jQuery和ajax【“Asynchronous Javascript And XML】
环境搭建
搭建一个jQuery的开发环境非常方便,可以通过下列几个步骤进行。
- 下载jQuery文件库
在jQuery的官方网站(http://jquery.com)中,下载最新版本的jQuery文件库。在网站中找到最新版本文件的下载按钮,将jQuery框架文件下载到本地即可,本教案使用的版本为稳定版:1.9.0版。
- 引入jQuery文件库
下载完jQuery框架文件后,并不需要任何的安装,仅需要使用<script>文件导入标记,将jQuery框架文件导入页面中即可,假设该文件下载后保存在项目文件夹Jscript中,那么,在页面的<head></head>中加入如下代码:
<script language="javascript" type="text/javascript" src="1.9.0/jquery.js"></script>
jQuery初体验
如果你了解JavaScript语言,那将对你掌握jQuery如虎添翼,因为jQuery本身就是JavaScript,只不过是把JavaScript代码包装成拿过来就能实现特定功能的代码库!例如,我们想改变页面中所有段落标签中的文本内容:
javaScript代码:

jQuery代码:

以上两段代码完成的功能是一样的。由此可以看出,jQuery更加的简洁方便,我们在处理DOM时不必关心功能的实现细节。 $()就是jQuery中的函数,它的功能是获得()中指定的标签元素。如示例中$(“p”)会得到一组P标签元素,其中“p”表示CSS中的标签选择器。$()中的()不一定是指定元素,也可能是函数。
在jQuery中 $()方法等价于jQuery()方法,前者比较常用,是后者的简写。一般只有在$()与其它语言冲突时才会使用jQuery()方法。
jQuery基础选择器
1 #id 选择器(使用身份证号来找人)
jquery能使用CSS选择器来操作网页中的标签元素。如果你想要通过一个id号去查找一个元素,就可以使用如下格式的选择器:
$("#my_id")
其中#my_id表示根据id选择器获取页面中指定的标签元素,且返回唯一一个元素。
例如:

在浏览器中显示的效果:

从图中可以看出,通过#id选择器的方式获取元素,并在元素中调用html()方法为id="divtest"的<div>元素设置了文字显示在页面中。
2
element 选择器(寻找铅笔)
在文具盒中,有铅笔、钢笔和水彩笔,类似于页面中的<div>、<span>各个元素,虽然同属于一个容器,但有各自的功能,jQuery中可以根据元素名查找元素,格式如下:
$(“element”)
其中element就是元素的名称,也就是工具盒中的笔的名称,找到水彩笔,我们就可画画了,通过元素名找到元素就可以对它进行操作了。
如下图所示:在页面中,根据元素名找到了一个元素,并将它显示的字体加粗。
在浏览器中显示的效果:

从上面图中可以看出,根据元素的名称可以查找到该元素,并调用css()方法将设置该元素内容中文字显示的样式。
.class 选择器(寻找红色铅笔)
我们在上一小节介绍了通过使用元素名称查询元素的方法,其实,还可以通过元素的类别属性查找元素,就好比在文具盒中要找一个“红色”铅笔一样,根据元素的某个特征进行查找,它的调用格式如下:
$(“.class”)
其中.class参数表示元素的CSS类别(类选择器)名称。
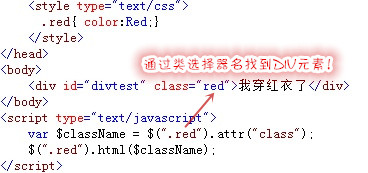
例如,在页面中,通过class选择器获取某个元素,并显示该元素的class类别名称,如下图所示:

在浏览器中显示的效果:

从图中可以看出,通过class选择器的方式获取元素,并调用元素的attr()方法获取元素的类别名称,并将名称显示在页面中
* 选择器(取走全部铅笔)
有一个非常“牛”的选择器,“*”号选择器,它的功能是获取页面中的全部元素,“全部”啊!包括<head>、<body>、<script>这些元素,相当于可以取走你文具盒中的所有铅笔,格式为:
$(“*”)
选择器中的参数就一个“*”,既没有“#”号,也没有“.”号。 由于该选择器的特殊性,它常与其他元素组合使用,表示获取其他元素中的全部子元素。
如下图所示: 使用*选择器,获取div中的所有子元素并设置三个子元素显示相同的内容。

在浏览器中显示的效果:

由于三个元素都包含在<div>元素中,因此,它们都是<div>元素的子元素,那么,就可以使用$(“div *”)的方式获取<div>元素中的这三个子元素,并使用html()方法来设置它们显示的内容。
实践证明,由于使用*选择器获取的是全部元素,因此,有些浏览器将会比较缓慢,这个选择器也需要谨慎使用。
sele1,sele2,seleN选择器
有时需要精确的选择任意多个指定的元素,类似于从文具盒中挑选出多根自已喜欢的笔,就需要调用sele1,sele2,seleN选择器,它的调用格式如下:
$(“sele1,sele2,seleN”)
其中参数sele1、sele2到seleN为有效选择器,每个选择器之间用“,”号隔开,它们可以是之前提及的各种类型选择器,如$(“#id”)、$(“.class”)、$(“selector”)选择器等。
例如,通过选择器获取其中的任意两个元素,并将它们显示的内容设为相同,如图所示:

在浏览器中显示的效果:

虽然页面中添加了三个元素,但是通过使用$(“div,p”)选择器方式获取了其中的<div>和<p>元素,并设置它们显示的内容
ance desc选择器
本节开始,我们将介绍层次性选择器。
在实际应用开发中,常常是多个元素嵌套在一起,形成复杂的层次关系,通过层次选择器,可以快速定位某一层次的一个或多个元素,ance desc选择器就是其中之一,它的调用格式如下:
$("ance desc")
其中ance desc是使用空格隔开的两个参数。ance参数(ancestor祖先的简写)表示父元素;desc参数(descendant后代的简写)表示后代元素,即包括子元素、孙元素等等。两个参数都可以通过选择器来获取。比如家族姓氏“div”,家族几代人里,都有名字里带“span”的,就可以用这个ance desc选择器把这几个人给定位出来。
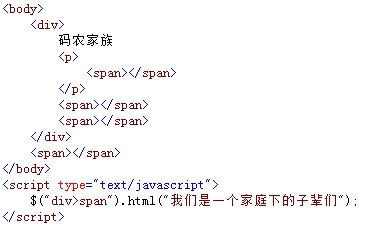
例如,使用层次选择器,获取<div>元素中的全部<span>元素,并设置它们显示的内容,在如下图所示:

在浏览器中显示的效果:

从图中可以看出,使用层次选择器$("div span")获取了在<div>元素中的两个元素,一个是<p>元素中的子元素,另一个是<p>元素外的同级元素,但它们都是在一个<div>元素下,也就是说在一个“家族”下。
parent > child选择器
与上一节介绍的ance desc选择器相比,parent > child选择器的范围要小些,它所选择的目标是子集元素,相当于一个家庭中的子辈们,但不包括孙辈,它的调用格式如下:
$(“parent > child”)
child参数获取的元素都是parent选择器的子元素,它们之间通过“>”符号来表示一种层次关系。
如图所示:

在浏览器中显示的效果:

从图中可以看出,使用$("div>span")选择器代码,获取的是<div>“家庭中”全部“子辈”<span>元素,不包括“孙辈”<span>元素和“家庭外”的<span>元素。
prev + next选择器
俗话说“远亲不如近邻”,而通过prev + next选择器就可以查找与“prev”元素紧邻的下一个“next”元素,格式如下:
$(“prev + next”)
其中参数prev为任何有效的选择器,参数“next”为另外一个有效选择器,它们之间的“+”表示一种上下的层次关系,也就是说,“prev”元素最紧邻的下一个元素由“next”选择器返回的并且只返回唯的一个元素。
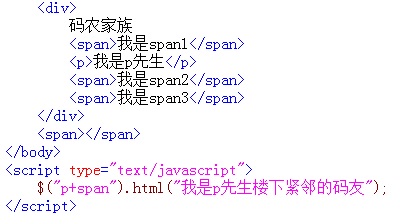
例如,使用prev + next选择器,获取<p>元素最近邻的下一个元素,如下图所示:

prev ~ siblings选择器
与上一节中介绍的prev + next层次选择器相同,prev ~ siblings选择器也是查找prev 元素之后的相邻元素,但前者只获取第一个相邻的元素,而后者则获取prev 元素后面全部相邻的元素,它的调用格式如下:
$(“prev ~ siblings”)
其中参数prev与siblings两者之间通过“~”符号形成一种层次相邻的关系,表明siblings选择器获取的元素都是prev元素之后的同辈元素。
例如,使用prev ~ next选择器,获取<p>元素后面相邻的全部元素,并设置它们在页面中显示的内容,如下图所示:

3 jQuery过滤性选择器
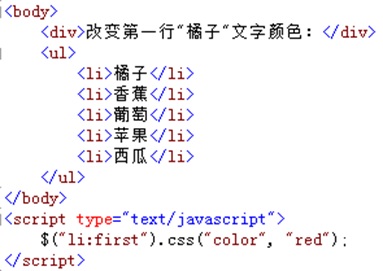
:first过滤选择器
本章我们介绍过滤选择器,该类型的选择器是根据某过滤规则进行元素的匹配,书写时以“:”号开头,通常用于查找集合元素中的某一位置的单个元素。
在jQuery中,如果想得到一组相同标签元素中的第1个元素该怎样做呢?
在下面的示例代码中你可能注意到我们会使用
$(“li:first”)
注意:书写时以“:”号开头。

