Postman简单的接口测试
DownloadPostmanApp
https://www.getpostman.com/downloads/
https://www.getpostman.com/downloads/canary
什么是断言(Assert):预期结果与实际结果的判断。
预期结果 == 实际:用例通过,写到报告里
预期 != 实际:用例失败写到报告里
一般情况下:断言只针对状态码 (200,400,500等)和Responses的Body(body中的json解析成JS对象)
postman的Test功能:可以去执行js的一个隔离的环境
设置全局变量(有些时候一个值会关联到所有脚本的测试 需要定义为全局变量)
设置环境变量(通过环境变量可以让脚本既能在测试环境执行又能在正式环境执行)
拿到并处理请求的响应
定义测试检测点和断言(注意 js里面 三个等于号代码类型和值完全匹配)

sandbox:在postman中运行一些JavaScript代码的地方(可以使用chai语法 独立版Postman才能使用的)
公共库(JavaScript)
环境变量与全局变量
动态变量
操作cookie
获取查看请求以及响应
读取数据文件
相关文档:https://learning.getpostman.com/docs/postman/scripts/postman_sandbox_api_reference/
//chai语法
pm.test("返回正确的状态码", function () {
pm.expect(pm.response).to.have.status(200);
pm.expect(pm.response).to.be.success;
});
Postman做ui测试
思路
发请求去拿到网站响应的->html
解析html标签,判断一些元素是否显示
目的
快速检查ui是否正确
用到的库 https://cheerio.js.org/

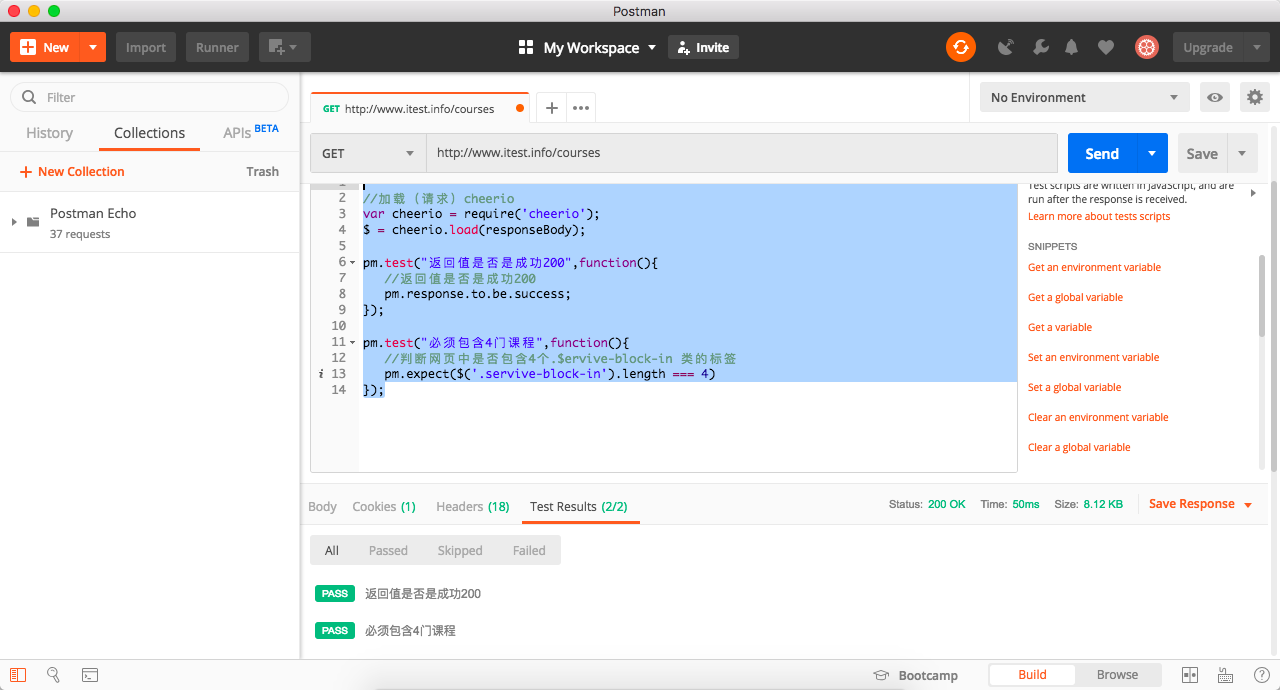
//加载(请求)cheerio
var cheerio = require('cheerio');
$ = cheerio.load(responseBody);
pm.test("返回值是否是成功200",function(){
//返回值是否是成功200
pm.response.to.be.success;
});
