在Google Maps 上点击标签显示说明并保持不消失
JS如下:
(function() {
window.onload = function() {
// Creating an object literal containing the properties
// we want to pass to the map
var options = {
zoom: 3,
center: new google.maps.LatLng(37.09, -95.71),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
// Creating the map
var map = new google.maps.Map(document.getElementById('map'), options);
// Creating an array that will contain the coordinates
// for New York, San Francisco, and Seattle
var places = [];
// Adding a LatLng object for each city
places.push(new google.maps.LatLng(40.756, -73.986));
places.push(new google.maps.LatLng(37.775, -122.419));
places.push(new google.maps.LatLng(47.620, -122.347));
// Looping through the places array
for (var i = 0; i < places.length; i++) {
// Adding the marker as usual
var marker = new google.maps.Marker({
position: places[i],
map: map,
title: 'Place number ' + i
});
// Wrapping the event listener inside an anonymous function
// that we immediately invoke and passes the variable i to.
(function(i, marker) {
// Creating the event listener. It now has access to the values of
// i and marker as they were during its creation
google.maps.event.addListener(marker, 'click', function() {
var infowindow = new google.maps.InfoWindow({
content: 'Place number ' + i
});
infowindow.open(map, marker);
});
})(i, marker);
}
}
})();
CSS如下:
body
{
font-family:
Verdana,
Geneva,
Arial,
Helvetica,
sans-serif;
font-size:
small;
background:
#fff;
}
#map
{
width:
100%;
height:
500px;
border:
1px
solid
#000;
}
.info
{
width:
250px;
}
HTML如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>My first map</title>
<link type="text/css" href="css/style.css" rel="stylesheet" media="all" />
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript" src="js/map.js"></script>
</head>
<body>
<h1>My first map</h1>
<div id="map"></div>
</body>
</html>
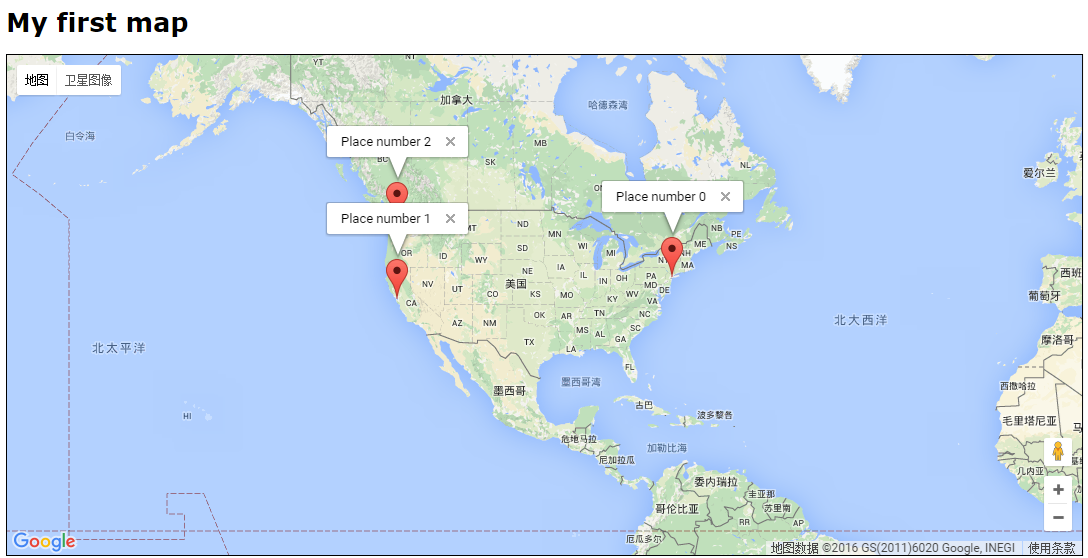
效果如下:

在Google Maps 上点击标签显示说明并保持不消失的更多相关文章
- 在Google Maps 上点击标签后显示说明
JS如下: (function() { window.onload = function() { // Creating an object literal contain ...
