vue中的$attrs属性和inheritAttrs属性
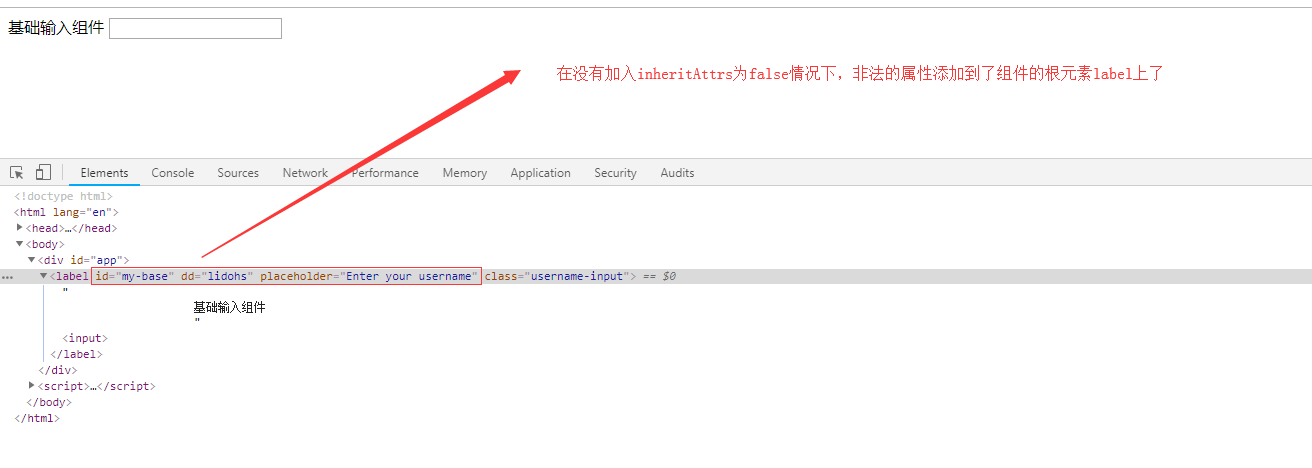
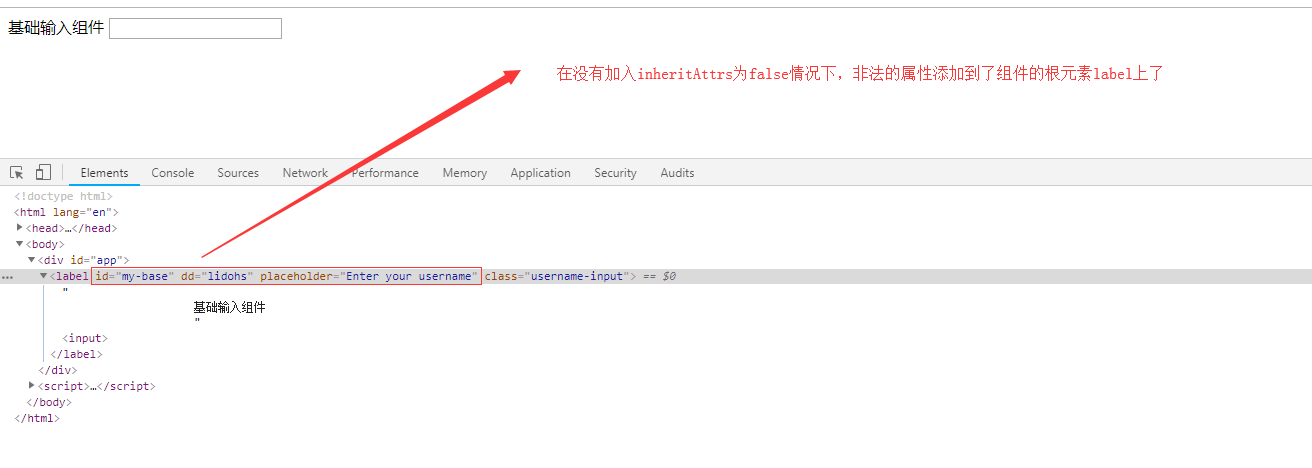
一、vue中,默认情况下,调用组件时,传入一些没有在props中定义的属性,会把这些“非法”属性渲染在组件的根元素上(有一些属性除外),而这些“非法”的属性会记录在$attrs属性上。
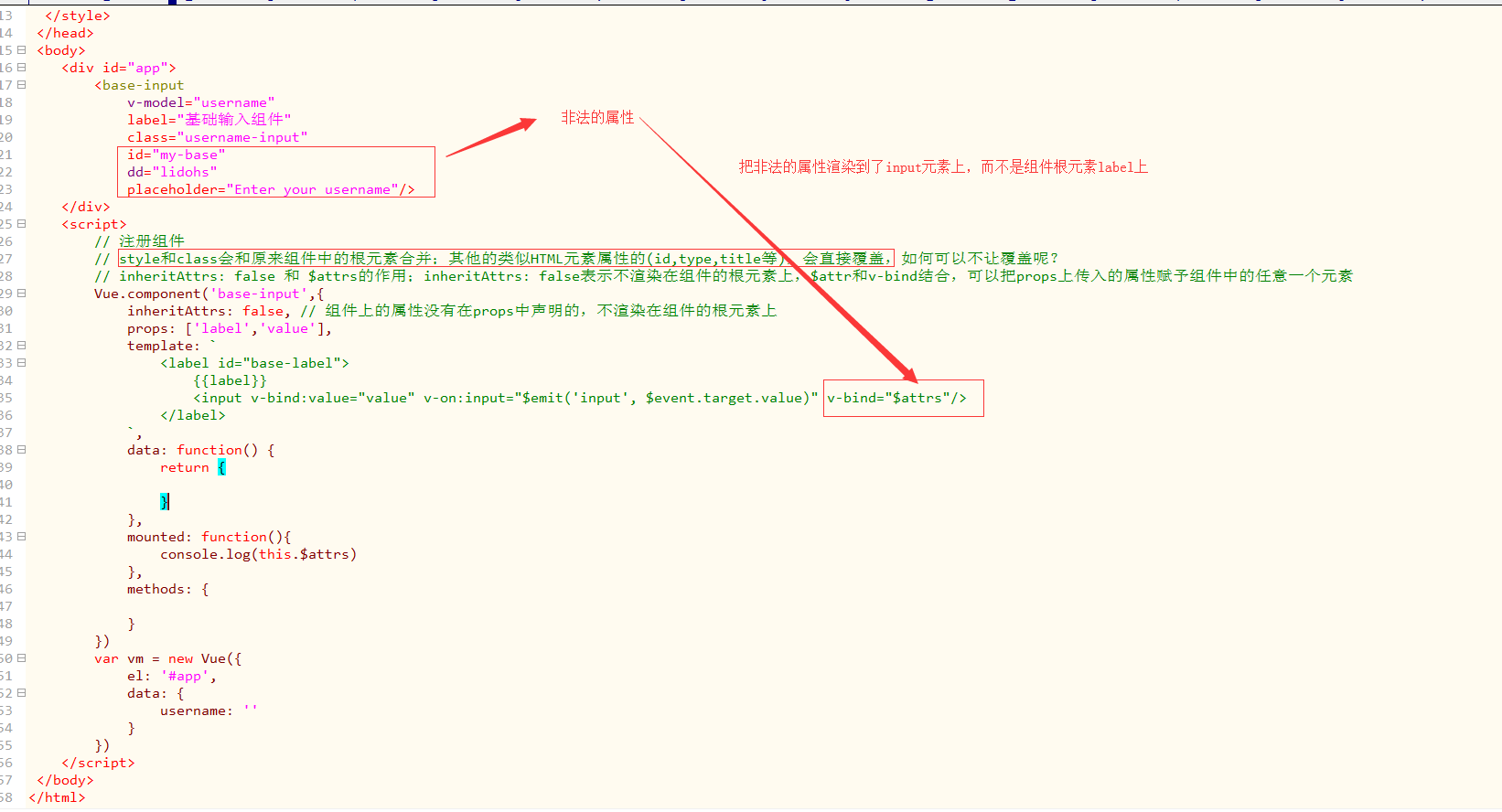
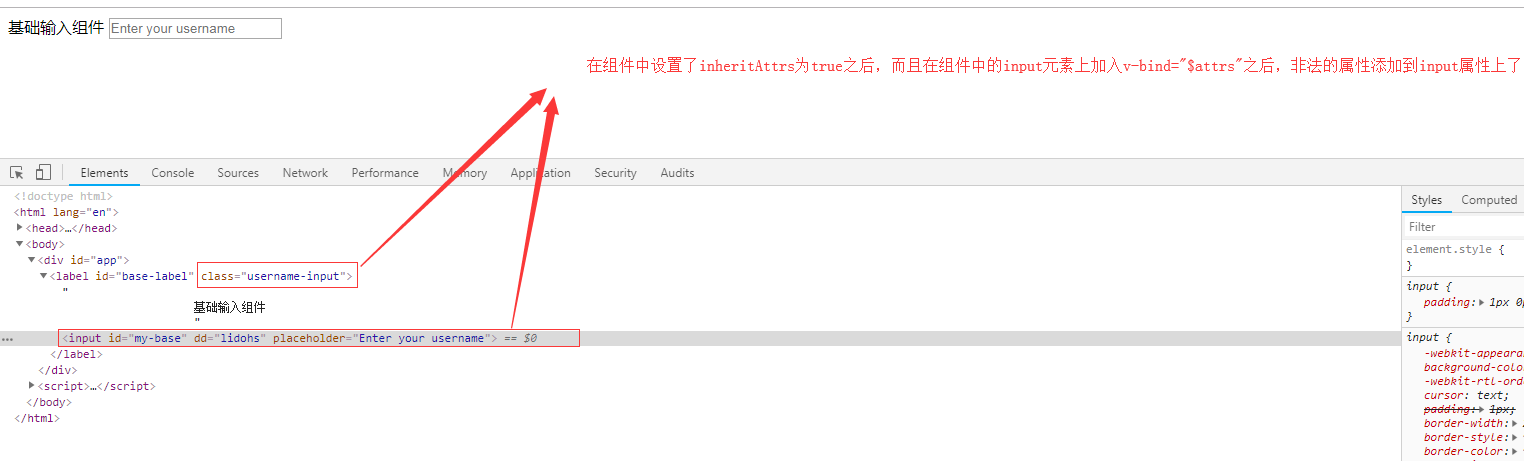
二、如何控制不把这些非法的属性渲染在组件的根元素上呢?答案是在组件内部设置inheritAttrs:false即可。
三、通过v-bind="$attrs"可以把“非法”的属性渲染到指定的组件某个元素上。
四、如下图



vue中的$attrs属性和inheritAttrs属性的更多相关文章
- vue中关于v-for性能优化---track-by属性
vue中关于v-for性能优化---track-by属性 最近看了一些react,angular,Vue三者的对比文章,对比来说Vue比较突出的是轻量级与易上手. 对比Vue与angular,Vue有 ...
- vue中书写JSX一些坑-特殊属性名
举例说明, T1和T2引用Sub时, key2会出现在props以及data.attrs中, 而key则在data中 const Sub = ({data, props}) => { conso ...
- Vue中methods(方法)、computed(计算属性)、watch(侦听器)的区别
1.computed和methods 共同点:computed能现实的methods也能实现: 不同点:computed是基于它的依赖进行缓存的.computed只有在它的相关依赖发生变化才会重新计算 ...
