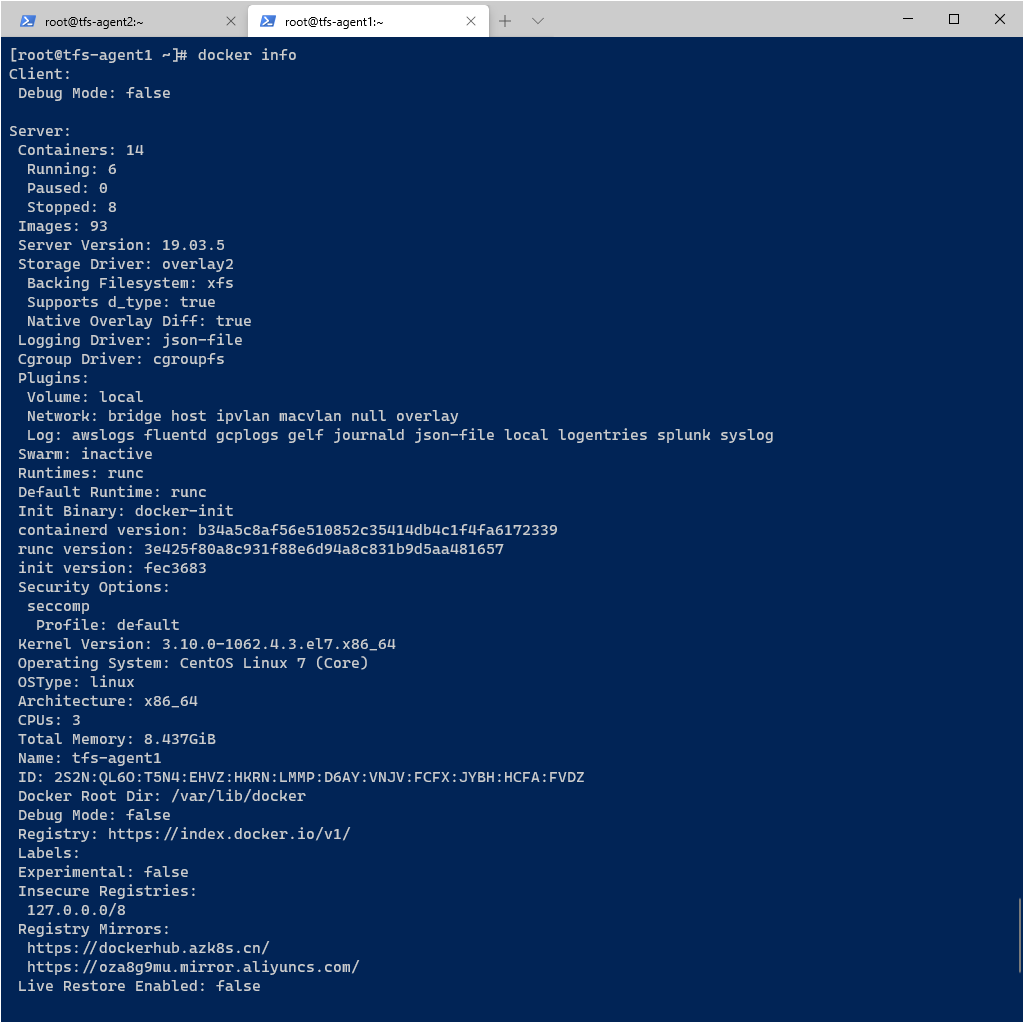
配置了之后,可以通过“docker info”命令来查看是否生效:
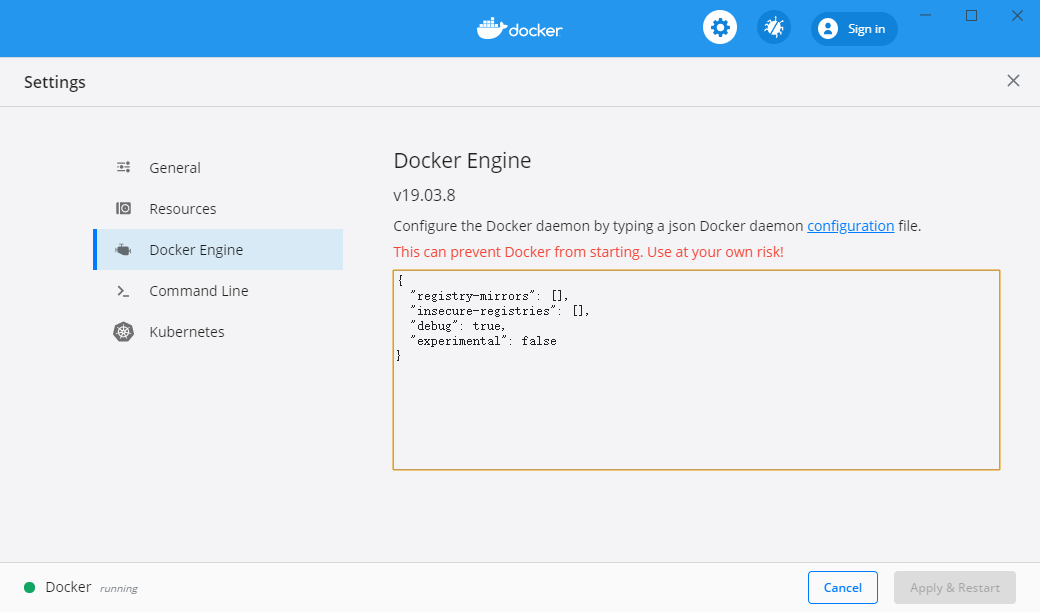
如果是Windows 10呢?可以在如下图所示的界面处配置:

换源
加速器用起来非常爽,但是很多时候某些镜像就算是配置了加速器也不好使(可能和加速器的国际带宽有关系),这个时候就必须换源了。毕竟加速器不是万能的,尤其是当你的镜像比较大的时候。这时候你就要找合适的源了。
比如.NET Core 的SDK镜像,我们可以统一使用Azure中国的镜像源,如下表所示,我们看到“mcr.microsoft.com”在国内对应的代理为“mcr.azk8s.cn”:
| global | proxy in China | format | example |
|---|---|---|---|
| dockerhub (docker.io) | dockerhub.azk8s.cn | dockerhub.azk8s.cn//: |
dockerhub.azk8s.cn/microsoft/azure-cli:2.0.61 dockerhub.azk8s.cn/library/nginx:1.15 |
| gcr.io | gcr.azk8s.cn | gcr.azk8s.cn//: |
gcr.azk8s.cn/google_containers/hyperkube-amd64:v1.13.5 |
| quay.io | quay.azk8s.cn | quay.azk8s.cn//: |
quay.azk8s.cn/deis/go-dev:v1.10.0 |
| mcr.microsoft.com | mcr.azk8s.cn | mcr.azk8s.cn//: |
mcr.azk8s.cn/oss/kubernetes/hyperkube:v1.15.7 |
因此,我们可以使用“mcr.azk8s.cn”来替代官方提供的“mcr.microsoft.com”源:
- # docker pull mcr.microsoft.com/dotnet/core/sdk:2.2-stretch
- docker pull mcr.azk8s.cn/dotnet/core/sdk:2.2-stretch
如上述代码所示,我们将Azure国际的源换成了Azure中国的源,拉包速度就会飞快。换源了,意味着我们也需要将Dockerfile的命令也进行修改:
- #FROM mcr.microsoft.com/dotnet/core/sdk:2.2-stretch AS build
- #修改为Azure中国镜像
- FROM mcr.azk8s.cn/dotnet/core/sdk:2.2-stretch AS build
自己做镜像推送到国内仓库