pm.test("必须包含4门课程",function(){
//判断网页中是否包含4个.$ervive-block-in 类的标签
pm.expect($('.servive-block-in').length === 4)
});

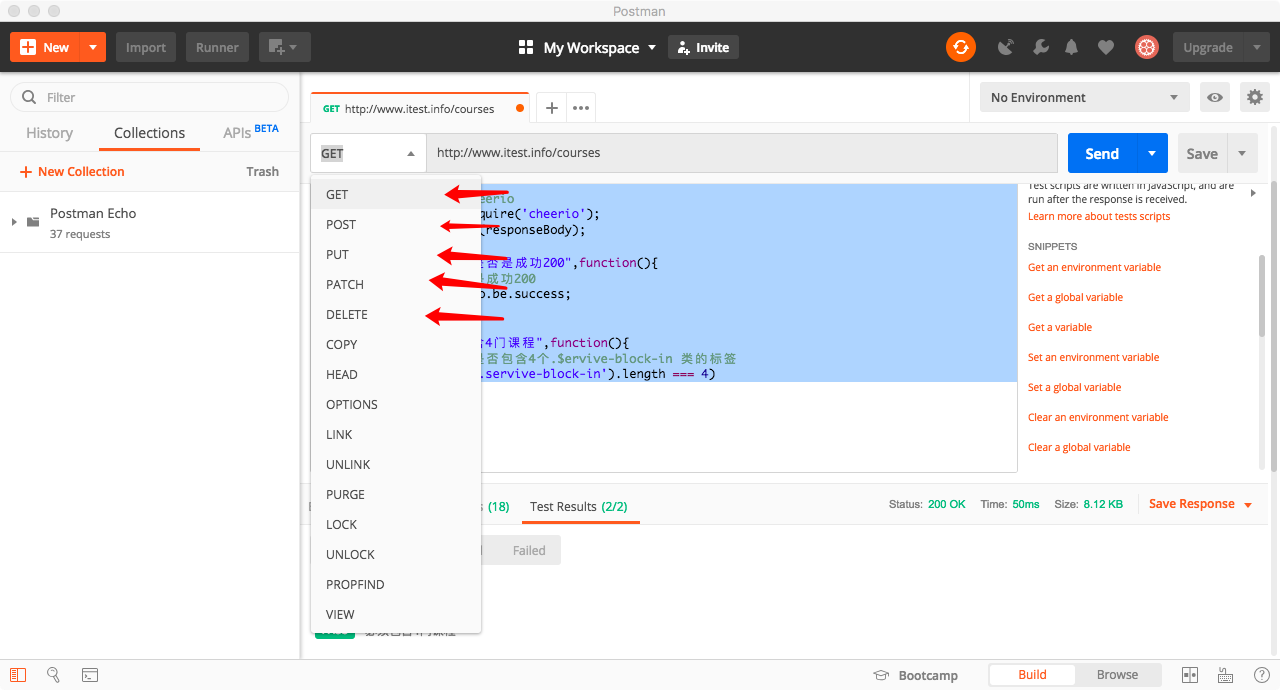
常见的请求方法:GET :获取资源可以获取一组资源也可以获取一个资源。
POST:创建资源创建一个资源或创建一组资源。
PUT:和PATCH:更新一些资源。
DELETE:删除一个资源。

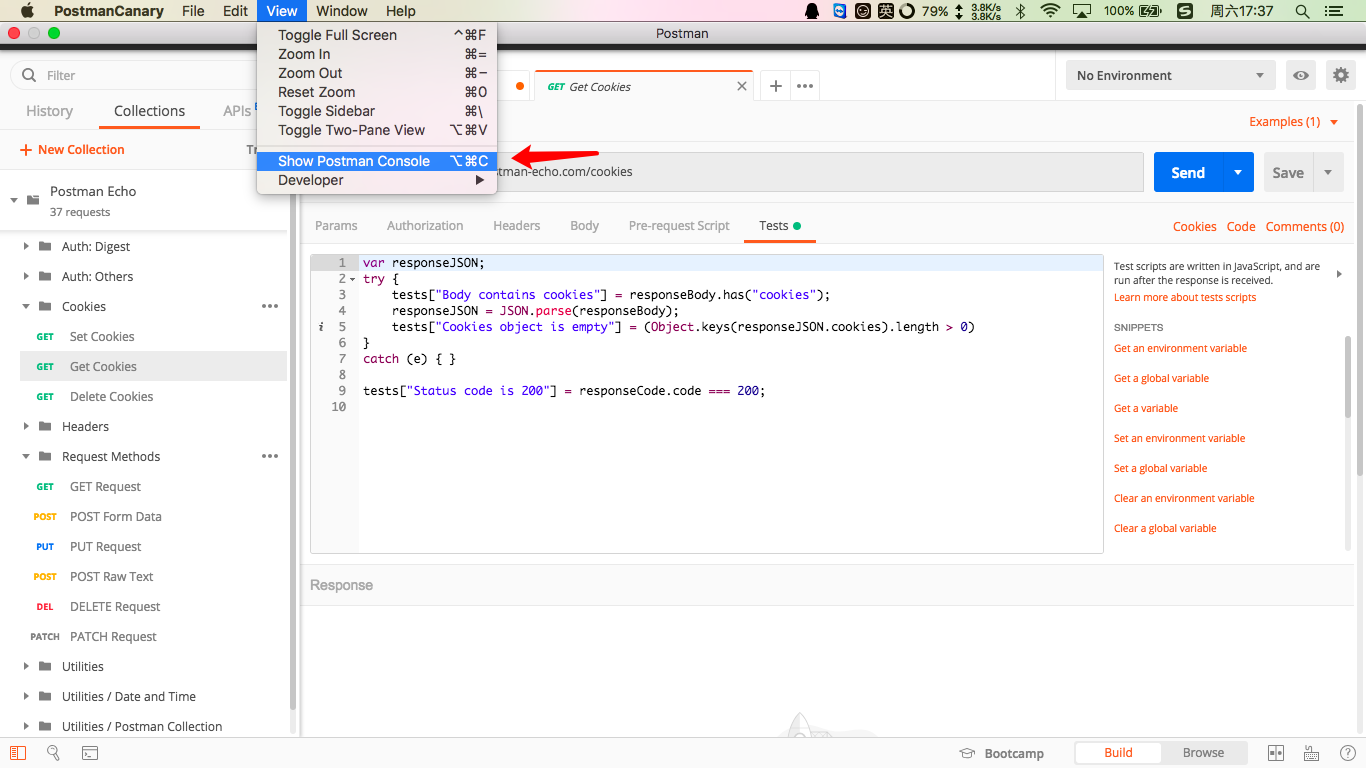
Postman的调试与打印

鉴权: 有些api在访问之前必须登录
collection的作用
容器
组织业务逻辑
