Flutter入门(三)-底部导航+路由
* StatefulWidget
如果想改变页面中的数据就要用到StatefulWidget,之前自定义组件继承的StatelessWidget是不能动态修改页面数据的
//自定义有状态组件
class HomePage extends StatefulWidget {
HomePage({Key key}) : super(key: key); @override
_HomePageState createState() => _HomePageState();
} class _HomePageState extends State<HomePage> {
int countNum = 0;
@override
Widget build(BuildContext context) {
return Center(
child: Column(
children: <Widget>[
SizedBox(height: 100),
Chip(
label: Text('${this.countNum}'),
),
SizedBox(height: 20),
RaisedButton(
child: Text('按钮'),
onPressed: () {
setState(() {
//只有有状态组件里才有
this.countNum++;
});
},
)
],
),
);
}
}
效果图

class HomePage extends StatefulWidget {
HomePage({Key key}) : super(key: key);
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
List list = new List();
@override
Widget build(BuildContext context) {
return ListView(
children: <Widget>[
Column(
children: this.list.map((value) {
return ListTile(
title: Text(value),
);
}).toList(),
),
SizedBox(height: 20),
RaisedButton(
child: Text("按钮"),
onPressed: () {
setState(() {
list.add('新增数据');
});
},
)
],
);
}
}
效果图

* bottomNavigationBar(底部导航按钮)+Navigator(路由/替换路由+传值)
命名路由比普通路由更适合统一管理
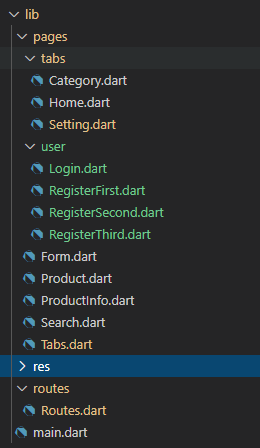
代码结构

