js-虚拟dom
问题:
vdom是什么?为什么存在vdom?
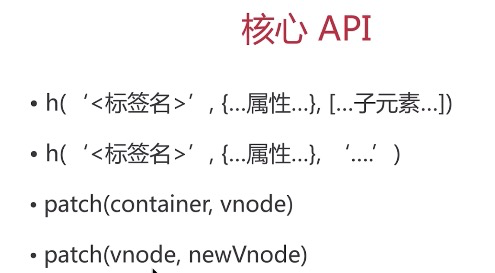
vdom是如何应用的,核心的api是什么?
介绍一下diff算法
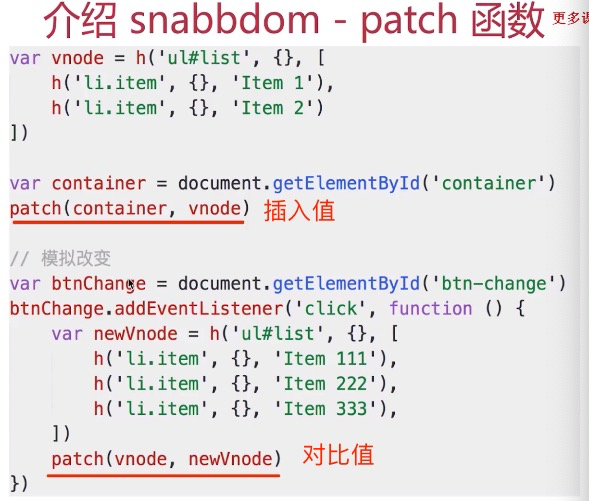
1。一些虚拟dom应用了snabbdom。其中的 h函数相当于渲染成了右侧的JS虚拟节点:


2

3

3 介绍一下 diff 算法:
js-虚拟dom的更多相关文章
- JS高级-虚拟DOM
virtual dom 虚拟DOM是Vue和React的核心 用JS模拟DOM结构 DOM变化的相比,放在JS层来做 遇到问题 DOM操作是“昂贵”的,js运行效率高 尽量减少DOM操作,而不是“推到 ...
- 【前端知识体系-JS相关】虚拟DOM和Diff算法
1.介绍一下vdom? virtual dom, 虚拟DOM 使用JS来模拟DOM结构 DOM变化的对比,放在JS层来做(图灵完备语言),提高效率 DOM操作非常昂贵(消耗性能) 2.Snabbdom ...
- react快速上手一(使用js语法,创建虚拟DOM元素)
1.装包,引包 首先需要安装两个包 react ,react-dom cnpm i react react-dom 介绍下这两个包: react:专门用来创建React组件,组件生命周期等这些东西. ...
- React虚拟DOM浅析
在Web开发中,需要将数据的变化实时反映到UI上,这时就需要对DOM进行操作,但是复杂或频繁的DOM操作通常是性能瓶颈产生的原因,为此,React引入了虚拟DOM(Virtual DOM)的机制. 什 ...
- 框架操作DOM和原生js操作DOM比较
问题引出 对于Angular和React操作DOM的速度,和原生js操作DOM的速度进行了一个比较: 一个同学做的demo 代码如下: <!DOCTYPE html> <html n ...
- React虚拟DOM具体实现——利用节点json描述还原dom结构
前两天,帮朋友解决一个问题: ajax请求得到的数据,是一个对象数组,每个对象中,具有三个属性,parentId,id,name,然后根据这个数据生成对应的结构. 刚好最近在看React,并且了解到其 ...
- 实现一个简单的虚拟DOM
现在的流行框架,无论React还是Vue,都采用虚拟DOM. 好处就是,当我们数据变化时,无需像Backbone那样整体重新渲染,而是局部刷新变化部分,如下组件模版: <ul class=&qu ...
- Virtual DOM 系列一:认识虚拟DOM
1. 什么是Virtual DOM? Virtual DOM(虚拟DOM)是指用JS模拟DOM结构.本质上来讲VD是一个JS对象,并且至少包含三个属性:tag(html标签),props(标签的属性, ...
- ReactJS虚拟DOM效应带来的一则副作用探索
疑问 https://github.com/ruanyf/react-demos/blob/master/demo08/index.html 在如下代码中的 18 行, 需要将本类中的 方法,进行绑定 ...
- vue 源码学习三 vue中如何生成虚拟DOM
vm._render 生成虚拟dom 我们知道在挂载过程中, $mount 会调用 vm._update和vm._render 方法,vm._updata是负责把VNode渲染成真正的DOM,vm._ ...
随机推荐
- C#使用KingAOP实现AOP面向切面编程一
AOP面向切面编程(Aspect Oriented Programming),是通过预编译方式和运行期动态代理实现程序功能的统一维护的一种技术. 实现AOP主要由两种方式,一种是编译时静态植入,优点是 ...
- 给出一个javascript的Helloworld例子
1.基础知识:Helloworld:例 1.1<html><head> <!-- 如果你用notepad建立一个txt之后你再改为html,一定在存时,要存成ut ...
- 前端通过js获取手机型号
###前段通过js获取手机型号 需求: 用户登录后记录当前的手机型号并记录 插件: mobile-detect.js插件地址 mobile-device-js插件地址 使用步骤: 获取UA信息-> ...
- Java中 final和static解析
一.final 根据程序上下文环境,Java关键字final有"这是无法改变的"或者"终态的"含义,它可以修饰非抽象类.非抽象类成员方法和变量.你可能出于两种理 ...
- python多任务基础
1.多任务:两个程序段同时运行2.为某个函数创建线程并启动: import threading 线程名 = threading.Thread(target = 函数名,args = 参数元组) #创建 ...
- WUSTOJ 1889: 编辑距离(Java)
转自:
- 烧脑!CMU、北大等合著论文真的找到了神经网络的全局最优解
烧脑!CMU.北大等合著论文真的找到了神经网络的全局最优解 机器之心 已认证的官方帐号 811 人赞同了该文章 选自arXiv,作者:Simon S. Du.Jason D. Lee.Haochu ...
- (九)easyUI之选项卡
前台 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncodi ...
- CentOS7/RHEL6下,如何查看目录与子目录大小
原文:CentOS7/RHEL6下,如何查看目录与子目录大小 通过强大的[du]命令,可以帮助我们快捷的查看目录的大小,非常实用. du命令用来查看目录或文件所占用磁盘空间的大小.常用选项组合为:du ...
- Myeclipse debug 调式java 报错,留做后面解决!
FATAL ERROR in native method: JDWP No transports initialized, jvmtiError=AGENT_ERROR_TRANSPORT_INIT( ...