- vue 中contenteditable="true"添加可编辑属性后v-model双向绑定失效的解决办法
在项目中会遇到需要编辑单元格的双向绑定问题,v-model双向绑定会在添加contenteditable="true"属性后失效解决方法如下,亲测好用(v-html和@blur实现 ...
- 为什么vue中的v-bind用在class属性上有点怪?
如图所见,普通的标签属性我们直接使用 :属性名=`props的值` 就可以了.为什么用到class里要加[ ] 这个???
- Vue.js-05:第五章 - 计算属性与监听器
一.前言 在 Vue 中,我们可以很方便的将数据使用插值表达式( Mustache 语法)的方式渲染到页面元素中,但是插值表达式的设计初衷是用于简单运算,即我们不应该对差值做过多的操作.当我们需要对差 ...
- 总结vue中父向子,子向父以及兄弟之间通信的几种方式
子向父方式1:通过props,如例子中子组件test1.vue向父组件App.vue传值 App.vue代码 <template> <div id="app"&g ...
- 深入理解 vue 中 scoped 样式作用域的规则
哈喽!大家好!我是木瓜太香,今天我们来聊一个 vue 的样式作用域的问题,通常我们开发项目的时候是要在 style 上加上 scoped 来起到规定组件作用域的效果的,所以了解他们的规则也是很有必要的 ...
- 详解Vue中的computed和watch
作者:小土豆 博客园:https://www.cnblogs.com/HouJiao/ 掘金:https://juejin.cn/user/2436173500265335 1. 前言 作为一名Vue ...
随机推荐
- 原生JS实现滑动验证功能
一般很多网站都有滑动验证的功能,简单滑动验证的原理如下图所示: 主要理解思想就行 图中的代码可能和实际写的有所不同 HTML和CSS也可根据仔细的喜好就行修改 完整代码: <!DOCTYPE h ...
- E:nth-last-child(n)
E:nth-last-child(n) 语法: E:nth-last-child(n) { sRules } 说明: 匹配父元素的倒数第n个子元素E,假设该子元素不是E,则选择符无效.大理石平台维修 ...
- 40 | insert语句的锁为什么这么多?
在上一篇文章中,我提到 MySQL 对自增主键锁做了优化,尽量在申请到自增 id 以后,就释放自增锁. 因此,insert 语句是一个很轻量的操作.不过,这个结论对于“普通的 insert 语句”才有 ...
- Elasticsearch 调优之 写入速度优化到极限
基于版本: 2.x – 5.x 在 es 的默认设置,是综合考虑数据可靠性,搜索实时性,写入速度等因素的,当你离开默认设置,追求极致的写入速度时,很多是以牺牲可靠性和搜索实时性为代价的.有时候,业 ...
- 九.配置SMB共享(Samba共享)
• Samba 软件项目 – 用途:为客户机提供共享使用的文件夹 – 协议:SMB(TCP 139).CIFS(TCP 445) • 所需软件包:samba • 系统服务:smb 管理共享账号 ...
- Python之yield语法
生成器与yield 函数使用yield关键字可以定义生成器对象.生成器是一个函数.它生成一个值的序列,以便在迭代中使用,例如: def countdown(n): print('倒计时:%s' % n ...
- springboot开启gzip压缩
springboot 2.x开启gzip压缩 1.application.yml配置 server: compression: enabled: true min-response-size: mim ...
- 2018-2019-2 网络对抗技术 20165202 Exp8 Web基础
博客目录 一.实践内容 Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML Web前端javascipt 理解JavaScr ...
- php手记之05-tp5软删除
01-需要在设置软删除的模型里设置
- Coherent Calculator
计算逻辑 输入想要的参数后点击以下按钮进行计算和调整: Formula Bigger N Smaller N Bigger M Smaller M 所以在这个策略中Ft被Fixed在输入的值,其他的三 ...