导入导出
其他功能,比如监控和mock server
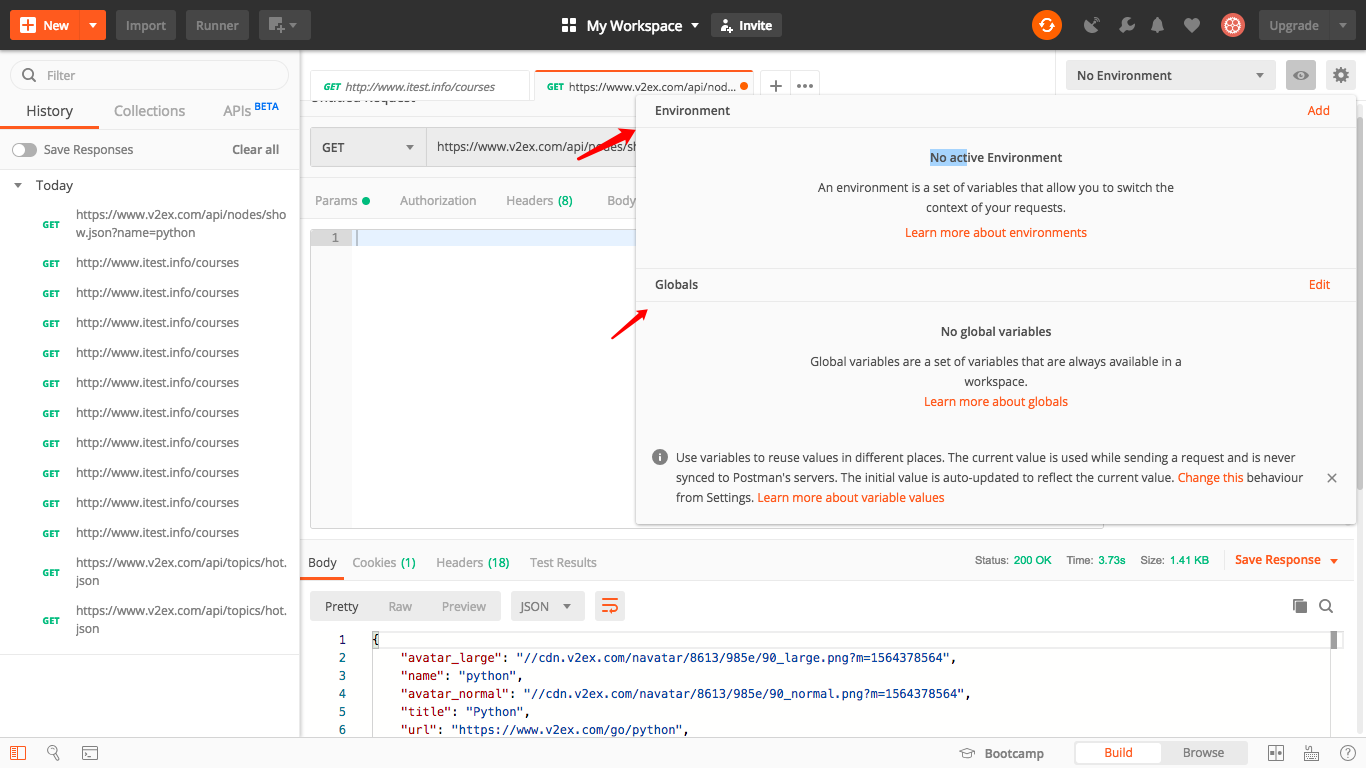
变量:环境变量 本地变量 全局变量
Global:全局,比如可以将错误提示信息设置为全局变量
Environment:环境变量,比如可以将测试domain设置成环境变量
Local:本地变量,一般可以在sandbox中定义
Data:测试数据中导入的变量,也就是所谓的参数化

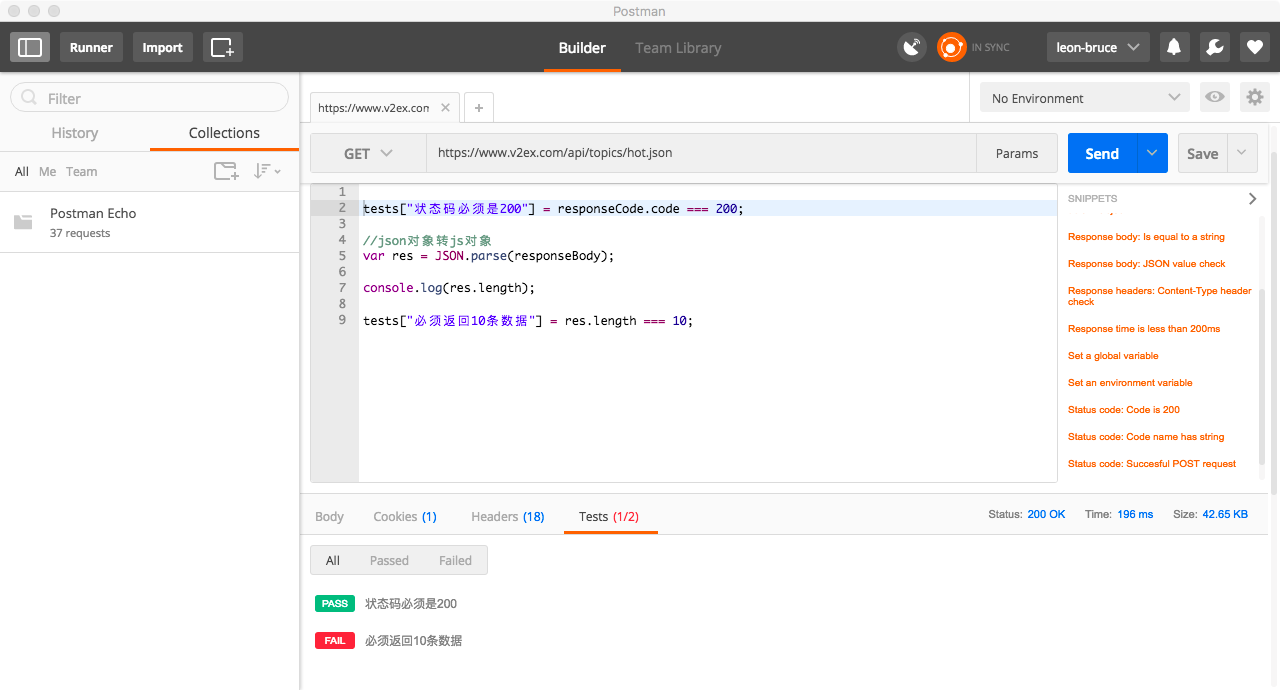
pm.test("请求成请求的状态码是 200", function () {
pm.response.to.have.status(200);
});
var jsonData = JSON.parse(responseBody);