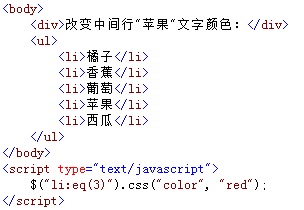
:eq(index)过滤选择器
如果想从一组标签元素数组中,灵活选择任意的一个标签元素,我们可以使用
:eq(index)
其中参数index表示索引号(即:一个整数),它从0开始,如果index的值为3,表示选择的是第4个元素。例如:

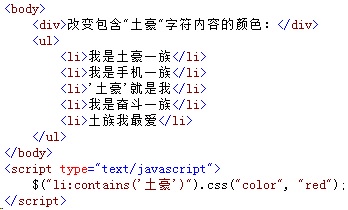
:contains(text)过滤选择器
与上一节介绍的:eq(index)选择器按索引查找元素相比,有时候我们可能希望按照文本内容来查找一个或多个元素,那么使用:contains(text)选择器会更加方便, 它的功能是选择包含指定字符串的全部元素,它通常与其他元素结合使用,获取包含“text”字符串内容的全部元素对象。其中参数text表示页面中的文字。
例如:

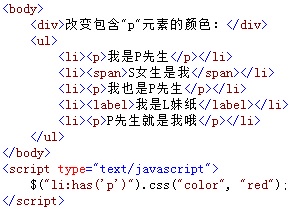
:has(selector)过滤选择器
除了在上一小节介绍的使用包含的字符串内容过滤元素之外,还可以使用包含的元素名称来过滤,:has(selector)过滤选择器的功能是获取选择器中包含指定元素名称的全部元素,其中selector参数就是包含的元素名称,是被包含元素。
例如:获取指定包含某个元素名的全部<li>元素,并改变它们显示文字的颜色,如下图所示:

:hidden过滤选择器
:hidden过滤选择器的功能是获取全部不可见的元素,这些不可见的元素中包括type属性值为hidden的元素。
例如,调用:hidden选择器获取不可见的<p>元素,并将该元素的内容显示在<div>元素中,如下图所示:

在浏览器中显示的效果:

从图中可以看出,先调用$("p:hidden")代码获取隐藏的<p>元素,并调用该元素的html()方法获取该元素中的内容,最后将该内容显示在<div>元素中。
:visible过滤选择器
与上一节的:hidden过滤选择器相反,:visible过滤选择器获取的是全部可见的元素,也就是说,只要不将元素的display属性值设置为“none”,那么,都可以通过该选择器获取。
例如,使用:visible选择器获取可见的<p>元素,并将该元素的内容显示在<div>元素中,如下图所示:

在浏览器中显示的效果:

从图中可以看出,调用$("p:visible")选择器代码,获取那个可见的<p>元素,并调用html()方法获取该元素的内容,最后将该内容显示在<div>元素中。
[attribute=value]属性选择器
属性作为DOM元素的一个重要特征,也可以用于选择器中,从本节开始将介绍通过元素属性获取元素的选择器,[attribute=value]属性选择器的功能是获取与属性名和属性值完全相同的全部元素,其中[]是专用于属性选择器的括号符,参数attribute表示属性名称,value参数表示属性值。
例如,使用[attribute=value]属性选择器,获取指定属性名和对应值的全部<li>元素,并设置它们显示的文字颜色,如图所示:

[attribute!=value]属性选择器
与上一节介绍的[attribute=value]属性选择器正好相反,[attribute!=value]属性选择器的功能是获取不包含属性名,或者与属性名和属性值不相同的全部元素,其中[]是专用于属性选择器的括号符,参数attribute表示属性名称,value参数表示属性值。
例如,使用[attribute!=value]属性选择器,获取指定不包含属性名,或与属性名和对应值不同的全部<li>元素,并设置它们显示的文字颜色,如图所示:

[attribute*=value]属性选择器
介绍一个功能更为强大的属性选择器[attribute*=value],它可以获取属性值中包含指定内容的全部元素,其中[]是专用于属性选择器的括号符,参数attribute表示属性名称,value参数表示对应的属性值。
例如,使用[attribute*=value]属性选择器,获取属性值中包含某一指定内容的全部<li>元素,并设置它们显示的文字颜色,如下图所示:

:first-child子元素过滤选择器
通过上面章节的学习,我们知道使用:first过滤选择器可以获取指定父元素中的首个子元素,但该选择器返回的只有一个元素,并不是一个集合,而使用:first-child子元素过滤选择器则可以获取每个父元素中返回的首个子元素,它是一个集合,常用多个集合数据的选择处理。
如下图,如果想把页面中每个ul中的第一个li获取到,并改变其颜色。则可以使用
: first-child

:last-child子元素过滤选择器
与:first-child子元素过滤选择器功能相反,:last-child子元素过滤选择器的功能是获取每个父元素中返回的最后一个子元素,它也是一个集合,常用多个集合数据的选择处理。
例如,使用:last-child子元素过滤选择器,修改“蔬菜”和“水果”中最后一个显示的文字颜色,如下图所示:

4 jQuery表单选择器
:input表单选择器
如何获取表单全部元素?:input表单选择器可以实现,它的功能是返回全部的表单元素,不仅包括所有<input>标记的表单元素,而且还包括<textarea>、<select> 和 <button>标记的表单元素,因此,它选择的表单元素是最广的。
如下图所示,使用:input表单选择器获取表单元素,并向这些元素增加一个CSS样式类别,修改它们在页面中显示的边框颜色。

:text表单文本选择器
:text表单文本选择器可以获取表单中全部单行的文本输入框元素,单行的文本输入框就像一个不换行的字条工具,使用非常广泛。
例如,在表单中添加多个元素,使用:text选择器获取单行的文本输入框元素,并修改字的边框颜色,如下图所示:

:password表单密码选择器
如果想要获取密码输入文本框,可以使用:password选择器,它的功能是获取表单中全部的密码输入文本框元素。
例如,在表单中添加多个输入框元素,使用:password获取密码输入文本框元素,并修改它的边框颜色,如下图所示:

:radio单选按钮选择器
表单中的单选按钮常用于多项数据中仅选择其一,而使用:radio选择器可轻松获取表单中的全部单选按钮元素。
例如,在表单中添加多种类型的表单元素,使用:radio选择器获取并隐藏这些元素中的全部单选按钮元素,如下图所示:

hide()方法的功能是隐藏指定的元素。
:checkbox复选框选择器
表单中的复选框常用于多项数据的选择,使用:checkbox选择器可以快速定位并获取表单中的复选框元素。
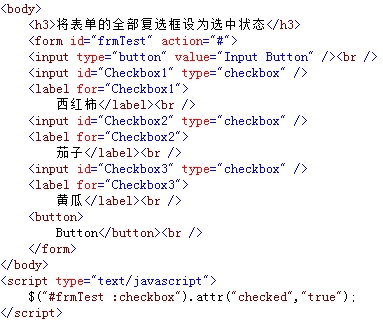
例如,在表单中增加多个不同类型的元素,使用:checkbox选择器获取其中的全部复选框元素,并将它们全部设为选中状态,如下图所示:

:submit提交按钮选择器
通常情况下,一个表单中只允许有一个“type”属性值为“submit”的提交按钮,使用:submit选择器可获取表单中的这个提交按钮元素。
例如,在表单中添加多个不同类型的按钮,使用:submit选择器获取其中的提交按钮,并使用attr()方法修改按钮显示的文本内容,如下图所示:

:image图像域选择器
当一个<input>元素的“type”属性值设为“image”时,该元素就是一个图像域,使用:image选择器可以快速获取该类全部元素。例如,在表单中添加两种类型的图像元素,使用:image选择器获取其中的一种图像元素,并改变该元素的边框样式,如下图所示:

:button表单按钮选择器
表单中包含许多类型的按钮,而使用:button选择器能获取且只能获取“type”属性值为“button”的<input>和<button>这两类普通按钮元素。
例如,在表单中添加多种类型的按钮元素,使用:button选择器获取其中的普通按钮元素,并修改它们的边框色,如下图所示:

:checked选中状态选择器
有一些元素存在选中状态,如复选框、单选按钮元素,选中时“checked”属性值为“checked”,调用:checked可以获取处于选中状态的全部元素。
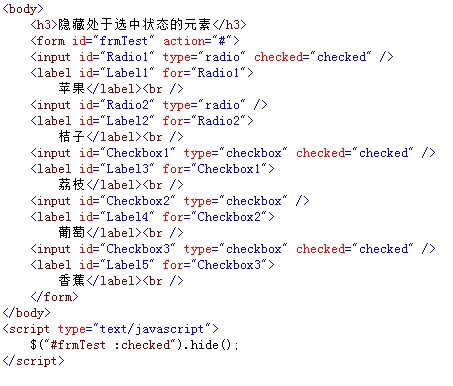
例如,在表单中添加多个复选框和单选按钮,其中有一些元素处于选中状态,使用:checked获取并隐藏处于选中状态的元素,如下图所示:

:selected选中状态选择器
与:checked选择器相比,:selected选择器只能获取<select>下拉列表框中全部处于选中状态的<option>选项元素。
例如,在一个添加多个<option>选项的下拉列表框中,使用:selected选择器修改处于选中状态的内容值,如下图所示:

5 jQuery 操作DOM元素
使用attr()方法控制元素的属性
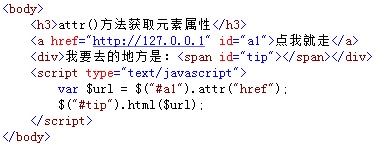
attr()方法的作用是设置或者返回元素的属性,其中attr(属性名)格式是获取元素属性名的值,attr(属性名,属性值)格式则是设置元素属性名的值。
例如,使用attr(属性名)的格式获取页面中<a>元素的“href”属性值,并将该值的内容显示在<span>元素中,如下图所示:

操作元素的内容
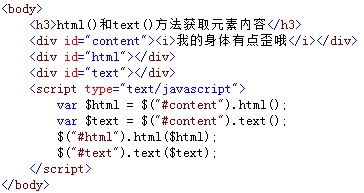
使用html()和text()方法操作元素的内容,当两个方法的参数为空时,表示获取该元素的内容,而如果方法中包含参数,则表示将参数值设置为元素内容。
例如,分别使用html()和text()方法获取一个元素的内pww,并将获取的内容显示在不同的<div>元素中,如下图所示:

操作元素的样式
通过addClass()和css()方法可以方便地操作元素中的样式,前者括号中的参数为增加元素的样式名称,后者直接将样式的属性内容写在括号中。
例如,使用addClass()方法,改变<div>元素的背景色和文字颜色,如下图所示:

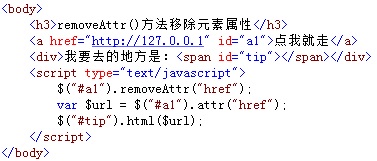
移除属性和样式
使用removeAttr(name)和removeClass(class)分别可以实现移除元素的属性和样式的功能,前者方法中参数表示移除属性名,后者方法中参数则表示移除的样式名
例如,使用removeAttr()方法移除<a>元素中的“href”属性,如下图所示:

使用append()方法向元素内追加内容
append(content)方法的功能是向指定的元素中追加内容,被追加的content参数,可以是字符、HTML元素标记,还可以是一个返回字符串内容的函数。
例如,在页面的<body>元素中追加一个具有“id”、“title”属性和显示内容的<div>元素,如下图所示:

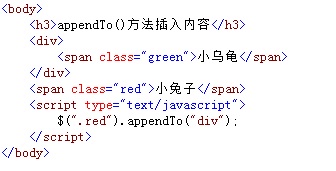
使用appendTo()方法向被选元素内插入内容
appendTo()方法也可以向指定的元素内插入内容,它的使用格式是:
$(content).appendTo(selector)
参数content表示需要插入的内容,参数selector表示被选的元素,即把content内容插入selector元素内,默认是在尾部。
例如,使用appendTo()方法,将<div>外的<span>元素插入<div>内,如下图所示:

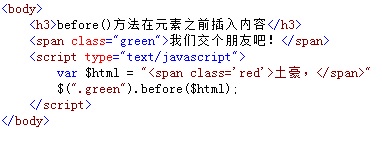
使用before()和after()在元素前后插入内容
使用before()和after()方法可以在元素的前后插入内容,它们分别表示在整个元素的前面和后面插入指定的元素或内容,调用格式分别为:
$(selector).before(content)和$(selector).after(content)
其中参数content表示插入的内容,该内容可以是元素或HTML字符串。
例如,调用before()方法在一个<span>元素插入另一个<span>元素,如下图所示:

使用clone()方法复制元素
调用clone()方法可以生成一个被选元素的副本,即复制了一个被选元素,包含它的节点、文本和属性,它的调用格式为:
$(selector).clone()
其中参数selector可以是一个元素或HTML内容。
例如,使用clone()方法复制页面中的一个<span>元素,并将复制后的元素追加到页面的后面,如下图所示:

替换内容
replaceWith()和replaceAll()方法都可以用于替换元素或元素中的内容,但它们调用时,内容和被替换元素所在的位置不同,分别为如下所示:
$(selector).replaceWith(content)和$(content).replaceAll(selector)
参数selector为被替换的元素,content为替换的内容。
例如,调用replaceWith()方法将页面中<span>元素替换成一段HTML字符串,如下图所示:

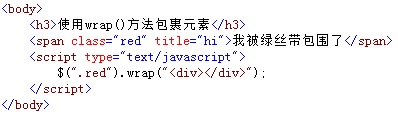
使用wrap()和wrapInner()方法包裹元素和内容
wrap()和wrapInner()方法都可以进行元素的包裹,但前者用于包裹元素本身,后者则用于包裹元素中的内容,它们的调用格式分别为:
$(selector).wrap(wrapper)和$(selector).wrapInner(wrapper)
参数selector为被包裹的元素,wrapper参数为包裹元素的格式。
例如,调用wrap()方法,将<span>用<div>元素包裹起来,如下图所示:

使用each()方法遍历元素
使用each()方法可以遍历指定的元素集合,在遍历时,通过回调函数返回遍历元素的序列号,它的调用格式为:
$(selector).each(function(index))
参数function为遍历时的回调函数,index为遍历元素的序列号,它从0开始。
例如,遍历页面中的<span>元素,当元素的序列号为2时,添加名为“focus”的样式,如下图所示:

使用remove()和empty()方法删除元素
remove()方法删除所选元素本身和子元素,该方法可以通过添加过滤参数指定需要删除的某些元素,而empty()方法则只删除所选元素的子元素。
例如,调用remove()方法删除<span>元素中类别名为“red”的,如下图所示:

页面加载时触发ready()事件
ready()事件类似于onLoad()事件,但前者只要页面的DOM结构加载后便触发,而后者必须在页面全部元素加载成功才触发,ready()可以写多个,按顺序执行。此外,下列写法是相等的:
$(document).ready(function(){})等价于$(function(){});
例如,当触发页面的ready()事件时,在<div>元素中显示一句话。如下图所示:

使用bind()方法绑定元素的事件
bind()方法绑定元素的事件非常方便,绑定前,需要知道被绑定的元素名,绑定的事件名称,事件中执行的函数内容就可以,它的绑定格式如下:
$(selector).bind(event,[data] function)
参数event为事件名称,多个事件名称用空格隔开,function为事件执行的函数。
例如,绑定按钮的单击事件,单击按钮时,该按钮变为不可用。如下图所示:

使用hover()方法切换事件
hover()方法的功能是当鼠标移到所选元素上时,执行方法中的第一个函数,鼠标移出时,执行方法中的第二个函数,实现事件的切实效果,调用格式如下:
$(selector).hover(over,out);
over参数为移到所选元素上触发的函数,out参数为移出元素时触发的函数。
例如,当鼠标移到<div>元素上时,元素中的字体变成金黄色,如下图所示:

使用toggle()方法绑定多个函数
toggle()方法可以在元素的click事件中绑定两个或两个以上的函数,同时,它还可以实现元素的隐藏与显示的切换,绑定多个函数的调用格式如下:
$(selector).toggle(fun1(),fun2(),funN(),...)
其中,fun1,fun2就是多个函数的名称
例如,使用toggle()方法,当每次点击<div>元素时,显示不同内容,如下图所示:

使用unbind()方法移除元素绑定的事件
unbind()方法可以移除元素已绑定的事件,它的调用格式如下:
$(selector).unbind(event,fun)
其中参数event表示需要移除的事件名称,多个事件名用空格隔开,fun参数为事件执行时调用的函数名称。
例如,点击按钮时,使用unbind()方法移除<div>元素中已绑定的“dblclick”事件,如下图所示:

使用one()方法绑定元素的一次性事件
one()方法可以绑定元素任何有效的事件,但这种方法绑定的事件只会触发一次,它的调用格式如下:
$(selector).one(event,[data],fun)
参数event为事件名称,data为触发事件时携带的数据,fun为触发该事件时执行的函数。
例如,使用one方法绑定<div>元素的单击事件,在事件执行的函数中,累计执行的次数,并将该次数显示在页面中,如下图所示:

调用trigger()方法手动触发指定的事件
trigger()方法可以直接手动触发元素指定的事件,这些事件可以是元素自带事件,也可以是自定义的事件,总之,该事件必须能执行,它的调用格式为:
$(selector).trigger(event)
其中event参数为需要手动触发的事件名称。
例如,当页面加载时,手动触发文本输入框的“select”事件,使文本框的默认值处于全部被选中的状态,如下图所示:

文本框的focus和blur事件
focus事件在元素获取焦点时触发,如点击文本框时,触发该事件;而blur事件则在元素丢失焦点时触发,如点击除文本框的任何元素,都会触发该事件。
例如,在触发文本框的“focus”事件时,<div>元素显示提示内容,如下图所示:

下拉列表框的change事件
当一个元素的值发生变化时,将会触发change事件,例如在选择下拉列表框中的选项时,就会触change事件。
例如,当在页面选择下拉列表框中的选项时,将在<div>元素中显示所选择的选项内容,如下图所示:

调用live()方法绑定元素的事件
与bind()方法相同,live()方法与可以绑定元素的可执行事件,除此相同功能之外,live()方法还可以绑定动态元素,即使用代码添加的元素事件,格式如下:
$(selector).live(event,[data],fun)
参数event为事件名称,data为触发事件时携带的数据,fun为触发该事件时执行的函数。
例如,使用live()方法绑定,页面中按钮元素的单击事件,而这个按钮是通过追加的方式添加至页面的。如下图所示:

7 jQuery 动画特效
调用show()和hide()方法显示和隐藏元素
show()和hide()方法用于显示或隐藏页面中的元素,它的调用格式分别为:
$(selector).hide(speed,[callback])和$(selector).show(speed,[callback])
参数speed设置隐藏或显示时的速度值,可为“slow”、“fast”或毫秒数值,可选项参数callback为隐藏或显示动作执行完成后调用的函数名。
例如,在页面中,通过点击“显示”和“隐藏”两个按钮来控制图片元素的显示或隐藏状态,如下图所示:

动画效果的show()和hide()方法
在上一小节中,调用show()和hide()方法仅是实现的元素的显示和隐藏功能,如果在这些方法中增加“speed”参数可以实现动画效果的显示与隐藏,同时,如果添加了方法的回调函数,它将在显示或隐藏执行成功后被调用。
例如,以动画的方式显示或隐藏页面中的图片,同时,当显示或隐藏完成时,对应的按钮状态将变为不可用,如下图所示:

调用toggle()方法实现动画切换效果
第一节我们学过实现元素的显示与隐藏需要使用hide()与show(),那么有没有更简便的方法来实现同样的动画效果呢?
调用toggle()方法就可以很容易做到,即如果元素处于显示状态,调用该方法则隐藏该元素,反之,则显示该元素,它的调用格式是:
$(selector).toggle(speed,[callback])
其中speed参数为动画效果时的速度值,可以为数字,单位为毫秒,也可是“fast”、“slow”字符,可选项参数callback为方法执行成功后回调的函数名称。
例如,调用toggle()方法以动画的效果显示和隐藏图片元素,如下图所示:

使用slideUp()和slideDown()方法的滑动效果
可以使用slideUp()和slideDown()方法在页面中滑动元素,前者用于向上滑动元素,后者用于向下滑动元素,它们的调用方法分别为:
$(selector).slideUp(speed,[callback])和$(selector).slideDown(speed,[callback])
其中speed参数为滑动时的速度,单位是毫秒,可选项参数callback为滑动成功后执行的回调函数名。
要注意的是:slideDown()仅适用于被隐藏的元素;slideup()则相反。
例如,调用slideUp()和slideDown()方法实现页面中元素的向上和向下的滑动效果,如下图所示:

使用slideToggle()方法实现图片“变脸”效果
使用slideToggle()方法可以切换slideUp()和slideDown(),即调用该方法时,如果元素已向上滑动,则元素自动向下滑动,反之,则元素自动向上滑动,格式为:
$(selector).slideToggle(speed,[callback])
其中speed参数为动画效果时的速度值,可以为数字,单位为毫秒,也可是“fast”、“slow”字符,可选项参数callback为方法执行成功后回调的函数名称。
例如,在页面中,使用slideToggle()方法实现图片“变脸”效果,如下图所示:

使用fadeIn()与fadeOut()方法实现淡入淡出效果
fadeIn()和fadeOut()方法可以实现元素的淡入淡出效果,前者淡入隐藏的元素,后者可以淡出可见的元素,它们的调用格式分别为:
$(selector).fadeIn(speed,[callback])和$(selector).fadeOut(speed,[callback])
其中参数speed为淡入淡出的速度,callback参数为完成后执行的回调函数名。
例如,分别在页面中以淡入淡出的动画效果显示图片元素,如下图所示:

使用fadeTo()方法设置淡入淡出效果的不透明度
调用fadeTo()方法,可以将所选择元素的不透明度以淡入淡出的效果调整为指定的值,该方法的调用格式为:
$(selector).fadeTo(speed,opacity,[callback])
其中speed参数为效果的速度,opacity参数为指定的不透明值,它的取值范围是0.0~1.0,可选项参数callback为效果完成后,回调的函数名。
例如,分别调用fadeTo()方法,设置三个图片元素的不透明度值,如下图所示:

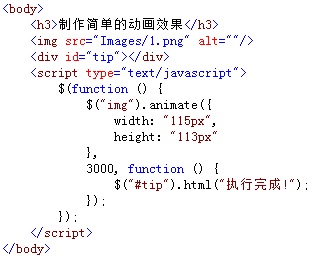
调用animate()方法制作简单的动画效果
调用animate()方法可以创建自定义动画效果,它的调用格式为:
$(selector).animate({params},speed,[callback])
其中,params参数为制作动画效果的CSS属性名与值,speed参数为动画的效果的速度,单位为毫秒,可选项callback参数为动画完成时执行的回调函数名。
例如,调用animate()方法以由小到大的动画效果显示图片,如下图所示:

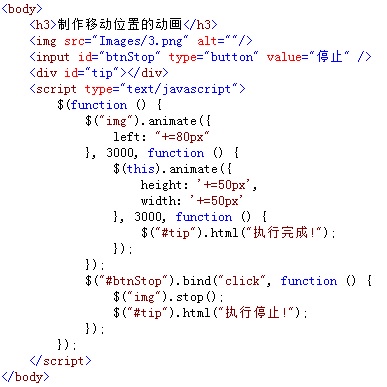
调用animate()方法制作移动位置的动画
调用animate()方法不仅可以制作简单渐渐变大的动画效果,而且还能制作移动位置的动画,在移动位置之前,必须将被移元素的“position”属性值设为“absolute”或“relative”,否则,该元素移动不了。
例如,调用animate()方法先将图片向右移动90px,然后,再将图片宽度与高度分别增加30px,如下图所示:

调用stop()方法停止当前所有动画效果
stop()方法的功能是在动画完成之前,停止当前正在执行的动画效果,这些效果包括滑动、淡入淡出和自定义的动画,它的调用格式为:
$(selector).stop([clearQueue],[goToEnd])
其中,两个可选项参数clearQueue和goToEnd都是布尔类型值,前者表示是否停止正在执行的动画,后者表示是否完成正在执行的动画,默认为false。
例如,在页面中,当图片元素正在执行动画效果时,点击“停止”按钮,中止正在执行的动画效果,如下图所示:

调用delay()方法延时执行动画效果
delay()方法的功能是设置一个延时值来推迟动画效果的执行,它的调用格式为:
$(selector).delay(duration)
其中参数duration为延时值,它的单位是毫秒,当超过延时值时,动画继续执行。
例如,当页面中图片动画正在执行时,点击“延时”按钮调用delay()方法推迟2000毫秒后继续执行,如下图所示:

8实现Ajax应用
使用load()方法异步请求数据
使用load()方法通过Ajax请求加载服务器中的数据,并把返回的数据放置到指定的元素中,它的调用格式为:
load(url,[data],[callback])
参数url为加载服务器地址,可选项data参数为请求时发送的数据,callback参数为数据请求成功后,执行的回调函数。
例如,点击“加载”按钮时,向服务器请求加载一个指定页面的内容,加载成功后,将数据内容显示在<div>元素中,并将加载按钮变为不可用。如下图所示:

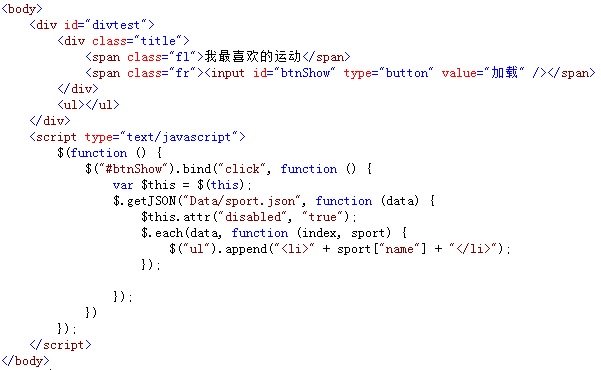
使用getJSON()方法异步加载JSON格式数据
使用getJSON()方法可以通过Ajax异步请求的方式,获取服务器中的数组,并对获取的数据进行解析,显示在页面中,它的调用格式为:
jQuery.getJSON(url,[data],[callback])或$.getJSON(url,[data],[callback])
其中,url参数为请求加载json格式文件的服务器地址,可选项data参数为请求时发送的数据,callback参数为数据请求成功后,执行的回调函数。
例如,点击页面中的“加载”按钮,调用getJSON()方法获取服务器中JSON格式文件中的数据,并遍历数据,将指定的字段名内容显示在页面中。如下图所示:

使用getScript()方法异步加载并执行js文件
使用getScript()方法异步请求并执行服务器中的JavaScript格式的文件,它的调用格式如下所示:
jQuery.getScript(url,[callback])或$.getScript(url,[callback])
参数url为服务器请求地址,可选项callback参数为请求成功后执行的回调函数。
例如,点击“加载”按钮,调用getScript()加载并执行服务器中指定名称的JavaScript格式的文件,并在页面中显示加载后的数据内容,如下图所示:

使用get()方法以GET方式从服务器获取数据
使用get()方法时,采用GET方式向服务器请求数据,并通过方法中回调函数的参数返回请求的数据,它的调用格式如下:
$.get(url,[callback])
参数url为服务器请求地址,可选项callback参数为请求成功后执行的回调函数。
例如,当点击“加载”按钮时,调用get()方法向服务器中的一个.php文件以GET方式请求数据,并将返回的数据内容显示在页面中,如下图所示:

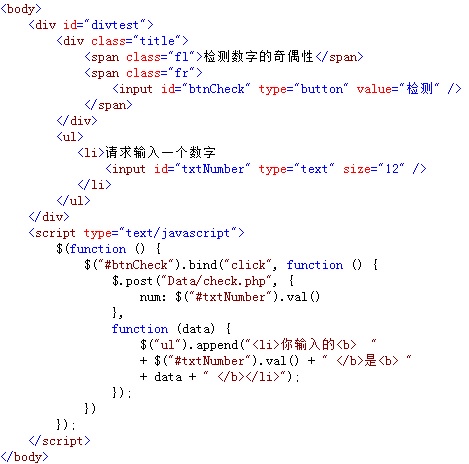
使用post()方法以POST方式从服务器发送数据
与get()方法相比,post()方法多用于以POST方式向服务器发送数据,服务器接收到数据之后,进行处理,并将处理结果返回页面,调用格式如下:
$.post(url,[data],[callback])
参数url为服务器请求地址,可选项data为向服务器请求时发送的数据,可选项callback参数为请求成功后执行的回调函数。
例如,在输入框中录入一个数字,点击“检测”按钮,调用post()方法向服务器以POST方式发送请求,检测输入值的奇偶性,并显示在页面中,如下图所示:

使用serialize()方法序列化表单元素值
使用serialize()方法可以将表单中有name属性的元素值进行序列化,生成标准URL编码文本字符串,直接可用于ajax请求,它的调用格式如下:
$(selector).serialize()
其中selector参数是一个或多个表单中的元素或表单元素本身。
例如,在表单中添加多个元素,点击“序列化”按钮后,调用serialize()方法,将表单元素序列化后的标准URL编码文本字符串显示在页面中,如下图所示:

使用ajax()方法加载服务器数据
使用ajax()方法是最底层、功能最强大的请求服务器数据的方法,它不仅可以获取服务器返回的数据,还能向服务器发送请求并传递数值,它的调用格式如下:
jQuery.ajax([settings])或$.ajax([settings])
其中参数settings为发送ajax请求时的配置对象,在该对象中,url表示服务器请求的路径,data为请求时传递的数据,dataType为服务器返回的数据类型,success为请求成功的执行的回调函数,type为发送数据请求的方式,默认为get。
例如,点击页面中的“加载”按钮,调用ajax()方法向服务器请求加载一个txt文件,并将返回的文件中的内容显示在页面,如下图所示:

使用ajaxSetup()方法设置全局Ajax默认选项
使用ajaxSetup()方法可以设置Ajax请求的一些全局性选项值,设置完成后,后面的Ajax请求将不需要再添加这些选项值,它的调用格式为:
jQuery.ajaxSetup([options])或$.ajaxSetup([options])
可选项options参数为一个对象,通过该对象设置Ajax请求时的全局选项值。
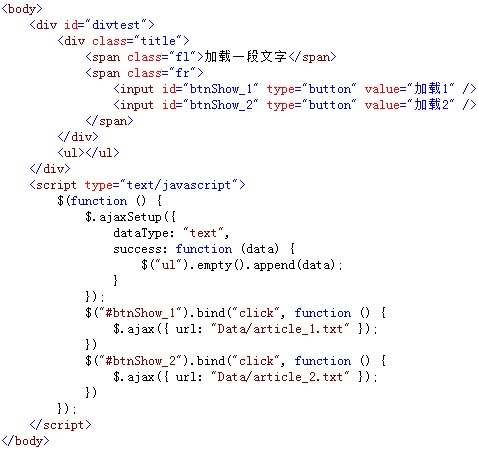
例如,先调用ajaxSetup()方法设置全局的Ajax选项值,再点击两个按钮,分别使用ajax()方法请求不同的服务器数据,并将数据内容显示在页面,如下图所示:

使用ajaxStart()和ajaxStop()方法
ajaxStart()和ajaxStop()方法是绑定Ajax事件。ajaxStart()方法用于在Ajax请求发出前触发函数,ajaxStop()方法用于在Ajax请求完成后触发函数。它们的调用格式为:
$(selector).ajaxStart(function())和$(selector).ajaxStop(function())
其中,两个方法中括号都是绑定的函数,当发送Ajax请求前执行ajaxStart()方法绑定的函数,请求成功后,执行ajaxStop ()方法绑定的函数。
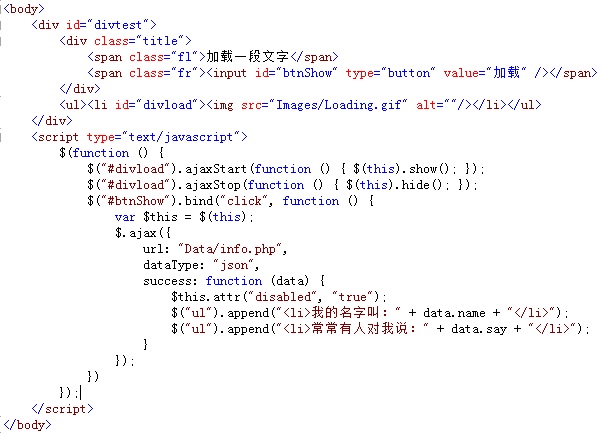
例如,在调用ajax()方法请求服务器数据前,使用动画显示正在加载中,当请求成功后,该动画自动隐藏,如下图所示:

9jQuery 常用插件
表单验证插件——validate
该插件自带包含必填、数字、URL在内容的验证规则,即时显示异常信息,此外,还允许自定义验证规则,插件调用方法如下:
$(form).validate({options})
其中form参数表示表单元素名称,options参数表示调用方法时的配置对象,所有的验证规则和异常信息显示的位置都在该对象中进行设置。
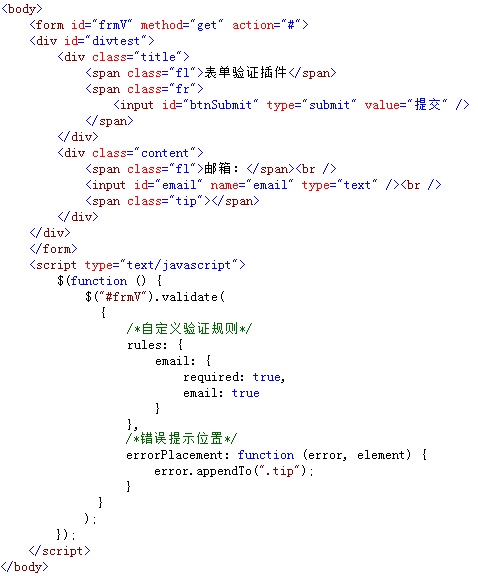
例如,当点击表单中的“提交”按钮时,调用validate插件验证用户名输入是否符合规则,并将异常信息显示在页面中,如下图所示:

表单插件——form
通过表单form插件,调用ajaxForm()方法,实现ajax方式向服务器提交表单数据,并通过方法中的options对象获取服务器返回数据,调用格式如下:
$(form). ajaxForm ({options})
其中form参数表示表单元素名称;options是一个配置对象,用于在发送ajax请求过程,设置发送时的数据和参数。
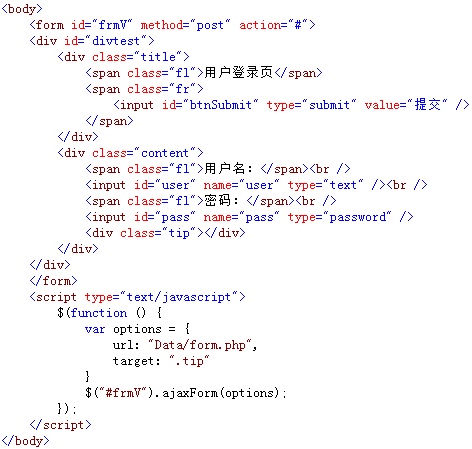
例如,在页面中点击“提交”按钮,调用form插件的ajaxForm()方法向服务器发送录入的用户名和密码数据,服务器接收后返回并显示在页面中,如下图所示:

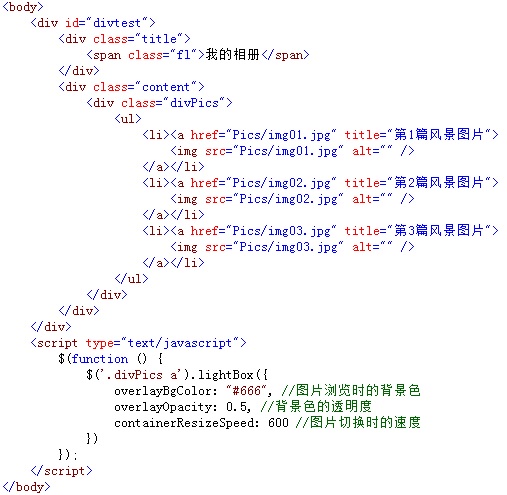
图片灯箱插件——lightBox
该插件可以用圆角的方式展示选择中的图片,使用按钮查看上下张图片,在加载图片时自带进度条,还能以自动播放的方式浏览图片,调用格式如下:
$(linkimage).lightBox({options})
其中linkimage参数为包含图片的<a>元素名称,options为插件方法的配置对象。
例如,以列表的方式在页面中展示全部的图片,当用户单击其中某张图片时,通过引入的图片插件,采用“灯箱”的方式显示所选的图片,如下图所示:

图片放大镜插件——jqzoom
在调用jqzoom图片放大镜插件时,需要准备一大一小两张一样的图片,在页面中显示小图片,当鼠标在小图片中移动时,调用该插件的jqzoom()方法,显示与小图片相同的大图片区域,从而实现放大镜的效果,调用格式如下:
$(linkimage).jqzoom({options})
其中linkimage参数为包含图片的<a>元素名称,options为插件方法的配置对象。
例如,在页面中,添加一个被<a>元素包含的图片元素,当在图片元素中移动鼠标时,在图片的右边,将显示放大后的所选区域效果,如下图所示:

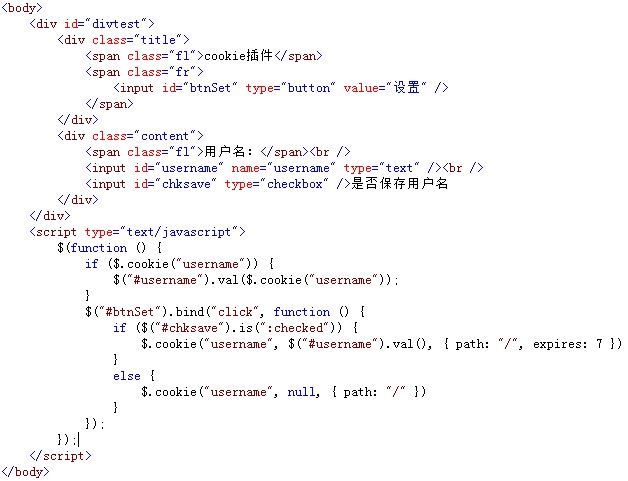
cookie插件——cookie
使用cookie插件后,可以很方便地通过cookie对象保存、读取、删除用户的信息,还能通过cookie插件保存用户的浏览记录,它的调用格式为:
保存:$.cookie(key,value);读取:$.cookie(key),删除:$.cookie(key,null)
其中参数key为保存cookie对象的名称,value为名称对应的cookie值。
例如,当点击“设置”按钮时,如果是“否保存用户名”的复选框为选中状态时,则使用cookie对象保存用户名,否则,删除保存的cookie用户名,如下图所示:

搜索插件——autocomplete
搜索插件的功能是通过插件的autocomplete()方法与文本框相绑定,当文本框输入字符时,绑定后的插件将返回与字符相近的字符串提示选择,调用格式如下:
$(textbox).autocomplete(urlData,[options]);
其中,textbox参数为文本框元素名称,urlData为插件返回的相近字符串数据,可选项参数options为调用插件方法时的配置对象。
例如,当用户在文本框输入内容时,调用搜索插件的autocomplete()方法返回与输入内容相匹配的字符串数据,显示在文本框下,提示选择,如下图所示:

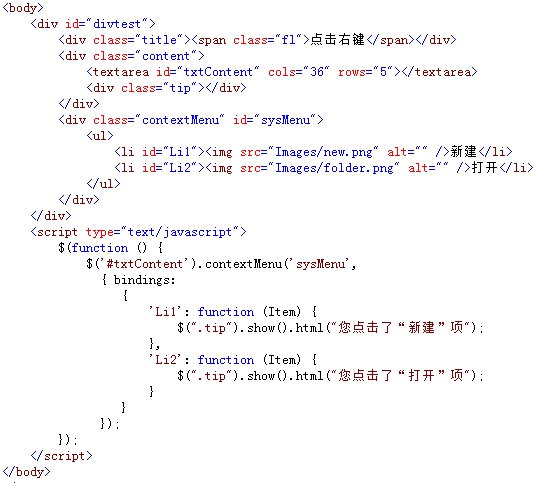
右键菜单插件——contextmenu
右键菜单插件可以绑定页面中的任意元素,绑定后,选中元素,点击右键,便通过该插件弹出一个快捷菜单,点击菜单各项名称执行相应操作,调用代码如下:
$(selector).contextMenu(menuId,{options});
Selector参数为绑定插件的元素,meunId为快捷菜单元素,options为配置对象。
例如,选中页面<textarea>元素,点击右键,弹出插件绑定的快捷菜单,点击菜单中的各个选项,便在页面中显示操作的对应名称。如下图所示:

自定义对象级插件——lifocuscolor插件
自定义的lifocuscolor插件可以在<ul>元素中,鼠标在表项<li>元素移动时,自定义其获取焦点时的背景色,即定义<li>元素选中时的背景色,调用格式为:
$(Id).focusColor(color)
其中,参数Id表示<ul>元素的Id号,color表示<li>元素选中时的背景色。
例如,在页面中,调用自定义的lifocuscolor插件,自定义<li>元素选中时的背景色,如下图所示:

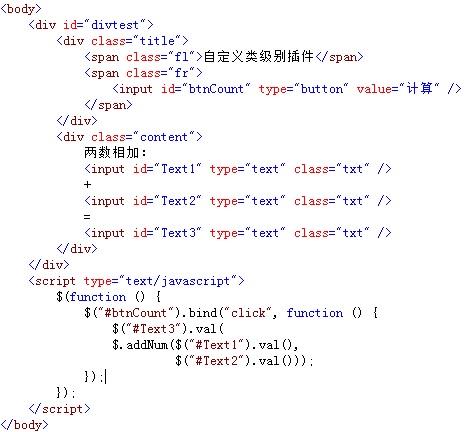
自定义类级别插件—— twoaddresult
通过调用自定义插件twoaddresult中的不同方法,可以实现对两个数值进行相加和相减的运算,导入插件后,调用格式分别为:
$.addNum(p1,p2) 和 $.subNum(p1,p2)
上述调用格式分别为计算两数值相加和相减的结果,p1和p2为任意数值。
例如,在页面的两个文本框中输入任意数值,点击“计算”按钮调用自定义插件中$.addNum()方法,计算两数值的和并将结果显示在另一文本框中,如下图所示:

10jQuery UI型插件
拖曳插件——draggable
拖曳插件draggable的功能是拖动被绑定的元素,当这个jQuery UI插件与元素绑定后,可以通过调用draggable()方法,实现各种拖曳元素的效果,调用格式如下:
$(selector). draggable({options})
options参数为方法调用时的配置对象,根据该对象可以设置各种拖曳效果,如“containment”属性指定拖曳区域,“axis”属性设置拖曳时的坐标方向。
例如,在页面中的<div>元素中添加两个子类<div>,通过与拖曳插件绑定,这两个子类<div>元素只能在外层的父<div>元素中任意拖曳,如下图所示:

放置插件——droppable
除使用draggable插件拖曳任意元素外,还可以调用droppable UI插件将拖曳后的任意元素放置在指定区域中,类似购物车效果,调用格式如下:
$(selector).droppable({options})
selector参数为接收拖曳元素,options为方法的配置对象,在对象中,drop函数表示当被接收的拖曳元素完全进入接收元素的容器时,触发该函数的调用。
例如,在页面中,通过调用droppable插件将“产品区”中的元素拖曳至“购物车”中,同时改变“购物车”的背景色和数量值,如下图所示:

拖曳排序插件——sortable
拖曳排序插件的功能是将序列元素(例如<option>、<li>)按任意位置进行拖曳从而形成一个新的元素序列,实现拖曳排序的功能,它的调用格式为:
$(selector).sortable({options});
selector参数为进行拖曳排序的元素,options为调用方法时的配置对象,
例如,在页面中,通过加载sortable插件将<ul>元素中的各个<li>表项实现拖曳排序的功能,如下图所示:

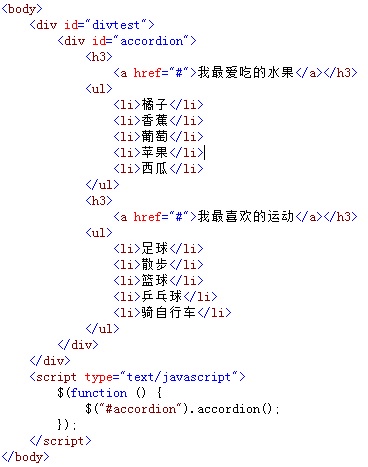
面板折叠插件——accordion
面板折叠插件可以实现页面中指定区域类似“手风琴”的折叠效果,即点击标题时展开内容,再点另一标题时,关闭已展开的内容,调用格式如下:
$(selector).accordion({options});
其中,参数selector为整个面板元素,options参数为方法对应的配置对象。
例如,通过accordion插件展示几个相同区域面板的折叠效果,如下图所示:

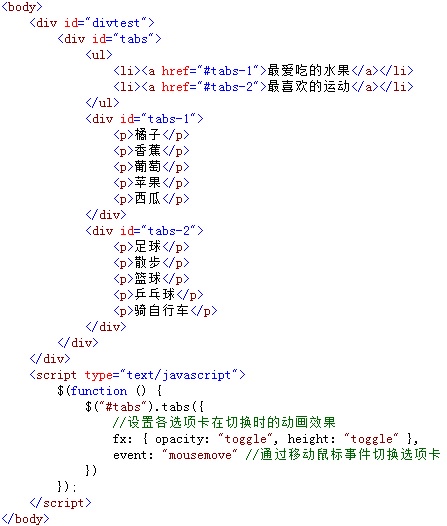
选项卡插件——tabs
使用选项卡插件可以将<ul>中的<li>选项定义为选项标题,在标题中,再使用<a>元素的“href”属性设置选项标题对应的内容,它的调用格式如下:
$(selector).tabs({options});
selector参数为选项卡整体外围元素,该元素包含选项卡标题与内容,options参数为tabs()方法的配置对象,通过该对象还能以ajax方式加载选项卡的内容。
例如,在页面中,添加选项卡的标题和内容元素,并绑定tabs插件,当点击标题时,以选项卡的方式切内容,如下图所示:

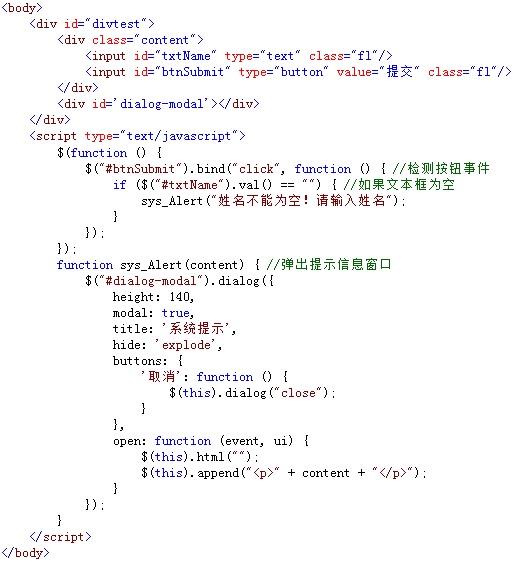
对话框插件——dialog
对话框插件可以用动画的效果弹出多种类型的对话框,实现JavaScript代码中alert()和confirm()函数的功能,它的调用格式为:
$(selector).dialog({options});
selector参数为显示弹出对话框的元素,通常为<div>,options参数为方法的配置对象,在对象中可以设置对话框类型、“确定”、“取消”按钮执行的代码等。
例如,当点击“提交”按钮时,如果文本框中的内容为空,则通过dialog插件弹出提示框,提示输入内容不能为空,如下图所示:

菜单工具插件——menu
菜单工具插件可以通过<ul>创建多级内联或弹出式菜单,支持通过键盘方向键控制菜单滑动,允许为菜单的各个选项添加图标,调用格式如下:
$(selector).menu({options});
selector参数为菜单列表中最外层<ul>元素,options为menu()方法的配置对象。
例如,在页面中,通过<ul>元素内联的方式构建一个三层结构的导航菜单,并将最外层<ul>元素通过menu()方法绑定插件,实现导航菜单的功能,如下图所示:

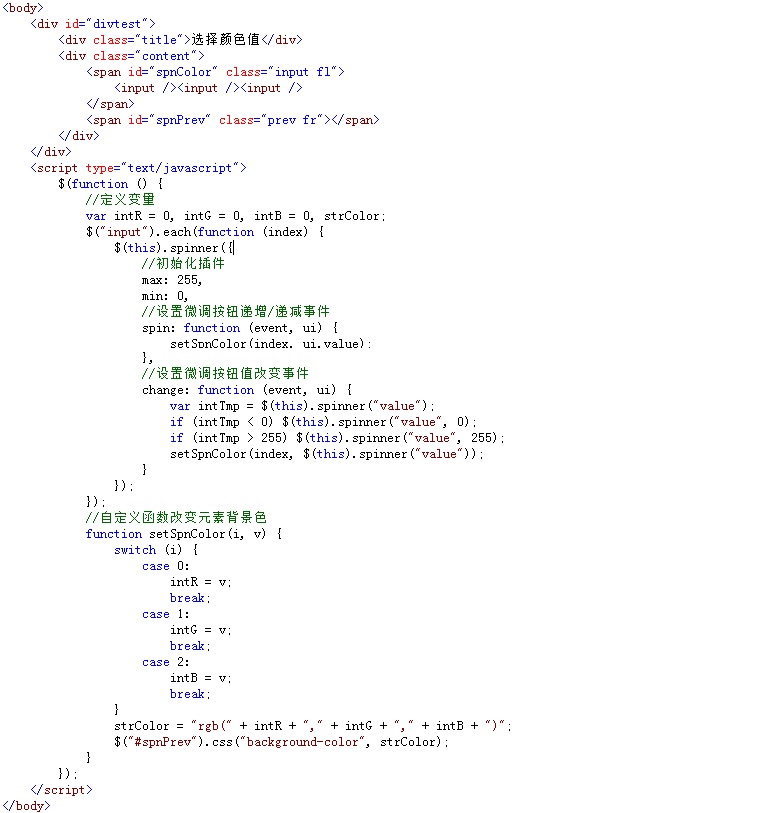
微调按钮插件——spinner
微调按钮插件不仅能在文本框中直接输入数值,还可以通过点击输入框右侧的上下按钮修改输入框的值,还支持键盘的上下方向键改变输入值,调用格式如下:
$(selector).spinner({options});
selector参数为文本输入框元素,可选项options参数为spinner()方法的配置对象,在该对象中,可以设置输入的最大、最小值,获取改变值和设置对应事件。
例如,将页面中的三个输入文本框都与微调插件相绑定,当改变三个文本框值时,对应的<div>元素的背景色也将随之发生变化,如下图所示:

工具提示插件——tooltip
工具提示插件可以定制元素的提示外观,提示内容支持变量、Ajax远程获取,还可以自定义提示内容显示的位置,它的调用格式如下:
$(selector).tooltip({options});
其中selector为需要显示提示信息的元素,可选项参数options为tooltip()方法的配置对象,在该对象中,可以设置提示信息的弹出、隐藏时的效果和所在位置。
例如,将三个<a>元素与工具提示插件相绑定,当把鼠标移动在<a>元素内容时,以动画效果弹出对应的提示图片,移出时,图片自动隐藏,如下图所示:

第11章 jQuery 工具类函数
获取浏览器的名称与版本信息
在jQuery中,通过$.browser对象可以获取浏览器的名称和版本信息,如$.browser.chrome为true,表示当前为Chrome浏览器,$.browser.mozilla为true,表示当前为火狐浏览器,还可以通过$.browser.version方式获取浏览器版本信息。
例如,调用$.browser对象,获取浏览器名称并显示在页面中,如下图所示:

在浏览器中显示的效果
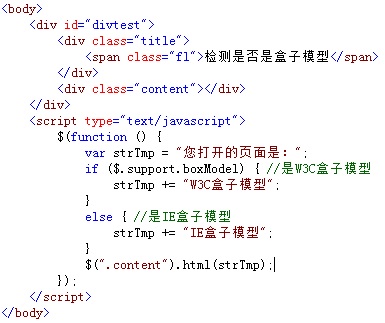
检测浏览器是否属于W3C盒子模型
浏览器的盒子模型分为两类,一类为标准的w3c盒子模型,另一类为IE盒子模型,两者区别为在Width和Height这两个属性值中是否包含padding和border的值,w3c盒子模型不包含,IE盒子模型则包含,而在jQuery 中,可以通过$.support.boxModel对象返回的值,检测浏览器是否属于标准的w3c盒子模型。
例如,根据页面的特征,并通过$.support.boxModel属性的返回值,显示当前浏览器是否属于标准的w3c盒子模型,如下图所示:

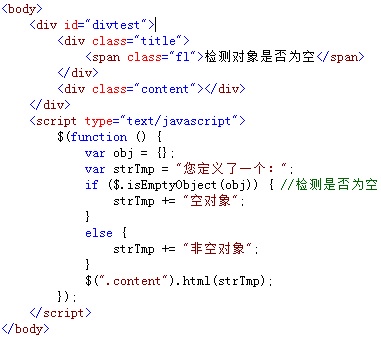
检测对象是否为空
在jQuery中,可以调用名为$.isEmptyObject的工具函数,检测一个对象的内容是否为空,如果为空,则该函数返回true,否则,返回false值,调用格式如下:
$.isEmptyObject(obj);
其中,参数obj表示需要检测的对象名称。
例如,通过$.isEmptyObject()函数,检测某个指定的对象是否为空,并将结果显示在页面中,如下图所示:

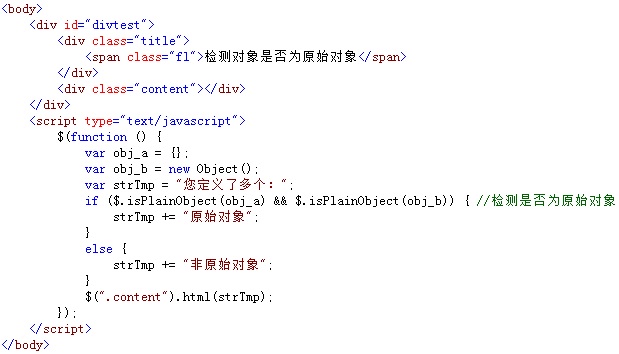
检测对象是否为原始对象
调用名为$.isPlainObject的工具函数,能检测对象是否为通过{}或new Object()关键字创建的原始对象,如果是,返回true,否则,返回false值,调用格式为:
$.isPlainObject (obj);
其中,参数obj表示需要检测的对象名称。
例如,通过$.isPlainObject()函数,检测某个指定的对象是否为原始,并将结果显示在页面中,如下图所示:

