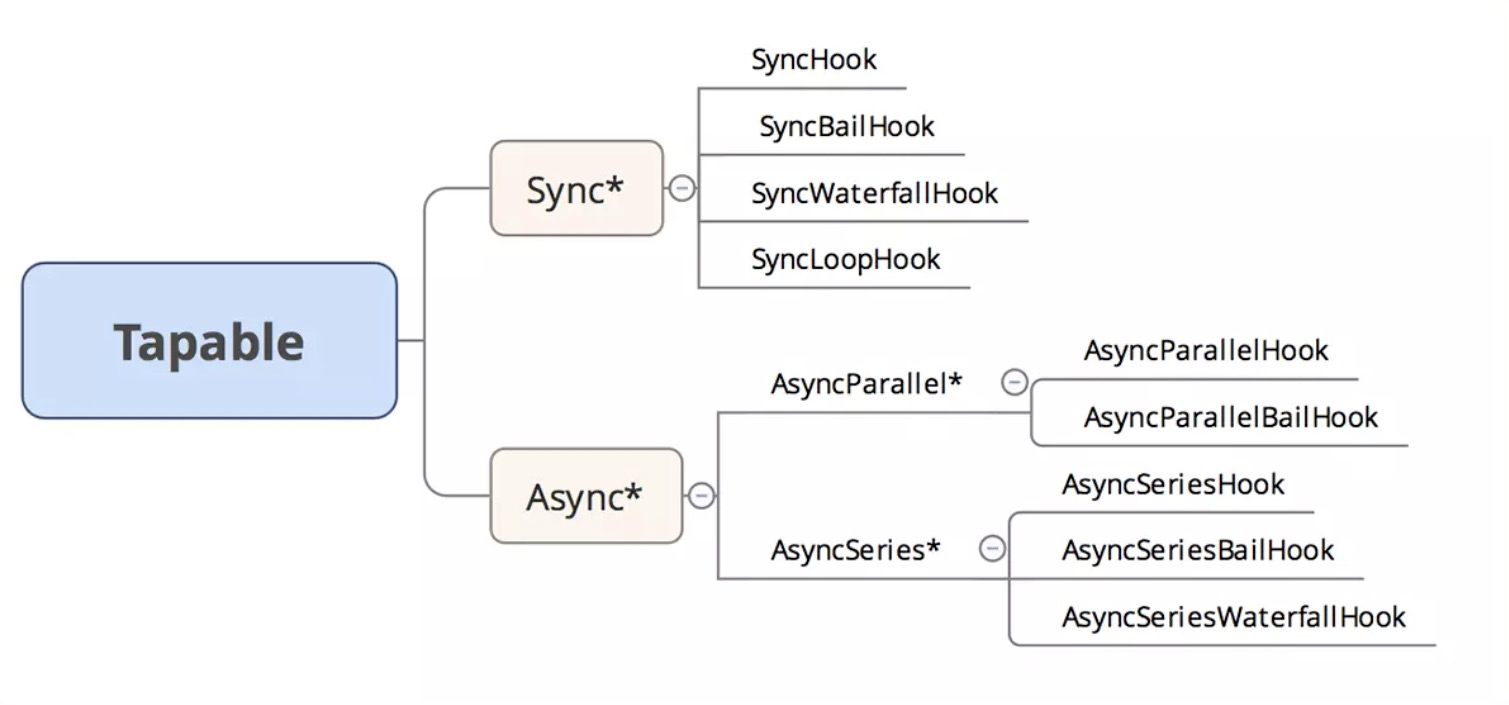
[webpack]深入学习webpack核心模块tapable

一、手动实现同步钩子函数
1、SyncHook
class SyncHook {
// 钩子是同步的
constructor(args){
this.tasks = [];
}
tap(name,task){
this.tasks.push(task)
}
call(...args){
this.tasks.forEach(
(task)=>task(...args)
)
}
}
// 绑定事件就是订阅
let hook = new SyncHook(['name']);
hook.tap('react',function (name) {
console.log('react',name)
});
hook.tap('node',function (name) {
console.log('node',name)
});
hook.call('dellyoung');
2、SyncWaterfallHook
class SyncWaterfallHook {
// 钩子是同步的
constructor(args){
this.tasks = [];
}
tap(name,task){
this.tasks.push(task)
}
call(...args){
let [first,...others] = this.tasks;
let ret = first(...args);
others.reduce(
(a,b)=>{
// a 上一个 b 下一个
return b(a);
},ret
)
}
}
// 绑定事件就是订阅
let hook = new SyncWaterfallHook(['name']);
hook.tap('react',function (name) {
console.log('react1',name);
return 'reactOk'
});
hook.tap('node',function (name) {
console.log('node2',name);
return 'nodeOk'
});
hook.tap('webpack',function (name) {
console.log('webpack',name)
});
hook.call('dellyoung');
3、SyncLoopHook
class SyncLoopHook {
// 钩子是同步的
// 只要返回不是undefined就会一直循环
constructor(args){
this.tasks = [];
}
tap(name,task){
this.tasks.push(task)
}
call(...args){
this.tasks.forEach(
task=>{
let ret;
do {
ret = task(...args)
}while (ret !== undefined)
}
)
}
}
// 绑定事件就是订阅
let hook = new SyncLoopHook(['name']);
let total = 0;
hook.tap('react',function (name) {
console.log('react',name);
return ++total === 3?undefined:'继续学'
});
hook.tap('node',function (name) {
console.log('node',name);
});
hook.tap('webpack',function (name) {
console.log('webpack',name)
});
hook.call('dellyoung');
4、SyncBailHook
class SyncBailHook {
// 钩子是同步的
constructor(args){
this.tasks = [];
}
tap(name,task){
this.tasks.push(task)
}
call(...args){
let ret; // 当前函数返回值
let index=0; // 先执行第一个
do{
ret = this.tasks[index++](...args)
}while (ret === undefined && index < this.tasks.length);
}
}
// 绑定事件就是订阅
let hook = new SyncBailHook(['name']);
hook.tap('react',function (name) {
console.log('react1',name);
// return '停止'
});
hook.tap('node',function (name) {
console.log('node2',name)
});
hook.call('dellyoung');