//获取环境变量注意这个方法没有返回值
console.log(pm.environment.get('node_name'));
tests['返回值的name必须跟参数中的name相等'] = jsonData.name === pm.environment.get('node_name');

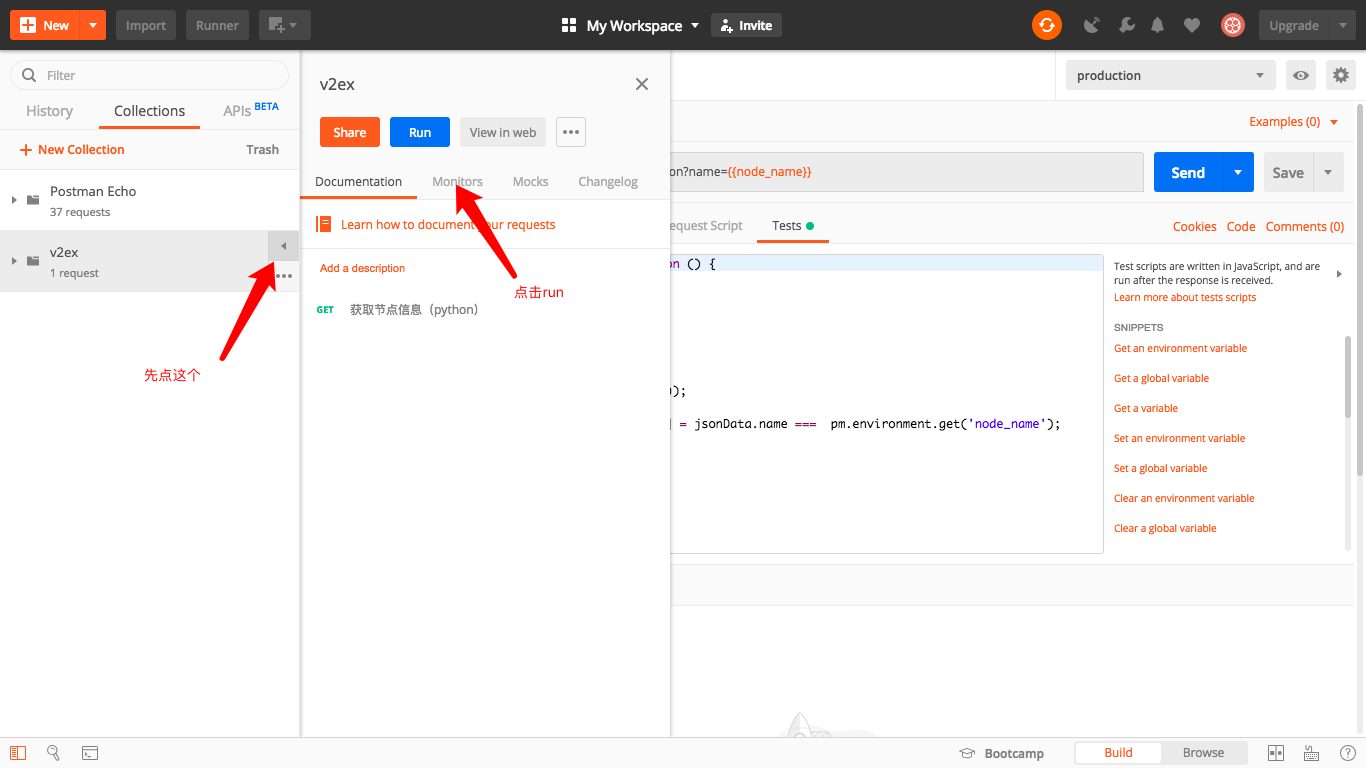
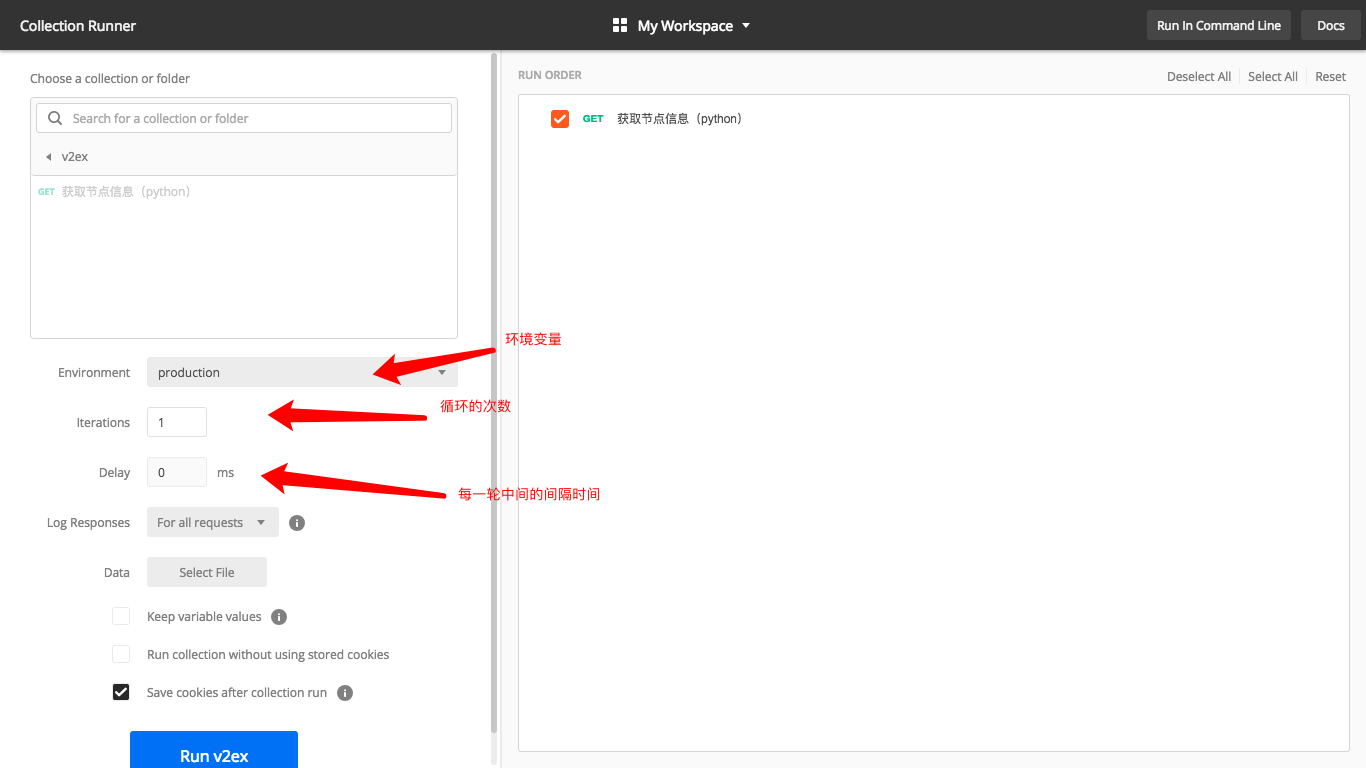
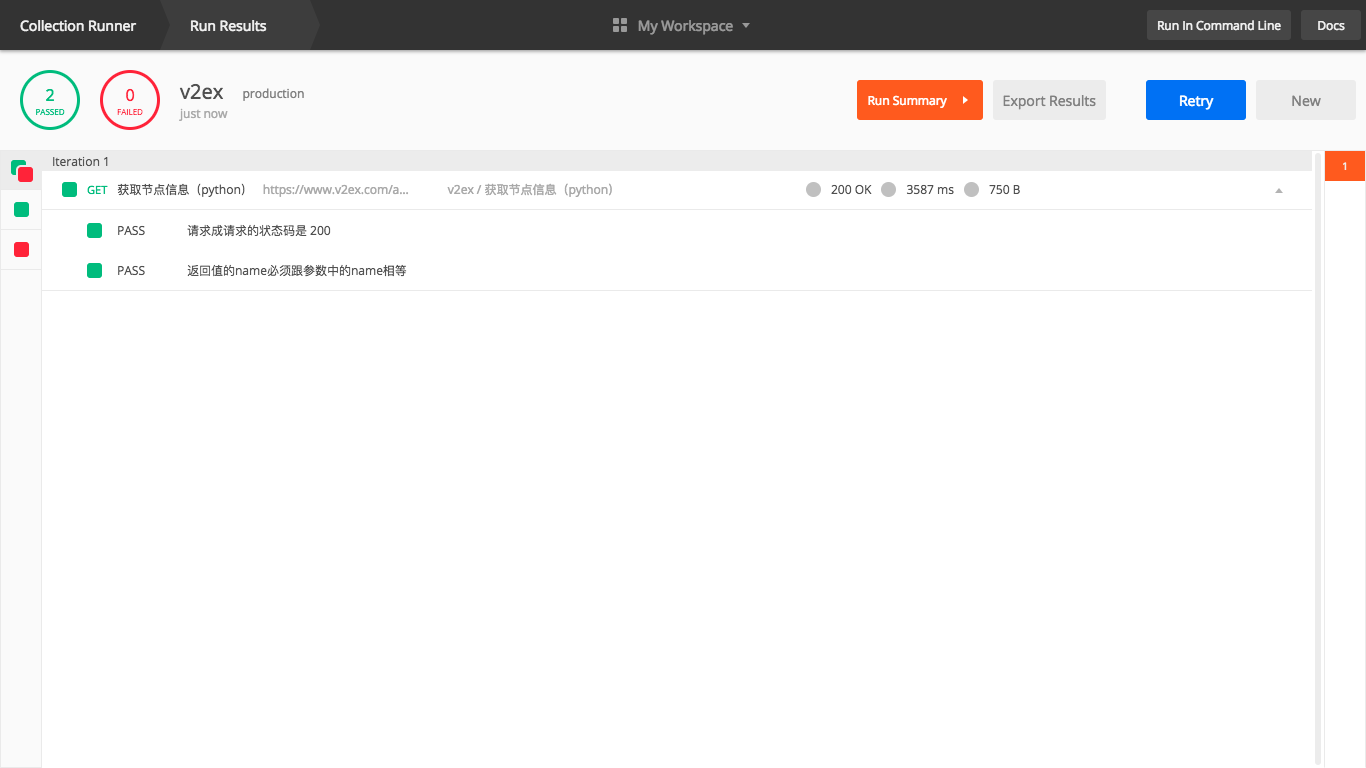
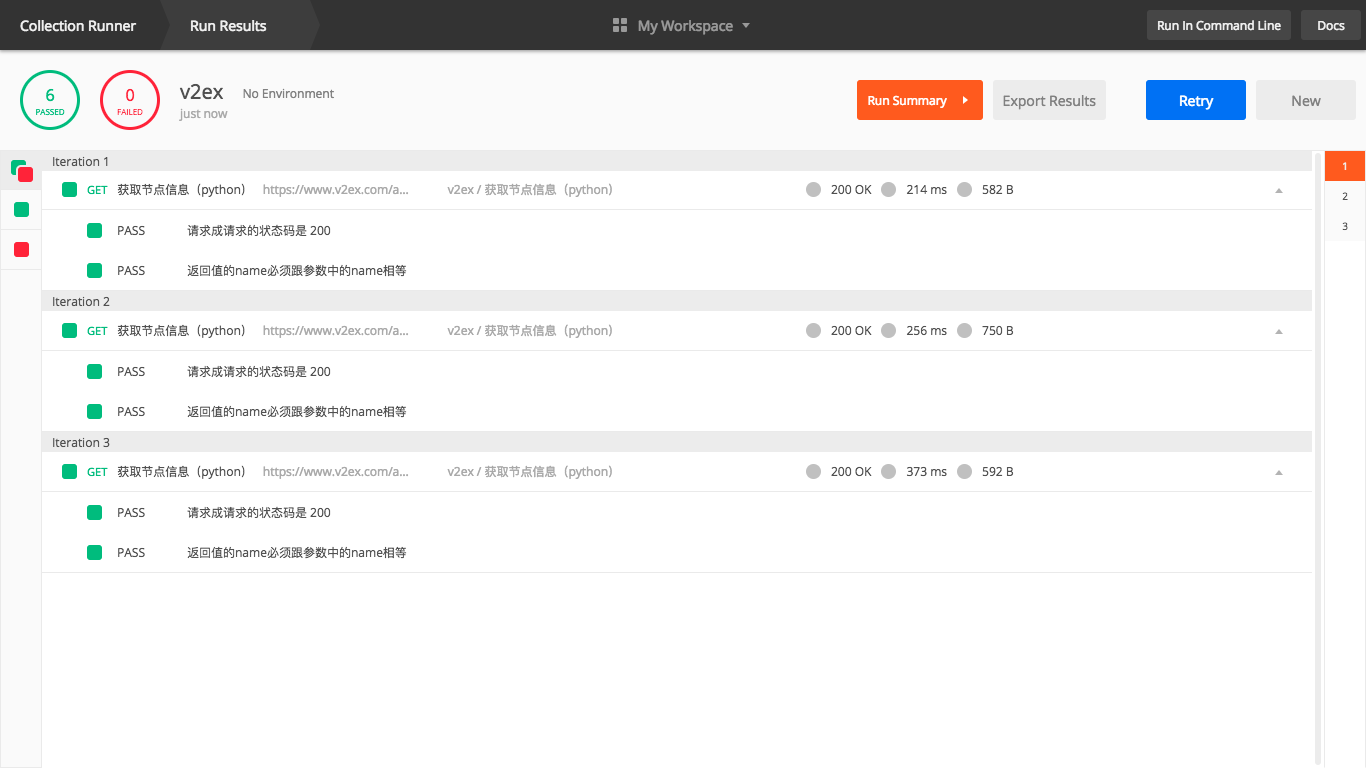
运行测试用例:


用例运行结果:

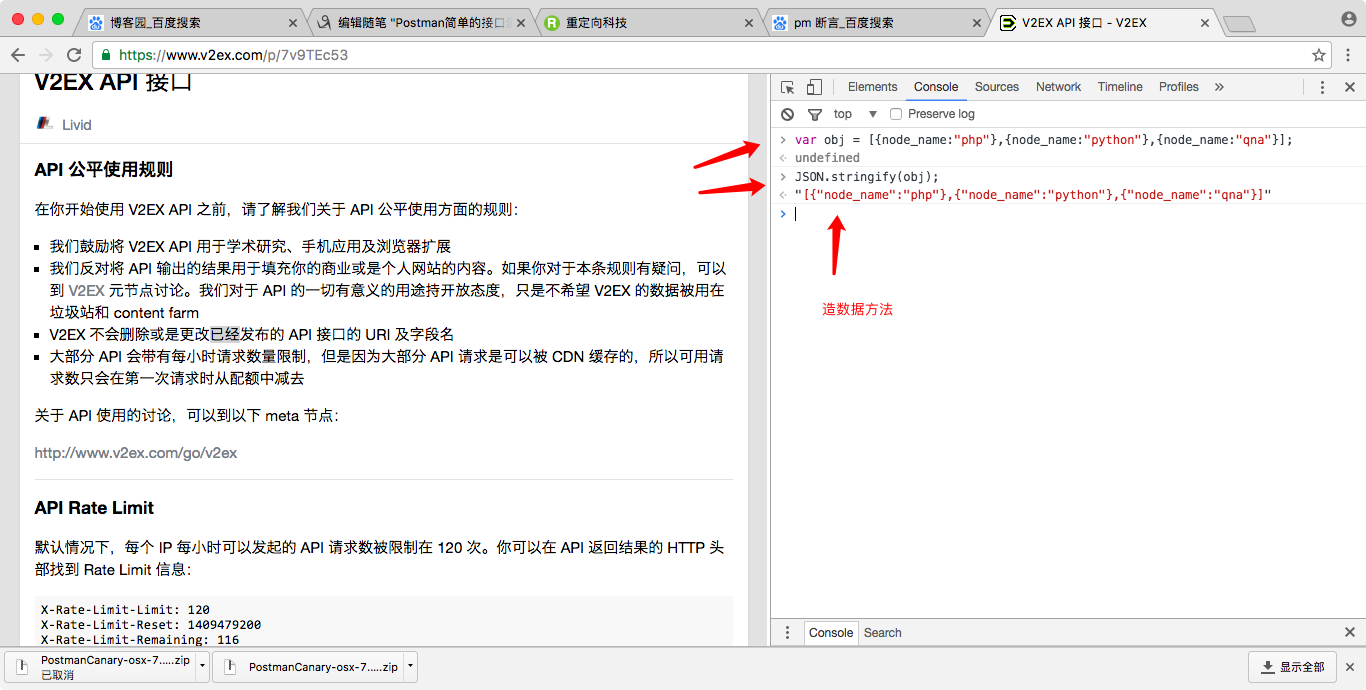
构造测试数据:

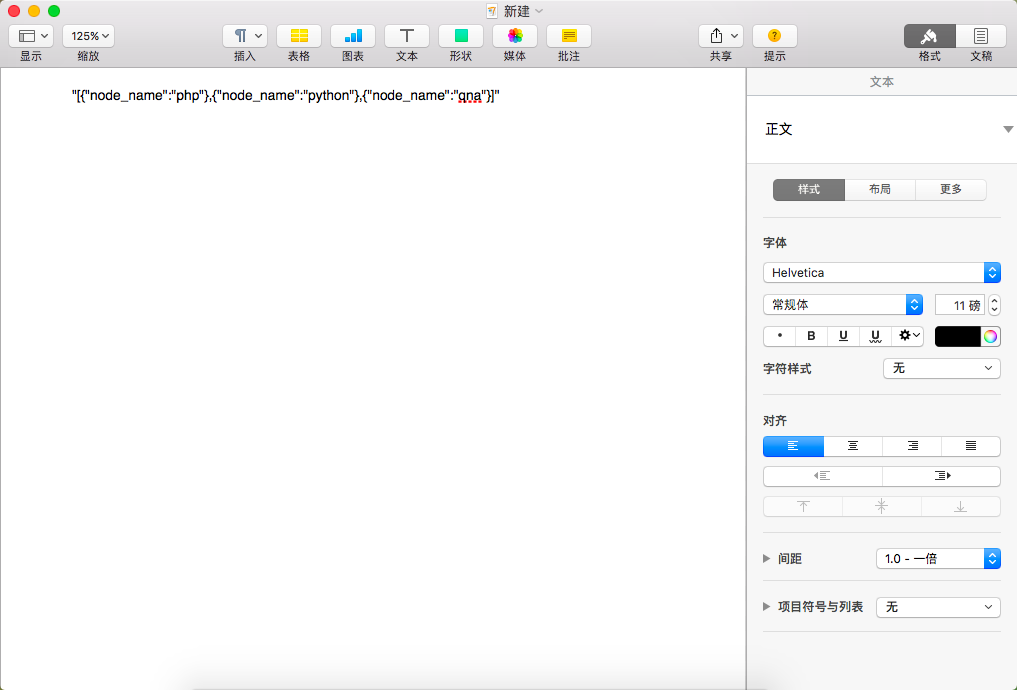
将刚才生成的string 新建一个文本文档:

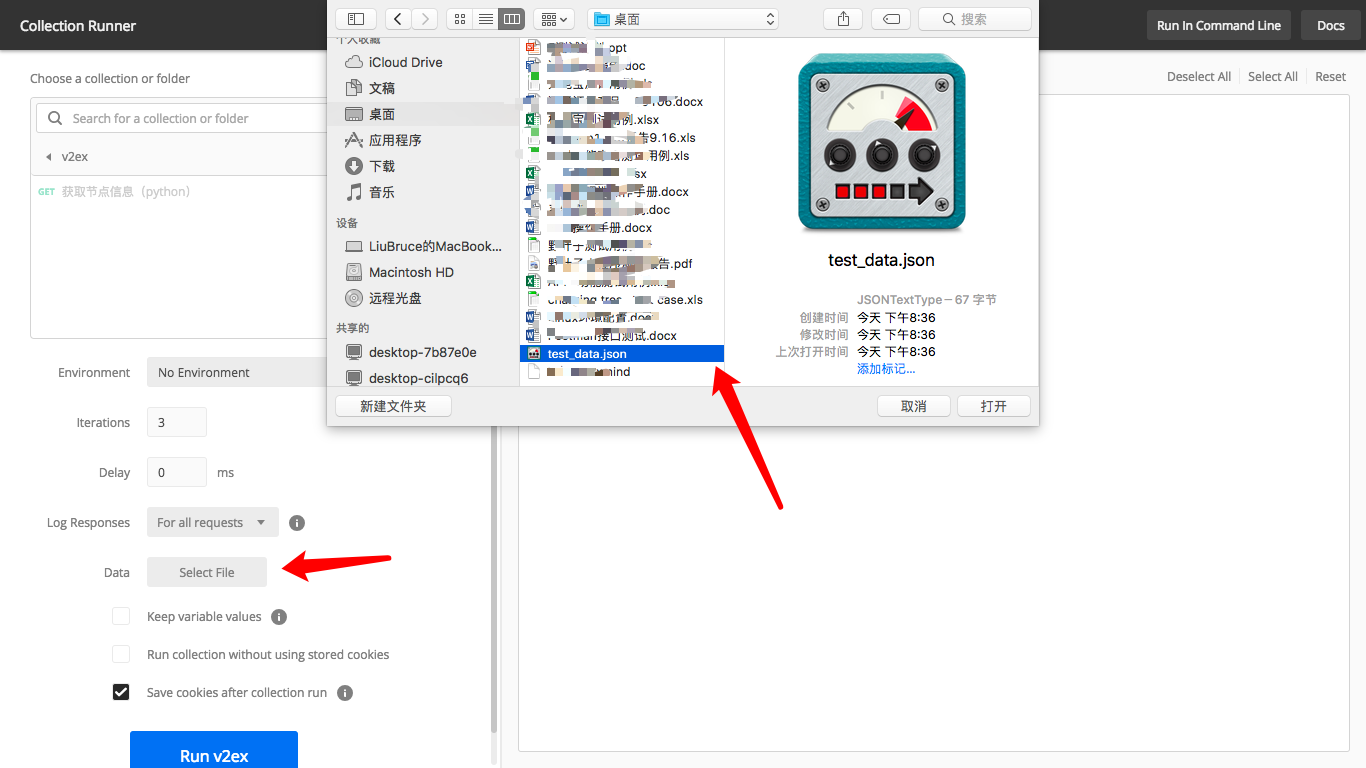
将制作好的json导入:

点击preview可以预览:


生成测试报告

Postman简单的接口测试的更多相关文章
- postman 简单教程-实现简单的接口测试
最近开始做接口测试了,因为公司电脑刚好有postman,于是就用postman来做接口测试,哈哈哈哈,...postman 功能蛮强大的,还比较好用,下面说下postman如何来测试接口 1.下载po ...
