ccs之经典布局(三)(等分,等高布局)
接上篇ccs之经典布局(二)(两栏,三栏布局)
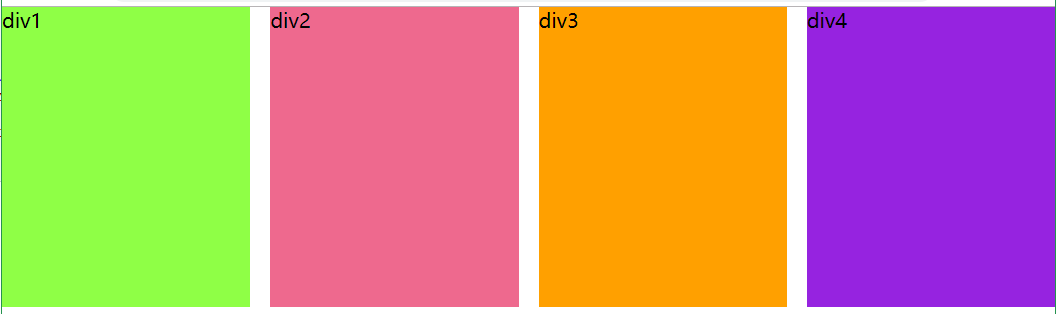
七、等分布局
等分布局是指一行被分为若干列,每一列的宽度是相同的值。两列之间有若干的距离。
1、float+padding+background-clip
使用float让元素在一行内显示,使用padding来实现元素之间的距离,使用background-clip使元素padding部分不显示背景。
2、float+margin+calc
使用calc()函数来计算元素的宽度,使用margin实现元素之间的间距
3、还可以增加结构来实现兼容,不推荐
4、table
元素被设置为table后,内容撑开宽度,兼容性的问题。还有table-cell元素无法设置margin,padding.
5、flex+~选择器 很好用,就是有兼容性的问题,多用于移动端布局
6、grid 很好用,就是有兼容性的问题,多用于移动端布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>等分布局</title>
<style>
* {
margin: 0;
padding: 0;
}
body{
overflow: hidden;
} .container {
/* margin-left: -20px; 第1种方法
overflow: hidden;
border: 1px solid greenyellow; */ /* overflow: hidden; 第2种方法
margin-right: -20px;
border: 1px solid greenyellow; */ /* display: flex; 第5种方法 */ /* display: grid; 第6种方法
grid-template-columns: repeat(4,1fr);
grid-gap: 20px; */ } .container div {
height: 300px; /* float: left; 第1种方法
width: 25%;
padding-left: 20px;
box-sizing: border-box;
background-clip: content-box; */ /* float: left; 第2种方法
width: calc(25% - 20px); 记得空格
margin-right: 20px; */ /* flex:1; 第5种方法 */
} /* .div1 ~ div{ 第5种方法
margin-left: 20px;
} */ .div1 {
background: greenyellow;
} .div2 {
background: palevioletred;
} .div3 {
background: orange;
} .div4 {
background: blueviolet;
}
</style>
</head> <body>
<div class="container">
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="div3">div3</div>
<div class="div4">div4</div>
</div>
</body> </html>

八、等高布局
1、display:table-cell
table布局天然就具有等高的特点,display设置为table-cell此元素会作为一个表格单元格来显示,类似于<td>.