有源的还还说,要是没源怎么办?那总不能凉拌吧?那就自己做吧。可以基于GitHub托管,Azure DevOps和Docker hub进行海外构建,然后将镜像推送到国内的镜像仓库之中。如下面这个开源库,用于构建项目中使用的aspnetcore的运行时公共基础镜像,同时提供了腾讯云公共镜像和Docker Hub公共镜像以供国内外使用:
https://github.com/xin-lai/aspnetcore-docker
相关镜像标签说明
| 标签名称 | 说明 |
|---|---|
| latest | 最新镜像,当前为3.1 |
| 2.2 | Asp.Net Core Runtime 2.2 |
| 2.2withfonts | Asp.Net Core Runtime 2.2 (包含字体) |
| 3.0 | Asp.Net Core Runtime 3.0 |
| 3.1 | Asp.Net Core Runtime 3.1 |
然后,仅需在Dockerfile中替换为自己的源即可,即可享受快的飞起:
- #说明见:https://github.com/xin-lai/aspnetcore-docker
- FROM ccr.ccs.tencentyun.com/magicodes/aspnetcore-runtime:.2withfonts AS base
这里分享一个技巧:Linux下使用apt装包很多时候非常缓慢而且不靠谱,有时候换成国内的代理也很不靠谱,这时候可以考虑使用海外构建,做成镜像。
自己搭建就近镜像仓库
服务器带宽不行,本地网络不佳,怎么办?还能怎么办,自己搭建仓库吧。这里推荐使用nexus,nexus可以托管各种包,包括Docker、Nuget、Jar、npm、Bower等等包,简直不要太犀利了。如何搭建?Yaml常考如下:
- apiVersion: apps/v1beta2
- kind: Deployment
- metadata:
- labels:
- k8s-app: nexus
- name: nexus
- namespace: default
- spec:
- progressDeadlineSeconds:
- replicas:
- revisionHistoryLimit:
- selector:
- matchLabels:
- k8s-app: nexus
- strategy:
- type: Recreate
- template:
- metadata:
- labels:
- k8s-app: nexus
- spec:
- containers:
- - image: sonatype/nexus3
- imagePullPolicy: IfNotPresent
- name: nexus
- resources:
- limits:
- cpu: ""
- memory: 5024Mi
- requests:
- cpu: 10m
- memory: 256Mi
- volumeMounts:
- - mountPath: /nexus-data
