根据参数显示类别(三级联动,需要JSON数据)
Scripts/Category.js
调用方法:
$(function () {
BindCategory();
//默认绑定文本框中的值
BindCategoryData($("#txtCategoryId").val());
})
绑定三级联动(详情见:http://www.cnblogs.com/haozhenjie819/p/3887279.html)
function BindCategory() {
var $txtCategory = $("#txtCategoryId");
var _selectId = ["selBigClass", "selSmallClass", "selThreeClass"];
for (var i = 0; i < _selectId.length; i++) {
var select = document.createElement("select");
select.id = _selectId[i];
select.name = _selectId[i];
$txtCategory.parent().append(select);
}
var $selBigClass = $("#selBigClass");
var $selSmallClass = $("#selSmallClass");
var $selThreeClass = $("#selThreeClass");
$selSmallClass.hide();
$selThreeClass.hide();
$.getJSON("/Scripts/CategoryJson.js", function (json) {
var html = ['<option value="">请选择大类</option>'];
for (var key in json) {
if (json[key].pid == 0) {
html.push('<option value="' + json[key].id + '">' + json[key].name + '</option>');
}
}
//第一级类别
$selBigClass.empty().append(html.join('')).change(function () {
$txtCategory.val(this.value);
$selThreeClass.hide();
$selSmallClass.show();
var html = ['<option value="">请选择小类</option>'];
for (var data in json) {
if (json[data].pid == $("#selBigClass").val()) {
html.push('<option value="' + json[data].id + '">' + json[data].name + '</option>');
}
}
//第二级类别
$selSmallClass.empty().append(html.join('')).change(function () {
$txtCategory.val(this.value);
$selThreeClass.show();
var html = ['<option value="">请选择小类</option>'];
for (var data in json) {
if (json[data].pid == $selSmallClass.val()) {
html.push('<option value="' + json[data].id + '">' + json[data].name + '</option>');
}
}
//第三级类别
$selThreeClass.empty().append(html.join('')).change(function () {
$txtCategory.val(this.value);
});
//如果不存在第三级类别则隐藏第三级类别控件
if ($selThreeClass.get(0).options.length <= 1) {
$selThreeClass.hide();
return false;
}
});
//如果不存在第二级类别则隐藏第二级类别控件
if ($selSmallClass.get(0).options.length <= 1) {
$selSmallClass.hide();
return false;
}
});
});
};
根据参数显示默认值
var setBigClassTime;
//绑定数据
function BindCategoryData(CategoryId) {
if (document.getElementById("selBigClass") == null || document.getElementById("selBigClass").length <= 0)
setBigClassTime = setTimeout("BindCategoryData('" + CategoryId + "')", 200);
else
clearTimeout(setBigClassTime);
$.getJSON('/Scripts/CategoryJson.js', function (json) {
for (var key in json) {
if (json[key].id == CategoryId) {
json[key].id = CategoryId;
var str = json[key].itemvalue;
var _p = str.split("|")[2];
var _c = json[key].pid;
if (_p == _c) {
if (_p != "") {
$("#selBigClass").val(_p).change();
$("#selSmallClass").val(CategoryId);
}
else {
$("#selBigClass").val(CategoryId);
}
}
else {
$("#selBigClass").val(_p).change();
$("#selSmallClass").val(_c).change();