2、flex 弹性盒子布局,默认值就是自带等高布局的特点。(flex-direction和align-item)
3、padding与margin相互抵消
它是假等高,设置父容器的overflow属性为hidden,给每列设置比较大的底内边距,然后用数值相似的负外边距消除这个高度(用到的点有:background会填充padding,不会填充margin,margin有坍塌性,可以设置成负值。overflow:hidden;让容器产生BFC,清浮动。同时截取内容适应填充框,将超出的部分隐藏)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>等高布局</title>
<style>
*{
margin: 0;
padding:0;
font-size: 12px;
}
.container{ /* display: table; 第1种方法 */
/* display:flex; 第2种方法 */
overflow: hidden;
}
.left,.right{
width: 200px;
/* display:table-cell; 第1种方法 */ /* padding-bottom: 999em; 第3种方法
margin-bottom: -999em;
float: left; */
} .left{
background: greenyellow;
}
.right{
background: palevioletred;
}
</style>
</head>
<body>
<div class="container">
<div class="left">测试文字</div>
<div class="right"> 咱们应当在一起,否则就太伤天害理啦。 你好哇,李银河。请你不要吃我,我给你唱一支好听的歌!一想到你,我这张丑脸上就泛起微笑</div>
</div>
</body>
</html>

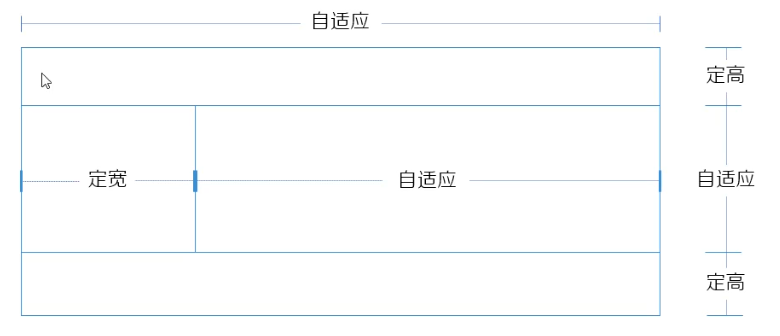
九、全屏布局
全屏布局指的就是HTML页面铺满整个浏览器窗口,且没有滚动条,可以跟随浏览器大小的变化而变化。它在实际的工作中经常用到,下面展示几种方式进行全屏布局的实现。
1、float+clac()这一种方法
2、position+overflow来实现
3、inline-block+calc来实现
4、用absolute来实现
html:
<div class="parent">
<div class="top">top</div>
<div class="container">
<div class="left">left</div>
<div class="right">
<div class="inner">right</div>
</div>
</div>
<div class="footer">footer</div>
</div>
css1:
<style>
*{
margin:0;
padding:0;
}
html,body,.parent{
height: 100%;
}
.top,.footer{
height: 50px;
background: grey;
}
.container{
overflow: hidden;
height: calc(100% - 100px);
background: papayawhip; }
.left{
width: 100px;
float: left;
height: 100%;
background: palevioletred;
}
.right{
overflow: auto;
height: 100%;
background: greenyellow;
}
.inner{
height: 10000px;
}
</style>
css2:
<style>
*{
margin:0;
padding:0;
}
.top,.footer{
height: 50px;
position: fixed;
/* 有position宽度就不能自适应等于所有后代元素的和,自适应的原因是因为下面的left和right的设置 */
left: 0;
right: 0;
background: rgb(161, 158, 158);
}
.top{
top:0;
}
.footer{
bottom: 0;
}
.container{
/* height: 100%; */
background: papayawhip;
position: fixed;
left:0;
right: 0;
top:50px;
bottom:50px;
overflow: auto;
}
.left{
width: 100px;
background: palevioletred;
height: 100%;
position: fixed;
left: 0;
top:50px;
bottom: 50px;
}
.right{
/* height: 1oo%; */
height: 1000px;
background: greenyellow;
margin-left: 100px;
