vue1 get,post交互及百度下拉列表demo



vue1 get,post交互及百度下拉列表demo的更多相关文章
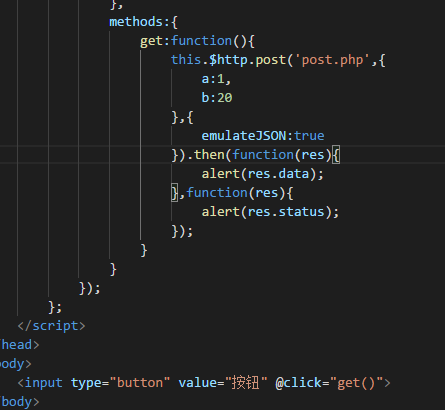
- get,post,jsonp数据交互—百度下拉列表
三种数据交互形式:get post jsonp 一.get请求 1.引入 vue.js 和 vue-resource.js , 准备一个按钮 <input type="button& ...
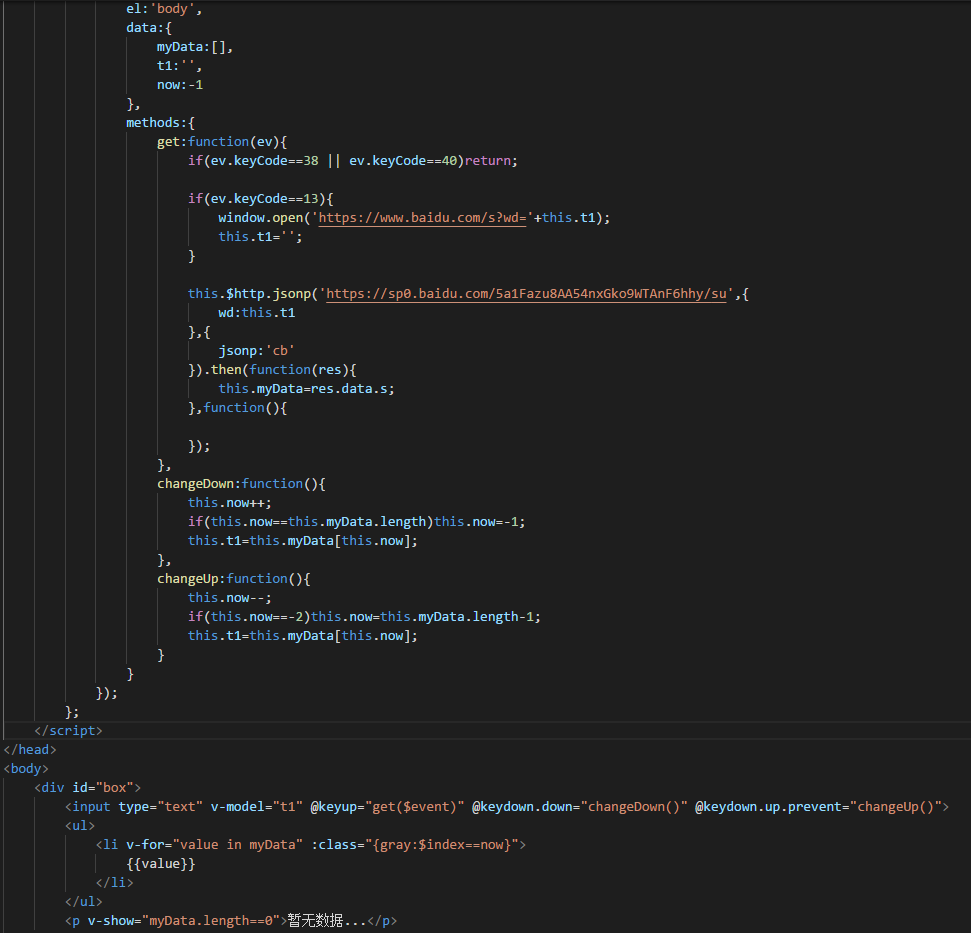
- vue教程1-09 交互 vue实现百度下拉列表
vue教程1-09 交互 vue实现百度下拉列表 <!DOCTYPE html> <html lang="en"> <head> <met ...