- HTML5获取地理位置信息并在Google Maps上显示
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8& ...
- Google Maps API显示地图的小示例
来源:http://www.ido321.com/1089.html 效果(新版Firefox中测试): 代码: <!DOCTYPE> <html> <head> ...
- Google Maps API V3 之 图层
Google官方教程: Google 地图 API V3 使用入门 Google 地图 API V3 针对移动设备进行开发 Google 地图 API V3 之事件 Google 地图 API V3 ...
- Google Maps API V3 之绘图库 信息窗口
Google官方教程: Google 地图 API V3 使用入门 Google 地图 API V3 针对移动设备进行开发 Google 地图 API V3 之事件 Google 地图 API V3 ...
- Google maps library的使用
公司的项目中用到了google地图API, 使用Google API开发就会用到Marker, 用来在google 地图上标注位置 但是google marker使用过程中也有个问题,就是如果在goo ...
- [Google Maps API 3]Marker从Clusterer中分离及Marker置于Cluster上一层的解决办法
在Google Maps API的使用中,经常用到Clusterer来避免过密的Marker显示.但仔细看一下Clusterer的设置参数中并没有直接将某些Marker除外的方法,那遇到这样的需求,怎 ...
- google maps js v3 api教程(2) -- 在地图上添加标记
原文链接 google maps javascript官方文档:https://developers.google.com/maps/documentation/javascript/ 我们在创建地图 ...
- MyEclipse导入主题文件epf后xml及jsp等页面中点击标签之后显示灰白
MyEclipse导入主题文件epf后xml及jsp等页面中点击标签之后显示灰白,症状例如以下: watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvVVAxOT ...
随机推荐
- 使用pycharm开发web——django2.1.5(四)视图和模板相关
刘老师说这块很重要..... 应该是很重要,大概看了一下,这里面关于views中函数作用,大概看来可能就是相应请求,传入数据和跳转,基本功能上貌似这些框架都差不多吧(其实我并没用过3个框架以上.... ...
- Linux系列(13)之程序与服务的概念
知道如何区分程序与进程吗? 知道如何产生进程吗? 知道进程之间的相关性吗? 知道进程调用的流程吗? 知道进程与服务的区别吗? 1.程序与进程的区别 bash就是一个程序,当我们登录之后系统就会给我们分 ...
- [游戏复刻] 2048(2014. Android)
等哪一天我有很多很多的时间再写吧...
- unittest参数化(paramunittest)
前言 paramunittest是unittest实现参数化的一个专门的模块,可以传入多组参数,自动生成多个用例前面讲数据驱动的时候,用ddt可以解决多组数据传入,自动生成多个测试用例.本篇继续介绍另 ...
- MySQL8.0哪些新特性你最期待
1.数据字典全部采用InnoDB引擎存储,支持DDL原子性.crash safe,metadata管理更完善 2.快速在线加新列(腾讯互娱DBA团队贡献) 3.并行redo log,并提升redo l ...
- 数据库设计规范、E-R图、模型图
(1)数据库设计的优劣: 糟糕的数据库设计: ①数据冗余冗余.存储空间浪费. ②数据更新和插入异常. ③程序性能差. 良好的数据库设计 ①节省数据的存储空间. ②能够保证数据的完整新. ③方便进行数据 ...
- List和Dictionary互转
// 声明Dictionary并初始化 Dictionary<string, string> dic = new Dictionary<string, string>() { ...
- 怎样快捷获取元素节点head
1. 使用: document.head document.head.nodeName; // "HEAD" 2. 使用: document.getElementsByTagNam ...
- 关于Mybatis的几件小事(二)
一.MyBatis缓存机制 1.简介 Mybatis包含了一个非常强大的查询缓存的特性,它可以非常方便地配置和定制. 缓存key极大提高查询效率 MyBatis系统中默认定义了两次缓存 默认情况下,只 ...
- css流程图
图片链接:https://mp.processon.com/view/link/5da65435e4b0ea86c2b1fb05 之前是图片链接是有点问题,不知道什么原因被删除了,现在已经更新了,如 ...
