nginx配置不当引起的错误
1.CRLF注入
1.1环境配置
apt install nginx
vi /etc/nginx/sites-available/default
location / {
return 302 https://$host$uri;
}service nginx restart
1.2原理
$uri为接收浏览器中的url的变量,并且会进行解码(比如传入url编码过的参数)
return 302 https://$host$uri;为返回对应的https页面。
如果返回$uri,当传入%0D%0A就会解码成换行和回车.
当访问
http://1.1.1.1/%0D%0Aset-cookie:JSPSESSID=123时,会跳转到
https://1.1.1.1/%0D%0Aset-cookie:JSPSESSID=123,返回的302跳转包头应该为
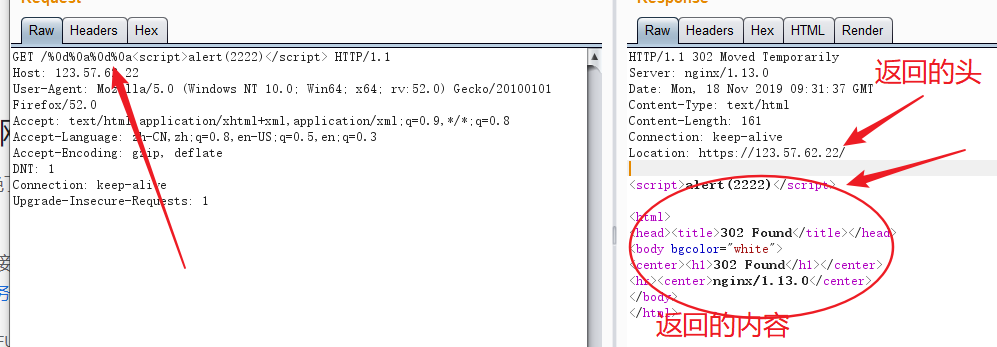
HTTP/1.1 302 Moved Temporarily
.........
.........
Location: https://1.1.1.1/%0D%0Aset-cookie:JSPSESSID=123但是因为配置文件利用的是$uri会对%0A%0D解码,所以实际的返回的跳转的包头
HTTP/1.1 302 Moved Temporarily
.........
.........
Location: https://1.1.1.1/
set-cookie:JSPSESSID=123所以cookie就可以修改了,如果给别人发送这样一个链接,就可以控制他的cookie了。
结合xss:

两个CRLF区分头部和内容部分,所以<script>alert(222)</script>就变成了返回的内容
这里是个302跳转,我也不知道这个xss会不会执行,在浏览器上是不会弹窗的。
我还看了师傅讲的 新浪某站CRLF注入,猜测:
并不是nginx的配置问题,而是一个http header函数的注入,php4.4开始header就限制只能处理一个头部,所以高版本是没有办法复现的。
1.3修复
location / {
return 302 https://$host$request_uri;
}或者过滤\r \n
$request_uri不会对参数进行编码
2.目录穿越漏洞
2.1配置
想让用户直接获取主机上的文件,可以修改nginx的配置文件
vi /etc/nginx/sites-available/default
location /files {
alias /home/;
autoindex on; //可以显示目录列表
}2.2原理
当访问http://1.1.1.1/files的时候,就可以访问/home下的文件了。
因为配置/files的别名是/home/,所以访问/files../相当于访问/home/../这样自然就到了上一级目录。
2.3 修复
根据原理,/files与他的别名相对应就可以了。
/files---/home
/files/---/home/
3.Http Header被覆盖的问题
3.1环境配置
vi /etc/nginx/sites-available/default
server {
...
add_header Content-Security-Policy "default-src 'self'";
add_header X-Frame-Options DENY;
location = /test1 {
rewrite ^(.*)$ /xss.html break;
}
location = /test2 {
add_header X-Content-Type-Options nosniff;
rewrite ^(.*)$ /xss.html break;
}
}在web目录下边新建xss.html,内容为
<script>alert(1)</script>
3.2原理
/test2子块中的策略会直接覆盖父块中的策略使其失效
3.3 复现
访问/test1,发现不弹窗,查看源码