贴一下很重要的路由管理类
import 'package:flutter/material.dart';
import '../pages/Tabs.dart';
import '../pages/Form.dart';
import '../pages/Search.dart';
import '../pages/Product.dart';
import '../pages/ProductInfo.dart';
import '../pages/user/Login.dart';
import '../pages/user/RegisterFirst.dart';
import '../pages/user/RegisterSecond.dart';
import '../pages/user/RegisterThird.dart'; //配置路由
final routes = {
'/': (context, {arguments}) => Tabs(),
'/form': (context) => FormPage(),
'/product': (context) => ProductPage(),
'/productInfo': (context, {arguments}) =>
ProductInfoPage(arguments: arguments),
'/search': (context, {arguments}) => SearchPage(arguments: arguments),
'/login': (context) => LoginPage(),
'/registerFirst': (context) => RegisterFirstPage(),
'/registerSecond': (context) => RegisterSecondPage(),
'/registerThird': (context) => RegisterThirdPage(),
}; //固定写法
//参考https://flutter.dev/docs/cookbook/navigation/navigate-with-arguments
var onGenerateRoutes = (RouteSettings settings) {
//统一处理
final String name = settings.name;
final Function pageContentBuilder = routes[name];
if (pageContentBuilder != null) {
if (settings.arguments != null) {
final Route route = MaterialPageRoute(
builder: (context) =>
pageContentBuilder(context, arguments: settings.arguments));
return route;
} else {
final Route route =
MaterialPageRoute(builder: (context) => pageContentBuilder(context));
return route;
}
}
};
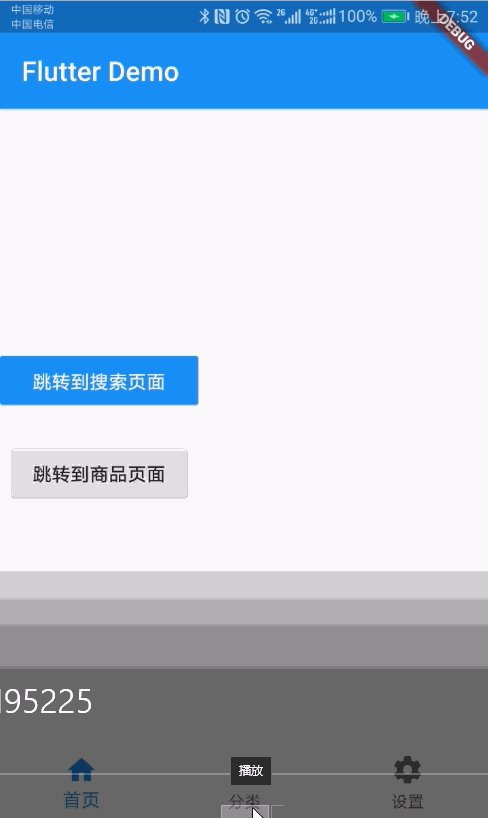
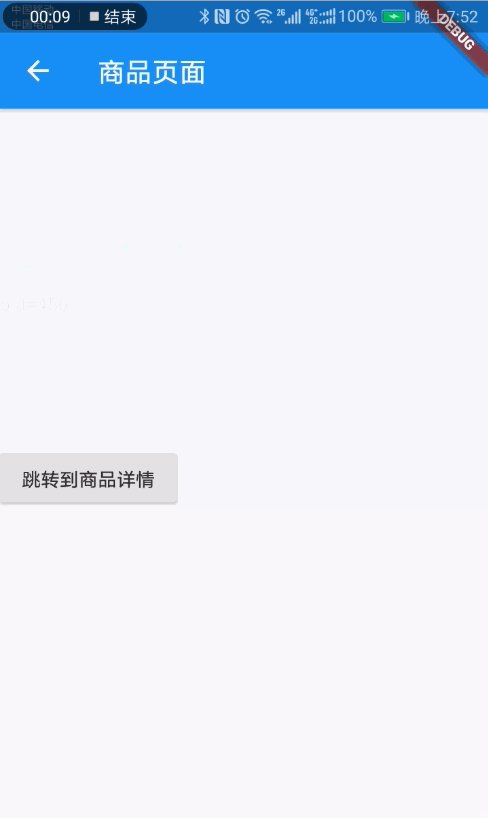
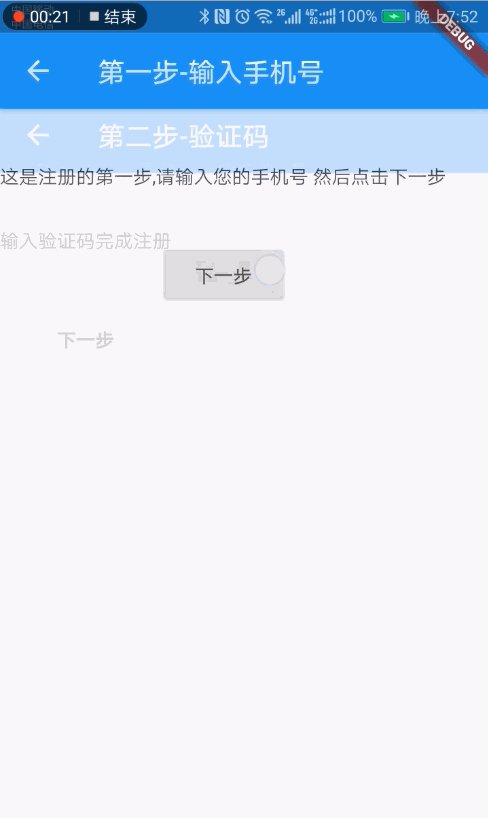
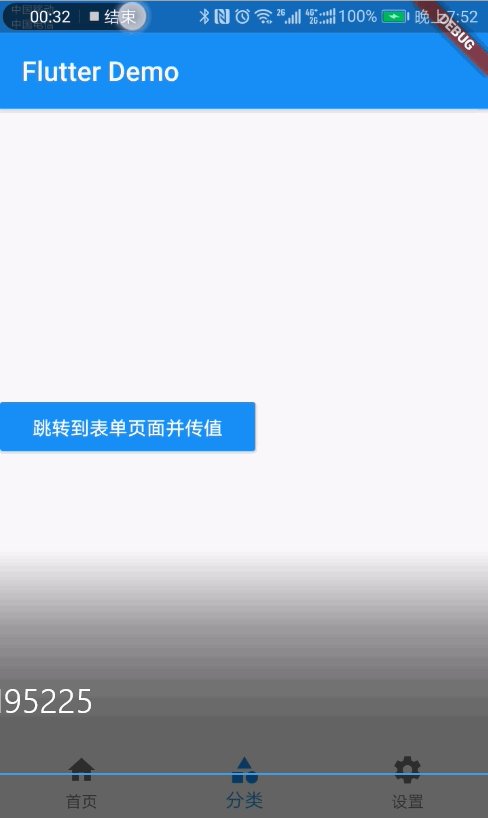
效果图

