vue-cli脚手架构建项目
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目。
一、安装node.js
二、安装vue-cli
- npm install -g vue-cli
三、生成项目
- vue init < template-name > < project-name >
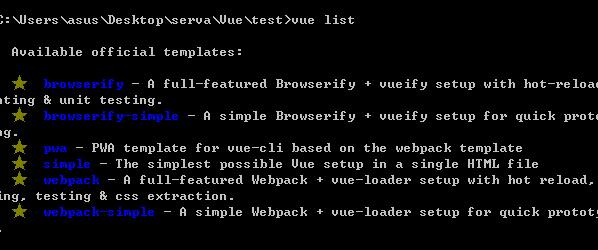
template-name为生成项目使用的模板,可以运行vue list查看所有可用的官方模板。

- 例如:
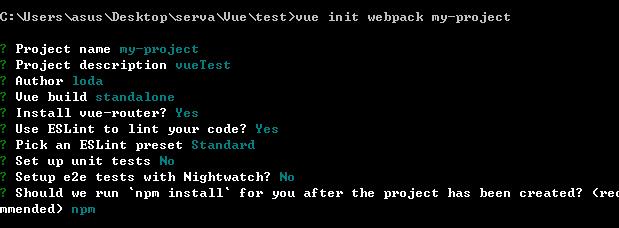
- vue init webpack my-project
命令输入后,会进入安装阶段,需要用户输入一些信息。

- Install vue-router 是否安装vue-router
- Use ESLint to lint your code 是否使用ESLint管理代码
- Set up unit tests 是否安装单元测试
四、运行
配置完成后,可以看到目录下多出了一个项目文件夹,里面就是 vue-cli 创建的一个基于 webpack 的 vue.js 项目。
进入项目目录,安装依赖。
- npm install
项目目录结构如下:
- .
- ├── build/ # 构建脚本目录(npm run *)
- │ └── ...
- ├── config/
- │ ├── index.js # 项目配置文件
- │ └── ...
- ├── src/
- │ ├── main.js # 入口js
- │ ├── App.vue # 根组件
- │ ├── components/ # 公共组件
- │ │ └── ...
| |—— router/ # 前端路由
| | |_ ...- │ └── assets/ # 资源文件
- │ └── ...
- ├── static/ # 纯静态资源
- ├── index.html # 入口页面
- └── package.json # 依赖
然后启动项目:
- npm run dev
启动成功如下,浏览器中打开运行

五、打包上线
自己的项目文件都需要放到 src 文件夹下。
项目开发完成之后,运行下面命令打包:
- npm run build
打包完成后,会生成 dist 文件夹,只需要将 dist 文件夹放到服务器就行了。
官方文档:https://github.com/vuejs/vue-cli
vue-cli脚手架构建项目的更多相关文章
- 基于@vue/cli 的构建项目(3.0)
1.检测node的版本号 注意:1.Vue CLI需要Node.js的版本 8.9+(推荐8.11.0+) 所以在安装Vue CLI之前先看下node的版本 node -v 2.安装@vue/cli ...
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- 解决使用脚手架构建项目缺失node_modules文件夹文件问题
昨晚,在教我前端交流群里面的朋友搭建vue开发环境和构建vue项目的时候发现我自己之前能正常构建vue项目的现在却不行了,排查之下发现 通过脚手架构建项目的时候项目缺失了node_modules文件夹 ...
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- vue学习记录①(vue-cli脚手架构建项目结构)
我们直接从vue的工程化开始入手. 在这里用git命令行搭建项目环境.(当然直接cmd命令行下也是一样的) git下载安装地址:https://www.git-scm.com/download/win ...
- @vue/cli 3.x项目脚手架 webpack 配置
@vue/cli 是一个基于 Vue.js 进行快速开发的完整系统. @vue/cli 基于node服务 需要8.9以上版本 可以使用 nvm等工具来控制node版本 构建于 webpack ...
- 使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目 1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上 2. 全局安装vue/cli npm install @vue/cl ...
- 转载: 我如何使用 Django + Vue.js 快速构建项目
原文链接: https://www.ctolib.com/topics-109796.html 正文引用如下 引言 大U的技术课堂 的新年第一课,祝大家新的一年好好学习,天天向上:) 本篇将手把手教你 ...
- vue cli 3.x 项目部署到 github pages
github pages 是 github 免费为用户提供的服务,写博客,或者部署一些纯静态项目. 最近将 vue cli 3.x 初始化项目部署到 github pages,踩了一些坑,记录如下. ...
随机推荐
- Java ShellSort
Java ShellSort /** * <html> * <body> * <P> Copyright 1994-2018 JasonInternational ...
- mongoose整理笔记
一:参考学习网址 npm: https://www.npmjs.com/package/mongoose 官网API:http://mongoosejs.com/docs/guide.html 二:在 ...
- ResizeObserver - 元素resize监听API ResizeObserver
Motivation 响应式网站/Web应用程序 根据视口大小调整内容展示方式.这通常通过CSS和media查询来完成.当CSS表现不好我们会使用Javascript. 比如document.addE ...
- shell 数组介绍
平时的定义a=1;b=2;c=3,变量如果多了,再一个一个定义很繁琐,并且取变量值也很累.简单的说,数组就是各种数据类型的元素按一定顺序排列的集合. 数组就是把有限个元素变量或数组用一个名字命名,然后 ...
- 异常-Exception in thread "main" net.sf.jsqlparser.parser.TokenMgrError: Lexical error at line 1, column 596. Encountered: <EOF> after :
1 详细异常 Exception in thread "main" net.sf.jsqlparser.parser.TokenMgrError: Lexical error at ...
- H265编码等级以及图像的基础知识
1. H265编码等级 H264编码profile & level控制 .H265编码初探 H265 profile H265 Profile & Level & Tier 介 ...
- Linux中找回误删除的文件
Linux中找回误删除的文件 作为一个多用户.多任务的Linux操作系统,会出现在没有备份的情况下将一些用户文件误删的情况,Linux下的文件一旦被删除,是难以恢复的.尽管删除命令只是在文件节点中作删 ...
- .NET Framework 概述
文章标题:.NET Framework 概述 地址:https://docs.microsoft.com/zh-cn/dotnet/framework/get-started/overview NET ...
- MySQL进阶5--分组函数 / 分组排序和分组查询 group by(having) /order by
MySQL进阶--分组排序和分组查询 group by(having) /order by /* 介绍分组函数 功能:用做统计使用,又称为聚合函数或组函数 1.分类: sum, avg 求和 /平均数 ...
- 问题 C: 如沫春风 ---有毒的gets(),新OJ不能用!用scanf(%s)读入即可!——ZZNU新OJ
问题 C: 如沫春风 时间限制: Sec 内存限制: MB 提交: 解决: [提交] [状态] [讨论版] [命题人:admin] 题目描述 月亮很亮,亮也没用,没用也亮. 我喜欢你,喜欢也没用,没用 ...