- postman简单接口测试
Postman简单接口测试 1. get请求: a. 选择get请求时,地址栏输入地址,如果需要添加参数,可以直接在地址栏加?后面写参数,也可以在点击params添加参数 b. 在headers中添加 ...
- SpringBoot | 第十五章:基于Postman的RESTful接口测试
前言 从上一章节开始,接下来的几个章节会讲解一些开发过程中配套工具的使用.俗话说的好,工欲善其事,必先利其器.对于开发人员而言,有个好用的工具,也是一件事半功倍的事,而且开发起来也很爽,效率也会提升很 ...
- Postman如何做接口测试,那些不得不知道的技巧
Postman如何做接口测试1:如何导入 swagger 接口文档 在使用 postman 做接口测试过程中,测试工程师会往界面中填入非常多的参数,包括 url 地址,请求方法,消息头和消息体等一系列 ...
- pytest.8.使用pytest做简单的接口测试
From: http://www.testclass.net/pytest/test_api/ 背景 我们现在需要测试v2ex网站的查看论坛节点信息的api.具体如下: 节点信息 获得指定节点的名字, ...
- Postman进行webservices接口测试
1.接口地址 webservices是什么? 更多webservices接口地址访问地址:http://www.webxml.com.cn/zh_cn/web_services.aspx webser ...
- 使用postman玩转接口测试
(一)前言: 之前搞自动化接口测试,由于接口的特性,要验证接口返回xml中的数据,所以没找到合适的轮子,就自己用requests造了个轮子,用着也还行,不过就是case管理有些麻烦,近几天又回头看了看 ...
- postman简单教程,使用tests模块来验证接口时是否通过
接口测试醉重要的就是返回数据的检查,一个简单的接口,我们可以肉眼检查返回数据,但接口一旦多起来且复杂,每次的检查都会很费劲,此时我们就需要postman 的tests模块来代替 概念: Postman ...
- postman简单教程,如何在请求中引用上次请求返回的值
做接口测试,一定会遇到这种情况,需要拿上次请求的值在本次请求中使用,比如,我们去测试一个东西,要去登录才能做其他的操作,需要拿到登录返回数据中的某些字段,比如,token啊等... 如果发一次请求,就 ...
随机推荐
- java web 开发三剑客 -------电子书
Internet,人们通常称为因特网,是当今世界上覆盖面最大和应用最广泛的网络.根据英语构词法,Internet是Inter + net,Inter-作为前缀在英语中表示“在一起,交互”,由此可知In ...
- js 中实现 汉字按拼音排序
let arr = ["贵州省", "江苏省", "江西省", "浙江省", "四川省", &quo ...
- 190628 - 解决新版本LastPass没有谷歌套件时打开就闪退的问题.md
目录 解决新版本LastPass没有谷歌套件时打开就闪退的问题 可用解决方案 可用解决方案3 可用解决方案2 可用解决方案1 尝试安装 碰到的问题列表 问题现象 解决新版本LastPass没有谷歌套件 ...
- 八十九:redis之python操作redis
安装:pip install redis 连接 字符串操作 插入值 获取 删除值 列表操作,更多操作见源码 添加 获取 集合操作,更多操作见源码 哈希操作,更多操作见源码 事务操作:cache.pip ...
- debian中安装pip
sudo apt upate sudo apt-get install python3-pip
- flannel下k8s pod及容器无法跨主机互通问题
参照文档 https://blog.csdn.net/a610786189/article/details/80340556 https://blog.csdn.net/weixin_43092 ...
- 走进Selenium新世界
浏览器 Firefox Setup 35.0.1 安装完成后设置菜单栏 关闭浏览器自动更新 插件配置(必备武器) FireBug Firebug是firefox下的一个扩展,能够调试所有网站语言,如H ...
- 【经验分享】Mongodb操作类实现CRUD
一.背景 公司项目中在做数据存储时使用到Mongodb,所以想着将Mongodb的操作封装后可供项目中其他成员方便使用. 附上Mongodb的下载地址: 下载 1.Mongodb类 此类主要是用来构造 ...
- 惊讶!我定的日志规范被CTO在全公司推广了
打印日志是一门艺术,但长期被开发同学所忽视.日志就像车辆保险,没人愿意为保险付钱,但是一旦出了问题都又想有保险可用.我们打印日志的时候都很随意,可是用的时候会吐槽各种 SB 包括自己!写好每一条日志吧 ...
- pytorch基础问题
本文将自己在pytorch学习中遇见的各种问题整理起来,并且持续更新. 1:torch.Tensor和torch.tensor的区别 开始使用torch.tensor和torch.Tensor的时候发 ...
