vue项目环境的搭建
首先要明白Vue是基于node的,在公司要使用vue来开发项目的话肯定是要先安装node的,下面是搭建一个最简单的vue项目环境
一 安装node
这个可以去node的官网下载对应版本

安装好之后 cmd 中 输入 node -v 看是否安装好
二(可选)安装淘宝镜像cnpm
一般在第一步安装node时是自带给你把npm给安装了的(npm不懂的童鞋请自行百度),但我们通常会用cnpm,也就是淘宝镜像
因为用npm网速慢的话会很难受毕竟是国外的镜像
安装:可以在单个demo里面安装也可以全局安装命令都是一样的
在cmd命令行 输入 npm install -g cnpm --registry=https://registry.npm.taobao.org;
三 安装脚手架vue-cli
在安装好淘宝镜像后就可以安装脚手架了,
安装:在cmd命令中输入 cnpm install --global vue-cli 安装好可以输入 vue 检查信息
四 搭建项目
环境都搭好了,最后一步就是去搭建一个vue项目了
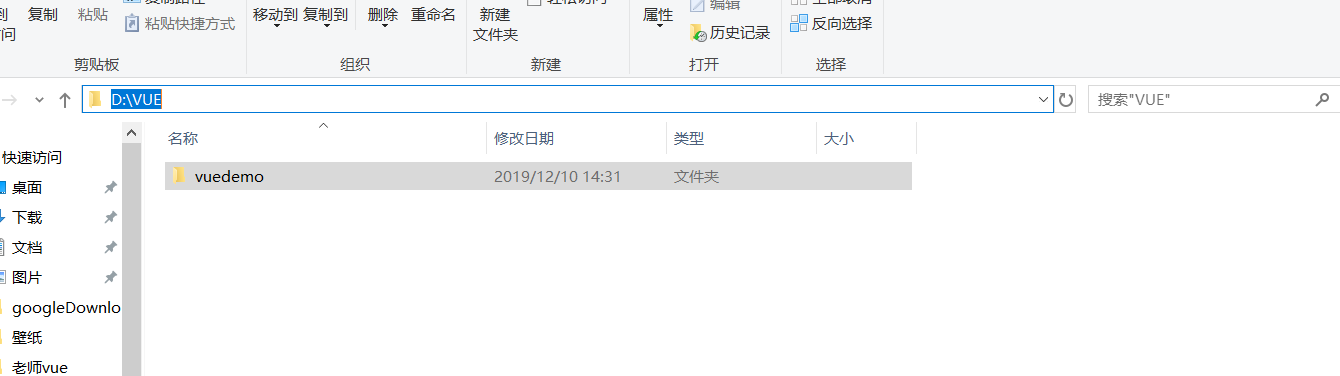
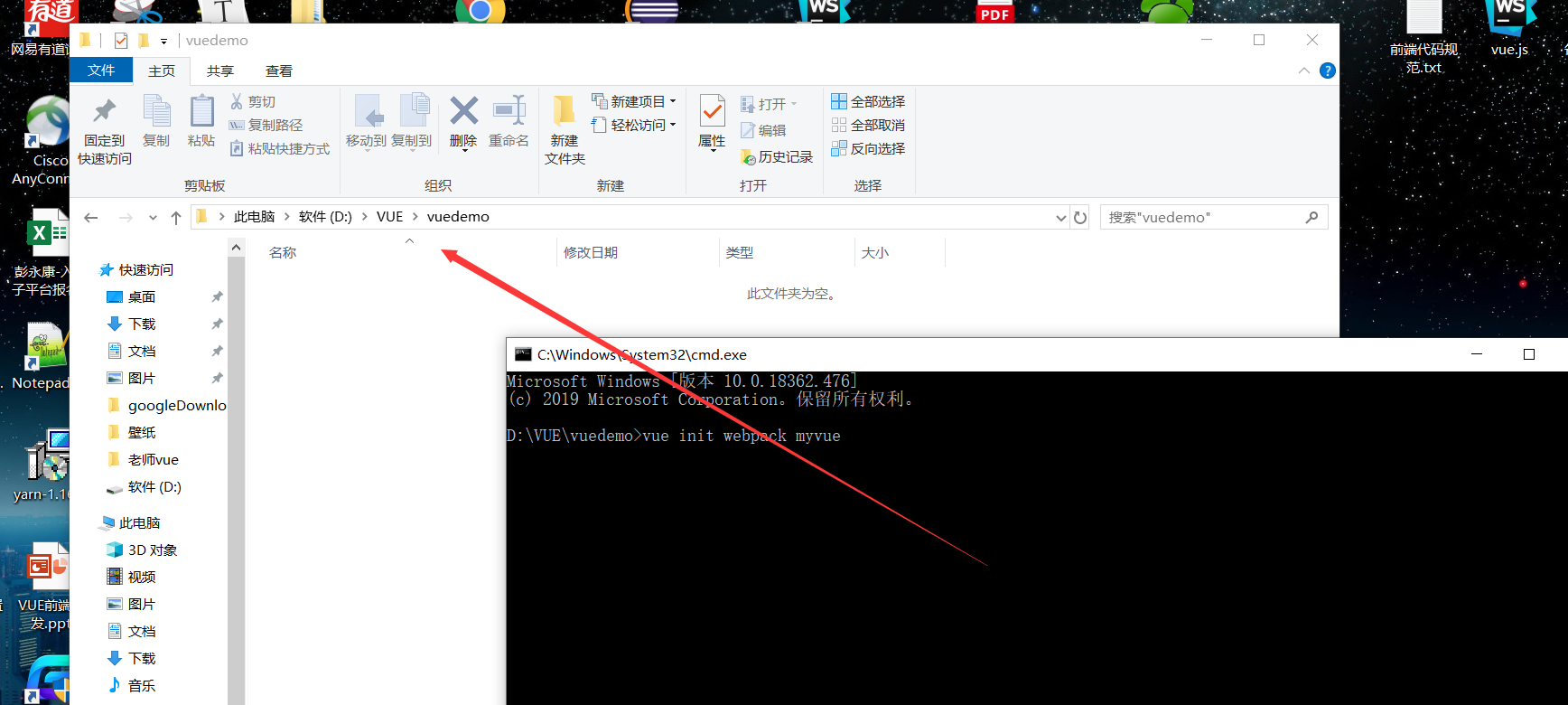
首先随便在你的工作空间中创建一个空目录,我这里创建的叫vuedemo,然后在vuedemo这个目录打开cmd,可以选中上面搜索框路径如下图我已经选了然后打cmd按回车就可以弹出命令行界面了