二、手动实现异步钩子函数
1、AsyncParallelBailHook
类似promise.all[]
class AsyncParallelBailHook {
// 钩子是同步的
// 只要返回不是undefined就会一直循环
constructor(args){
this.tasks = [];
}
tapAsync(name,task){
this.tasks.push(task)
}
callAsync(...args){
let finalCallBack = args.pop(); // 拿出最终的函数
let index = 0;
let done = () => {
index++;
if(index === this.tasks.length){
finalCallBack();
}
};
this.tasks.forEach(task=>{
task(...args,done)
})
}
}
// 绑定事件就是订阅
let hook = new AsyncParallelBailHook(['name']);
hook.tapAsync('react',function (name,callback) {
setTimeout(()=>{
console.log('react',name);
callback();
},5000
);
});
hook.tapAsync('node',function (name,callback) {
setTimeout(()=>{
console.log('node',name);
callback();
},1000
);
});
hook.callAsync('dellyoung',function () {
console.log('newBegin')
});
promise版本的AsyncParallelBailHook
class AsyncParallelBailHook {
// 钩子是同步的
// 只要返回不是undefined就会一直循环
constructor(args) {
this.tasks = [];
}
tabPromise(name, task) {
this.tasks.push(task)
}
promise(...args) {
let tasks = this.tasks.map(
(task) => {
return task(...args)
}
);
// let tasks = this.tasks.map(task => task(...args));
return Promise.all(tasks);
}
}
// 绑定事件就是订阅
let hook = new AsyncParallelBailHook(['name']);
hook.tabPromise('react', function (name) {
return new Promise(
(resolve, reject) => {
setTimeout(() => {
console.log('react', name);
resolve();
}, 1000
);
}
)
});
hook.tabPromise('node', function (name) {
return new Promise(
(resolve, reject) => {
setTimeout(() => {
console.log('node', name);
resolve();
}, 2000
);
}
)
});
hook.promise('dellyoung').then(function () {
console.log('newBegin')
});
2、AsyncSeriesHook
异步串行
class AsyncSeriesHook {
constructor(args) {
this.tasks = [];
}
tabAsync(name, task) {
this.tasks.push(task)
}
callAsync(...args) {
let finalCallBack = args.pop();
let index = 0;
let next = () => {
if(this.tasks.length === index){
return finalCallBack();
}
let task = this.tasks[index++];
task(...args, next);
};
next();
}
}
// 绑定事件就是订阅
let hook = new AsyncSeriesHook(['name']);
hook.tabAsync('react', function (name, callback) {
setTimeout(() => {
console.log('react', name);
callback();
}, 3000
);
});