}
</style>
css3:
<style>
* {
padding: 0;
margin: 0;
}
body, html,.parent {
height: 100%;
}
.top, .footer {
height: 50px;
background: gray;
}
.container {
height: calc(100% - 100px);
background: orange;
font-size: 0;
}
.left,
.right {
display: inline-block;
vertical-align: top;
font-size: 16px;
}
.left {
width: 100px;
height: 100%;
background: palevioletred;
}
.right {
width: calc(100% - 100px);
height: 100%;
overflow: auto;
background: greenyellow;
}
.inner {
height: 1000px;
}
</style>
css4:
<style>
* {
padding: 0;
margin: 0;
}
body, html,.parent {
height: 100%;
}
.top,.footer,.container{
position: absolute;
left: 0;
right: 0;
}
.top,.footer{
height: 50px;
background: gray;
}
.top{
top:0;
}
.footer{
bottom: 0;
}
.container{
top:50px;
bottom:50px;
background: orange;
}
.left,.right{
position: absolute;
top: 0;
bottom: 0;
}
.left{
width: 100px;
background: palevioletred;
}
.right{
left: 100px;
right: 0;
overflow: auto;
background: greenyellow;
}
.inner{
height: 1000px;
}
</style>
5、可以通过增加结构来提高兼容性利用float+absolute
html:
<div class="parent">
<div class="top">top</div>
<div class="content">
<div class="container">
<div class="left">left</div>
<div class="right">
<div class="inner">right</div>
</div>
</div>
</div>
<div class="footer">footer</div>
</div>
css:
<style>
*{
margin:0;
padding:0;
}
html,body,.parent{
height: 100%;
}
.top,.footer{
position: absolute;
height: 50px;
left: 0;
right: 0;
background: grey;
}
.top{
top:0;
}
.footer{
bottom: 0;
}
.content{
height: 100%;
overflow: hidden;
background: blue;
}
.container{
overflow: hidden;
height: 100%;
margin:50px 0;
background: orange;
}
.left{
width: 100px;
float: left;
height: 100%;
background: palevioletred;
}
.right{
overflow: auto;
height: 100%;
background: greenyellow;
}
.inner{
height: 1000px;
}
</style>

aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAABVYAAAJcCAYAAAASBf/6AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAACAlSURBVHhe7d2/rpxnucZhnwUHsGkilJRpERHaRSQkhJWOVKGhAQmlo4EcwN49LRLnQEnFKdDTI+UIZmctZ+z15162n+S29usnV3EV/uabseW7++mdb5796U9/ugAAAAAA8PaEVQAAAACAIWEVAAAAAGBIWAUAAAAAGBJWAQAAAACGhFUAAAAAgKGXYfXL5x9cnj17dvnkN49vAgAAAADglZdh9YufPRNWAQAAAADegrAKAAAAADD07PoIgEd+8vzy5YOb070fPP/y3j0vfHH55Pb1Ty5f3Pz5