$("#selThreeClass").val(CategoryId).change();
}
}
}
});
}
Scripts/CategoryJson.js(如何生成json数据详见:http://www.cnblogs.com/haozhenjie819/p/3601676.html)
[{ "id": 31, "name": "\u65b0\u95fb\u4e2d\u5fc3", "pid": 0, "itemvalue": "|0|" },
{ "id": 59, "name": "\u52a0\u76df\u5408\u4f5c", "pid": 0, "itemvalue": "|0|" },
{ "id": 65, "name": "\u4ea7\u54c1\u670d\u52a1", "pid": 0, "itemvalue": "|0|" },
{ "id": 60, "name": "\u52a0\u76df\u987b\u77e5", "pid": 59, "itemvalue": "|0|59|" },
{ "id": 61, "name": "\u52a0\u76df\u6d41\u7a0b", "pid": 59, "itemvalue": "|0|59|" },
{ "id": 62, "name": "\u52a0\u76df\u533a\u57df", "pid": 59, "itemvalue": "|0|59|" },
{ "id": 70, "name": "\u63a8\u8350\u670d\u52a1", "pid": 65, "itemvalue": "|0|65|" },
{ "id": 71, "name": "\u8ba1\u8d39\u65b9\u5f0f", "pid": 65, "itemvalue": "|0|65|" },
{ "id": 72, "name": "\u7528\u6237\u987b\u77e5", "pid": 65, "itemvalue": "|0|65|" },
{ "id": 73, "name": "\u7981\u5bc4\u8303\u56f4", "pid": 65, "itemvalue": "|0|65|" },
{ "id": 75, "name": "\u666e\u901a\u5feb\u9012", "pid": 70, "itemvalue": "|0|65|70|" },
{ "id": 76, "name": "\u7279\u79cd\u5feb\u4ef6", "pid": 70, "itemvalue": "|0|65|70|" },
{ "id": 77, "name": "\u9650\u65f6\u6d3e\u9001", "pid": 70, "itemvalue": "|0|65|70|" },
{ "id": 78, "name": "\u4ee3\u6536\u8d37\u6b3e", "pid": 70, "itemvalue": "|0|65|70|" },
{ "id": 79, "name": "\u4fdd\u4ef7\u670d\u52a1", "pid": 70, "itemvalue": "|0|65|70|" },
{ "id": 80, "name": "\u4ee3\u7b7e\u56de\u5355", "pid": 70, "itemvalue": "|0|65|70|"}]
web页面(给hidden赋值,类别编号为75)
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>三级联动</title>
<script src="/Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="/Scripts/Category.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<table>
<tr>
<td >新闻类别:</td>
<td > <input id="txtCategoryId" name="txtCategoryId" type="hidden" runat="server" value="75" /></td>
</tr>
</table>
</form>
</body>
</html>
效果图
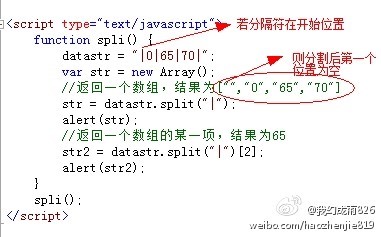
涉及的知识点:【JavaScript split() 方法】返回值是一个字符串数组。
根据参数显示类别(三级联动,需要JSON数据)的更多相关文章
- Jquery select 三级联动 (需要JSON数据)
Scripts/Category.js //Jquery三级类别联动 $(function () { BindCategory(); }) function BindCategory() { var ...
- 将省市县三级联动的json数据,转化为element-ui能用的格式,并使用
var options=[]; var cities = { '北京': { '北京': ['东城区', '西城区', '崇文区', '宣武区', '朝阳区', '丰台区', '石景山区', '海淀区 ...
- 在使用ajax实现三级联动调用数据库数据并通过调出的数据进行二级表单查询
在使用ajax实现三级联动查询数据库数据后再使用ajax无刷新方式使用三级联动调出的数据进行二级查询 但是现在遇到问题,在二级查询的时候期望是将数据以表格的形式展示在三级联动的下方,但是现在在查询后会 ...
- 省市县三级联动(jqurey+json)
1.效果图 2.联动js /** * jquery.choosearea.js - 地区联动封装 */ ; (function ($) { var choosearea = function (opt ...
- mvc关于三级联动修改时数据回显
在网上找了好久,都没有找到自己想要的那种效果,最后还是自己写出来了, 虽然方法有点笨. 这是Controller里 public ActionResult Edit(string id) { //查询 ...