- name: data
- restartPolicy: Always
- nodeName: k8s-node1 #强制约束将Pod调度到指定的Node节点上
- terminationGracePeriodSeconds: #Pod结束时等待时长(单位为秒)
- volumes:
- - name: data
- hostPath: #使用主机目录
- path: /var/nexus
- hostNetwork: true
- ---
- apiVersion: v1
- kind: Service
- metadata:
- name: nexus
- namespace: default
- spec:
- ports:
- - name: tcp--
- nodePort:
- port:
- protocol: TCP
- targetPort:
- - name: tcp--
- nodePort:
- port:
- protocol: TCP
- targetPort:
- - name: tcp--
- nodePort:
- port:
- protocol: TCP
- targetPort:
- - name: tcp--
- nodePort:
- port:
- protocol: TCP
- targetPort:
- - name: tcp--
- nodePort:
- port:
- protocol: TCP
- targetPort:
- - name: tcp--
- nodePort:
- port:
- protocol: TCP
- targetPort:
- selector:
- k8s-app: nexus
- sessionAffinity: None
- type: NodePort
最后的绝招
还不行,用U盘复制吧。别说认识我。你不信可以通过U盘复制?可以去了解下以下两个命令:
- docker save
- docker load

如何让Docker镜像飞起来的更多相关文章
- 多阶段构建Docker镜像
在Docker 17.05及更高的版本中支持支持一种全新的构建镜像模式:多阶段构建: 多阶段构建Docker镜像的最大好处是使构建出来的镜像变得更小: 目前常见的两个构建镜像的方式为: 1.直接使用某 ...
- MySQL、MongoDB、Redis数据库Docker镜像制作
MySQL.MongoDB.Redis数据库Docker镜像制作 在多台主机上进行数据库部署时,如果使用传统的MySQL的交互式的安装方式将会重复很多遍.如果做成镜像,那么我们只需要make once ...
- 理解Docker(2):Docker 镜像
本系列文章将介绍Docker的有关知识: (1)Docker 安装及基本用法 (2)Docker 镜像 (3)Docker 容器的隔离性 - 使用 Linux namespace 隔离容器的运行环境 ...