D88vH9x9X/hsAAAAAID3xVuG1Wsofcq3AfXR/d9c/80nD+69evgeAAAAAID3w1s8CuDLy/OfPBVD7wTXn32Rr3/j/mc+9R4AAAAAgPfDm8Pqy6/xP3HCNL7+Kp7GZ7a+6TMBAAAAAA72xrB6fVRAfpbqjeuJ1g8uz/9wvXbnUQCP7r+R3gMAAAAA8H4ohNXre4VVAAAAAOCH4f/pxOqbXgcAAAAAONc7fsbqEydSf/PJ7d/17CfPL18+fA0AAAAA4HCPwurjk6nXE6kP4+mNa0B9+L5X1x/F1Zch9vWPFwAAAAAAONXLsHr9yv9L906T3g2lwc++ePmB9+//5PL84edePXoPAAAAAMD74WVYvXE9tXorfE3/3uvfevTogFuvwurNCdeH0dZJVQAAAADgfXYvrPbcD6v5HgAAAACA95OwCgAAAAAwJKwCAAAAAAwJqwAAAAAAQ8IqAAAAAMDQOwqrAAAAAAB7CasAAAAAAEPCKgAAAADAkLAKAAAAADAkrAIAAAAADAmrAAAAAABDwioAAAAAwJCwCgAAAAAwJKwCAAAAAAwJqwAAAAAAQ8IqAAAAAMCQsAoAAAAAMCSsAgAAAAAMCasAAAAAAEPCKgAAAADAkLAKAAAAADAkrAIAAAAADAmrAAAAAABDwioAAAAAwJCwCgAAAAAwJKwCAAAAAAwJqwAAAAAAQ8IqAAAAAMCQsAoAAAAAMPTsP7/9nwvn+N/LfwMAAAAA79DXX3/9vQmrh0lDAwAAAAA9KZROCauHSUMDAAAAAD0plE4Jq4dJQwMAAAAAPSmUTgmrh0lDAwAAAAA9KZROvQirv/r08uzZs8uzj38XY9/I57++/OLms259dPnL5+EenpSGfuirv/3o9v/3o7/9NL7+tlqfAwAAAADvkxRKp7ph9fo5LwmrU2noh4RVAAAAAPjuUiidqobVv3/8Iqj+4ud/fvDa7y5/vPn8//r15V/3rvNQGvpd+S5h9fqeT/+ZXwcAAACA06VQetdf//rXeP2uYlj98+Uv//XEKdXr4wGE1TdKQ78r3yWs/v6rF/FcWAUAAADgfZVC6dVNVL1Kr18Jq4dJQ78rwioAAAAAP0QplN64G1XfFFffIqxeg+kdD+67PgLgkY8/e/EIgOCPv7r7d3B1O+4/f/zi/+mrj7/588eXT7/9P7sG0NcG0et7rz778PLV5aeXzz+7+fOPLp//+9W99z/nes9VvveR289/dR8AAAAAnC6F0hRVr9L9rw+r937h/4E7p0+F1Z7bcV+G1Q/vxc43hdXradJHPvvx5dPXhtWPH0TVqx9ffv/g3keEVQAAAADeMymUTr0mrL46qXo/gr66fv9HqjwKoOF23LunTkO4jGH1znvuf03/1YnX155CvT0d++1r//7w8tG315+Ktx4FAAAAAMD7KoXSqafD6rfXHv/C/zeuoTSGWGH1+7gd92UkfXVi9K4UVq/B82EIfeEaV58Iq6+Jt/eC6zeEVQAAAADedymUTj0ZVp/8ev9d90KpsNpwO+7LRwHcj5pXj8Pq9fmoOcS+ev11z1i9e/83nvg3CKsAAAAAvO9SKJ0SVg9zO+44rF5PpBbD6vVxAMIqAAAAAMukUDr1xrD69j8yJaw23I4rrAIAAADAO5NC6dSTYfVfP//o0bXXE1Ybbsf9zo8CeCJ4vvwxKmEVAAAAAK5x9B//+MfYG8Pqf377u8sfb2Pcw+vX1x4G1LcIq88+vfz97nUeuR13HFZfXbtxL3re+YX/ZliN7wEAAACA98A7Dqt3rkeDsHo30n7r7R8x8MNyO+53CKt3T60+9NHfPq49CuBuwL312YeXr+68DgAAAACne/dh9dbjKJpPnr4urH7j5anVF4TV7Hbc7xRWX7ieKL16cU/vGas37v0dwioAAAAA75leWOUYaejv700/bgUAAAAAPxzC6kJp6O/r5df3nS4FAAAAAGF1ozT0W7n96v79r/rfuPtMVL/kDwAAAADC6kpp6Ldy79f/gyee1woAAAAAPzTC6kJp6Ld3fZbqXY9PsQIAAADAD5mwulAaGgAAAADoEVYXSkMDAAAAAD3C6kJpaAAAAACgR1hdKA0NAAAAAPQIqwuloQEAAACAHmF1oTQ0AAAAANAjrC6UhgYAAAAAeoTVhdLQAAAAAECPsLpQGhoAAAAA6BFWF0pDAwAAAAA9wupCaWgAAAAAoEdYXSgNDQAAAAD0CKsLpaEBAAAAgB5hdaE0NAAAAADQI6wulIYGAAAAAHqE1YXS0AAAAABAj7C6UBoaAAAAAOgRVhdKQwMAAAAAPcLqQmloAAAAAKBHWF0oDQ0AAAAA9AirC6WhAQAAAIAeYXWhNDQAAAAA0COsLpSGBgAAAAB6hNWF0tAAAAAAQI+wulAaGgAAAADoEVYXSkMDAAAAAD3C6kJpaAAAAACgR1hdKA0NAAAAAPQIqwuloQEAAACAHmF1oTQ0AAAAANAjrC6UhgYAAAAAeoTVhdLQAAAAAECPsLpQGhoAAAAA6BFWF0pDAwAAAAA9wupCaWgAAAAAoEdYXSgNDQAAAAD0CKsLpaEBAAAAgB5hdaE0NAAAAADQI6wulIYGAAAAAHqE1YXS0AAAAABAj7C6UBoaAAAAAOgRVhdKQwMAAAAAPcLqQmloAAAAAKBHWF0oDQ0AAAAA9AirC6WhAQAAAIAeYXWhNDQAAAAA0COsLpSGBgAAAAB6hNWF0tAAAAAAQI+wulAaGgAAAADoEVYXSkMDAAAAAD3C6kJpaAAAAACgR1hdKA0NAAAAAPQIqwuloQEAAACAHmF1oTQ0AAAAANAjrC6UhgYAAAAAeoTVhdLQAAAAAECPsLpQGhoAAAAA6BFWF0pDAwAAAAA9wupCaWgAAAAAoEdYXSgNDQAAAAD0CKsLpaEBAAAAgB5hdaE0NAAAAADQI6wulIYGAAAAAHqE1YXS0AAAAABAj7C6UBoaAAAAAOgRVhdKQwMAAAAAPcLqQmloAAAAAKBHWF0oDQ0AAAAA9AirC6WhAQAAAIAeYXWhNDQAAAAA0COsLpSGBgAAAAB6hNWF0tAAAAAAQI+wulAaGgAAAADoEVYXSkMDAAAAAD3C6kJpaAAAAACgR1hdKA0NAAAAAPQIqwuloQEAAACAHmF1oTQ0AAAAANAjrC6UhgYAAAAAeoTVhdLQAAAAAECPsLpQGhoAAAAA6BFWF0pDAwAAAAA9wupCaWgAAAAAoEdYXSgNDQAAAAD0CKsLpaEBAAAAgB5hdaE0NAAAAADQI6wulIYGAAAAAHqE1YXS0AAAAABAj7C6UBoaAAAAAOgRVhdKQwMAAAAAPcLqQmloAAAAAKBHWF0oDQ0AAAAA9AirC6WhAQAAAIAeYXWhNDQAAAAA0COsLpSGBgAAAAB6hNWF0tAAAAAAQI+wulAaGgAAAADoEVYXSkMDAAAAAD3C6kJpaAAAAACgR1hdKA0NAAAAAPQIqwuloQEAAACAHmF1oTQ0AAAAANAjrC6UhgYAAAAAeoTVhdLQAAAAAECPsLpQGhoAAAAA6BFWF0pDAwAAAAA9wupCaWgAAAAAoEdYXSgNDQAAAAD0CKsLpaEBAAAAgB5hdaE0NAAAAADQI6wulIYGAAAAAHqE1YXS0AAAAABAj7C6UBoaAAAAAOgRVhdKQwMAAAAAPcLqQmloAAAAAKBHWF0oDQ0AAAAA9AirC6WhAQAAAIAeYXWhNDQAAAAA0COsLpSGBgAAAAB6hNWF0tAAAAAAQI+wulAaGgAAAADoEVYXSkMDAAAAAD3C6kJpaAAAAACgR1hdKA0NAAAAAPQIqwuloQEAAACAHmF1oTQ0AAAAANAjrC6UhgYAAAAAeoTVhdLQAAAAAECPsLpQGhoAAAAA6BFWF0pDAwAAAAA9wupCaWgAAAAAoEdYXSgNDQAAAAD0CKsLpaEBAAAAgB5hdaE0NAAAAADQI6wulIYGAAAAAHqE1YXS0AAAAABAj7C6UBoaAAAAAOgRVhdKQwMAAAAAPcLqQmloAAAAAKBHWF0oDQ0AAAAA9AirC6WhAQAAAIAeYXWhNDQAAAAA0COsLpSGBgAAAAB6hNWF0tAAAAAAQI+wulAaGgAAAADoEVYXSkMDAAAAAD3C6kJpaAAAAACgR1hdKA0NAAAAAPQIqwuloQEAAACAHmF1oTQ0AAAAANAjrC6UhgYAAAAAeoTVhdLQAAAAAECPsLpQGhoAAAAA6BFWF0pDAwAAAAA9wupCaWgAAAAAoEdYXSgNDQAAAAD0CKsLpaEBAAAAgB5hdaE0NAAAAADQI6wulIYGAAAAAHqE1YXS0AAAAABAj7C6UBoaAAAAAOgRVhdKQwMAAAAAPcLqQmloAAAAAKBHWF0oDQ0AAAAA9AirC6WhAQAAAIAeYXWhNDQAAAAA0COsLpSGBgAAAAB6hNWF0tAAAAAAQI+wulAaGgAAAADoEVYXSkMDAAAAAD3C6kJpaAAAAACgR1hdKA0NAAAAAPQIqwuloQEAAACAHmF1oTQ0AAAAANAjrC6UhgYAAAAAeoTVhdLQAAAAAECPsLpQGhoAAAAA6BFWF0pDAwAAAAA9wupCaWgAAAAAoEdYXSgNDQAAAAD0CKsLpaEBAAAAgB5hdaE0NAAAAADQI6wulIYGAAAAAHqE1YXS0AAAAABAj7C6UBoaAAAAAOgRVhdKQwMAAAAAPcLqQmloAAAAAKBHWF0oDQ0AAAAA9AirC6WhAQAAAIAeYXWhNDQAAAAA0COsLpSGBgAAAAB6hNWF0tAAAAAAQI+wulAaGgAAAADoEVYXSkMDAAAAAD3C6kJpaAAAAACgR1hdKA0NAAAAAPQIqwuloQEAAACAHmF1oTQ0AAAAANAjrC6UhgYAAAAAeoTVhdLQAAAAAECPsLpQGhoAAAAA6BFWF0pDAwAAAAA9wupCaWgAAAAAoEdYXSgNDQAAAAD0CKsLpaEBAAAAgB5hdaE0NAAAAADQI6wulIYGAAAAAHqE1YXS0AAAAABAj7C6UBoaAAAAAOgRVhdKQwMAAAAAPcLqQmloAAAAAKBHWF0oDQ0AAAAA9AirC6WhAQAAAIAeYXWhNDQAAAAA0COsLpSGBgAAAAB6hNWF0tAAAAAAQI+wulAaGgAAAADoEVYXSkMDAAAAAD3C6kJpaAAAAACgR1hdKA0NAAAAAPQIqwuloQEAAACAHmF1oTQ0AAAAANAjrC6UhgYAAAAAeoTVhdLQAAAAAECPsLpQGhoAAAAA6BFWF0pDAwAAAAA9wupCaWgAAAAAoEdYXSgNDQAAAAD0CKsLpaEBAAAAgB5hdaE0NAAAAADQI6wulIYGAAAAAHqE1YXS0AAAAABAj7C6UBoaAAAAAOgRVhdKQwMAAAAAPcLqQmloAAAAAKBHWF0oDQ0AAAAA9AirC6WhAQAAAIAeYXWhNDQAAAAA0COsLpSGBgAAAAB6hNWF0tAAAAAAQI+wulAaGgAAAADoEVYXSkMDAAAAAD3C6kJpaAAAAACgR1hdKA0NAAAAAPQIqwuloQEAAACAHmF1oTQ0AAAAANAjrC6UhgYAAAAAeoTVhdLQAAAAAECPsLpQGhoAAAAA6BFWF0pDAwAAAAA9wupCaWgAAAAAoEdYXSgNDQAAAAD0CKsLpaEBAAAAgB5hdaE0NAAAAADQI6wulIYGAAAAAHqE1YXS0AAAAABAj7C6UBoaAAAAAOgRVhdKQwMAAAAAPcLqQmloAAAAAKBHWF0oDQ0AAAAA9AirC6WhAQAAAIAeYXWhNDQAAAAA0COsLpSGBgAAAAB6hNWF0tAAAAAAQI+wulAaGgAAAADoEVYXSkMDAAAAAD3C6kJpaAAAAACgR1hdKA0NAAAAAPQIqwuloQEAAACAHmF1oTQ0AAAAANAjrC6UhgYAAAAAeoTVhdLQAAAAAECPsLpQGhoAAAAA6BFWF0pDAwAAAAA9wupCaWgAAAAAoEdYXSgNDQAAAAD0CKsLpaEBAAAAgB5hdaE0NAAAAADQI6wulIYGAAAAAHqE1YXS0AAAAABAj7C6UBoaAAAAAOgRVhdKQwMAAAAAPcLqQmloAAAAAKDnGke/D2H1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdIpYfUwaWgAAAAAoCeF0ilh9TBpaAAAAACgJ4XSKWH1MGloAAAAAKAnhdJf/vKXT0r3C6uHSUMDAAAAAD0plN5426h6Q1g9TBoaAAAAAOhJofTqbaLqDWH1MGloAAAAAKAnhdK73hRVbwirh0lDAwAAAAA9KZROCauHSUMDAAAAAD0plE4Jq4dJQwMAAAAAPSmUTgmrh0lDAwAAAAA9KZROCauHSUMDAAAAAD0plM58ffk/ivFqLyp7cuIAAAAASUVORK5CYII=" alt="" />
ccs之经典布局(三)(等分,等高布局)的更多相关文章
- CSS3中flexbox如何实现水平垂直居中和三列等高布局
最近这些天都在弥补css以及css3的基础知识,在打开网页的时候,发现了火狐默认首页上有这样一个东西.
- CSS display:table属性用法- 轻松实现了三栏等高布局
display:table:此元素会作为块级表格来显示(类似 <table>); display:table-cell属性指让标签元素以表格单元格的形式呈现,类似于td标签.目前IE8+以 ...