ok在弹出命令窗口后我们就可以开始初始化这个空文件夹了
输入命令 vue init webpack 项目名(myvue)
注意这里的项目名随便取,初始化完成后它会在vuedemo下生成一个 myvue的文件夹,初始化后的东西都在myvue目录下

接着按下上面的命令后就会出现一项一项的 选项,这里说明下
project name 是自己的demo名称 这里是myvue
project description 是默认的 A Vue.js project
author 是作者
vue bulid 一般选 standlone
最关键的是 下面的路由设置
install vue-router 选 y 一定要选 y 一定要安装这个的 !!!
还有eslint检测 可以选 y 这个看自己情况,它是一套检测规范很多大公司都在用,这里安装的话,项目里面也可以自己关闭的,我是安装了自己在项目里配置关掉的
其它几个安装选项 都可以不安装 选 n
五 启动项目
进入myvue文件夹,打开文件夹下的cmd,或者 cd 进入myvue ,输入命令npm run dev 或者 cnpm run dev
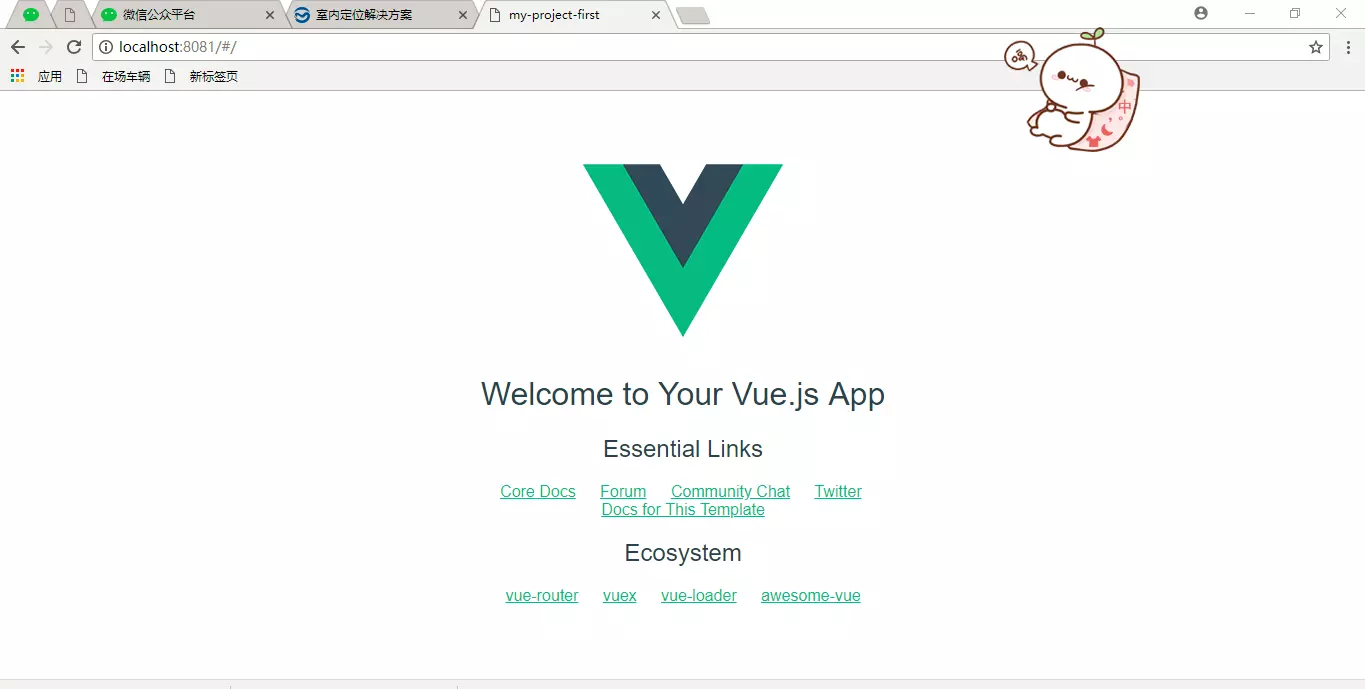
启动完成后,cmd窗口中会有一个 localhost:xxxx 的url ,在浏览器打开这个 url 如果出现以下 页面,那么 恭喜你第一个 vue项目搭建成功了!