hook.tabAsync('node', function (name, callback) {
setTimeout(() => {
console.log('node', name);
callback();
}, 1000
)
});
hook.callAsync('dellyoung',function () {
console.log('newBegin')
});
promise版本的AsyncSeriesHook
class AsyncSeriesHook {
constructor(args) {
this.tasks = [];
}
tabPromise(name, task) {
this.tasks.push(task)
}
promise(...args) {
// 类redux源码
let [first,...other] = this.tasks;
return other.reduce(
(prom,n)=>{
return prom.then(()=>n(...args))
},first(...args)
)
}
}
// 绑定事件就是订阅
let hook = new AsyncSeriesHook(['name']);
hook.tabPromise('react', function (name) {
return new Promise(
(resolve, reject) => {
setTimeout(() => {
console.log('react', name);
resolve();
}, 1000
);
}
)
});
hook.tabPromise('node', function (name) {
return new Promise(
(resolve, reject) => {
setTimeout(() => {
console.log('node', name);
resolve();
}, 1000
);
}
)
});
hook.promise('dellyoung').then(function () {
console.log('newBegin')
});
3、AsyncSeriesWaterfallHook
异步瀑布串行
class AsyncSeriesWaterfallHook {
constructor(args) {
this.tasks = [];
}
tapAsync(name, task) {
this.tasks.push(task)
}
callAsync(...args) {
let finalCb = args.pop();
let index = 0;
let next = (err,data) => {
let task = this.tasks[index];
if(!task) return finalCb();
if(err) return ;
if(index===0){
// 执行第一个
task(...args,next)
}else {
task(data,next)
}
index++;
};
next()
}
}
// 绑定事件就是订阅
let hook = new AsyncSeriesWaterfallHook(['name']);
hook.tapAsync('react', function (name, cb) {
setTimeout(() => {
console.log('react', name);
cb(null, 'result1');
}, 1000
);
});
hook.tapAsync('node', function (data, cb) {
setTimeout(() => {
console.log('node', data);
cb(null);
}, 2000
);
});
hook.callAsync('dellyoung',function () {
console.log('newBegin')
});
[webpack]深入学习webpack核心模块tapable的更多相关文章
- Webpack 核心模块 tapable 解析(转)
原文出自:https://www.pandashen.com 前言 Webpack 是一个现代 JavaScript 应用程序的静态模块打包器,是对前端项目实现自动化和优化必不可少的工具,We ...
- webpack核心模块tapable用法解析
前不久写了一篇webpack基本原理和AST用法的文章,本来想接着写webpack plugin的原理的,但是发现webpack plugin高度依赖tapable这个库,不清楚tapable而直接去 ...
- webpack核心模块tapable源码解析
上一篇文章我写了tapable的基本用法,我们知道他是一个增强版版的发布订阅模式,本文想来学习下他的源码.tapable的源码我读了一下,发现他的抽象程度比较高,直接扎进去反而会让人云里雾里的,所以本 ...
