关于阿里云OSS上传图片之后会被旋转90度的解决办法
原文:https://www.cnblogs.com/wuhjbk/p/10133596.html
问题描述:正常的图片前端上传到oss成功之后的资源地址。在html上引用的时候被旋转了90度
oss资源地址直接在浏览器打开就不会旋转
问题原因:某些手机拍摄出来的照片可能带有旋转参数(存放在照片exif信息里面)。而oss资源上传之后会默认自适应方向
所以在img标签中图片就被旋转了90度。
解决办法:阿里云给出的API很详细的解答了问题:https://help.aliyun.com/document_detail/44691.html?spm=a2c4g.11186623.6.1160.1c5d149dByJ2yu
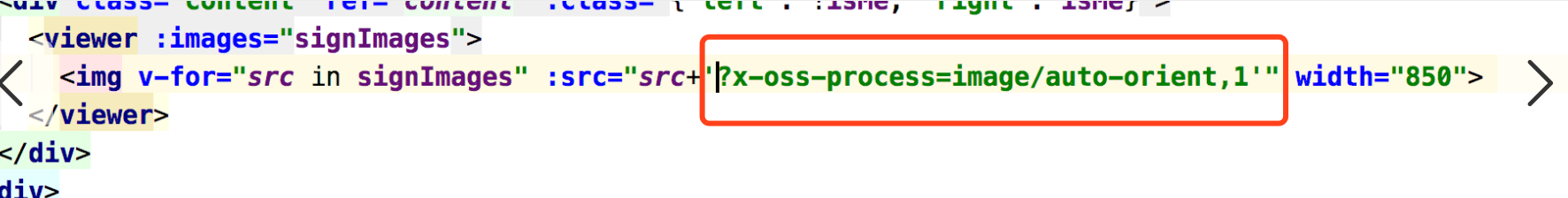
我的代码是vue写的所以只需要在图片img的后缀上作如下修改:

上图中红色框中的后缀,旋转后自适应
关于阿里云OSS上传图片之后会被旋转90度的解决办法的更多相关文章
- vue用阿里云oss上传图片使用分片上传只能上传100kb以内的解决办法
首先,vue和阿里云oss上传图片结合参考了 这位朋友的 https://www.jianshu.com/p/645f63745abd 文章,成功的解决了我用阿里云oss上传图片前的一头雾水. 该大神 ...
- The difference between the request time and the current time is too large.阿里云oss上传图片报错
The difference between the request time and the current time is too large. 阿里云oss上传图片的时候报错如上, 解决办法,把 ...
- laravel使用阿里云OSS上传图片
需要自己注册阿里云账号并且开通oss服务,建立Bucket存储空间,此步骤不做演示 一.composer安装:使用composer在项目根目录执行以下命令 composer require johnl ...
- 阿里云oss上传图片
1.首先我们要下载阿里云oss的sdk包:(可以下载原版的,改过的通用版在本人的百度云,嘎嘎嘎~) 2.下载好之后放到项目文件目录里面 3.要在需要的控制器引用这个sdk文件例如: include(& ...
- laravel下使用阿里云oss上传图片
对小公司而言,使用阿里云oss比直接买硬盘要划算的多,不管从存储性价比上还是从网速负载上.最近因为公司的项目有比较大的图片存储访问需求,所以决定使用阿里云的oss. 在研究了一下以后,摆着不自己造轮子 ...
- 阿里云OSS上传图片,并使用图片服务裁切
<?php use OSS\OssClient; require_once './autoload.php'; // test $bucket = "在阿里云设置的bucket名字(这 ...
- 阿里云服务器配置https(port443)后客户端 svn check out 失效解决办法
1. 客户端环境 1. 操作系统:Windows 7 2. svn客户端:TortoiseSVN 2. 服务端环境 1. 云服务平台:阿里云 2. 操作系统:Windows Server 2008 R ...
- 阿里云安装mysql后查看不到初始密码的解决办法
在阿里云安装mysql后用grep 'A temporary password' /var/log/mysqld.log命令查看MySQL初始密码,毛线都没有看到,然后直接到/var/log/mysq ...
- 阿里云异常网络连接-可疑WebShell通信行为的分析解决办法
2018年10月27日接到新客户网站服务器被上传了webshell脚本木马后门问题的求助,对此我们sine安全公司针对此阿里云提示的安全问题进行了详细分析,ECS服务器被阿里云提示异常网络连接-可疑W ...
随机推荐
- [CareerCup] Guards in a museum 博物馆的警卫
A museum was represented by a square matrix that was filled with O, G, and W where O represented ope ...
- 移动架构之MVP框架
MVP是在开发中常用的框架,要了解其原理,先要从了解MVC开始,这里就对MVP框架做一个简单的介绍 MVC MVC为Model,View与Controllor的缩写 Model:业务逻辑和实体模型 V ...
- tab页签
<div class="fl" id="newsBox"> <div class="tab1 grayBar"> & ...
- CenOS 7 安装Tomcat
1.首先需要安装jdk yum install java-1.8.0-openjdk-devel.x86_64 2.下载 http://mirrors.tuna.tsinghua.edu.cn/apa ...
- Net中实现HTML生成图片或PDF
Net中实现HTML生成图片或PDF的几种方式 前段时间由于项目上的需求,要在.Net平台下实现把HTML内容生成图片或PDF文件的功能,特意在网上研究了几种方案,这里记录一下以备日后再次使用.当时想 ...
- eNSP——OSPF的基础配置
原理: 模拟实验: 拓扑图: 实验编址: 1.基本配置 根据实验编址和拓扑图进行基本配置,并测试连通性. 2.部署OSPF网络 首先使用ospf命令创建并运行OSPF,1代表进程号 接着使用area命 ...
- Word、Excel、PPT 2016、2013、2010、2007 没有保存或断电导致文件丢失怎么恢复?
1. 前言 没有保存文档还能恢复吗?死机.断电.蓝屏导致来不及保存文档,还能恢复吗?答案当然是可以的!Office中本身就有恢复文档的功能,可以帮助我们最大化的挽回损失. Office2013与Off ...
- Error: errCode: -404011 cloud function execution error | errMsg: clou……错误
在开通了云开发之后,无论点击小程序获取openid按钮报,Error: errCode: -404011 cloud function execution error | errMsg: clou…… ...
- 剑指Offer(4)——替换空格
题目: 请实现一个函数,把字符串中的每个空格替换成"%20".例如输入“We are happy.”,则输出“We%20are%20happy.”. 思路: 如果按照顺序从前往后依 ...
- 解决GitHub下载慢问题,不用修改HOSTS文件
写这篇文章缘由是我用的一款Github上的软件软件版本更新,想去Github上下载新的版本,结果下载速度居然只有几k,还老是下载失败,然后去修改HOSTS文件(我看文章基本都是叫修改这个),修改完成后 ...