- 基于jQuery的AJAX实现三级联动菜单
最近学习jQuery,所以就写了一个关于中国省市县/区的三级联动菜单,权当相互学习,相互促进,特此记录. 下面是嵌套js的html文件: <!DOCTYPE html> <html ...
- Java学习-059-Jsoup爬虫获取中国所有的三级行政区划数据(四),生成相应的 JSON 数据并输出
还是直接上马,对应的源码如下所示: 生成的三级行政区划部分 JSON 数据如下所示:
- 在SQL 中生成JSON数据
这段时间接手一个数据操作记录的功能,刚拿到手上的时候打算用EF做,后来经过仔细考虑最后还是觉定放弃,最后思考再三决定: 1.以模块为单位分表.列固定(其实可以所有的操作记录都放到同一个表,但是考虑到数 ...
- FormData 数据转化为 json 数据
两种方法 <!-- 实例:将 FormData 转化为 json --> <meta charset="utf-8"/> <form enctype= ...
随机推荐
- (8)Spring Boot 与数据访问
文章目录 简介 整合基本的JDBC与数据源 整合 druid 数据源 整合 mybatis 简介 对于数据访问层,无论是 SQL 还是 NOSQL ,Spring Boot 默认都采用整合 Sprin ...
- 剑指offer50:数组中重复的数字
1 题目描述 在一个长度为n的数组里的所有数字都在0到n-1的范围内. 数组中某些数字是重复的,但不知道有几个数字是重复的.也不知道每个数字重复几次.请找出数组中任意一个重复的数字. 例如,如果输入长 ...
- 09 IO流(六)——ByteArray字节流、流对接
字节数组流 ByteArray流是节点流. 前面讲到的文件字节流,文件字符流,他们的源都是来自于pc硬盘. 本节要讲的字节数组流的源是来自于内存或网络. 它更合适用来处理来自网络的字节流. 由于源并不 ...
- centos7安装oracle11g(根据oracle官方文档安装,解决图形界面安装问题)
一.系统及安装包 操作系统:centos 7.4 oracle版本:oracle 11g r2 二.centos环境配置 安装数据库所需要的软件包 [root@localhost data]# yum ...
- 谷歌chrome浏览器提示“喔唷 崩溃啦”的解决方案
原因分析:有可能是注册列表被一些卫士类优化工具或杀毒软件优化了. 解决方案:1. 卸载谷歌浏览器. ①开始→控制面板→添加或删除程序→找到谷歌浏览器卸载(卸载时勾选删除数据) ② 进入注册列表删除谷歌 ...
- 全栈项目|小书架|服务器开发-Koa全局路由实现
什么是路由 路由就是具体的访问路径,指向特定的功能模块.一个api接口是由ip(域名)+端口号+路径组成,例如 :https://www.npmjs.com/package/koa-router就是一 ...
- OOM与StackOverFlow发生的原因及解决办法【待完成】
1,Out Of Memery 内存耗尽 1,1 产生原因 1.1.1 内存用完[堆内存] package com.cnblogs.mufasa; import org.junit.Test; imp ...
- 在论坛中出现的比较难的sql问题:17(字符分拆2)
原文:在论坛中出现的比较难的sql问题:17(字符分拆2) 最近,在论坛中,遇到了不少比较难的sql问题,虽然自己都能解决,但发现过几天后,就记不起来了,也忘记解决的方法了. 所以,觉得有必要记录下来 ...
- VS2015按钮方法
protected void btnRoleMemberAdd_Click(object sender ,EventArgs e) { txtEmpID.Text=Coeno.utility.stri ...
- HTML的发展历史
HTML是Web统一语言,这些容纳在尖括号里的简单标签,构成了如今的Web,1991年,Tim Berners-Lee编写了一份叫做“HTML标签”的文档,里面包含了大约20个用来标记网页的HTML标 ...