- Android studio百度地图demo出现230错误,key校验失败
转自daoxiaomianzi原文 Android studio 百度地图demo出现230错误,key校验失败 使用AndroidStudio导入Baidu地图的as版的demo,引入后,发现没有k ...
- Qt的QWebChannel和JS、HTML通信/交互驱动百度地图
Qt的QWebChannel和JS.HTML通信/交互驱动百度地图 0 前言 我一个研究嵌入式的,不知道怎么就迷上了上位机,接了几个项目都是关于Qt,这个项目还是比较经典的,自己没事儿的时候也进行研究 ...
- 将百度地图Demo抽取出来安到自己的程序中
今日所学: 使用百度地图ADK实现手机定位 [Android]使用百度.高德.腾讯地图SDK获取定位数据与屏幕截图分享到QQ_哔哩哔哩 (゜-゜)つロ 干杯~-bilibili 代码获取SHA1 (2 ...
- 【Android接百度地图API】百度地图Demo点击按钮闪退
运行百度地图自带的BaiduMap_AndroidSDK_v4.1.0_Sample里面的BaiduMapsApiASDemo发现点击上面的按钮会闪退,控制台报的是xml的问题 查了一下,官方文档特别 ...
- Jquery Mobile 百度地图 Demo
首先非常感谢franck分享的Demo! Demo截图: 下面是franck对此Demo的说明: 原理:1.通过百度拾取坐标系统获得点位的坐标. http://api.map.baidu.com/lb ...
- 百度地图 - demo
项目需要集成百度地图,那么关于如何集成百度地图的事,就自己去百度开放平台查看文档吧,这是非常简单的事,在这里就不多说了. 那么下面我就说说我在这个demo里所做的事. 首先,项目需要具备定位及计算两地 ...
- android 百度地图demo 随感
最近项目组的老大要我对百度的android的sdk进行一段的预研,由于技术太菜,出了不少的错误,因此有一点感悟了. 嗨,这个错误浪费了我一天的时间的时候,我按照百度的技术文档一步步的来做,每部基本上都 ...
随机推荐
- go json解析Marshal和Unmarshal
Decoder: package main import ( "encoding/json" "fmt" "io" "log&qu ...
- 【转载】49个CSS知识点
01.[负边距]
- 【转帖】一文看懂docker容器技术架构及其中的各个模块
一文看懂docker容器技术架构及其中的各个模块 原创 波波说运维 2019-09-29 00:01:00 https://www.toutiao.com/a6740234030798602763/ ...
- [转帖]分享Oracle的四道经典面试题,值得收藏
分享Oracle的四道经典面试题,值得收藏 原创 波波说运维 2019-07-20 00:02:00 https://www.toutiao.com/i6713901660919300621/ 概述 ...
- 【最后一战】NOI2019游记
NOI2019 游记 报到日 -1 打了一场LOJ发现rk5,听完cy讲T1后感觉自己非常智障--AK的那位老哥好强啊qwq 窝在宾馆里打打游戏敲敲板子 饥荒真好玩 等着明天去报道 要退役了反而心情平 ...
- 变量————if语句——结构使用
1简述变量的命名规范 变量是以字母 数字 下划线组合而成 不能以数字开头 不能使用python中的关键字命名 变量要具有可描述性 区分大小写 name变量是什么数据类型通过代码检测 name = in ...
- WUSTOJ 1290: 01字串(Java)
题目链接:
- GstStaticCaps的初始化
struct _GstStaticCaps { /*< public >*/ GstCaps *caps; const char *string; /*< private >* ...
- 关于Basic Latin踩到的一些坑
目录 在wiki中,很多语言的字符集都包含了Basic Latin,一开始我没有细看,以为Basic Latin里面都是正常的字符集,后来在线上环境出现了问题 博主某天接到一个需求,需要过滤出某国语言 ...
- spring整合quartz框架
spring整合quartz: 网上也有很多教程,好多都是基于配置方式,我们使用当然怎么简单就怎么用,所以这里介绍基于注解方式整合quartz.前提:你需要有一个能运行的web项目. 1.引依赖: & ...