vue项目环境的搭建的更多相关文章
- Vue 项目环境搭建
Vue项目环境搭建 ''' 1) 安装node 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 2) 换源安装cnpm >: npm install -g cnp ...
- vue项目环境搭建与组件介绍
Vue项目环境搭建 """ node ~~ python:node是用c++编写用来运行js代码的 npm(cnpm) ~~ pip:npm是一个终端应用商城,可以换国内 ...
- 搭建vue项目环境
前言 在开发本项目之前,我对vue,react,angular等框架了解,仅限于知道它们是什么框架,他们的核心是什么,但是并没有实际使用过(angular 1.0版本用过,因为太难用,所以对这类框架都 ...
- vue项目ide(vue项目环境搭建)
一.先介绍一下我接下来要做的项目 项目:ide可视化工具 技术应用: Vue2.0(js框架):https://cn.vuejs.org/ ElementUi(饿了吗ui框架基于vue的):http: ...
- day66_10_10,vue项目环境搭建
一.下载. 首先去官网查看网址. 下载vue环境之前需要先下载node,使用应用商城npm下载,可以将其下载源改成cnpm: """ node ~~ python:nod ...
- Vue项目环境搭建(node+webpack)
安装node.js 下载地址:https://nodejs.org/en/download/ node -v //查看node.js版本 项目环境配置: 安装vue-cli:npm install - ...
- vue-cli搭建vue项目环境
该篇文章是继https://www.cnblogs.com/qing-5/p/11321585.html来写 1.打开终端,输入指令"npm install --global vue-cli ...
- windows下vue开发环境的搭建
一 介绍: vue.js是什么? Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库 ...
- vue项目环境搭建(webpack4从零搭建)--仅个人记录
一.nodejs环境搭建 首先需要下载node.js(推荐直接官网找最新的版本),下载完成后会自带npm包管理工具,打开cmd命令行界面,输入npm -v .node -v检查node.js与npm是 ...
随机推荐
- SQL SERVER DAY函数
定义: DAY函数返回指定日期的日的部分 语法: DAY(date) 参数: ①date参数是合法的日期表达式. 返回值: int型数据 例: 声明:本文是本人查阅网上及书籍等各种资料,再加上自己的 ...
- Mac启动Mysql,停止Mysql,重启Mysql
1.启动mysql sudo /usr/local/mysql/support-files/mysql.server start 2.停止mysql sudo /usr/local/mysql/sup ...
- 【AtCoder】ARC069
ARC069 C - Scc Puzzle --不说了 #include <bits/stdc++.h> #define fi first #define se second #defin ...
- java日志框架系列(2):logback框架详解
1.logback介绍 1.什么是logback Logback 为取代 log4j 而生. Logback 由 log4j 的创立者 Ceki Gülcü设计.以十多年设计工业级记录系统的经验为基础 ...
- K60工程
使用arm-none-eabi-objcopy工具将elf文件转换为hex文件 "D:/ELF/arm-none-eabi-objcopy.exe" -O ihex "D ...
- Philosopher’s Walk --DFS
题意: Philosopher’s Walk 图,告诉你step返回位置. 思路: 按四个块DFS #define IOS ios_base::sync_with_stdio(0); cin.tie( ...
- selenium登录4399
from selenium import webdriver from selenium.webdriver.support.wait import WebDriverWait from seleni ...
- Jobs(二) Servlet的配置
折腾了一会,终于实现了:在浏览器中输入数据,然后在Java类中取出输出,并使浏览器重定向(接收一个request,返回一个response). 这里有几个问题需要详细记录一下. 首先是request的 ...
- C# 读取本地图片
/// <summary> /// 通过FileStream 来打开文件,这样就可以实现不锁定Image文件,到时可以让多用户同时访问Image文件 /// </summary> ...
- luogu2261余数求和题解--整除分块
题目链接 https://www.luogu.org/problemnew/show/P2261 分析 显然\(k\) \(mod\) \(i=k-\lfloor {k/i}\rfloor\) \(\ ...