- 纯css实现div三列等高布局的最简单方法简化版/也可以多列
使用正padding和负margin对冲实现多列布局方法 这种方法很简单,就是在所有列中使用正的上.下padding和负的上.下margin,并在所有列外面加上一个容器,并设置overflow:hid ...
- 三列等高 css实现
实现这个三列等高 布局需要最外层的一个div wrap容器 里面有三个div容器 这个最外层div 需要移除隐藏 overflow:hidden; 关键点就是三列div 同时margin-botto ...
- CSS技巧 (2) · 多列等高布局
前言 最近,面试的时候都碰到一些关于利用CSS实现多列等高布局或者一侧宽度固定,另一侧宽度自适应的问题,下面稍微总结一下: 先看一道题目 巧妙的多列等高布局 规定下面的布局,实现多列等高布局,要求两 ...
- CSS等高布局的6种方式
× 目录 [1]边框模拟 [2]负margin [3]table[4]absolute[5]flex[6]js 前面的话 等高布局是指子元素在父元素中高度相等的布局方式.等高布局的实现包括伪等高和真等 ...
- CSS等高布局的7种方式
前面的话 等高布局是指子元素在父元素中高度相等的布局方式.等高布局的实现包括伪等高和真等高,伪等高只是看上去等高而已,真等高是实实在在的等高.本文将介绍边框模拟.负margin这两种伪等高以及tabl ...
- ccs之经典布局(二)(两栏,三栏布局)
接上篇ccs之经典布局(一)(水平垂直居中) 四.两列布局 单列宽度固定,另一列宽度是自适应. 1.float+overflow:auto; 固定端用float进行浮动,自适应的用overflow:a ...
- css实现等高布局 两栏自适应布局 三栏自适应布局
等高布局: HTML结构如下: <div class="wrapper"> <div class="box"> <h1>.. ...
随机推荐
- python:将numpy数组写入csv文件
import numpy as np np.savetxt('E:\\forpython\\featvector.csv',data_to_save,delimiter=',')
- Dao操作的抽取
package com.loaderman.demo.c_jdbc; public class Admin { private int id; private String userName; pri ...
- Mongdb、Mysql、Redis、Memcache场景
个人的一点理解,不确定一定准确,有不对处欢迎指出 全部数据使用mysql存储,确保安全.准确和持久 大数据.非安全性数据使用Mongodb 小数据.结构丰富.持久化(主从数据)使用redis 小数据. ...
- mariadb面试
[mariadb主从架构的工作原理] 主节点写入数据以后,保存到二进制文件中,从节点生成IO线程和sql线程,IO线程请求读取二进制文件:主节点生成的dump线程,将数据发送到中继日志中,sql线程读 ...
- PHP $_SERVER超全局变量
$_SERVER是php中的超全局变量,一个包含了诸如头信息(header).路径(path).以及脚本位置(script locations)等等信息的数组.这个数组中的项目由 Web 服务器创建. ...
- CentOS7 中arp欺骗,如何让你玩游戏的室友早点睡觉?
环境:CentOS7 Linux安装arpspoof进行arp攻击实验 arpspoof是dsniff的一个组件,主要用于进行arp欺骗使用,所以说我们需要安装dsniff,虽然有很多看起来很容易,但 ...
- PJzhang:从js文件中寻找子域名的SubDomainizer
猫宁!!! 有些专门针对企业客户的网站,可能没有供公开注册的页面,但是在js文件中可能会隐藏他们的注册接口,当然这也是一种安全风险,就像有些后台是一定不能不小心放外网一个道理. 最近看到一篇文章提 ...
- BeanPostProcessor详解
转自: https://www.jianshu.com/p/d26e8ec9c077? BeanPostProcessor也称为Bean后置处理器,它是Spring中定义的接口,在Spring容器的创 ...
- 【AMAD】itsdangerous -- 用安全的方式把可信赖的数据传入不可信赖的环境,或者相反
动机 简介 内部原理 个人评分 动机 有时,你不得不把数据发送给一些不信赖的环境. 但是怎么安全地做这件事呢?答案就是使用签名. 简介 使用签名,首先设定一个只有你知道的key,你可以使用它来为你的数 ...
- android webview 添加内置对象
package com.android.EBrowser; import android.app.Activity;import android.graphics.Rect;import androi ...