检测两个节点的包含关系
调用名为$.contains的工具函数,能检测在一个DOM节点中是否包含另外一个DOM节点,如果包含,返回true,否则,返回false值,调用格式为:
$.contains (container, contained);
参数container表示一个DOM对象节点元素,用于包含其他节点的容器,contained是另一个DOM对象节点元素,用于被其他容器所包含。
例如,通过$.contains()函数,检测两个节点对象间是否存在包含关系,并将检测的结果显示在页面中,如下图所示:

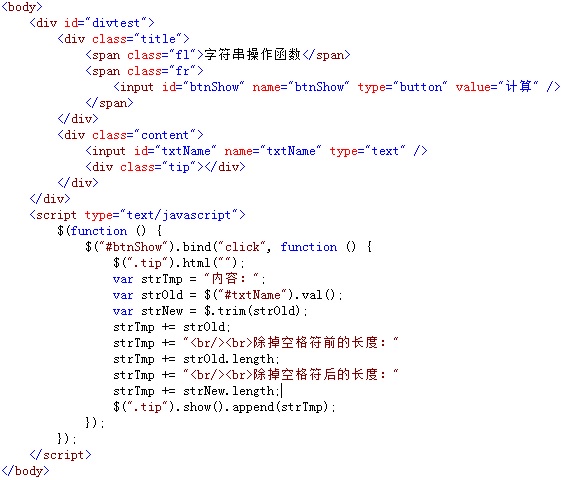
字符串操作函数
调用名为$.trim的工具函数,能删除字符串中左右两边的空格符,但该函数不能删除字符串中间的空格,调用格式为:
$.trim (str);
参数str表示需要删除左右两边空格符的字符串。
例如,通过$.trim()函数,除掉一个两边均有空格符的字符串,并将其执行前后的字符长度都显示在页面中,如下图所示:

URL操作函数
调用名为$. param的工具函数,能使对象或数组按照key/value格式进行序列化编码,该编码后的值常用于向服务端发送URL请求,调用格式为:
$. param (obj);
参数obj表示需要进行序列化的对象,该对象也可以是一个数组,整个函数返回一个经过序列化编码后的字符串。
例如,通过$.param()函数,对指定的对象进行序列化编码,使其成为可执行传值的URL地址,并将该地址显示在页面中,如下图所示:

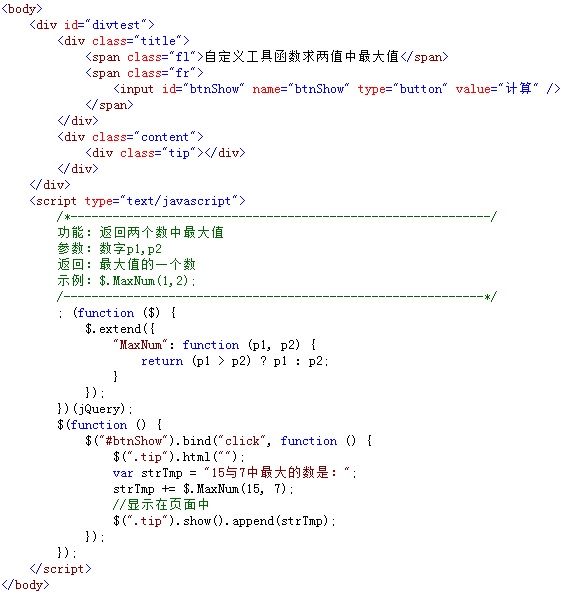
使用$.extend()扩展工具函数
调用名为$. extend的工具函数,可以对原有的工具函数进行扩展,自定义类级别的jQuery插件,调用格式为:
$. extend ({options});
参数options表示自定义插件的函数内容。
例如,调用$.extend()函数,自定义一个用于返回两个数中最大值的插件,并在页面中将插件返回的最大值显示在页面中,如下图所示:

使用$.extend()扩展Object对象
除使用$.extend扩展工具函数外,还可以扩展原有的Object对象,在扩展对象时,两个对象将进行合并,当存在相同属性名时,后者将覆盖前者,调用格式为:
$. extend (obj1,obj2,…objN);
参数obj1至objN表示需要合并的各个原有对象。
例如,调用$.extend()函数对两个已有的对象进行合并,并将合并后的新对象元素内容显示在页面中,如下图所示:

jQuery和ajax【“Asynchronous Javascript And XML】的更多相关文章
- AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML). AJAX 不是新的编程语言,而是一种使用现有标准的新方法. AJAX 最大的 ...
- 什么是AJAX? AJAX:”Asynchronous JavaScript and XML”中文意思:异步JavaScript和XML。
指一种创建交互式网页应用的网页开发技术. AJAX并非缩写词,而是由Jesse James Gaiiett创造的名词. 不是指一种单一的技术,而是有机地利用了一系列相关的技术: web标准( Stan ...
- ajax(Asynchronous JavaScript and XML) 异步js或者xml
1.XMLHttpRequest 对象:向服务器发送局部的请求,异步获取执行 a.浏览器支持 b.语法: xmlhttp==new XMLHttpRequest(); xmlhttp.open(&qu ...
- AJAX(Asynchronous JavaScript And XML)
AJAX(Asynchronous JavaScript And XML):异步的javascript和xml技术 作用:在不刷新整个页面的情况下,通过XMLHttpRequest向后台偷偷发起请求, ...
- Sping MVC不使用任何注解处理(jQuery)Ajax请求(基于XML配置)
1. Spring Spring框架是一个轻量级的解决方案,是一个潜在的一站式商店,用于构建企业就绪的应用程序.Spring框架是一个Java平台,为开发Java应用程序提供全面的基础架构支持.Spr ...
- Ajax (Asynchronous javascript xml) 搜索框核心代码(JQuery) Ajax判断用户名存在核心代码 附:原生js的Ajax代码 其中有json的一句话解释
前端 <script type="text/javascript"> $(function(){ $("#tid").keyup(function( ...
- AJAX(Asynchronous JavaScript and XML)学习笔记
基本概念: 1.AJAX不是一种新的编程语言,而是一种使用现有标准的新方法. 2.AJAX最大的优点是在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页内容,用于创建快速动态网页(传统网页如 ...
- Ajax(Asychronous JavaScript and XML)笔记
1 Ajax简介 1 ajax概念 2 什么是同步?什么是异步? 3 ajax原理 2 JavaScript原生的ajax 1 ajax.html代码 <!DOCTYPE html> &l ...
- Asynchronous javascript and xml
关于Ajax,学习了原生的ajax和JQ的ajax,如今,它已是无处不在,首先,我们知道开发或者使用的软件分为c/s和b/s两种,分别是客户端/服务端和浏览器端/服务端. 前者的优点是响应速度快,但是 ...
随机推荐
- JVM 平台上的 Scheme 语言实现 JSchemeMin
JSchemeMin 是一个JVM平台上的Scheme语言实现. 作为R7RS的实现,JSchemeMin支持Scheme的所有标准特性,包括头等公民地位的过程.尾递归优化.继续.用户定义记录.库(包 ...
- socket.gaierror: [Errno 11001] getaddrinfo failed
- 011——C#创建ecxel文件(附教程)
(一)参考文献:[C#]创建表格(.xlsx)的典型方法 (二)视频教程:https://v.qq.com/x/page/t30068qfex5.html (三)下载地址:https://downlo ...
- MongoDB 基本操作 数据库、集合
一.数据库创建与删除 查看当前所有的数据库 show das/show databases 查看当前数据库 db 创建数据库 use hopedb db.dropDatabase() 删除当前数据库 ...
- Wireshark抓取本地回环接口数据包 RawCap.exe
Wireshark提供了winpcap可以抓取远程网卡数据包...但我尝试了不成功.后来发现RawCap.exe不仅可以抓取回环接口数据包,远程跑了拿到pcap文件再打开用起来比winpcap更方便最 ...
- 1823:【00NOIP提高组】方格取数
#include<bits/stdc++.h> using namespace std; ][]; ][][][]; inline int max(int x,int y) { retur ...
- C++标准库分析总结(二)——<模板,分配器,List>
本节主要总结模板及其类模板分类以及STL里面的分配器.容器内部结构以及容器之间的关系和分类,还介绍了容器中List的结构分布 1.源代码版本介绍 1.1 VC的编译器源码目录: 2.类模板 2.1 类 ...
- [RK3399] /bin/sh: 1: lz4c: not found
CPU:RK3399 系统:Android 8.1 第一次在 RK3399 编译 Android 8.1 的系统,编译内核过程中报错如下: /bin/sh: : lz4c: not found mak ...
- little difference
把一个数字分解成有限个相差不超过1的因子: 这里如果是2的n次幂就不可以,因为比如4,可以拆成 2,2,或者2,2,1,或者2,2,1,1,...所有这个不可以,没想到这个 数据是1E18,一开始想觉 ...
- 阿里云 -- Go module 代理 镜像
简介 go module公共代理仓库,代理并缓存go模块.你可以利用该代理来避免DNS污染导致的模块拉取缓慢或失败的问题,加速你的构建 地址 https://mirrors.aliyun.com/go ...