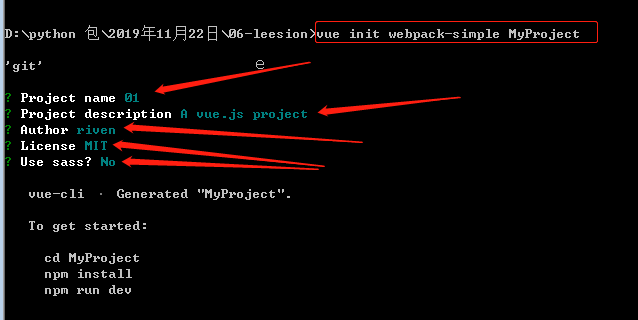
vue init webpack-simple
vue init webpack-simple .。 将我们的项目更加方便,更有助于开发者快速开发。
vue init webpack-simple的项目默认打包后之后一个html和一个js文件,而vue init webpack项目默认打包完之后,会有很标准的目录。
vue init webpack-simple这样的方式适合小项目,vue init webpack这样的方式适合中大型项目,两种方式初始化Vue-Cli的项目的目录差别比较大,
你可以发现使用vue init webpack这样的方式来初始化项目,默认提供了很多的webpack的配置,
也更加的方便你对代理(跨域)、最终打包资源放到服务器什么目录、以及js、css、img和项目在打包过程等优化的配置等等



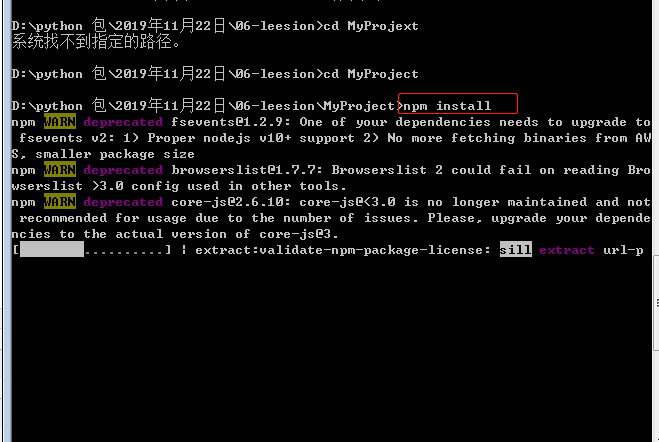
npm install 安装依赖包



vue init webpack-simple的更多相关文章
- vue init webpack nameXXX 报错问题:
vue新建demo项目报错如下: M:\lhhVueTest>vue init webpack L21_VueProject vue-cli · Failed to download repo ...
- 运行vue init webpack vueTest时报错
前言:好久没动vue项目了,早上心血来潮.准备写一个项目,然后坚持在github更新,不为别的,只为养成一个习惯. 运行vue init webpack vueTest时,报了下面的错误: 当时我思考 ...
- 在vue init webpack my-project卡住的问题
在安装完node.js后,也用cnpm代替了npm,然后使用cnpm在node.js的安装路径下安装了vue-cli:cnpm install --global vue-cli.然后使用vue ini ...
- vue-cli:渲染过程理解2(vue init webpack方式创建)
main.js: 入口文件 import Vue from 'vue' //引入node_modules中的vue import App from './App' //引入当前路径(src)下的App ...
- vue : 无法加载文件 C:\Users\lihongjie\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 htt ps:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。 所在位置 行:1 字符: 1 + vue init webpack vue_p
以管理员方式打开powershell 运行命令:set-ExecutionPolicy RemoteSigned 出现: 执行策略更改执行策略可帮助你防止执行不信任的脚本.更改执行策略可能会产生安全风 ...
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
- Vue.js——webpack
Vue.js——60分钟webpack项目模板快速入门 browserify是一个 CommonJS风格的模块管理和打包工具,上一篇我们简单地介绍了Vue.js官方基于browserify构筑的一套开 ...
- vue+node+webpack搭建环境
一.环境搭建 1.1.去官网安装node.js( http://www.runoob.com/nodejs/nodejs-install-setup.html ) 注意node的版本,只有支持和谐模 ...
- 【非专业前端】vue+element+webpack
先点这里(- ̄▽ ̄)- 环境搭建 默认你已经安装了node.js 下面安装vue和webpack npm install -g @vue/cli npm install -g @vue/cli-ini ...
- VUE + vue-cli + webpack 创建新项目
首先记录一下命令. 这是一个睿智新手的笔记. p.s.这是配置好环境以后的命令. ----------------------------------------------- $ npm insta ...
随机推荐
- [转帖]谷歌宣称首次实现量子优越性,IBM“不服”,中国同行咋看?
谷歌宣称首次实现量子优越性,IBM“不服”,中国同行咋看? 投递人 itwriter 发布于 2019-10-24 15:46 评论(7) 有306人阅读 原文链接 [收藏] « » https:// ...
- WUSTOJ 1307: 校门外的树(Java)
题目链接:
- WUSTOJ 1305: 最短路(Java)
题目链接:
- spring的事务解决方案之@Transactional注解
首先此注解位于 org.springframework.transaction.annotation 这个包路径下面, 事务有两种类别,一种是编程式事务,另一种是声明式事务,显然此注解是声明式事务,这 ...
- 如何加入 Skype for Business 会议?
参加一个线上培训,收到了Skype的参会地址,是这个样子的 然后就是一脸懵逼的不知道怎么参加会议了.找了半天终于在同事的帮助下参加成功. 我的参加方法:在Window上用Skype for Busin ...
- dede织梦如何去除网站底部的版权信息
dede织梦如何删除版权powered by?在织梦中,特别是在仿站之中,经常会在首页的底部出现powered by,这是dedecms织梦系统底部自带的官方链接power by等字样,很多新用户想去 ...
- 链接标签<a>去掉下划线
1.去掉下划线 text-decoration:none:
- VSCode 搭建 React Native 环境
安装 React Native Tools 在插件市场搜索 react 找到 React Native Tools 进行安装: 创建的react-native的工程拖入vscode中 点击F5即可运行 ...
- 三种JS截取字符串方法
JS提供三个截取字符串的方法,分别是:slice(),substring()和substr(),它们都可以接受一个或两个参数: var stmp = "rcinn.cn"; 使用一 ...
- oracle trunc函数用法
转自:https://www.e-learn.cn/content/qita/699481 /**************日期********************/ select trunc(sy ...