代码地址:https://github.com/king1039/FlutterRoute/tree/master/lib
欢迎关注我的微信公众号:安卓圈

Flutter入门(三)-底部导航+路由的更多相关文章
- 15 Flutter BottomNavigationBar自定义底部导航条 以及实现页面切换 以及模块化
效果: /** * Flutter BottomNavigationBar 自定义底部导航条.以及实现页面切换: * BottomNavigationBar是底部导航条,可以让我们定义底部Tab ...
- flutter 主页面底部导航栏实现以及主题风格设置
import 'package:flutter/material.dart'; import 'package:flutter_app/bottom_navigation_widget.dart'; ...
- 01-02 Flutter仿京东商城项目 功能分析、底部导航Tab切换以及路由配置、架构搭建:(Flutter仿京东商城项目 首页布局以及不同终端屏幕适配方案)
Flutter和Dart交流学习群:交流群:452892873 01Flutter仿京东商城项目 功能分析.底部导航Tab切换以及路由配置.架构搭建 02Flutter仿京东商城项目 首页布局以及不同 ...
- Flutter实战视频-移动电商-03.底部导航栏制作
03.底部导航栏制作 material是谷歌退出的 还有另外的一种:cupertino是IOS的风格 我们底部的导航栏,静态的widget是不合适的,这垃圾我们用到动态的widget 这重新改成动态的 ...
- Flutter 底部导航栏bottomNavigationBar
实现一个底部导航栏,包含3到4个功能标签,点击对应的导航标签可以切换到对应的页面内容,并且页面抬头显示的内容也会跟着改变. 实际上由于手机屏幕大小的限制,底部导航栏的功能标签一般在3到5个左右,如果太 ...
- Flutter移动电商实战 --(4)打通底部导航栏
关于界面切换以及底栏的实现可参考之前写的一篇文章:Flutter实 ViewPager.bottomNavigationBar界面切换 1.新建4个基本dart文件 在pages目录下,我们新建下面四 ...
- 【Flutter学习】基本组件之BottomNavigationBar底部导航栏
一,概述 BottomNavigationBar即是底部导航栏控件,显示在页面底部的设计控件,用于在试图切换,底部导航栏包含多个标签.图标或者两者搭配的形式,简而言之提供了顶级视图之间的快速导航. 二 ...
- 【Flutter】容器类组件之Scaffold、TabBar、底部导航
前言 一个完整的路由页可能会包含导航栏.抽屉菜单(Drawer)以及底部Tab导航菜单等.Flutter Material组件库提供了一些现成的组件来减少开发任务.Scaffold是一个路由页的骨架, ...
- Flutter - BottomNavigationBar底部导航栏切换后,状态丢失
如果你用过BottomNavigationBar.TabBar.还有Drawer,你就会发现,在切换页面之后,原来的页面状态就会丢失. 要是上一页有一个数据列表,很多数据,你滚动到了下头,切换页面后, ...
随机推荐
- CENTOS 6-7的本地YUM源配置
本文档适合CENTOS 6-7的本地YUM源配置 cd /media cd CentOS_6.8_Final/ cd Packages 创建目录拷贝文件 mkdir /yum cp * /yum 配置 ...
- 什么是阿里云ACE认证
作为国内最大的云计算服务商,阿里云不仅引领着中国云计算技术在全球范围内扩大版图,同时还责无旁贷的承担着培养.壮大中国云生态人才力量的使命. 阿里云自2015年推出国内首个公有云技术认证以来,短短三年已 ...
- 【重启C++】 关于 【类】
1.什么是抽象类 带有纯虚函数成员的类,称为抽象类.抽象类不能被实例化,因为如果能实例化,调用这个纯虚的成员函数时怎么处理. 2.什么是纯虚函数 纯虚函数是在声明虚函数时被“初始化”为0的函数.声明纯 ...
- PAT A1025 PAT Ranking(25)
题目描述 Programming Ability Test (PAT) is organized by the College of Computer Science and Technology o ...
- Linux就该这么学——新手必须掌握的命令之工作目录切换命令组
pwd命令 用途 : 用于显示用户当前所处的工作目录.如下图pwd命令运行结果所示 格式 : pwd[选项] 图pwd命令运行结果所示 cd命令 用途 : 用于切换工作路径,如图cd命令运行结果 格式 ...
- Python基础(九)--函数
函数的作用 减少重复代码 程序易于维护 程序易于扩展 函数的定义 >>> def calculate(x,y): #定义函数名为calculate,参数为x和y result = x ...
- springMvc改造springboot2.0踩坑
1. 支持jsp applicaiton.proerties添加配置 #指定视图解析路径前缀 spring.mvc.view.prefix=/WEB-INF/jsp/ #指定视图解析后缀 spring ...
- centos7---ansible批量部署
CentOS7系统 ansible自动化部署多台服务器部署 Ansible工作机制 从图中可以看出ansible分为以下几个部份: 1> Control Node:控制机器2> In ...
- ui组件库
基于Vue的Quasar Framework 中文网 http://www.quasarchs.com/ quasarframework/quasar: Quasar Frameworkhttps:/ ...
- VUE神速搭建项目
1.npm install -g vue-cli 全局安装vue-cli脚手架 2.vue init webpack vueTest 初始化一个基于webpack的项目 3.cd vueTest 进入 ...