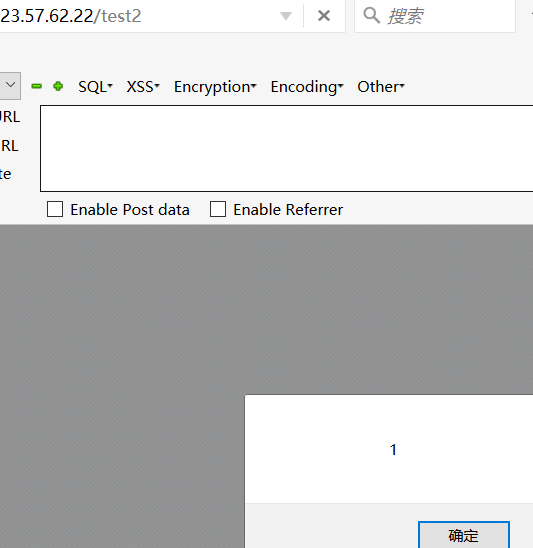
发现CSP起了作用,访问/test2,发现直接弹窗

nginx配置不当引起的错误的更多相关文章
- Nginx配置不当可能导致的安全问题
Nginx配置不当可能导致的安全问题 Auther: Spark1e目前很多网站使用了nginx或者tenginx(淘宝基于Nginx研发的web服务器)来做反向代理和静态服务器,ningx的配置文件 ...
- nginx配置不当容易产生的安全问题
nginx一般用于做外网代理,配置也比较方便,但是配置不当的时候会产生一些安全问题.其中包括各个大厂也都出现过. intra server -> proxy -> nginx 一般正常的 ...
- Nginx配置不当(CRLF注入 、目录穿越)
基于vulhub漏洞环境 环境搭建参考:https://blog.csdn.net/qq_36374896/article/details/84102101 1.漏洞名称 CRLF注入 2.漏洞原理 ...
- nginx配置不当导致的目录遍历下载漏洞-“百度杯”CTF比赛 2017 二月场
题目:http://98fe42cede6c4f1c9ec3f55c0f542d06b680d580b5bf41d4.game.ichunqiu.com/login.php 题目内容: 网站要上线了, ...
- nginx 配置不当导致目录遍历下载漏洞
今天做百度杯的时候发现一个题很有意思. 点进题目,发现了一个js重定向到login.php,抓包发现请求的header中cookie=0,做过这种类似的题目,o==false,在请求头里面将cooki ...
- nginx解析漏洞,配置不当,目录遍历漏洞环境搭建、漏洞复现
nginx解析漏洞,配置不当,目录遍历漏洞复现 1.Ubuntu14.04安装nginx-php5-fpm 安装了nginx,需要安装以下依赖 sudo apt-get install libpcre ...
- NGINX 配置404错误页面转向
什么是404页面 如果碰巧网站出了问题,或者用户试图访问一个并不存在的页面时,此时服务器会返回代码为404的错误信息,此时对应页面就是404页面.404页面的默认内容和具体的服务器有关.如果后台用的是 ...
- nginx配置 的话注意几点 1.错误时注意看log 2.天威证书的话,有文档按照其文档一步步配置即可;3每句话的结尾注意千万别丢掉分号
nginx配置 的话注意几点 1.错误时注意看log 2.天威证书的话,有文档按照其文档一步步配置即可:3每句话的结尾注意千万别丢掉分号:4.配置https时 其转发可以转发到http上 pass_ ...
- NGINX 配置404错误页面转向
什么是404页面 如果碰巧网站出了问题,或者用户试图访问一个并不存在的页面时,此时服务器会返回代码为404的错误信息,此时对应页面就是404页面.404页面的默认内容和具体的服务器有关.如果后台用的是 ...
随机推荐
- vue+scss动态改变主题颜色
1.新建.scss后缀公用文件,放在assets或者其他地方都可以 /*需要切换的颜色变量*/ $color-primary1:#1776E1; /* 更换的颜色 */ $color-primary2 ...
- PHP函数问题
有时候,运行nginx和PHP CGI(PHP FPM)web服务的Linux服务器,突然系统负载上升,用top命令查看,很多phpcgi进程的CPU利用率接近100%后来通过跟踪发现,这种情况与PH ...
- CSS3弹性盒子(Flex Box)
CSS3弹性盒子(Flex Box) 一.容器的属性:flex-directionflex-wrapflex-flowjustify-contentalign-itemsalign-content 1 ...
- 如何搭建一个基于nuxt.js的项目
介绍 nuxt.js(中文官方文档)是vue.js的一个通用型应用框架,有了之前搭建vue项目的过程之后,搭建一个nuxt项目就会十分简单. 搭建步骤 1.打开命令提示符,进入到相关文件夹下: 2.使 ...
- sql语句查询结果中添加自增列
SELECT Row_Number() over ( order by getdate() ) as init , * FROM 表名
- 1.关于OSI七层模型和两主机传输过程
先回顾一下OSI七层模型有啥内容 (OSI模型与TCP/IP模型类似,这里只针对OSI模型展开) OSI参考模型为什么弃用呢?它的分层过于细致了,以至于使网络的体系结构变得复杂臃肿,有使用重叠的嫌疑, ...
- 3.ConcurrentHashMap 锁分段机制 Copy-On-Write
/*ConcurrentHashMap*/ Java 5.0 在 java.util.concurrent 包中提供了 多种 并发容器来改进同步容器的性能 ConcurrentHashMap 同步容器 ...
- vue源码实现的整体流程解析
一.前言 最近一直在使用vue做项目,闲暇之余查阅了一些关于vue实现原理的资料,一方面对所了解到的知识做个总结,另外一方面希望能对看到此文章的同学有所帮助.本文如有不足之处,还请过往的大佬批评指正. ...
- java序列化和反序列化使用总结
一.概念 java对象序列化的意思就是将对象的状态转化成字节流,以后可以通过这些值再生成相同状态的对象.对象序列化是对象持久化的一种实现方法,它是将对象的属性和方法转化为一种序列化的形式用于存储和传输 ...
- python 操作Hbase 详解
博文参考:https://www.cnblogs.com/tashanzhishi/p/10917956.html 如果你们学习过Python,可以用Python来对Hbase进行操作. happyb ...