- webpack4核心模块tapable源码解析
_ 阅读目录 一:理解Sync类型的钩子 1. SyncHook.js 2. SyncBailHook.js 3. SyncWaterfallHook.js 4. SyncLoopHook.js 二: ...
- 深入学习webpack(一)
深入学习webpack(一) 模块化的相关库和工具已经很多了,包括require.js.sea.js和一些工程化工具webpack.gulp.grant.那么我们该如何选择呢? 其实,我们只需要掌握了 ...
- 深入学习webpack(二)
深入学习webpack(二) 在深入学习webpack(一)中,我通过一个例子介绍了webpack的基本使用方法,下面将更为系统的学习webpack的基本概念,对于一门技术的掌握我认为系统化还是很重要 ...
- webpack入门学习手记(一)
本人微信公众号:前端修炼之路,欢迎关注. 之前用过gulp.grunt,但是一直没有学习过webpack.这两天刚好有时间,学习了下webpack.webpack要想深入研究,配置的东西比较多,网上的 ...
- WebPack 简明学习教程
WebPack 简明学习教程 字数1291 阅读22812 评论11 喜欢35 WebPack是什么 一个打包工具 一个模块加载工具 各种资源都可以当成模块来处理 网站 http://webpack. ...
- webpack的学习
什么是webpack? 他有什么优点? 首先对于很多刚接触webpack人来说,肯定会问webpack是什么?它有什么优点?我们为什么要使用它?带着这些问题,我们来总结下如下: Webpack是前端一 ...
随机推荐
- Django中使用JWT
JWT """ 1.组成: header.payload.signature 头.载荷.签名 2.距离: eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1 ...
- 第一周助教小结——发布作业&线上答疑
第一周助教小结 助教博客:https://www.cnblogs.com/jason5689/ 本周点评数目:0份 由于发布的作业还未截至,第一次的作业点评还没开始进行,就描述一下评论博客前的感受吧 ...
- 【清北学堂】广州OI学习游记
\(Day~0\) 早上\(9\)点多才爬起来,然后水了道题. 下午从[数据删除]出发,颠簸了将近\(5\)个小时终于抵达广州. 一出地铁站--卧槽这天,卧槽这风,要下雨的节奏? 没过两分钟倾盆大雨. ...
- Spring Boot源码探索——自动配置的内部实现
前面写了两篇文章 <Spring Boot自动配置的魔法是怎么实现的>和 <Spring Boot起步依赖:定制starter>,分别分析了Spring Boot的自动配置和起 ...
- fastJson在java后台转换json格式数据探究(二)--处理数组/List/Map
作者:buster2014 推荐:长安散人 fastJson在java后台转换json格式数据探究(二)--处理数组/List/Map JSON字符串与Java对象的转换 1.将Java对象或Java ...
- 45、[源码]-Spring容器创建-执行BeanFactoryPostProcessor
45.[源码]-Spring容器创建-执行BeanFactoryPostProcessor 5.invokeBeanFactoryPostProcessors(beanFactory);执行BeanF ...
- js原型模式和继承
function SuperType() { this.property = true; //原型属性 } //基类方法 SuperType.prototype.getSuperValue = fun ...
- 25 | MySQL是怎么保证高可用的?
在上一篇文章中,我和你介绍了binlog的基本内容,在一个主备关系中,每个备库接收主库的binlog并执行. 正常情况下,只要主库执行更新生成的所有binlog,都可以传到备库并被正确地执行,备库就能 ...
- CF837D Round Subset 动态规划
开始的时候数据范围算错了~ 我以为整个序列 2 和 5 的个数都不超过 70 ~ 一个非常水的 dp code: #include <bits/stdc++.h> #define M 75 ...
- luogu P2018 消息传递
二次联通门 : luogu P2018 消息传递 /* luogu P2018 消息传递 树形dp 原来用优先队列做了一下, T了俩点 MMP 去看正解.. 复杂度一样好不好.. 每次到达一个点,记录 ...