- 如何合并两个Docker 镜像
http://www.open-open.com/lib/view/open1437746544709.html 在你的机器上使用docker pull来从Docker Hub下载镜像. docker ...
- Docker镜像的管理和创建
1. Docker镜像和Docker容器: Docker镜像实际上是一系列的文件系统,通常的Linux系统一般是两层文件系统,bootfs和rootfs,bootfs就是bootloader ...
- docker 源码分析 四(基于1.8.2版本),Docker镜像的获取和存储
前段时间一直忙些其他事情,docker源码分析的事情耽搁了,今天接着写,上一章了解了docker client 和 docker daemon(会启动一个http server)是C/S的结构,cli ...
- docker使用阿里云Docker镜像库加速
官方镜像下载实在是慢,于是开通了阿里云开发者帐号, 官方帮助 阿里云Docker镜像库 阿里云容器Hub服务:http://dev.aliyun.com/search.html 来自云端的容器Hub服 ...
- 第四章 使用Docker镜像和仓库(二)
第四章 使用Docker镜像和仓库(二) 回顾: 开始学习之前,我先pull下来ubuntu和fedora镜像 [#9#cloudsoar@cloudsoar-virtual-machine ~]$s ...
- 第四章 使用Docker镜像和仓库
第4章 使用Docker镜像和仓库 回顾: 回顾如何使用 docker run 创建最基本的容器 $sudo docker run -i -t --name another_container_mum ...
随机推荐
- pattern space and hold space of sed
Copied from: stackoverflow When sed reads a file line by line, the line that has been currently read ...
- 解决sendmail发送邮件慢的问题
sendmail默认会先监听本机的邮件服务,如果本机邮件服务访问不了,在访问其他的邮件服务器 自己测试将本机主机名(通过hostname命令查看)从/etc/hosts中删除,发送邮件的速度就非常快了 ...
- JavaScript,ajax与springboot之间的传参方式
Springboot:@PostMapping("/mDelTest")public String mDelTest (@RequestBody List<String> ...
- JVM—垃圾回收GC算法
1 GC算法简介 算法 特点 标记-清除 分为"标记"和"清除"两个阶段 复制 可以解决效率问题,将可用的内存按容量划分为大小相等的两块. 标记-整理 先标记. ...
- ubuntu下pip的安装,更新及卸载
在Ubuntu下,不小心uninstall pip了,然后呢,作为小白的我,还是有些着急的,用了一些方法不好使,最后找到了这个方法: 1.安装pip3: sudo apt-get install py ...
- 快速上手 Python 命令行模块 Click
关于Click? 说下 Click 模块是干啥的,简单说,它就是把我们的 Python 脚本的一些函数,通过 添加带有 Click 关键字的装饰器进行装饰进而将函数调用的形式转化为命令行传参的形式然后 ...
- ajax的post提交 序列化json参数
再一次项目中,很常见的就是我的前端需要异步进行和后端交互 ,然而需要携带一些参数过去,并且参数类型是json 怎么办呢? 这个时候我们就需要 进行参数序列化 很简单就两句话 如下图 我们看 JSON, ...
- ZTMap室内地图定位平台设计方案
1 系统总体设计 1.1 系统概述 基于臻图信息室内GIS地图平台和室内定位平台,通过室内定位设备的部署和信号采集,实现对室内人员和资产的实时定位.路线导航.区域管控告警.客流统计等相关功能. ...
- 浅谈Java开发三层架构
三层架构,一般来说就是将整个业务应用划分为:表现层(UI).业务逻辑层(BLL).数据访问层(DAL).区分层次的目的即为了“高内聚,低耦合”的思想. 概念简介 1.表现层(UI):简单来说,就是展现 ...
- TP5使用Redis处理电商秒杀
本篇文章介绍了ThinkPHP使用Redis实现电商秒杀的处理方法,具有一定的参考价值,希望对学习ThinkPHP的朋友有帮助! TP5使用Redis处理电商秒杀 1.首先在TP5中创建抢购活动所需要 ...
